- Okt. 30, 2024
- 5 min
Die Magnolia CLI erforschen
Das Magnolia CLI ist ein Werkzeug zur Automatisierung gängiger Entwicklungsaufgaben, die für die Entwicklung von Light-Modulen notwendig sind.
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenFür die meisten Unternehmen sind die Entwicklungskosten der größte Kostenfaktor beim Aufbau einer DX-Plattform. Deshalb sucht Magnolia stets nach Möglichkeiten, das schnellste CMS auf dem Markt zu bleiben, und hat ein leistungsstarkes CLI-Tool für Entwickler entwickelt.
Schauen wir uns genauer an, wie die Befehlszeilenschnittstelle (CLI) zu einer schnelleren Markteinführung und niedrigeren Gesamtbetriebskosten für Ihr Unternehmen beitragen kann.
Was ist die Magnolia CLI?
Das Magnolia CLI ist ein Werkzeug zur Automatisierung gängiger Entwicklungsaufgaben, die für die Entwicklung von Light-Modulen notwendig sind. Wenn Entwickler Templates und Dialoge ohne das CLI-Tool manuell definieren, können sie zum Beispiel kleine Fehler machen oder viel Zeit damit verbringen, die Dokumentation zu studieren, um sicherzustellen, dass sie die richtige Syntax einhalten. Das CLI-Tool kann diese Dateien automatisch auf der Grundlage einer Vielzahl von Prototyp-Dateien generieren.
Aus diesen Gründen macht das CLI-Tool die Entwicklung von Magnolia einfacher, schneller und weniger fehleranfällig. Das bedeutet, dass sich Entwickler auf die einzigartige Geschäftslogik und andere wichtige Entwicklungsarbeiten konzentrieren können, anstatt sich mit langweiligen Aufgaben zu beschäftigen, nur um loszulegen. Das Magnolia CLI kann daher die Zeit bis zur Markteinführung neuer Funktionen, Websites, Microsites und mehr drastisch verkürzen.
Auf unserer Dokumentationsseite erfahren Sie, worum es bei CLI im Einzelnen geht.
Die Magnolia CLI in Aktion
