- Juli 19, 2022
- 6 min
Dynamische WYSIWYG-Bearbeitung für statische Next.js-Seiten
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenWir freuen uns, dass wir als Gastautoren für einen Artikel im Netlify-Blog ausgewählt wurden. Da wir wissen, wie sehr Entwickler Jamstack lieben, wollten wir der Netlify-Community zeigen, wie sie ihren nicht-technischen Nutzern wie Vermarktern und Content-Autoren ermöglichen können, ihre Webanwendungen in einem visuellen Editor zu bearbeiten, während sie die Website mit Netlify erstellen und hosten. Hier ist eine Kopie des Blogposts:
Das Bereitstellen statischer Dokumente hat alle möglichen Vorteile für Websites und Projektabläufe (siehe Warum Jamstack?). Aber die Bearbeitung statischer Websites macht ohne einen visuellen Editor keinen Spaß, vor allem nicht für Inhaltsautoren, die sich an die WYSIWYG-Experience traditioneller Content-Management-Systeme (CMS) gewöhnt haben. Eine statische Website vollständig zu erstellen, nur um zu sehen, wie eine kleine Änderung aussieht, ist einfach nicht gut genug.
Entwickler haben eine Antwort auf dieses Problem gefunden, indem sie ihre Erfahrungen mit Ansätzen zur statischen Website-Generierung (SSG) verbessert haben, z. B. mit dem Preview Mode von Next.js. Aber was ist mit den Vermarktern?
Eine flexible visuelle Bearbeitung, die es den Vermarktern beispielsweise ermöglicht, Komponenten zu platzieren, Spaltenlayouts zu steuern und Inhalte hinzuzufügen, gibt ihnen mehr Kontrolle über das Design des Angebots.
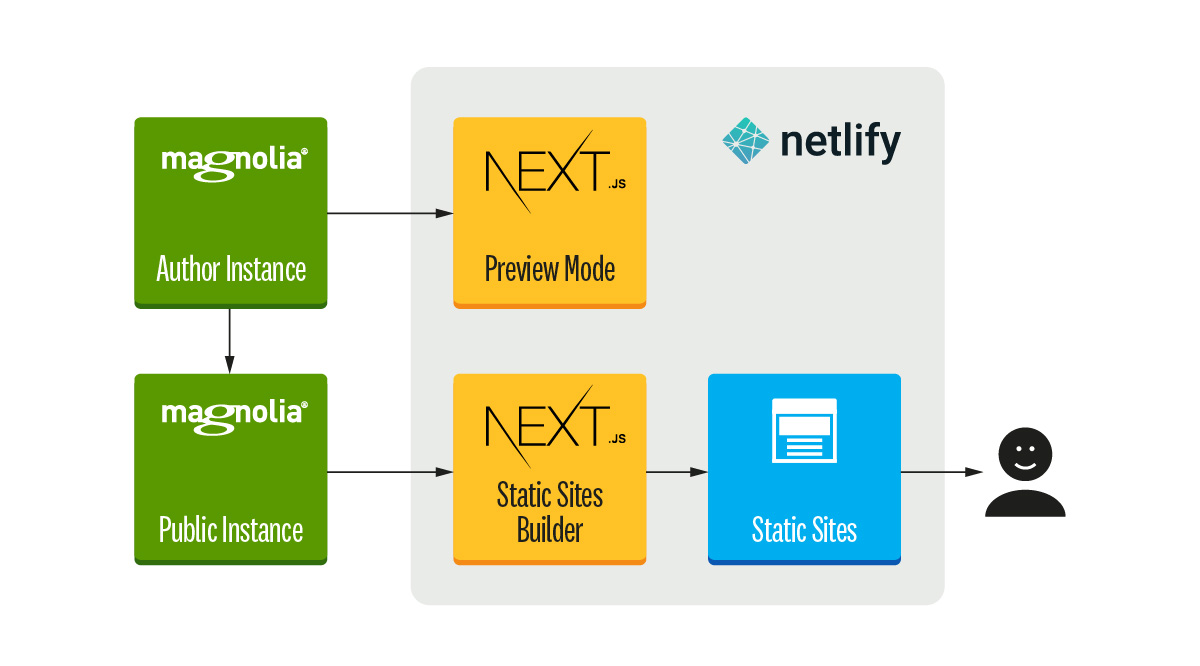
In diesem Blog-Beitrag werde ich zeigen, wie wir es Marketern ermöglichen können, statische Seiten visuell zu bearbeiten und in der Vorschau anzuzeigen, indem wir die Magnolia Digital Experience Platform (DXP) mit einer mit Netlify erstellten Next.js-App verbinden.
