- Jul 3, 2024
- 5 min
A technical guide to ecommerce in Magnolia
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
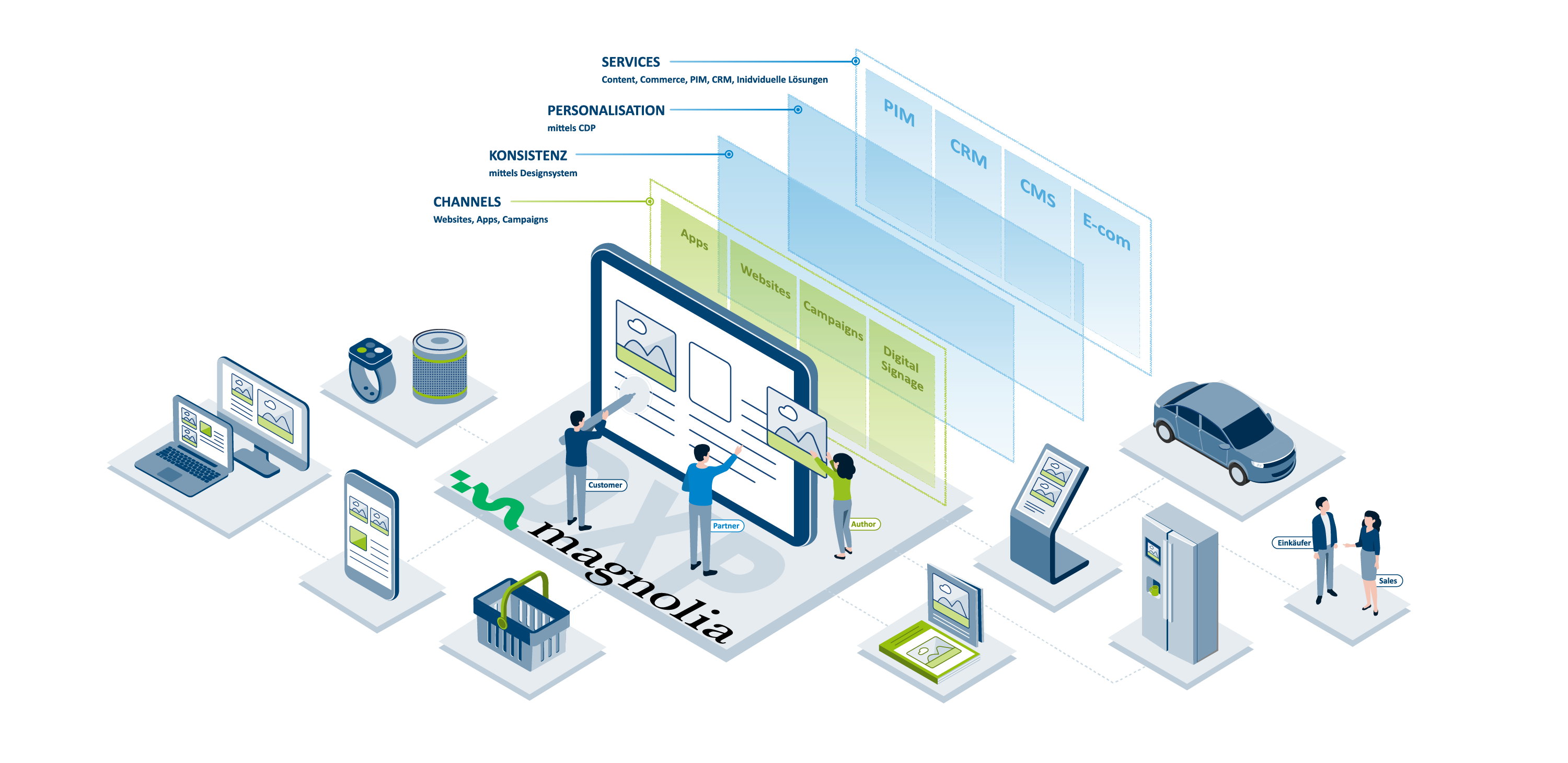
Digital experience platforms are the talk of the town. The integrations within system landscapes form the technical basis for this and contribute to various factors. One factor here is an author experience that is as intuitive as it is seamless. In other words, an author/creator/marketer should only need to operate within a few systems, ideally just one system, and find all content creation options there. They should be able to use and combine data from different peripheral systems to create a target group for customer journeys.

