- May 28, 2020
- 5 min
Magnolia Stories: How They Work
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
While most marketers know intuitively that storytelling is critical to capturing the attention of customers, many companies approach content marketing as an isolated task. Creating and delivering content in-context, however, is a far better approach to brand storytelling. This is crucial because 92% of consumers want brands to make their ads feel like a story.
The problem is that many companies don’t have the technology in place to create channel-agnostic content. Intuitive authoring tools are not able to deliver content to multiple digital touchpoints.
With this in mind, let’s look at why companies need a CMS with an excellent authoring experience and take a look at Magnolia’s Stories App for streamlined omnichannel publishing.
Need For Better Authoring Experiences
With a traditional CMS, marketers had a great authoring experience for building websites — and perhaps even mobile apps — but certainly not for today’s emerging digital touchpoints. Companies have moved to headless content delivery to achieve an omnichannel marketing strategy at the expense of the marketer’s authoring environment. Marketers need the ability to craft content-rich digital experiences across channels to stay competitive.
What exactly does a better authoring experience entail? For one, a clean interface that’s intuitive and improves marketer productivity. Second, live previews and in-context editing are crucial for marketing teams to optimize the experience for end-users. Further, the ability to reuse content is critical for improving the ROI of content creation efforts.
Magnolia Stories App In-Depth
When it comes to modern digital marketing, what companies are really looking to do is craft compelling digital stories that guide consumers along their customer journey. Enter the Magnolia Stories App.
The Stories App is a streamlined content editor for creating and editing “stories” — that is, free-form content without any page hierarchy constraints. Stories are made up of text, images, videos, and other content blocks. Stories can be created in-context and published quickly to a variety of channels from website pages to mobile apps or landing pages.
Let’s take a closer look at the different components that make up a compelling digital story.

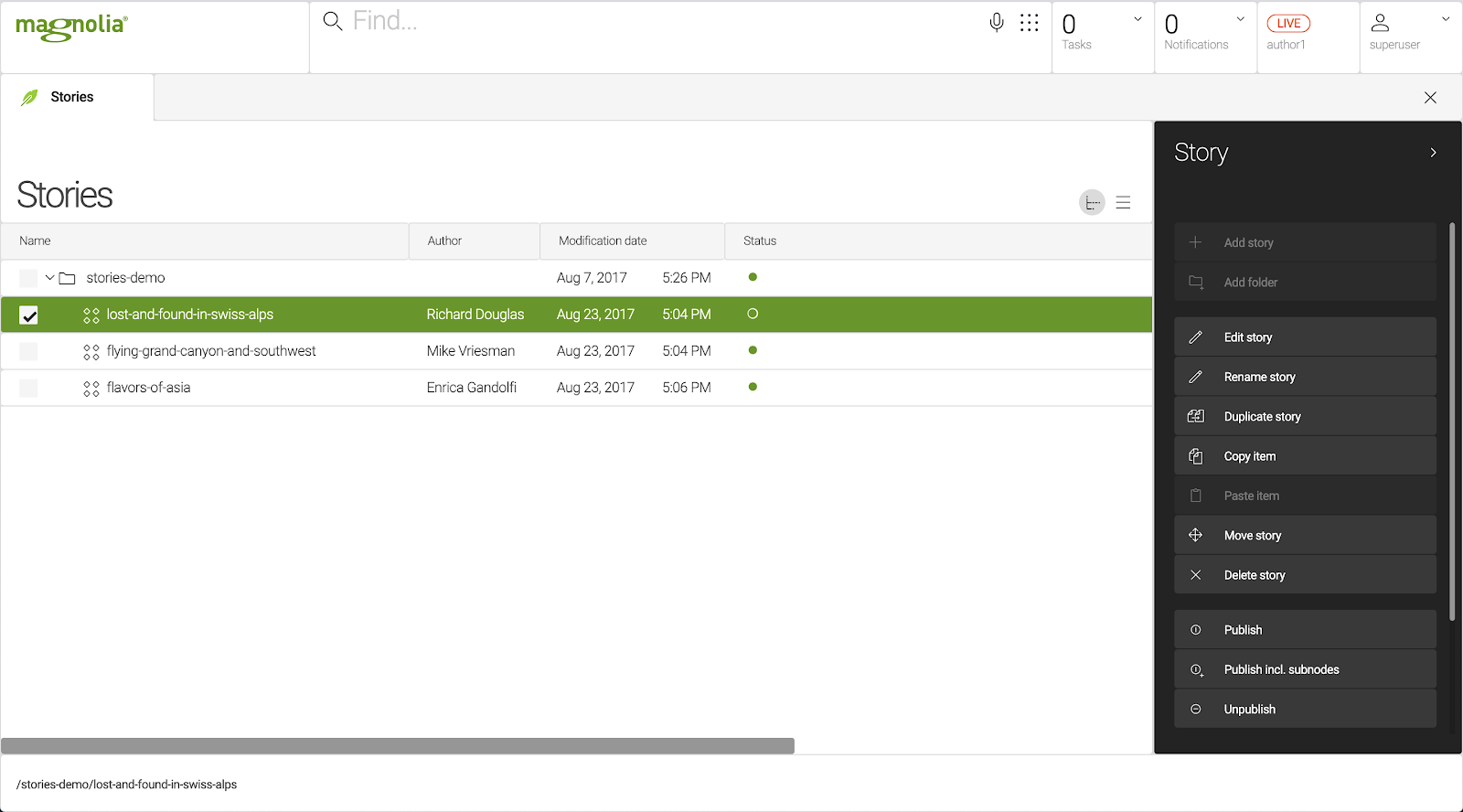
Create an Outline
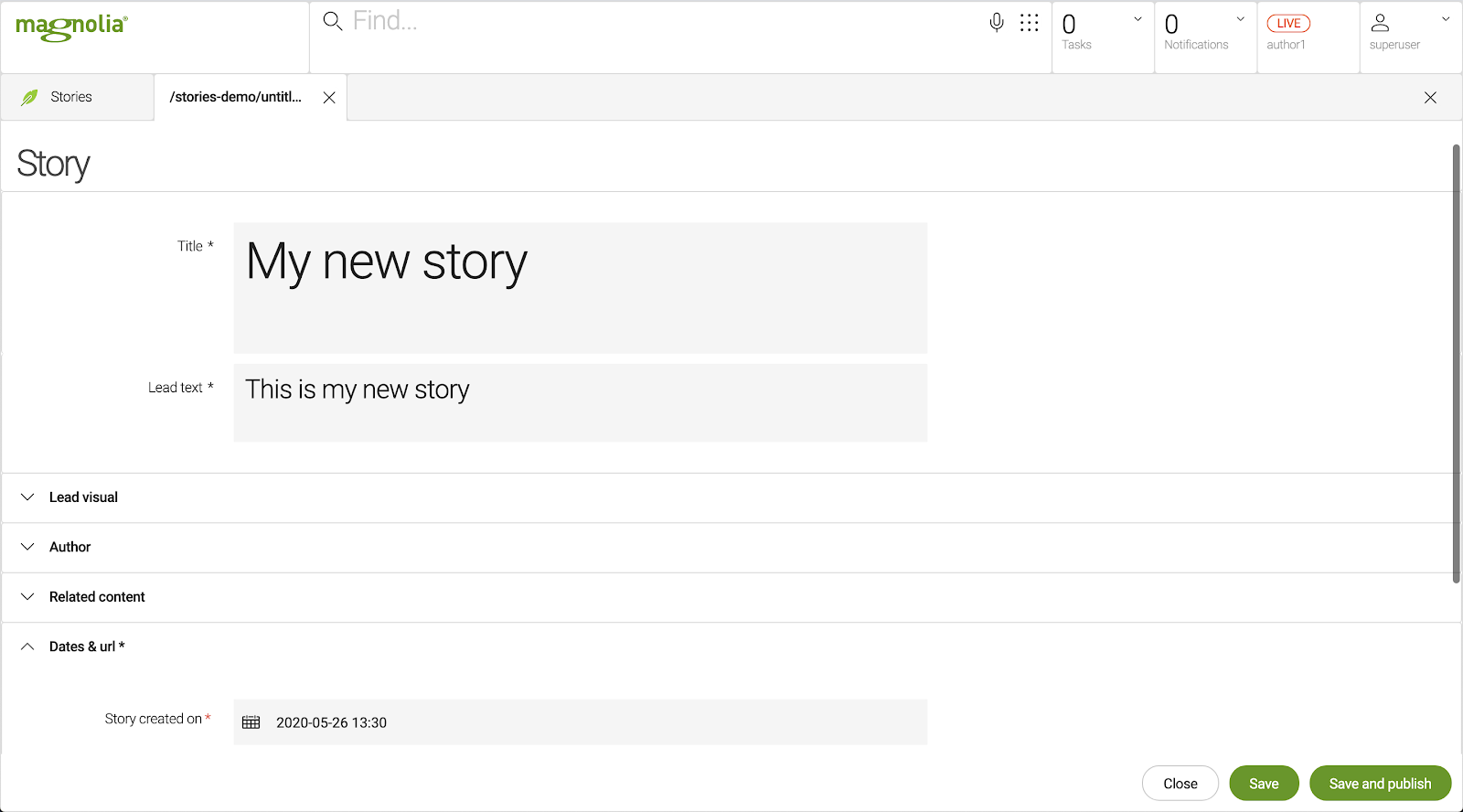
The first step in creating a new story is to fill in some key properties that make up the outline. Most of the fields are optional but you must include a title, lead text, and date. You can include as much descriptive metadata as necessary for your marketing team to easily track and manage stories.