Bauklötze
Sehen wir uns einen technischen Stack an, mit dem Sie statische Websites erstellen und bereitstellen können, während Autoren die Möglichkeit haben, Inhalte visuell zu bearbeiten.
Rahmenwerk: Next.js
Diese Anwendung wurde mit Next.js erstellt, einem führenden React-Framework. Das Framework ermöglicht es uns, die Vorteile der statischen Seitengenerierung voll auszuschöpfen und bietet einen Vorschaumodus. Der Vorschaumodus kann SSG umgehen und serverseitig eine Entwurfsseite über eine beliebige Datenabruflösung rendern. Das bedeutet, dass wir keinen vollständigen Build ausführen müssen, um eine Vorschau der Seite zu sehen. Dies ist ideal, wenn Sie ein Content-Management-System (CMS) für Ihre Webanwendungen verwenden und Ihr Team prüfen möchte, wie der Inhalt aussehen könnte, bevor es eine Änderung vornimmt.
Next.js-Hosting und -Bereitstellung: Netlify
Wir werden die Website mit Netlify erstellen und hosten. Netlify steigert die Leistungsfähigkeit von Next.js, indem es uns zusätzliche Vorteile für die Entwicklererfahrung sowie Tools für das Release-Management bietet. Es bietet auch hervorragende Next.js-Unterstützung, einschließlich vollständiger Unterstützung für den Next.js-Vorschau-Modus, der in diesem Tutorial wichtig sein wird.
Verwaltung digitaler Experiences: Magnolia DXP
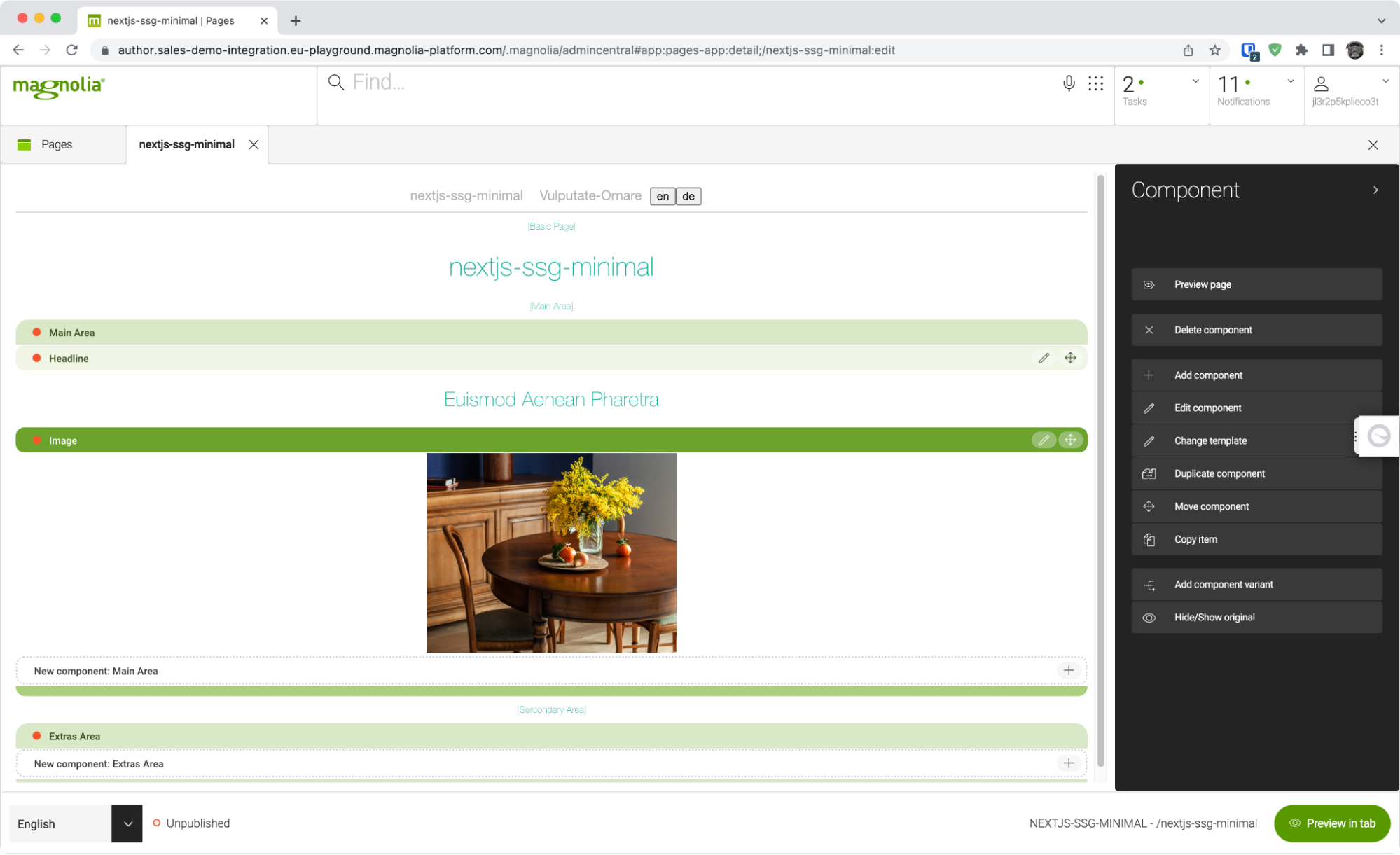
Magnolia dient als Content Hub und Digital Experience Platform (DXP). Der visuelle SPA-Editor verbindet die moderne SPA-Architektur mit dem Konzept eines traditionellen Seiteneditors und ermöglicht es den Autoren von Inhalten, Erlebnisse in einem WYSIWYG-Modus zu erstellen.
Magnolia kann auch Daten und Inhalte aus Digital Asset Management (DAM)-Systemen, E-Commerce-Plattformen oder anderen Systemen von Drittanbietern integrieren und bietet so auch technisch nicht versierten Nutzern eine zentrale Anlaufstelle zur Verwaltung digitaler Erlebnisse.
Next.js
Mein Next.js-Code bietet eine 2-in-1-Lösung und Sie können ihn auf Git finden.
Statische Website-Generierung
