- May 23, 2024
- 16 min
Headless CMS and Hybrid Headless CMS explained
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
The hybrid headless CMS blends the best of two worlds—headless technology with the traditional full CMS experience—emphasizing flexibility at scale.
Why use a headless CMS? Discover the benefits a headless brings to the table in terms of content, time to market, security, and much more. Analyze the limitations, as well, and decide if a headless CMS is right for your organization.
Magnolia headless CMS allows companies to manage content in one hub and reuse it across all channels. It’s easy to use for the marketing team and hassle-free for the development team as it integrates with SPAs and PWAs built with any frontend framework such as React, Angular, Vue, or meta frameworks like Next.js, Gatsby, or Nuxt.
The concept of a headless CMS is no longer new. In fact, Magnolia clients have been using the platform to deliver headless content for over a decade.
However headless it is becoming increasingly relevant to enterprise companies again — not to mention the marketers, developers, and business leaders within them.
But for what reason?
The amount of content published has significantly increased in recent years, along with the number of channels on which it needs to be distributed.
In addition, analysts like Business Insider predict that the Internet of Things (IoT) will have roughly 41 billion connected devices by 2027. In comparison, that number stood at 8 million devices in 2019. That’s a 412% growth in just eight years.
These IoT devices will include TVs, watches, vehicles, smart speakers, sensors, beacons, digital signage, kiosks, VR headsets, and much more. Not to mention new channels like augmented reality (AR), which allows visitors to project objects in the real environment via their mobile phones.
Every one of those channels needs to be addressed in different ways, from a technical as well as from a content perspective.
With so many devices and channels set to emerge, brands are starting to realize that traditional content management systems—those with their web centric “heads” securely screwed on—will fail to keep them, their content, and their digital experiences relevant in the years to come.
Businesses must continuously optimize customer journeys as IoT is transforming user behaviors and content consumption at a fast pace.
That’s because the majority of traditional CMSs were never built to distribute content to touchpoints like mobile apps, digital kiosks, marketing automation suits, smart wearable technology or even connected cars. That’s a job for a headless CMS.
In this article, we look in-depth at what a headless CMS is and what makes it ideal for organizations delivering dynamic content across connected IoT devices. Additionally, we discuss the role and advantages of hybrid CMSes in this context.
What is a headless CMS?
But before asking what a headless CMS is, let’s look at its origins. The way content is consumed has fundamentally changed over the last ten to 12 years, and headless CMSes grew out of a need that traditional monolithic CMSes could no longer fulfill. Basically, traditional CMSes failed to keep pace with the increasing diversity of platforms on which brands had to publish their content.
An enterprise headless CMS enables a company to produce content once, and then publish it to any device or touchpoint without restrictions.
This is unlike legacy CMS solutions like WordPress and Drupal, which were designed with rigid, one-way architectures that force brands to publish and present content through templates built for web browsers. While it is possible for these traditional technologies to send content to new channels—like smart speakers for instance—it’s fair to say that they were never built for such purposes and therefore lack features for editors as well as for software engineers in charge of building and managing the rendering engines aka. “heads” to deliver digital experiences for the different channels.
A headless CMS, on the other hand, doesn’t force any templates or themes (also known as “heads” or front-end delivery layers) onto the content created within it. Instead, APIs (Application Programming Interfaces)—which enable two technologies to communicate—are used to send that template-less content to any device on the market, from smartwatches to virtual reality headsets, and everything in between.
Front-end developers can create templates at will for each device, enabling the company to send content and spread their omnichannel digital experience to new channels. The only problem is, a typical headless CMS often leaves marketers out in the cold.
Head to Headless Report
Visual headless: 1,000 CMS users share their thoughts on the next level of content management and digital experience design.
Why use a headless CMS?
And this point you might be asking yourself if headless is right for your company. As with any part of your MarTech stack, how you evaluate a headless CMS depends on your business needs. Let's have a look at the pros and cons of headless CMS.
Headless CMS Benefits
Omnichannel Ready: A headless CMS uses APIs to connect and deliver content, no matter the channel. Thus, a brand can easily adopt new channels like IoT devices into their connected omnichannel ecosystem.
No Content Duplication: With a headless CMS, marketers can create content once, and then re-purpose it for multiple channels, reducing duplication in the process.
Reduced Time to Market: Because content doesn’t need to be duplicated or re-entered for new channels, time to market is reduced.
