- Apr. 6, 2022
- 4 min
Beschleunigung der kopflosen Entwicklung von digitalen Erlebnissen
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenDer jüngste Trend zur Kopflosigkeit setzt sich auch im Jahr 2023 fort. Ich spreche nicht von dem fast kopflosen Nick, kopflosen Gitarren oder kopflosen Hühnern (ja, diese Begriffe werden gegoogelt). Wenn Sie in der Technikbranche tätig sind, haben Sie vielleicht richtig vermutet, dass ich von kopflosem Handel, kopflosem Content Management und kopflosen Architekturen spreche.
Aus diesem Grund haben wir den Headless Accelerator by Magnolia entwickelt, ein Entwickler-Tool, das es Unternehmen wie dem Ihren erleichtert, schnell ansprechende digitale Erlebnisse zu schaffen. Zu den zusätzlichen Vorteilen gehören die Verringerung der Risiken und Kosten, die mit Headless-Projekten verbunden sind, und die Bereitstellung von markengerechten Kundenerlebnissen.
Kopflos ist im Trend
Wenn wir uns ansehen, wie digitale Erlebnisse heute geschaffen werden, können wir feststellen, dass viele Marken bereits einen Headless-Ansatz gewählt haben oder dies für 2023 in Erwägung ziehen. Sie haben die Zeit damit verbracht, herauszufinden, wie Headless Commerce funktioniert, und sind begierig darauf, die Vorteile dieses Ansatzes zu nutzen. Headless ermöglicht es, Kunden dort zu treffen, wo sie sich aufhalten, und ihnen ein differenziertes Erlebnis zu bieten. Die Flexibilität, ein beliebiges Frontend zu erstellen, und die Zukunftssicherheit des technischen Stacks sind nur zwei der Vorteile.
Einzelhändler gehören zu den wichtigsten Treibern des Headless Commerce, und der Headless-Ansatz wird als einer der wichtigsten Trends für 2023 angesehen. Wie Jay Myers betont, können wir erwarten, dass Einzelhändler "einen Headless-Commerce-Ansatz verfolgen, um Einkaufserlebnisse jenseits der Grenzen ihrer traditionellen E-Commerce-Plattformen zu bieten".
Die Entwicklung der Headless-Technologie steht im Einklang mit anderen Frontend-Technologien wie z. B.:
JavaScript-Frameworks wie React
- Angular oder Vue
Frontend-Dienste wie Mobify (jetzt Salesforce Commerce Cloud)
Netlify-Bereitstellung und -Hosting
Der Headless Accelerator von Magnolia
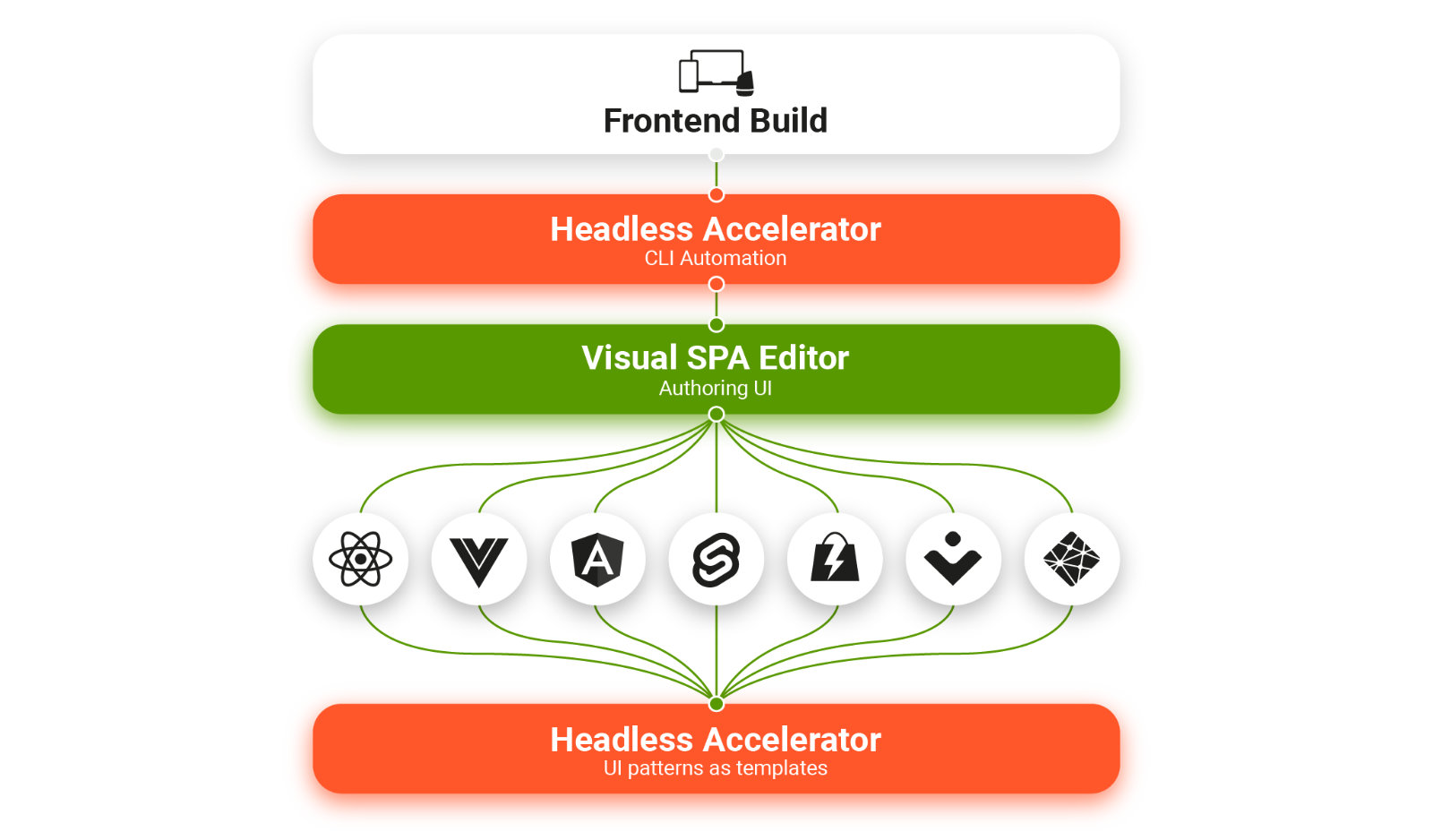
Beschleunigen Sie die Entwicklung Ihrer digitalen Erlebnisse mit einem einheitlichen Workflow und einer Bibliothek von UI-Mustern. Sehen Sie sich den Headless Accelerator von Magnolia an.