Next.js kann Ihre Next.js-Anwendung als statische HTML-Dateien exportieren, die ohne einen Node.js-Server ausgeführt werden können.
Ich habe die folgenden Funktionen verwendet, um die statische Website zu erstellen:
getStaticProps - holt den Seiteninhalt aus dem Headless CMS
getStaticPaths - liefert eine Seiten-Sitemap
- die Next.js mitteilt
- welche Seiten erstellt werden sollen
Vorschau-Modus
Um zu verstehen, wie der Next.js-Vorschaumodus funktioniert, empfehle ich Ihnen, einen Blick auf die folgenden Skripte zu werfen:
/pages/api/preview.js
/seiten/...Pfadname.js
Die erste Datei erstellt eine API-Route in unserem Next.js-Projekt, mit der wir die statische Site-Generierung umgehen können:
1export default function handler(req, res) { res.setPreviewData({ query: req.query, }); res.redirect(req.query.slug); } Der Aufruf von setPreviewData auf dem Antwortobjekt setzt einen Vorschau-Cookie. Next.js betrachtet dann alle Anfragen, die dieses spezielle Cookie enthalten, als Vorschau-Anfragen.
Das Argument, das wir an setPreviewData übergeben, sollte ein Objekt sein. Wir können getStaticProps verwenden, um seinen Inhalt später abzurufen.
Wenn das Vorschau-Cookie gesetzt ist, leitet die API die Anfrage auf die Seite um, die durch den Abfrageparameter slug definiert ist.
Der Arbeitsablauf sieht folgendermaßen aus:
Öffnen Sie /api?slug=/meine-seite
Setzen Sie den Cookie
Umleitung zu /meine-seite
Der nächste Schritt ist die Aktualisierung von getStaticProps zur Unterstützung des Vorschaumodus.
Wenn der Vorschau-Cookie gesetzt ist, hat das gelieferte Kontextobjekt diese besonderen Eigenschaften:
context.preview ist wahr
context.previewData entspricht dem zuvor an setPreviewData übergebenen Argument
Wir können nun die Funktion so modifizieren, dass sie den Inhalt der Seite abruft, die wir als previewData übergeben haben. In diesem Beispiel legen wir fest, welche Seite gerendert werden soll: die dynamisch generierte Seite oder die statische Seite, die von der Funktion getStaticPaths zurückgegeben wird.