Less Feature Bloat: Typically, a headless content management system focuses on being a content repository and content delivery system, offering little else in terms of functionality and additional features.
API-driven Architecture: APIs don’t just enable the CMS to communicate with the front-end delivery layer, they also allow data to flow in the other direction. So, brands can collect data from all their touchpoints, and use it for personalization or marketing purposes.
Security: Headless content management systems typically deliver content through a Content Delivery Network (CDN) instead of sending it directly from the database. This helps minimize the risk of distributed denial-of-service (DDOS) attack.
Headless CMS Limitations
Unfriendly to Marketers: Without WYSIWYG editing and content previews, marketers won’t be comfortable using a headless CMS alone.
Leads to MarTech Bloating: To facilitate a content authoring experience that marketers can use, additional MarTech tools will need to be drafted in.
Hidden Costs: Replacing a full CMS with a headless CMS can leave many gaps, and not just on the MarTech front. Filling those gaps can get costly.
Complex frontend engineering: Writing a rendering “head” can be a complex feat if no base implementation is already available or deep proficiency with the chosen frontend tech is given.
Missing features: Quite a few of the basic features that are perceived as a given for marketing practitioners have to be custom implemented
What is a hybrid headless CMS?

A headless CMS is an excellent tool for developers. They’re able to manage frontend-agnostic content, send content anywhere. But what so many pure headless CMSs fail to do is give marketers the features and tools they became so accustomed to with traditional CMSs.
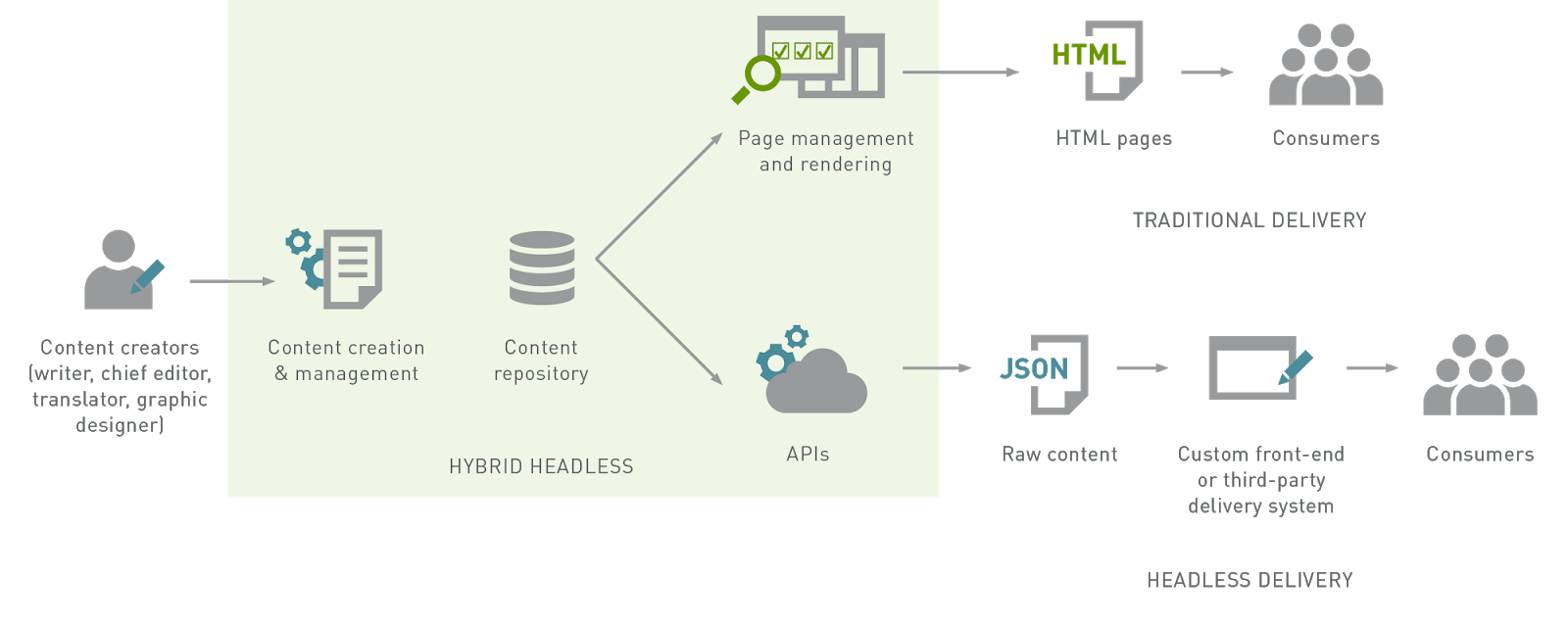
A hybrid headless CMS, on the other hand, blends headless technology with the traditional full CMS experience, giving developers and marketers the best of both worlds.