Lassen Sie uns einen tiefen Einblick in die verschiedenen CLI-Befehle nehmen, die es Entwicklungsteams ermöglichen, schnell neue Magnolia-Instanzen herunterzuladen und zu installieren und neue Light-Module, Vorlagen, Komponenten und mehr zu erstellen.
Installation von Magnolia
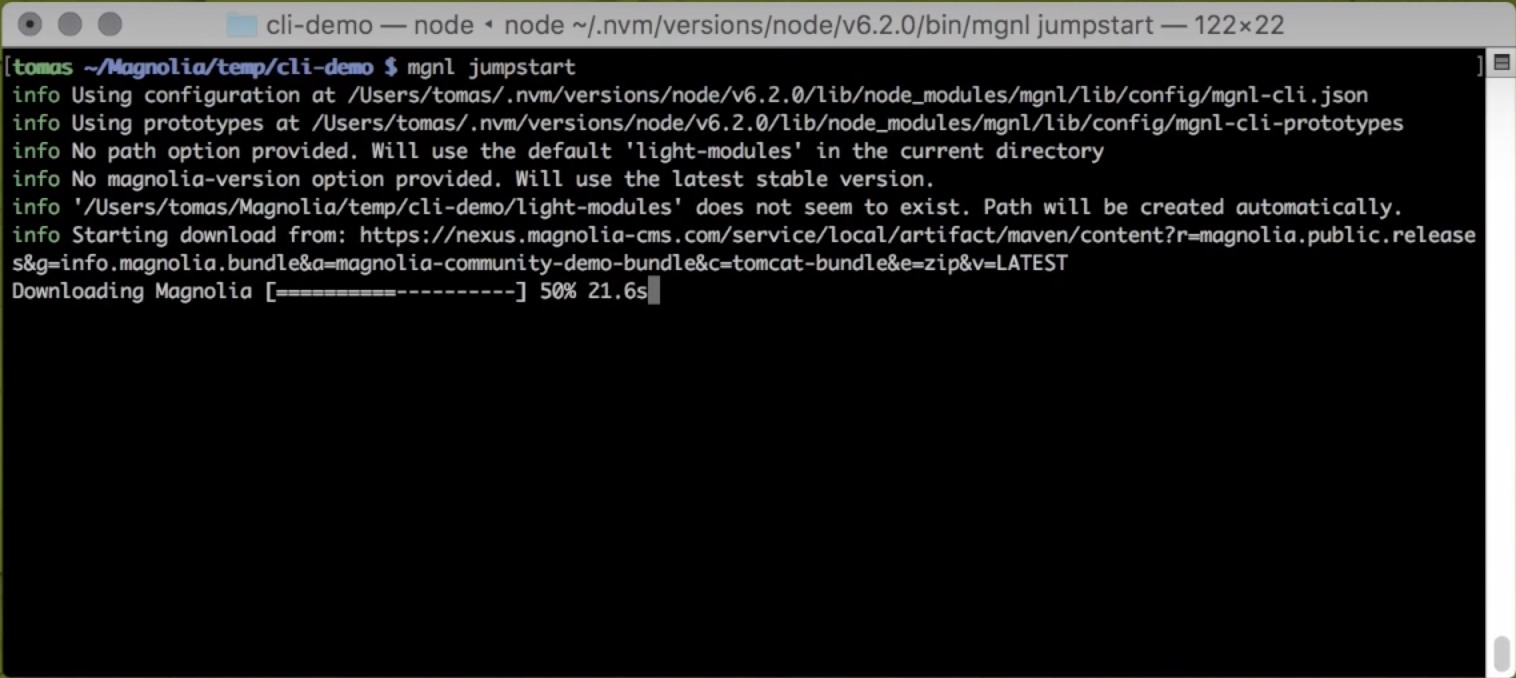
Mit der Magnolia CLI können Sie die Plattform mit nur einem Befehl schnell herunterladen und installieren: mgnl jumpstart.

Das CLI lädt automatisch einen Magnolia-Tomcat-Server herunter und konfiguriert ihn, so dass er sofort einsatzbereit ist. Sie können eine bestimmte Webapp angeben, die installiert werden soll, oder die CLI installiert standardmäßig die neueste Version der Magnolia Community Edition. Der Jumpstart-Befehl erleichtert das Deployment neuer Magnolia-Instanzen, wenn Sie schnell eine horizontale Skalierung über zusätzliche Server vornehmen oder neue Entwickler einarbeiten müssen.
Lichtmodule erstellen
Sobald Sie eine laufende Instanz von Magnolia haben, können Sie mit dem Befehl create-light-module ein neues Lichtmodul erstellen, wobei Sie einen Namen für das neue Modul angeben.

Das CLI generiert ein Minimum an leeren Ordnern mit der richtigen Struktur, um ein gültiges Light Modul zu bilden, das von Magnolia erkannt wird. Sie können dann zusätzliche Befehle verwenden, um den Rest der Dateien automatisch zu generieren, die Sie benötigen, um die Funktionalität Ihrer neuen Light-Module von neuen Inhaltstypen bis hin zu Anwendungen oder Komponenten zu entwickeln.
Wenn Sie kein neues Light-Modul erstellen möchten, können Sie auch den Befehl install verwenden, um vorgefertigte Module aus dem npm-Verzeichnis herunterzuladen und zu installieren. Verwenden Sie den Befehl search, um zu sehen, was auf npm verfügbar ist.
Auto-Generating Files
Die meisten CLI-Befehle ermöglichen es Entwicklern, schnell neue Startdateien für die Verwendung mit Magnolia Light-Modulen zu erstellen, einschließlich Seiten, Komponenten, Blöcke und Anwendungen.