1export async function getStaticProps(context) { const resolvedUrl = context.preview ? context.previewData.query.slug : context.params.pathname ? '/' + context.params.pathname.join('/') : ''; // ... // Seitenpfad in Magnolia herausfinden let pagePath = context.preview ? nodeName + resolvedUrl.replace(new RegExp('.*' + nodeName), '') : nodeName + resolvedUrl; // ... // Seiteninhalt abrufen const pagesRes = await fetch(setURLSearchParams(pagesApi + pagePath, 'lang=' + currentLanguage)); // ... } Magnolia und Netlify
Erstellen Sie mit Netlify ansprechende Websites und Anwendungen für maximale Leistung und ein optimales Benutzererlebnis.
Netlify einrichten
Wir müssen zwei Netlify-Sites einrichten:
So generieren Sie Seitenvorschauen für Autoren von Inhalten
Generierung und Bereitstellung der statischen Website für den Endnutzer
Vorschau-Modus Instanz
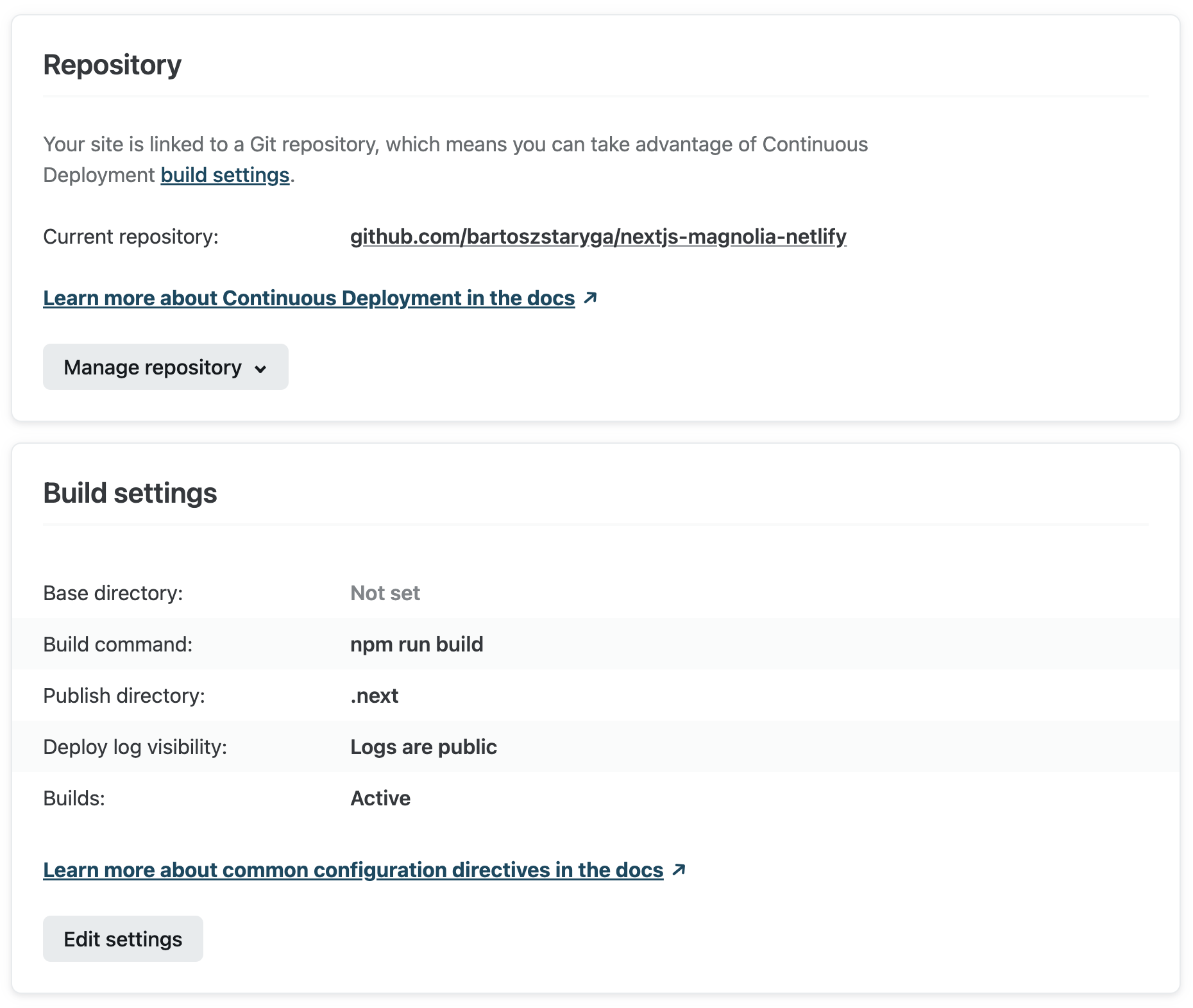
Für die Next.js Preview Mode Instanz folgen wir der Dokumentation von How to Deploy Next.js Sites to Netlify. Das Next.js on Netlify Plugin führt die erforderlichen Schritte für uns aus. Da Netlify automatisch erkennt, ob Sie eine Next.js-App erstellen, kann es das Plugin automatisch für Sie installieren.