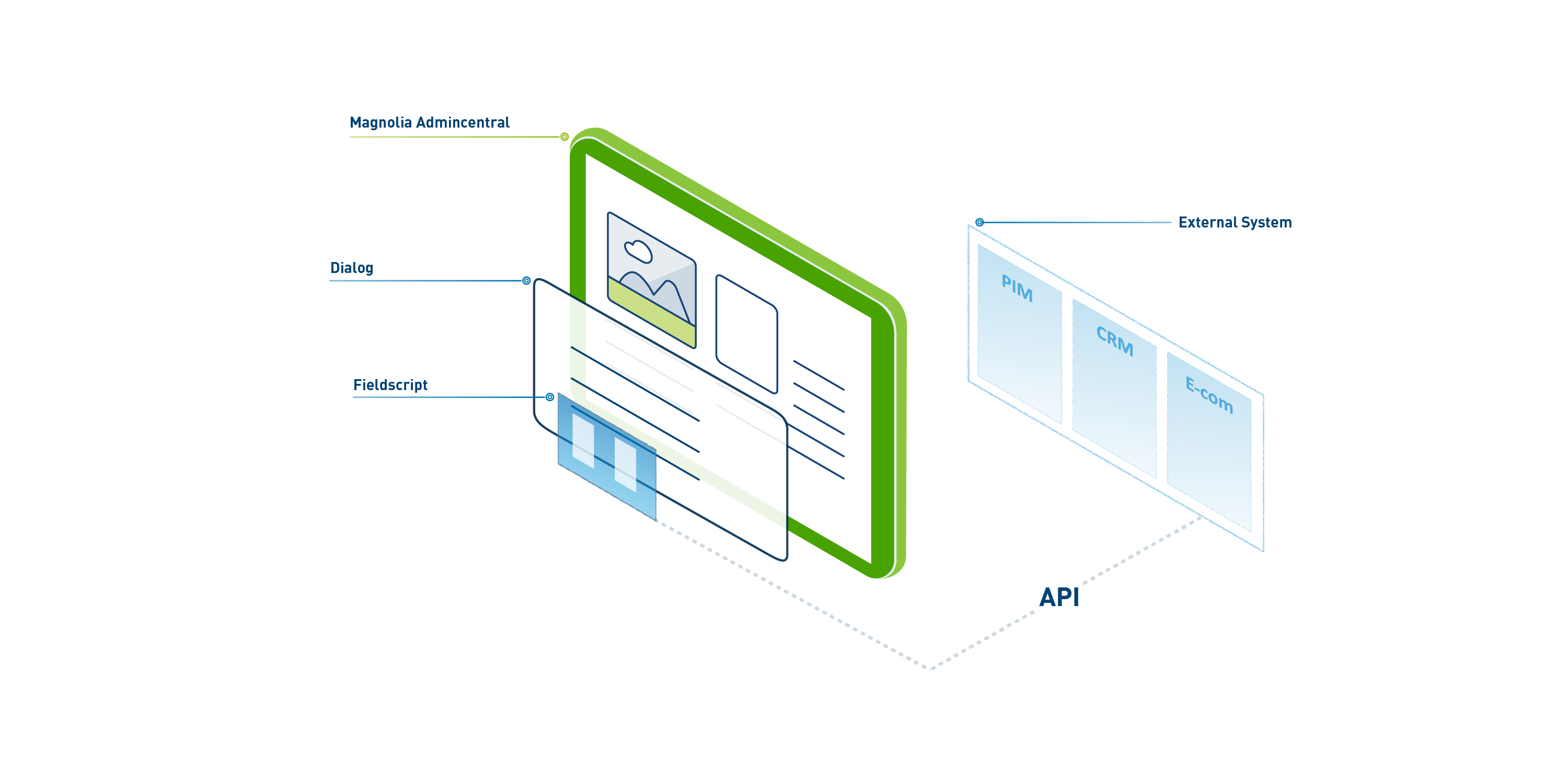
Today we are focusing on the connection between Magnolia CMS and an ecommerce system. More specifically, how to get product data into Magnolia CMS. In addition to a fully comprehensive solution, Magnolia has also created a narrow solution that is independent of the connector and allows external systems to be integrated within components, content apps and many other starting points. The Magnolia JavaScript Framework and the JavaScript UI module are used for this purpose.
Let's carry on with something more practical.
The following requirements are given. An editor wants to integrate products (e.g. for a slider or list) into a page. The ecommerce system provides an API. The aim is to persist the product data or product references in Magnolia's JCR/DB in order to display them in the frontend (regardless of whether headless or classic). The following simple example shows how easy this is.