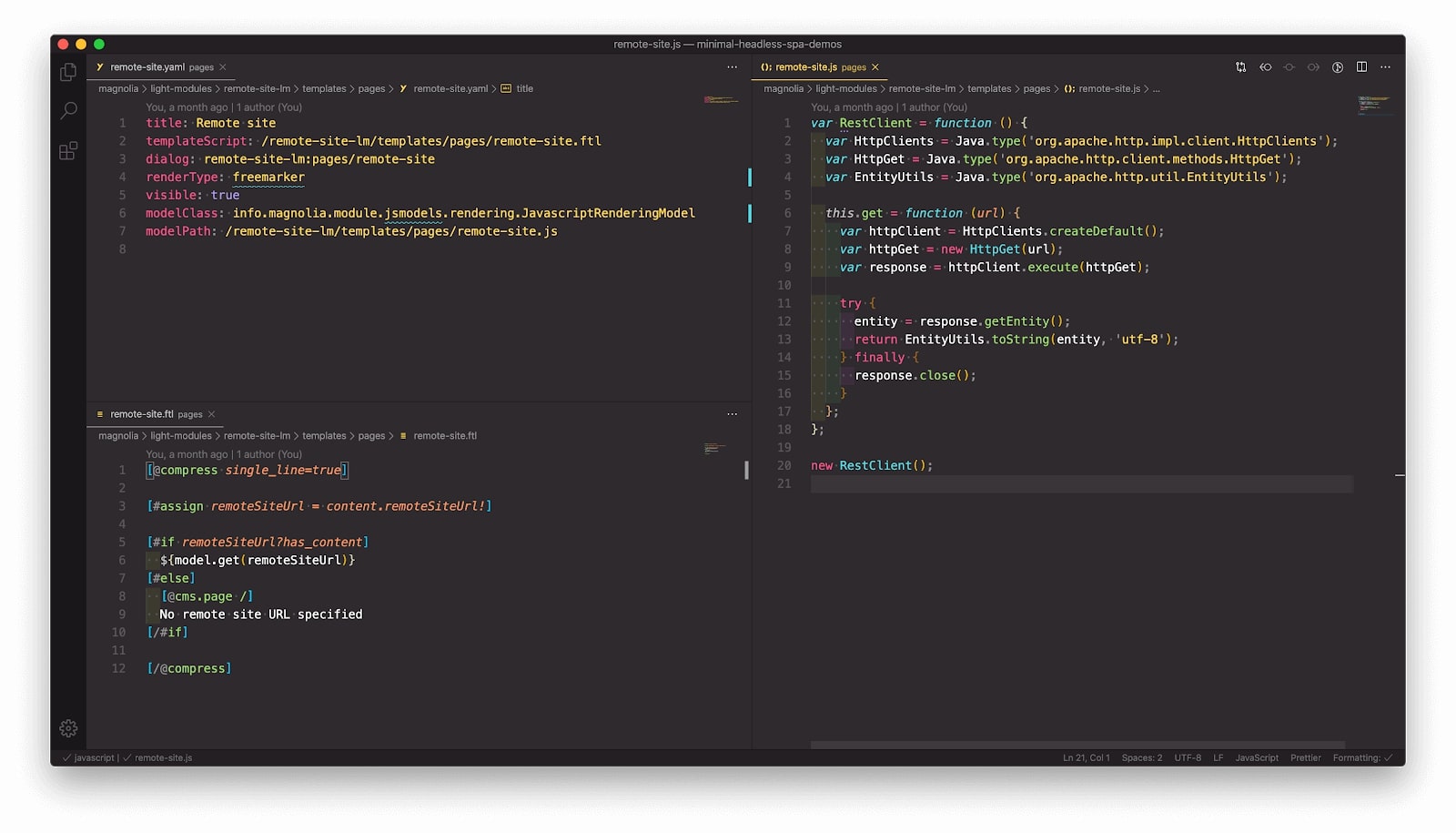
Seiten: Mit dem Befehl create-page können Sie eine neue Seitenvorlage erstellen
- die YAML-Vorlagen- und Dialogdefinitionsdateien sowie ein FreeMarker-Vorlagenskript enthält. FreeMarker ist eine Java-basierte Template-Engine
- mit der Sie dynamische Vorlagen erstellen können. Sobald die Seitenvorlage erstellt ist
- können Vermarkter neue Seiten zu Websites oder Microsites hinzufügen
- die auf dieser Vorlage basieren.