Wir müssen dann nur noch die neue Website auf unser Git-Repository verweisen und Netlify den Rest erledigen lassen.

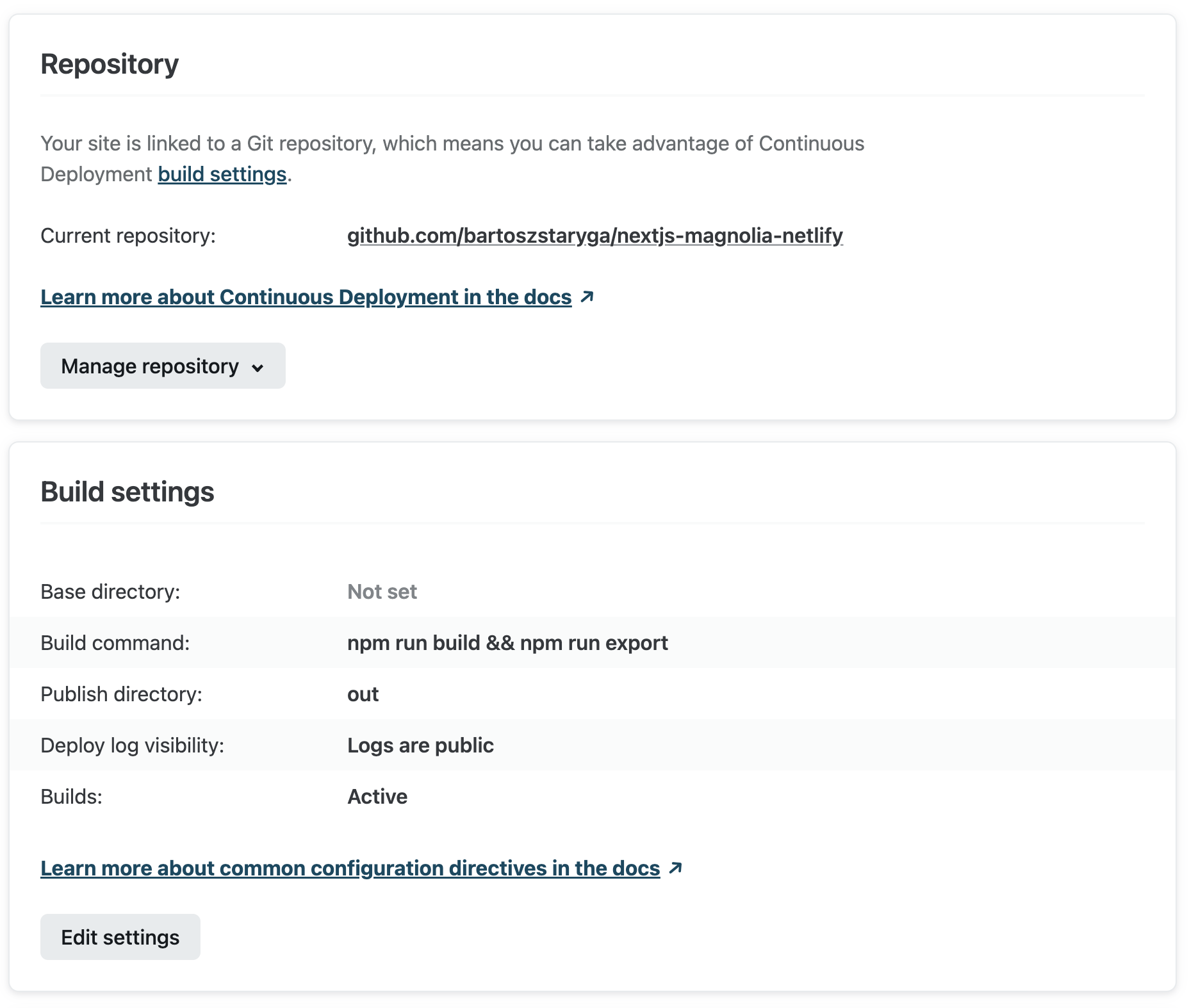
Erstellung und Hosting statischer Websites
Wir verweisen auf dieser Seite auf das gleiche Git-Repository.