Kopflos werden, ohne den Kopf zu verlieren
Headless ist also eindeutig ein Modewort, aber für manche ist es ein Schimpfwort. Vor allem Marketing-Teams haben in den letzten Jahren unter headless CMS gelitten, vor allem wegen des Mangels an visuellen Authoring- und Optimierungs-Tools für Marketer.
Für Magnolia war immer klar, dass die Schaffung digitaler Erlebnisse eine Zusammenarbeit zwischen Marketern und Entwicklern ist. Daher haben wir schon sehr früh einen visuellen Editor für Frontend-Apps wie SPAs und PWAs angeboten. Die Magnolia-Plattform umfasst auch andere Marketingfunktionen wie Erlebnisvorschau, Kampagnenplanung und Personalisierung.
Es gibt jedoch noch ein weiteres Hindernis, das überwunden werden muss, um sich durchzusetzen: der mit der Headless-Entwicklung verbundene Aufwand und die zeitliche Belastung.
Beschleunigung der Entwicklung mit dem Magnolia Headless Accelerator
Das Herzstück unserer kompatiblen Digital Experience Platform (DXP) ist das flexibelste, vernetzteste und benutzerfreundlichste Headless CMS, das heute um eine unschätzbare Funktion erweitert wurde.
Der Headless Accelerator ist ein einheitliches Designsystem, das die Frontend-Entwicklung beschleunigt:
Eine Bibliothek von UI-Patterns als flexible Webkomponenten für die beliebtesten Frontend-Frameworks
Typsichere Programmierung in der IDE Ihrer Wahl
Aufgabenautomatisierung über die Kommandozeile

Was sind die Vorteile für Entwickler?
Mit dem Headless Accelerator können Entwickler alle Vorteile von Headless nutzen und gleichzeitig den Aufwand für die Erstellung von Anwendungen reduzieren. Die frontend-agnostischen UI-Patterns können einfach für Ihr bevorzugtes Framework oder mehrere Frameworks implementiert werden.
Die Integration von Magnolia in Ihre IDE ermöglicht die typensichere Bearbeitung und automatische Vervollständigung von Magnolia-Eigenschaften, wie z.B. Inhaltstypen. So können Sie vom ersten Tag an mit der Entwicklung auf Magnolia beginnen, ohne mühsam zwischen Ihrer IDE und dem CMS hin- und herwechseln zu müssen. Es hilft auch, Fehler zu reduzieren, da falsche Eigenschaften leicht identifiziert werden können, bevor der Code live geschaltet wird.
Schließlich hilft das CLI, die manuellen Schritte zur Einrichtung Ihrer Magnolia-Umgebung, zur Erstellung neuer Funktionen oder zur Erstellung von Inhaltstypen zu eliminieren. Wie einer unserer ersten Nutzer es ausdrückte: "Ich fühle mich wieder wie ein Frontend-Entwickler.
Was sind die Vorteile für die Vermarkter und das Unternehmen?
Der Headless Accelerator ist ein Tool für Entwickler, bietet aber auch Vorteile für Vermarkter. Magnolia ermöglicht es nicht-technischen Nutzern bereits, Inhalte und Erlebnisse für jedes Frontend visuell zu verwalten. Jetzt können Sie auch schneller starten, indem Sie einen großen Teil der Arbeit aus dem Entwicklungsprozess eliminieren. Durch die Verringerung des Aufwands wirkt sich der Headless Accelerator folglich auch auf die Kosten aus und macht die Headless-Entwicklung generell erschwinglicher.
Eine Bibliothek mit Komponentenvorlagen sorgt für Konsistenz und trägt dazu bei, an allen Berührungspunkten mit dem Kunden ein markengerechtes Erlebnis zu schaffen, das die Wiedererkennung und das Markenbewusstsein verbessert.
Machen Sie eine Testfahrt mit dem Headless Accelerator
Der Headless Accelerator ist für alle unsere Kunden, die Magnolia 6.2 verwenden, verfügbar und in unserer kommerziellen Lizenz enthalten.
Weitere Informationen finden Sie auf unserer Website und in unserer Dokumentation.