Content can still be created, distributed, pulled, and re-purposed without limits—and yet marketers can still make use of user-friendly drag-and-drop interfaces, WYSIWYG editing, content previews, author collaboration, asset management, and workflow management.
Hybrid headless CMSs are also referred to as decoupled CMSs, as they “decouple” content from the frontend delivery layer without totally removing the “head” from the equation, allowing marketers to make use of templates and authoring tools when needed.
Hybrid headless CMS Benefits
As discussed, a hybrid headless CMS brings all the benefits associated with a headless CMS. Along with all of that, here are the additional benefits you can expect with a hybrid headless solution.
Happy Marketers: With a hybrid headless CMS, marketers regain WYSIWYG editing, content previews, inline editing, preview for upcoming campaigns, personalization tools, and all the other features they need to work on a daily basis.
Unshackled Developers: Because marketers are better equipped in a hybrid environment, developers can stop supporting content creators at every turn, and get back to innovating instead.
Hybrid Headless CMS Limitations
Potential Vendor Lock-in: Depending on the CMS vendor, you may experience some level of vendor lock-in, which means you’ll be restricted to using apps and tools developed by the vendor. To avoid this, opt for an open source hybrid headless CMS with plenty of existing integrations.
To avoid vendor lock-in, opt for an open source hybrid headless CMS with plenty of existing integrations.
Hybrid Headless CMS Terminology
In a hybrid headless or decoupled CMS there are three main components which need to be known.
Content Repository/Backend User Interface: The content repository is the area where content is stored. It acts as the primary content database and will include capabilities to organize, search and manage the content. As part of the repository, a hybrid headless CMS will also have a user interface that allows content editors to create, edit and even preview content before it gets sent to the frontend layer.
Frontend Presentation Layer: The frontend layer of a hybrid headless CMS will have marketer-friendly options such as templates that make it easier to work with content and deliver experiences. However, a hybrid headless CMS is still headless and therefore has the flexibility to connect to any frontend by using APIs.
Application Programming Interface (APIs): The connecting piece of the hybrid headless CMS. Whereas in traditional CMSs the frontend and backend were tightly coupled together, APIs can connect the separate parts of the headless CMS. APIs allow communication between pieces of software and can be either RESTful or GraphQL based, providing the flexibility that developers need to adapt to new frontends and virtually future-proof the content.
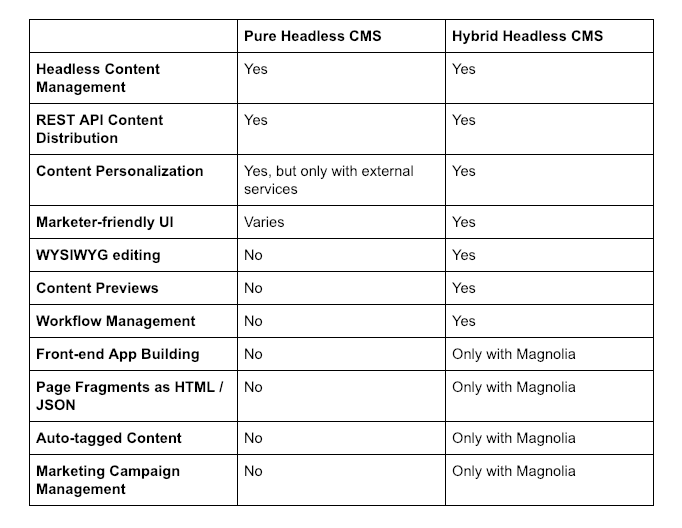
Pure Headless CMS vs Hybrid Headless CMS: The Showdown
A hybrid headless CMS offers all the same benefits of a pure headless CMS—along with “full CMS” capabilities and features. The same capabilities and features that you’d find in a more traditional CMS.
Furthermore, a hybrid system circumvents the issues—which Magnolia CMS CEO Boris Kraft has detailed—that come bundled with a pure headless CMS.