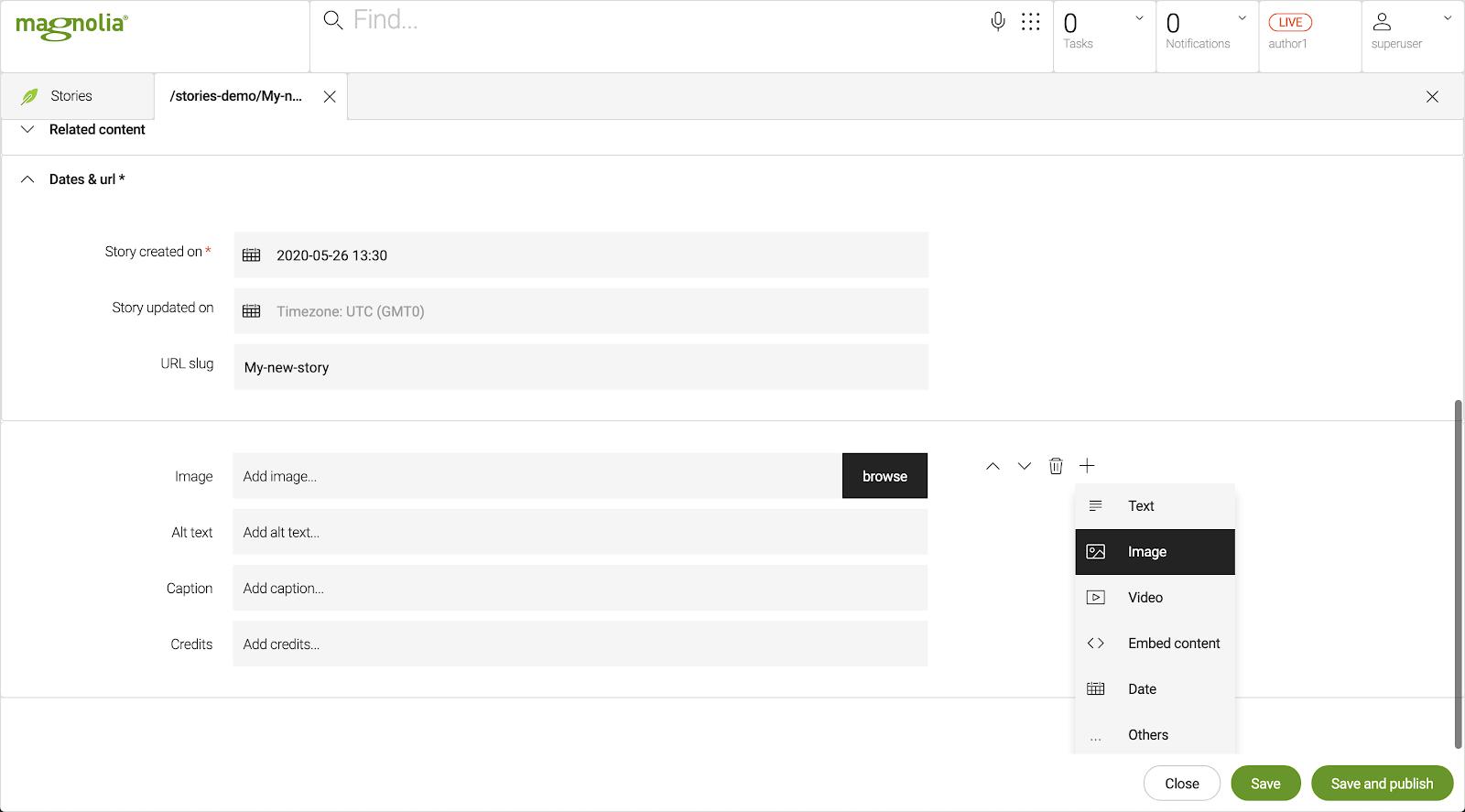
Arrange Content Blocks

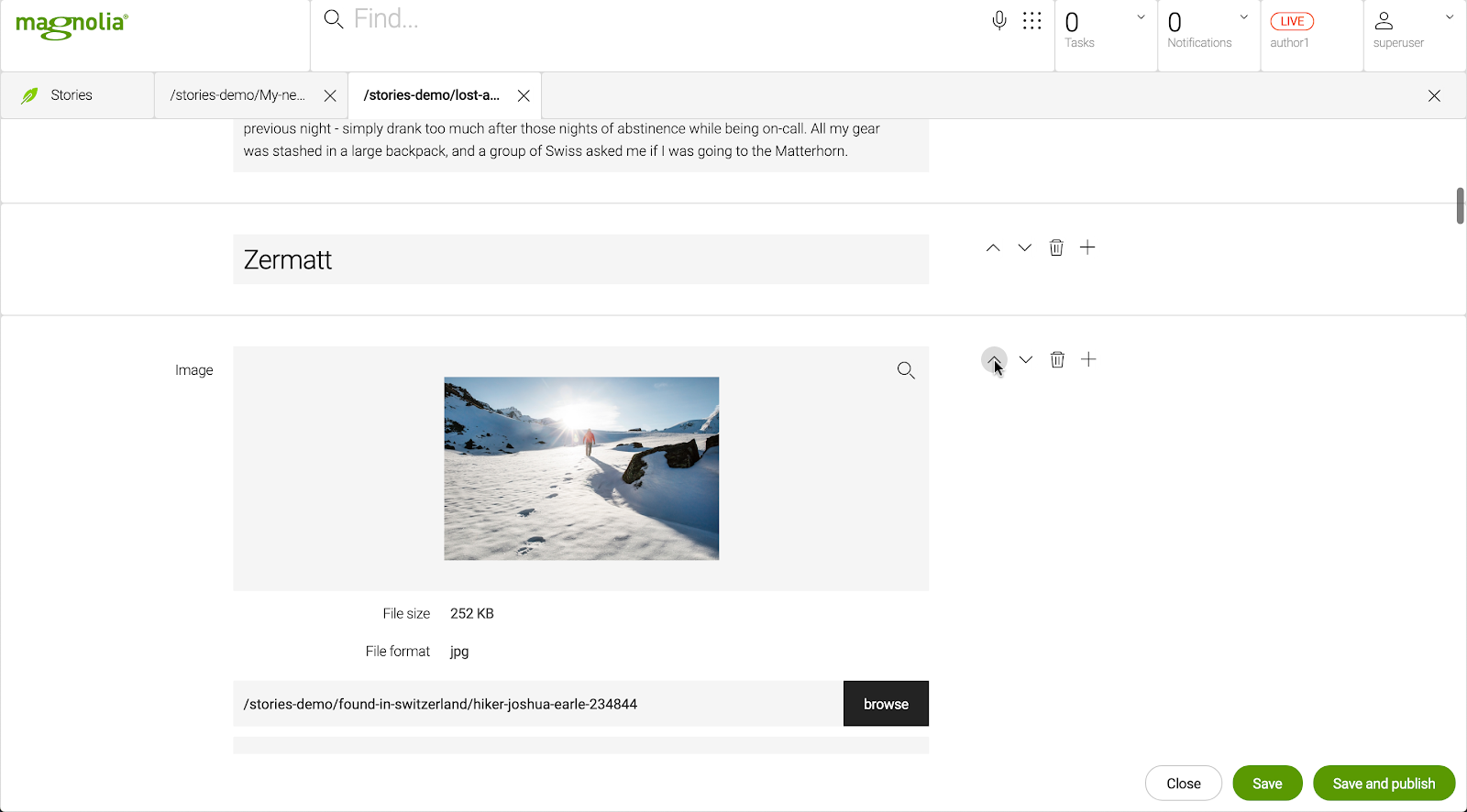
Text blocks: these are the basic building blocks for crafting a story. Each text block can contain only one paragraph or heading, so you’ll end up using many of these for blog posts or other text-rich content. Luckily, the Stories App has shortcuts for adding these blocks more efficiently. Just press Enter!
Image & Video blocks: these blocks contain digital assets that you can select with the Asset chooser. For more about managing digital assets, see our detailed post on Digital Asset Management with Magnolia. When adding images, you can add metadata to ensure accessibility and enable copyright compliance using the alt text and credit fields. Similarly, video content includes additional metadata options.