Um die Seite als statische HTML-Dateien zu exportieren, führt der Build npm run build && npm run export aus und verwendet das Veröffentlichungsverzeichnis out.

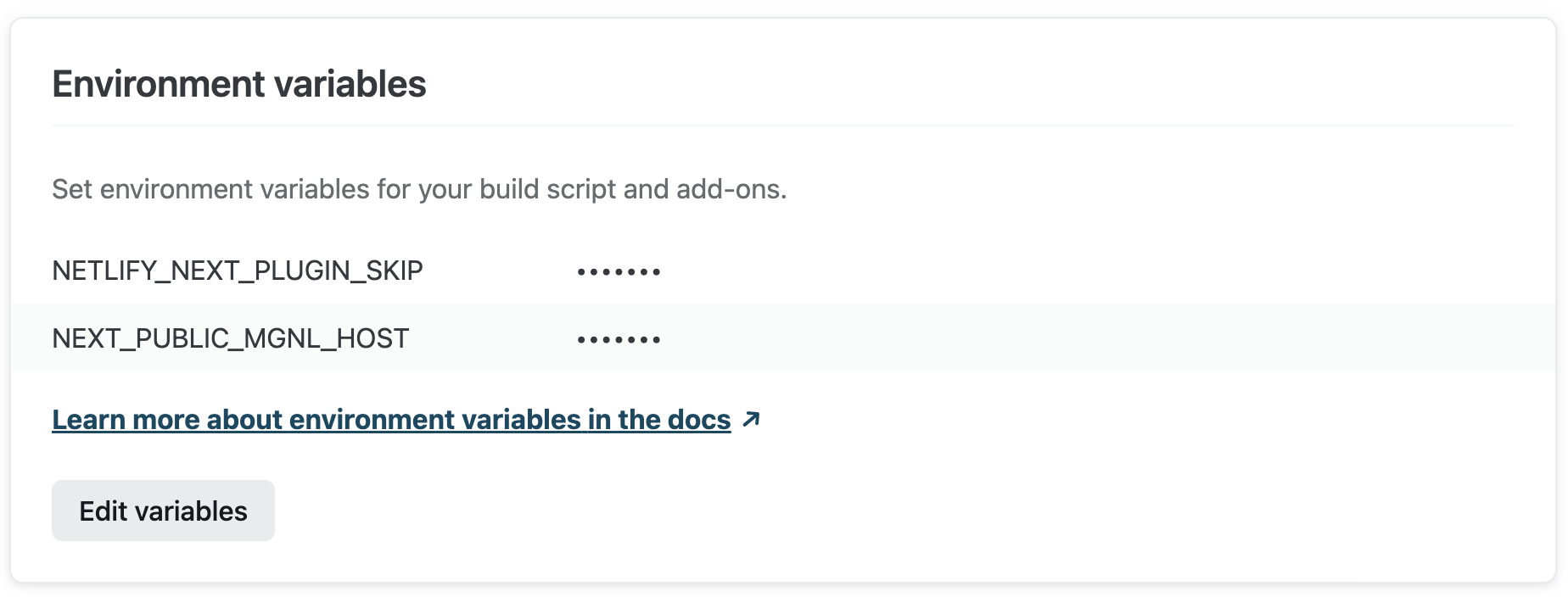
Als nächstes müssen wir zwei Umgebungsvariablen setzen:
#NETLIFY_NEXT_PLUGIN_SKIP# - Überspringen Sie das Next on Netlify Plugin Setup für statisches Site Hosting
NEXT_PUBLIC_MGNL_HOST - URL der öffentlichen Magnolia-Instanz zum Abrufen der veröffentlichten Inhalte


Magnolie
Wir brauchen zwei Magnolia-Instanzen:
Eine Autoreninstanz für Inhaltsautoren zur Verwaltung ihrer Inhalte
Eine öffentliche Instanz zur Bereitstellung veröffentlichter Inhalte

Um die Next.js Preview Mode Instanz zu nutzen, müssen wir zwei Eigenschaften in Magnolias Seitenvorlagendefinition setzen: baseUrl und routeTemplate
1title: 'Next.js SSG: Basic' baseUrl: https://nextjs-magnolia-netlify-preview.netlify.app routeTemplate: '/api/preview?slug=/{language}{{@path}}' Sie können diese Vorlagen in Git finden.