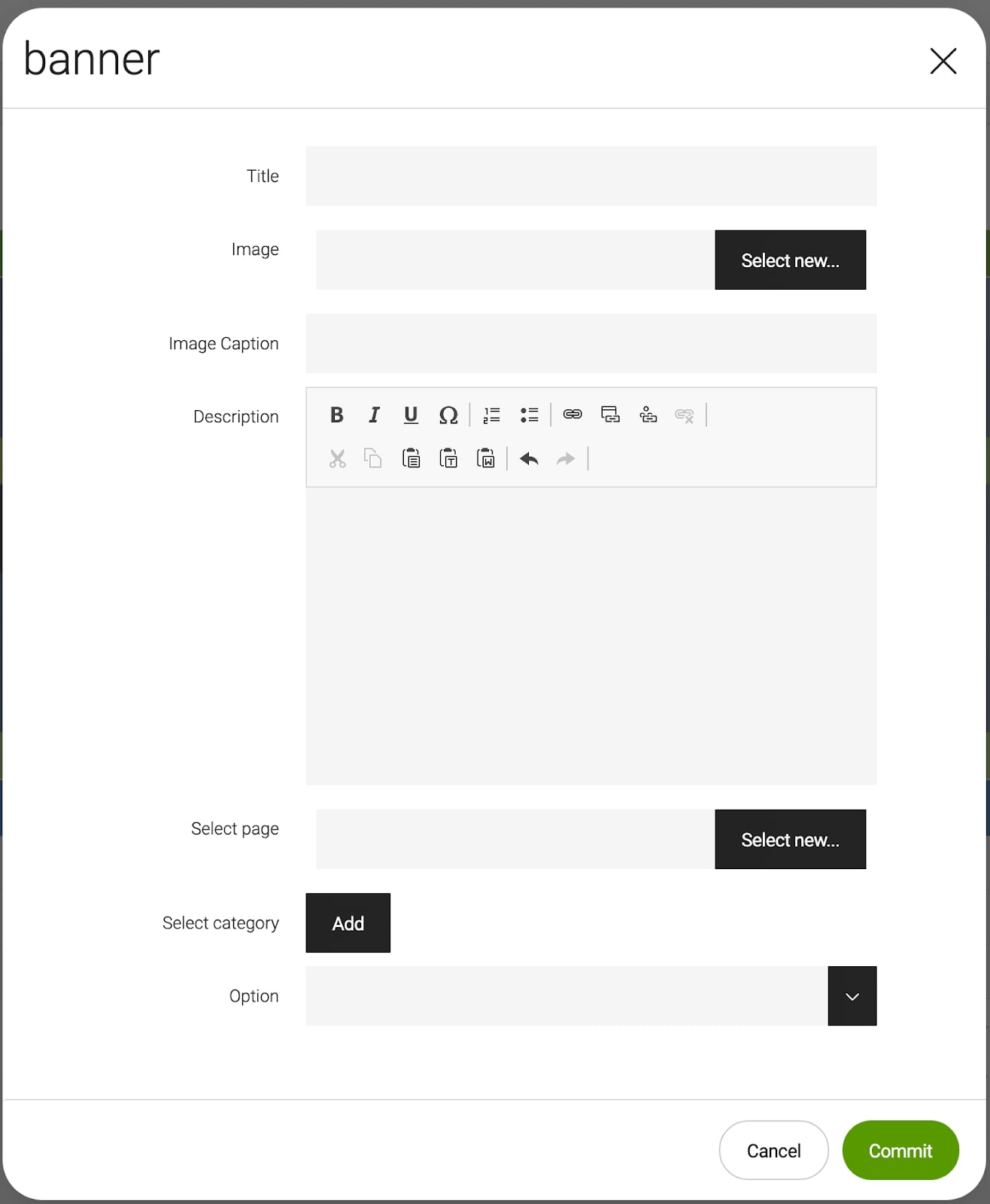
Komponenten: Sie können den Befehl create-component verwenden
- um eine neue Komponente mit den am häufigsten verwendeten Feldern wie Titel
- Bild
- Beschreibung
- Link und Kategorie zu erstellen. Anschließend können Sie mit dem Befehl add-availability die Komponente für eine bestimmte Seite verfügbar machen. Komponenten sind Inhaltselemente
- die Redakteure als einzelnes Element auf einer Seite hinzufügen
- bearbeiten
- löschen und verschieben können. Bei diesen Komponenten kann es sich um Text
- Bilder oder andere Arten von Inhalten handeln
- und es können auch Unterkomponenten darin verschachtelt werden.