Embedded content blocks: these blocks can be used to add content from an external website. The embedded content uses link unfurling, which means the metadata is retrieved ahead of time and displayed as a preview within your story. An embedded YouTube video, for example, would show the thumbnail image. You can even embed social media feeds from Twitter or Facebook.
You can also easily reorder and delete blocks while building your story layout using the arrows next to a particular block.

Internationalize Your Story
With the release of Magnolia 6.2.14, you can also easily internationalize your stories.
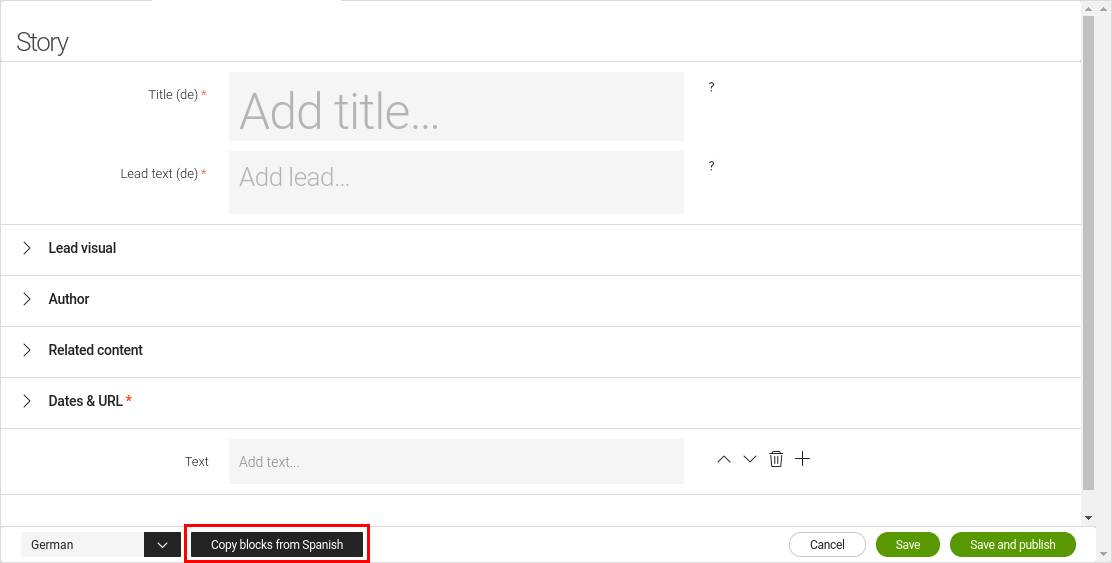
We provide an easy starting point to Authors who want to internationalize their stories, by providing a “Copy blocks” button from their default language to their locale. By default, blocks are not internationalized, but you can create a block structure for a new language variant easily. You do not need to recreate the block structure from scratch.
Authors can edit, add, delete and re-order blocks independently for each locale configured and enabled in the app. Just like with everything in Magnolia, we are built for flexibility.

Publish Your Story
With your story crafted to your liking, publishing is as simple as pressing the “Save and publish” button. You can always go back and edit it later if necessary.
Although you’ve published your story, developers will still need to handle the rendering of the story on the frontend. That’s because Magnolia stories are delivered headlessly as JSON and don’t lock you into specific templates, themes, or other channel-restricting formats. Using REST APIs, therefore, developers can consume stories within SPAs, PWAs, native mobile apps, and more.
See our Stories app in action
How the oldest football magazine in the Netherlands used the Magnolia Stories app to publish fast and increase revenue
Don’t Leave Marketers in the Dark
Omnichannel marketing requires close collaboration between developers and marketers. That’s why a hybrid CMS with a powerful authoring experience is ideal for delivering compelling customer experiences across digital touchpoints.
Magnolia recognized the need for a clean and flexible editor, so the Stories app took inspiration from the Medium interface — which is well-known for its aesthetic appeal. But Magnolia also took care to avoid building a restrictive authoring tool that could only publish content to certain marketing channels. The Stories app is Magnolia’s innovative hybrid solution.
The editor lets marketers create digital experiences in-context while reusing content and digital assets for multiple channels. Developers can easily integrate these stories with the frontend applications of their choosing using Magnolia’s robust REST APIs. This is a truly hybrid CMS workflow that brings efficiency to organizations.
As the demand for more engaging digital experiences continues to grow, organizations need to enable marketers to tell their brand story. With the right technologies in place, companies can spread their brand message with ease and better engage with their customers into the future.