For instance, a pure headless CMS typically won't natively provide features like asset management, navigation, security, workflow, access control, caching, categorization and link management. Because these features have been stripped away, brands often spent lots of time and money on writing, integrating, and maintaining the features they need just to regain the features their teams have become used to.
This is on top of the aforementioned restrictions that a headless CMS places upon marketing and business users. That includes no WYSIWYG editing, content previews, workflows, and limited collaboration. Additionally, personalization features aren’t always up to scratch in a pure headless environment because you’re totally severing the content from the delivery layer, meaning that you’ll need to rewrite a full personalization content engine.
With these issues in mind, the hybrid approach is the ideal solution when a project requires full CMS functionality and alongside deep REST API access. To cut a long story short, a hybrid headless CMS combines headless content delivery with full CMS functionality, serving both marketers, developers, and the end user who wants experiences across a myriad of channels and devices.
The table below illustrates the key differences between a headless CMS and a hybrid headless CMS.

Headless CMS Use Cases
A headless CMS provides several benefits for individual marketing and developer teams such as API architecture and less feature bloat. Still, those benefits yield even better results when they are applied to specific use cases.
Omnichannel Marketing
Most enterprise brands today rely on some level of omnichannel marketing. But omnichannel marketing doesn’t simply focus on producing content for several different channels like multichannel marketing does. Instead, when omnichannel is executed correctly, customers can seamlessly move from one channel to another through a completely integrated experience.
For retail companies especially, omnichannel marketing is pivotal, but all brands will need to incorporate omnichannel marketing going forward as a result of increased marketing channels and customer expectations. With the help of a headless CMS, omnichannel marketing becomes much easier since developers can connect to multiple frontend presentation layers using APIs and deliver dynamic experiences.
The reason why a hybrid headless CMS is perfect for an omnichannel strategy is because not only does it provide speed of implementation across several channels, but it also has the infrastructure in place for governing content. Not to mention the ability to adapt to new and emerging channels thanks to API technology.
Digital Transformation
Another growing trend among businesses today is the focus on executing a digital transformation strategy. This involves the adoption of new technologies to improve business culture and processes, adapt quickly to changes and thus improve the overall employee and customer experience.
Digital transformation relies on the people within an organization to be effective. However, once the people are in place, then they need the necessary tools to execute the strategy. This is another situation where a headless CMS or digital experience platform can prove to be beneficial.
An effective digital transformation strategy focuses on maximizing and improving the customer experience. Similarly to omnichannel marketing, digital transformation requires brands to focus their efforts on more than one channel, something a headless CMS does far better than its single-channel traditional CMS counterpart.
Features of a Modern Hybrid Headless CMS
Scalability: The needs of an organization won’t remain stagnant for a very long time. As such, the technology needs to be able to grow and scale with the business. Whereas many organizations would find themselves experiencing content bottlenecks as a result of a traditional or even a pure headless CMS, a hybrid headless CMS can scale easily.
Cloud-ready: Hosting an entire content management system on-premise is no longer ideal for any business. To capitalize on the speed and flexibility that the cloud offers as well as the low startup costs and more of SaaS platforms, a hybrid headless CMS should be cloud-ready.
Content Workflows: Whereas traditional or pure headless CMSs included roadblocks that prevented content editors from quickly being able to manage their content across multiple channels. However, a modern hybrid headless can provide the workflows required to keep today’s digital experiences running flawlessly.
Third-party Integrations: A hybrid headless CMS can act as the central piece for any enterprise organization’s content needs, but that doesn’t mean it is the be-all and end-all. A modern hybrid headless CMS needs to favor a best of breed approach and be able to integrate with other software tools such as analytics, eCommerce and more.
Content Authoring: Content delivery to multiple channels is important in the age of omnichannel marketing and digital transformation, but a CMS is limited without the appropriate authoring capabilities including visual editors and content previews that reduce the stress on the marketers creating content.
Personalization: Customers don’t just demand experiences across multiple channels; they also want those experiences tailored to their individual needs and preferences. A modern hybrid headless CMS needs to be able to take insights gathered from customer data and use them to personalize the experiences for them.
Hybrid Headless CMS In Action
Here are some examples of a hybrid headless CMS in action.