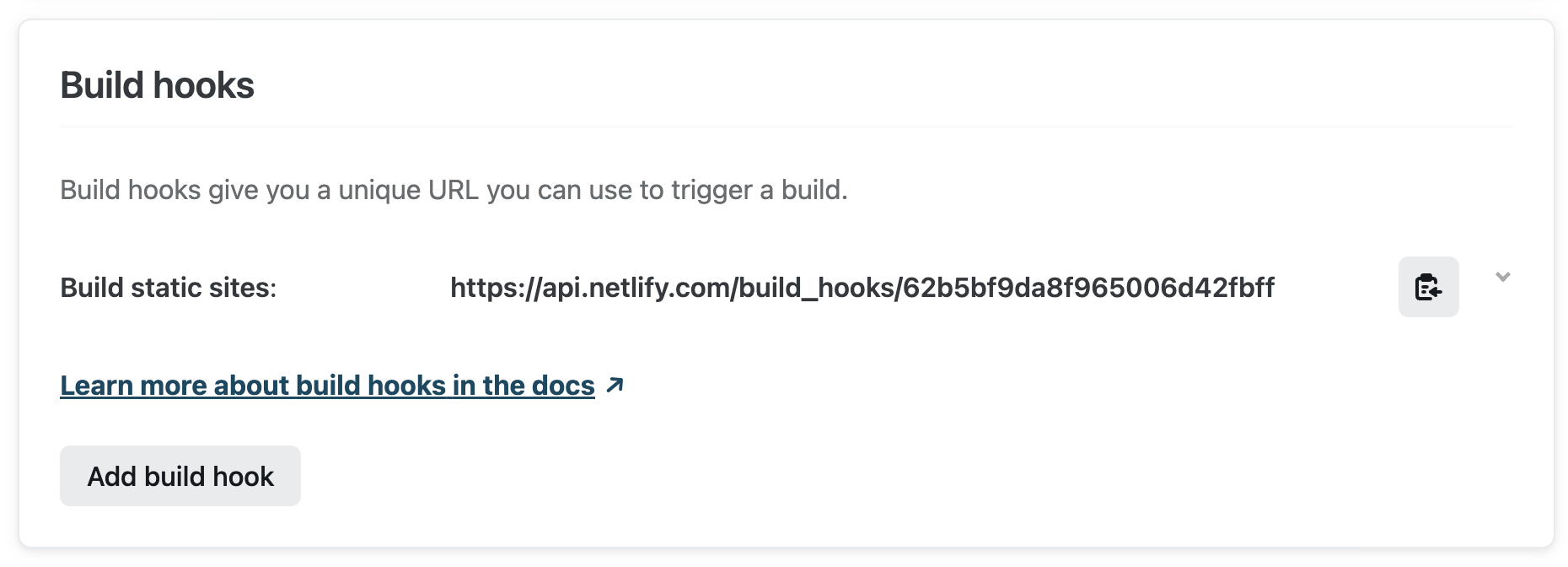
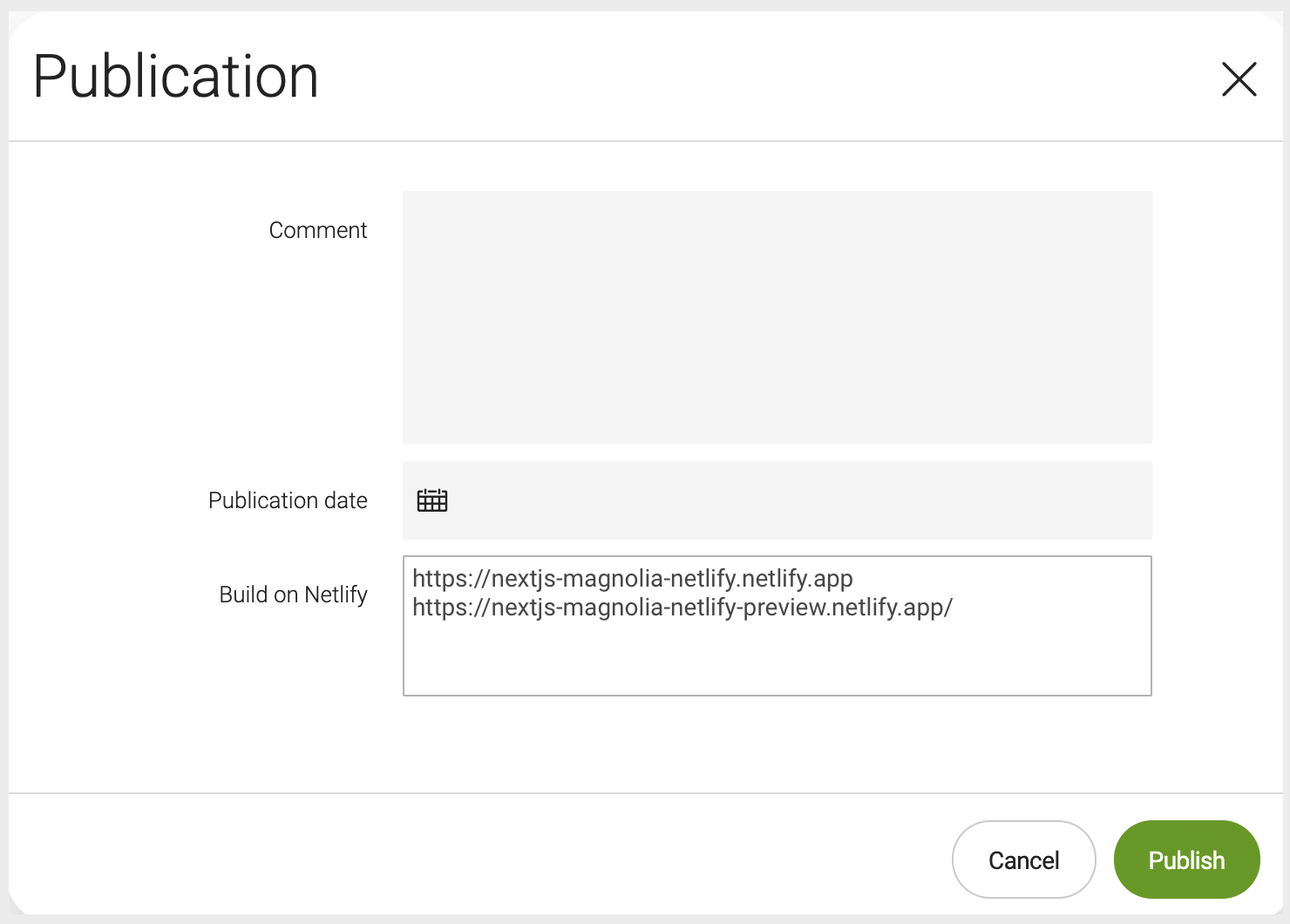
Als Nächstes richten wir die Netlify-Erweiterung von Magnolia ein, mit der Autoren von Inhalten die Generierung der statischen Website in Netlify auslösen können, wenn sie neue Inhalte veröffentlichen.
Wir müssen den Netlify-API-Schlüssel in die YAML-Konfigurationsdatei /decorations/netlify-integration/config/config.yaml aufnehmen.
1apiToken: Ihr_netlify_api_token; Voilà! Wir sind nun in der Lage, Seiten in Magnolias WYSIWYG-Editor zu bearbeiten und einen neuen Netlify-Build auszulösen, wenn neue Inhalte veröffentlicht werden.


❤️ das visuelle Authoring-Erlebnis für Headless
Trotz der zunehmenden Akzeptanz des Headless-Ansatzes dürfen wir unsere Kollegen, die Autoren der Inhalte, nicht vergessen. Es ist höchste Zeit, sie wieder in die Gleichung einzubeziehen und dafür zu sorgen, dass ihre Erfahrungen ebenso reibungslos sind wie die der Entwickler.
Wenn Ihnen diese Lösung gefällt, können Sie sich gerne das Beispiel in unserem Repository ansehen.
Wenn Sie Magnolia und Netlify in-action sehen möchten, sehen Sie sich unser On-Demand-Webinar über "Sharing the Fun of Headless with Your Marketers" an.