We use the product API from Fake Store API, Magnolia DX Core and the JavaScript UI module mentioned above. Within Magnolia we use Light Development.

Below is a code example for a dialog definition. This can be used within components or page properties.
1#dialog definition
2form:
3implementationClass:
4info.magnolia.ui.javascript.form.FormViewWithChangeListener
5properties:
6product:
7label: Products from API
8$type: javascriptField
9fieldScript: /jsfields-lm/webresources/product-chooser.html
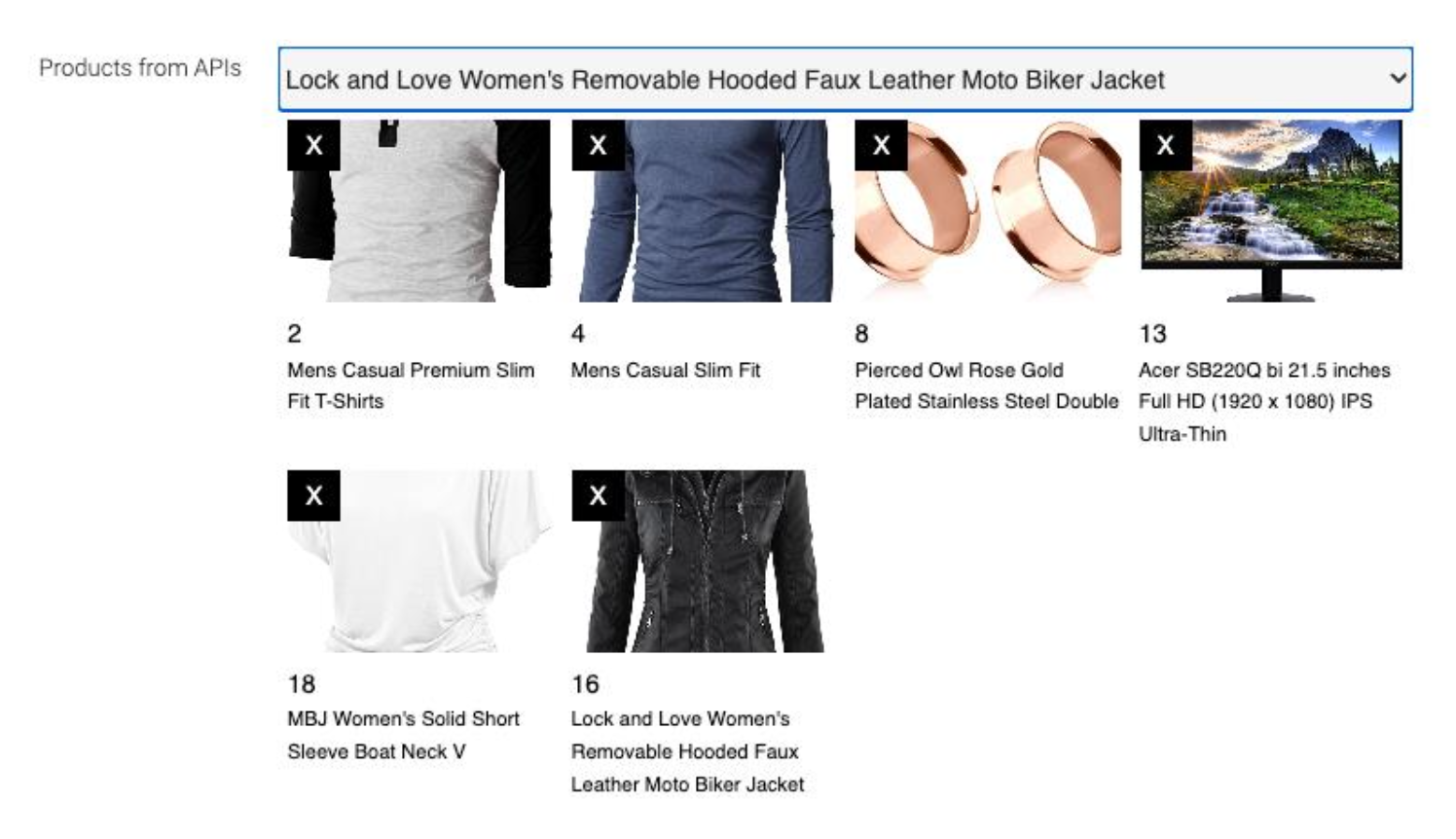
10height: 40 This inserts a JavaScript field into the dialog. This field loads its own small application in the background, which communicates with Magnolia and can exchange data. Within the script field, we use the React app to display a product chooser, which retrieves data from the interface (FakeStore API), displays it and allows you to select individual products, which are then added to a list. Communication with Magnolia takes place via Event Listener.
