- Mar 23, 2023
- 7 min
Achieving edge-side personalization with a composable DXP
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
Centuries before the current era of instant messages, video conferencing, and smartphones, using carrier pigeons was an acceptable form of communication. However, just as we have evolved the way we communicate, businesses in the modern era must also evolve how they personalize content for their customers.
The problem with personalization today is companies don’t need to only personalize content for a few hundred customers. Many large enterprises cater to hundreds of thousands or millions of customers annually. Personalizing content for millions of customers is like playing a game of chess with a million pieces. It’s complex, challenging, and requires strategic thinking.
As such, brands that want to deliver personalization at scale for their customers are turning to new technologies to help them. Edge computing has transformed how data is stored and distributed in the cloud. However, its greatest impact could be delivering edge-side personalization to global customers.
What is edge computing?
Before getting into the ins and outs of edge-side personalization, we should first go over edge computing.
Edge computing is a computing paradigm that brings computation and data storage closer to the location where it is needed (i.e., the user), thus improving response times and saving bandwidth. Edge computing increases data processing speed and volume, facilitating real-time processing and analysis.
It also reduces latency, improves reliability, and lowers the amount of data that needs to be transmitted to a central location for processing. As a result, the edge computing approach is valuable for the modern IoT era, including automated use cases, smart devices, and more.
What is edge-side personalization?
Edge-side personalization takes place at the edge of the network, closer to the user or customer. By leveraging edge computing infrastructure, enterprises can provide personalized experiences in real time without requiring data to be sent to a central location for processing.
Edge-side personalization can be implemented using a content delivery network (CDN) that provides edge computing capabilities or by deploying edge servers or microservices at various points in the network. These edge nodes are equipped with machine learning algorithms and data analytics capabilities that enable them to analyze user behavior, preferences, and contextual data in real time and provide personalized content and experiences to the customer.
Client-side personalization vs. server-side personalization
When delivering personalized customer experiences, most brands turn to a digital experience platform to assist them. A DXP usually provides personalization via either client-side personalization or server-side personalization.
Client-side personalization
In a DXP, client-side personalization works through a service that executes personalized rules outside of the DXP, which helps to maintain the performance of other DXP features. The personalized component is then rendered client-side, making it a scalable solution.
However, client-side rendering may result in a suboptimal user experience due to flickering and potential latency issues. This can negatively impact Core Web Vitals metrics, such as “Cumulative Layout Shift” and SEO scores.
Server-side personalization
In server-side personalization within a DXP, the DXP layer handles most of the personalization tasks. Each page request reaches the DXP, and the personalized experience is part of the first HTML response. Rules execution and rendering both occur on the server-side, eliminating the flickering issue experienced with client-side personalization.
However, this approach has limitations. It may not be scalable as every request must reach the DXP, which can impact other features. Also, it cannot leverage the CDN, and every request will have turnaround latency based on how far the DXP is from the customer. The more personalization rules, the more servers are required. Nonetheless, this approach is better suited for Core Web Vital metrics such as “Cumulative Layout Shift.”
Edge architecture principles
Given that both client-side personalization and server-side personalization have their issues, an edge-side solution is required to achieve personalization at scale. As such, it’s necessary to establish specific architectural principles.
No or minimum latency
Consistent performance irrespective of end-user location
Scalable and able to service peak users effectively
Cost-effective
Secure
To address the problems encountered with existing approaches, we need to bring rules execution and personalization service closer to the user and render them server-side to avoid latency. Fortunately, technological advancements have provided CDNs with processing power that can be effectively leveraged in this case.