Ticino Gets Personalized
A number of international brands are using Magnolia CMS as a hybrid headless CMS solution. One example can be found in Ticino Turismo, a popular Swiss tourism company.
Ticino leverages Magnolia CMS as a central content hub that unifies and feeds their wide range of touchpoints. For instance, the tourism operator launched a mobile-first website that integrates with interactive elements like the innovative HikeTicino app, along with a number of interactive kiosk displays dotted around the Ticino region, offering an omnichannel customer experience. Publishing content and pulling data from these additional channels was made possible by Magnolia CMS’ headless architecture.
Ticino Turismo’s new website also leverages content personalization, seamless social media integration, and is available in Italian, German, French, and English. Finally, thanks again to Magnolia CMS’ API-first architecture, third-party platforms—like the ticino.ch database and an external geolocation service—were all seamlessly integrated.
Learn more about why Ticino chose Magnolia CMS.
Voetbal International Leverages Stories
Dutch sports publishing company Voetbal International delivers breaking news related to sports and needs to maximize their peak time without any issues.
Voetbal relies on Magnolia CMS to quickly edit and share content to their sports-hungry audience. Not only do they need an amazing content editing interface to create personalized experiences, but they also need something to handle their optimized workflows and still be easy for their developers to work with.
With Magnolia, they get all of that thanks to Magnolia’s traditional server-side rendering, and REST APIs that serve all kinds of distribution channels as part of a hybrid headless CMS. A future-proof and user-friendly platform can meet all of their needs and is responsible for an increase in traffic and visitors staying on-site for a longer duration.
Read more about why Voetbal International decided on Magnolia CMS.
The Headless FAQ
1) Do I need a headless CMS?
Deciding whether or not your organization needs a headless CMS comes down to a few factors. Are you experiencing difficulty with your current traditional CMS to deliver to non website channels? Can your developers connect to different frontends? Can your marketing team edit content as they see fit? Do you need to leverage more delivery channels and build an omnichannel strategy?
Most enterprise companies will need the help of a headless CMS but choosing to upgrade will depend on the overall business goals and difficulties current staff members are facing.
2) Why should I choose a headless CMS?
A headless CMS makes it possible for brands to deliver content to multiple channels at once, easily repurpose content and provides marketers and developers with more functionality. A headless CMS is a flexible piece of software that makes it easy for brands to manage all of their digital assets in one place.
3) How is a headless CMS different?
Unlike a traditional CMS, a headless CMS relies on APIs to easily connect to different front ends.
4) What are the disadvantages of a headless CMS?
Pure headless CMSs can sometimes limit marketers, have hidden costs associated with them or result in vendor lock-in.
5) Can less technical users benefit from a headless CMS?
Less technical users can sometimes struggle with a pure headless CMS. The alternative is a hybrid headless CMS which contains the same user-friendly features they were accustomed to with a traditional CMS.
6) What factors do I need to consider before replatforming to a headless CMS?
Some of the factors include the channels where content will need to be published and the features that team members will require to get the most out of the CMS.
There are also costs associated with replatforming, one of which is getting your content from your old system over to your new CMS. Fortunately, there are now tools out there like CMS2CMS offering automated content migration,potentially lessening the budget and labor needed for content migration.
“Going Headless” is No Longer Painful
Going headless used to mean giving up marketer-friendly features and interfaces. It used to mean drafting in countless MarTech tools to plug the gap left by the elimination of those features. But no longer.
The hybrid headless CMS, which stores, manages, and distributes content headlessly without sacrificing features like WYSIWYG editing and content previews, is the perfect solution for brands looking to ride the wave created by the IoT device explosion.
With Magnolia Enterprise CMS, brands are able to leverage an open source hybrid headless CMS with machine learning-powered personalization, managed marketing campaigns, and automated content tagging. Furthermore, editors can build elegant content for multiple touchpoints using the innovative Stories app, a custom content editor that authors can use to quickly create and publish flexible content in Magnolia.
Is Headless Right for Your Company?
By now, you have an idea both of what is headless architecture and what makes a good headless CMS. But when it comes to making the decision to go headless, you have to weigh your own requirements carefully. Look inside your organization, analyze your business needs and answer these questions: Why do you need a headless CMS? How can composable architecture get you where you want to go?
You may be looking specifically for a headless CMS that is open source, or to integrate with an ecommerce system, or to offer personalized in-store experiences. Look at your business goals and match any technology choices to those.