Here you can see the entire script (CSS has been removed):
1<!DOCTYPE html>
2<html>
3<head>
4<meta charset="UTF-8" />
5<script
6src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
7<script src="https://unpkg.com/react-dom@18/umd/react-
8dom.production.min.js"></script>
9<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
10</head>
11<body>
12<div id="root"></div>
13<script type="text/babel">
14// config for magnolia communication
15let correlationId;
16let value;
17//init app and get data from magnolia
18window.addEventListener('message', function (event) {
19if (event.data.action === 'init') {
20correlationId = event.data.correlationId;
21value = JSON.parse(event.data.state.value || '{}');
22const container = document.getElementById('root');
23const root = ReactDOM.createRoot(container);
24root.render(<Picker />);
25}
26},
27false
28);
29//manipulate field height if the product list gets longer
30function changeHeight() {
31parent.window.postMessage(
32{
33action: 'changeHeight',
34correlationId: correlationId,
35value: (document.documentElement.offsetHeight + 30),
36},
37'*'
38);
39};
40//picker react component
41function Picker(props) {
42const [productList, setProductList] = React.useState([]);
43const [selectedProducts, setSelectedProducts] =
44React.useState(VALUE?.selectedProducts || []);
45//add product to list
46const addProduct = (e) => {
47let value = e.target.value;
48let p = productList&& productList.find(e => e.id ===
49parseInt(value));
50setSelectedProducts((selectedProducts) ? [... selectedProducts, p] :
51[]);
52}
53//delete product from list
54const deleteProduct = (prodId) => {
55setSelectedProducts(oldValues => {
56return oldValues.filter(prod => prod.id !== prodId)
57})
58}
59//get products from api to create a select box
60React.useEffect(() => {
61fetch('https://fakestoreapi.com/products')
62.then((res) => res.json())
63.then((json) => {
64setProductList(json);
65});
66}, []);
67//save data in magnolia jcr
68React.useEffect(() => {
69parent.window.postMessage(
70{
71action: 'changeValue',
72correlationId: correlationId,
73value: JSON.stringify({ selectedProducts }),
74},
75'*'
76);
77changeHeight();
78}, [selectedProducts]);
79//list and selected product cards
80return (
81<div>
82<div>
83<select class='plb' id='product-list-box'
84onChange={addProduct}>
85{productList.map((item, i) =>
86(
87<option value={item.id}>{item.title}</option>
88)
89)
90}
91</select>
92</div>
93<div>
94{selectedProducts && (
95<div id="products" className="products">
96{ selectedProducts.map((product) => {
97return <div className="product">
98<div onClick={() =>
99deleteProduct(product.id)} className="product-remove">X</div>
100<img className="product-image"
101src={product.image} />
102<div className="product-
103id">{product.id}</div>
104<div className="product-
105name">{product.title}</div>
106</div>;
107}) }
108</div>
109)}
110</div>
111</div>
112)
113};
114</script>
115</body>
116</html> It looks like this in the authoring interface:

A JSON object is stored in the JCR for precisely this purpose, so I can continue to use it in the frontend of my choice. Dependencies on price or item availability should not be stored in the CMS and should be synchronized with the ecommerce system via the frontend. This integration is a prime example and very simple, as no authentication etc. is required. But even more complex cases can be implemented with the JS field feature, i.e. an integration to Salesforce Commerce or even further into the Salesforce world of marketing automation and CRM.
But why are JS fields a powerful feature?
Flexibility
JS-Fields allow developers to quickly and easily connect APIs and use them within Magnolia. You are independent of the data structure or purpose, as JS fields can be used for components and apps as well as traits for personalization.
Customizations
The field script gives you freedom in the design of the user interface for authors and can even map complex processes within a field. For example, a product selection in Salesforce is a multi-stage process that can be easily mapped.
Integration with apps
Display information and data from Magnolia or peripheral systems within Magnolia and enjoy the benefits of flexibility and customizability. You can provide the editor with the necessary information in the backend to further improve the author experience.
Developer friendly
JS fields can be developed by frontend developers without the need for in-depth knowledge of JAVA. Complex connections to peripheral systems can be simplified here.
Conclusion
JS fields extend Magnolia's already wide range of functions. They bring more possibilities for third-party system integrations paired with developer-friendliness, help to further improve the author experience and thus ultimately also the customer experience.
Use cases are endless and also help reduce integration costs. All in all, another step towards more composability and content orchestration.