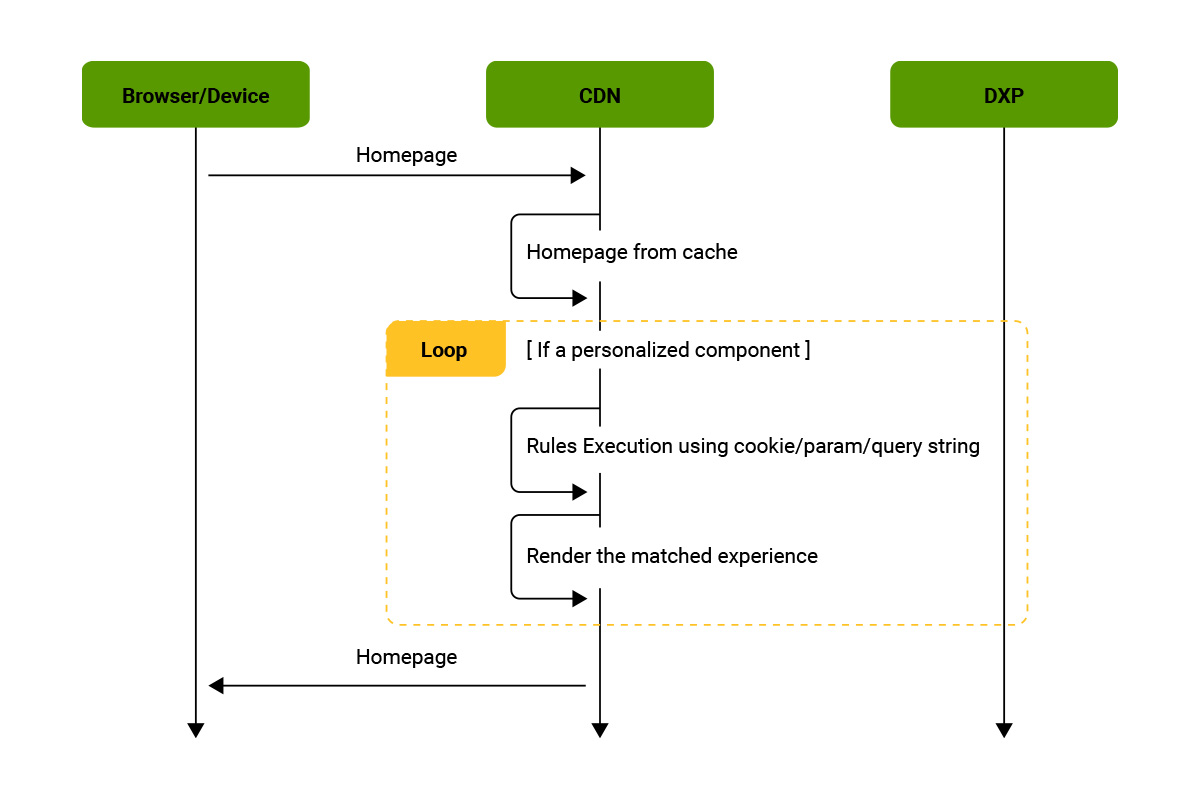
Diagram of how edge-side personalization works. Source: Performant personalization whitepaper
Performant personalization: Delivering blazingly fast personalized experiences at scale
Download this paper on how to create personalized experiences at scale. Created by Verticurl and Magnolia.
How edge-side personalization works
In addition to providing cache and security functions, CDNs can now perform advanced functions that were traditionally the responsibility of origin servers. The process involves requesting a homepage with personalized components, which are rendered and cached at the CDN for subsequent requests.
When a client requests a page with personalized components, the request is forwarded to the DXP by the CDN since it is not in the cache. The DXP then renders all the static components server-side and generates an electronically stored information (ESI) placeholder of the personalized components. The ESI placeholder contains business rules in ESI format that will provide a personalized experience. The page response is then cached at the CDN, so subsequent requests for the same page are served from the cache.
Before sending the response to the client, the CDN executes the business rules to provide a personalized experience. This requires data, such as the segment of the customer accessing the page, which can be written in a cookie from the server when the user logs in or performs any transactions. This data is used in the business rules to determine the best experience among all possible experiences for that user. As a result, the response that the client receives is server-side rendered by the CDN and performant due to the low latency response from the CDN edge server.
Benefits of Edge Personalization
Very performant
Edge-side personalization is a high-performance solution that delivers the response directly from the CDN edge servers, which are distributed globally. This ensures consistent and fast performance, regardless of the user’s location. Response time is reduced as the request is processed closer to the user, leading to faster load times and improved user experience.
Better for Google web vitals
Edge-side personalization is server-side rendered, making it better for Core Web Vitals metrics, particularly the Cumulative Layout Shift (CLS). This metric measures the visual stability of a page, and with server-side rendering, the content is pre-rendered, ensuring no layout shift during the loading process, resulting in a better CLS score.
Scalable
Edge-side personalization is highly scalable, as the CDN can produce responses without additional resources from the origin server. This makes it easy to handle traffic spikes, as the CDN can handle the requests and produce responses quickly without impacting the origin server’s performance.
Secure
CDN edge servers are designed to handle high-volume traffic and can filter out malicious requests. Edge-side personalization reduces the attack surface for DDoS attacks and other security threats, as fewer requests reach the origin server, and only authorized requests are passed through.
Cost-effective
Edge-side personalization is cost-effective, as the number of origin servers can be reduced since the CDN handles most requests. This reduces the need for expensive hardware and maintenance costs associated with running an origin server. While there may be some additional cost to using edge computing of a CDN, it is much less than running an origin server all the time.
Conducting personalization at the edge with Magnolia
Edge-side personalization is a game-changer in web personalization, offering a more efficient and scalable approach to delivering personalized content. By processing requests at the edge, CDNs can handle traffic spikes, reduce the attack surface, and provide faster response times, making delivering personalized content at scale easier.
To achieve the full benefits that edge-side personalization offers, enterprises need the support of a robust digital experience platform. Magnolia is a composable DXP that enables businesses to create personalized digital experiences that their customers find relevant. That means, delivering composable content to the right customers at the right time allowing these brands to increase visitor engagement and conversions.
Through Magnolia’s API, brands can deliver personalized content to any channel. Magnolia DX Cloud uses Fastly as the default CDN, giving you access to all the tools you need to provide personalization at scale.
This article is written based on insights from the white paper “Performant Personalization: Delivering Blazingly Fast Personalized Experiences at Scale” we jointly created with Magnolia Platinum partner Verticurl. Download the white paper for a full deep dive into edge-side personalization.