Blöcke: Mit dem Befehl create-block können Sie eine neue Blockdefinition erstellen. Blöcke sind die kleinsten Teile von Inhalten
- die mit der Stories App oder einer anderen Implementierung des Inhaltseditors verwendet werden. Blöcke haben eine ähnliche Funktion wie Komponenten
- da sie es Marketern ermöglichen
- mit dem visuellen Editor mit Inhalten zu arbeiten.
Apps: Mit dem Befehl create-app können Sie einen neuen Inhaltstyp und eine entsprechende App erstellen. Die CLI generiert die neue Content-Definitions-YAML-Datei und einen App-Deskriptor. Apps ermöglichen es Entwicklern
- Marketern spezifische Funktionen mit einem einheitlichen Look and Feel anzubieten. Sie können auch nur den Inhaltstyp mit dem Befehl create-content-type erstellen. Mit Inhaltstypen und Apps können Redakteure sofort mit der Eingabe von Inhalten beginnen.
Virtuelle URIs: Mit dem Befehl create-virtual-uri können Sie eine URI-Zuordnung erstellen
- die eingehende Anfragen an den tatsächlichen Speicherort der Inhalte in Ihrem Light-Modul umleitet. Die automatische Generierung dieser Dateien ist von entscheidender Bedeutung
- da kleine Fehler in der virtuellen URI-Zuordnung eine Website schnell zerstören können. Sie sollten virtuelle URIs verwenden
- um tote Links zu vermeiden
- wenn Ihre Websites wachsen und sich weiterentwickeln.
Wenn Sie einen dieser Erstellungsbefehle ausführen, erstellt das CLI-Tool die neuen Dateien auf der Grundlage der im CLI-Ordner definierten Prototyp-Dateien. Sie können verschiedene Varianten von Prototyp-Dateien für bestimmte Anwendungsfälle haben, oder die CLI wird die Standardvariante verwenden, wenn Sie keine angeben. Diese Vorgehensweise bei der Erstellung von Dateien führt zu einer höheren Geschwindigkeit und Konsistenz.
Magnolia Low-code Development
Simplify and speed up development with Magnolia using file-based configuration.
Magnolia CLI: Rationalisierung der Unternehmensentwicklung
Entwickler sollten keine Zeit mit dem Durchforsten von Dokumentationen verschwenden müssen, um neue Websites oder Funktionen zu erstellen. Mit dem Magnolia CLI-Tool können Entwicklungsteams viel Zeit sparen und die Anzahl kleiner Fehler und Tippfehler drastisch reduzieren. Mit dem CLI können Entwickler neue Dateien erstellen und diese so verdrahten, dass sie sofort in Magnolia verfügbar sind. Neue Light-Module können sogar in Produktionsumgebungen veröffentlicht werden, ohne dass die Magnolia-Instanz neu gestartet werden muss.
Da die neu generierten Dateien sofort im CMS bearbeitet werden können, können Marketingteams sofort mit der Eingabe von Inhalten und der Erstellung digitaler Erlebnisse beginnen. Marketer und Entwickler können parallel arbeiten, was kürzere Entwicklungszyklen und damit eine schnellere Markteinführung bedeutet. Beschleunigen Sie Ihre Magnolia-Entwicklungsprojekte mit dem CLI-Tool und passen Sie sich schnell an Kundenwünsche an.