- Apr. 27, 2021
- 4 min
User-definierte Dialogfelder mit JavaScript erstellen
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenMagnolia-Autoren verwenden eine spezielle Schnittstelle zur Verwaltung von Seitendaten, den sogenannten Dialog. Ein Dialog ist ein Pop-up mit einer Reihe von Feldern zum Hinzufügen und Bearbeiten von Inhalten in Magnolias WYSIWYG-Editor. Magnolia bietet nicht nur von Haus aus viele Feldtypen, sondern ermöglicht es Developern auch, eigene Feldtypen mit Hilfe von JavaScript und dateibasierter Konfiguration zu erstellen.
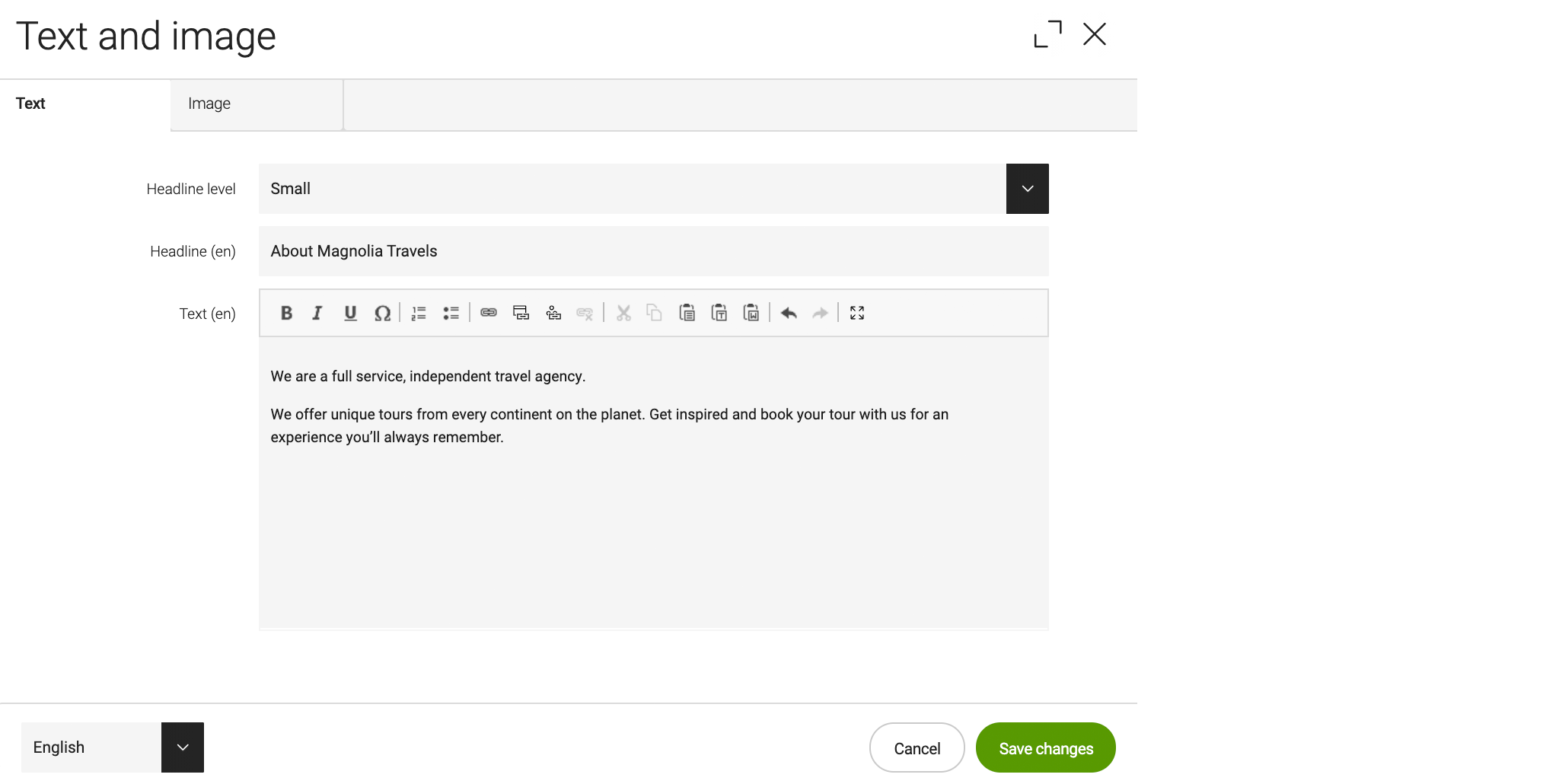
Um Dialoge zu definieren, verwenden die Developer die Datenmodellierung, wobei jeder Feldtyp angegeben wird. Unten sehen Sie ein einfaches Beispiel für ein Dialogfeld, das aus zwei Registerkarten besteht: Text und Bild. Auf der Registerkarte Text können die Autoren eine Überschrift und einen Text definieren. Die Überschrift ist ein Textfeld und der Text ist ein Rich-Text-Feld:

Dialogfelder
Die in Magnolia verfügbaren Feldtypen decken wahrscheinlich Ihre Projektanforderungen ab, aber wahrscheinlich nicht immer. Daher ermöglichen wir es Developer, eigene Dialogfelder zu definieren.
Bisher mussten Sie sich die Hände mit Java schmutzig machen, um User-definierte Felder zu erstellen. Das ist aus zwei Gründen nicht ideal.
Viele Developer von Vorlagen sind mit Java nicht vertraut.
Jedes Java-Modul erfordert ein Deployment und einen Neustart aller Magnolia-Instanzen.
JavaScript-Dialogfelder
Diese Herausforderung kann mit Hilfe eines Moduls, JavaScript Dialog Fields, leicht überwunden werden. Diese Erweiterung ermöglicht die dateibasierte Konfiguration von User-definierten Dialogfeldern mit Magnolia Light Development. Jetzt können Developer User-definierte Dialogfelder des Typs javascriptField durch einfache YAML-Konfiguration erstellen.
Der Feldtyp javascriptField lädt eine HTML-Datei in einen iframe. Der iframe kommuniziert mit Magnolia über eine Reihe von vordefinierten Nachrichten.
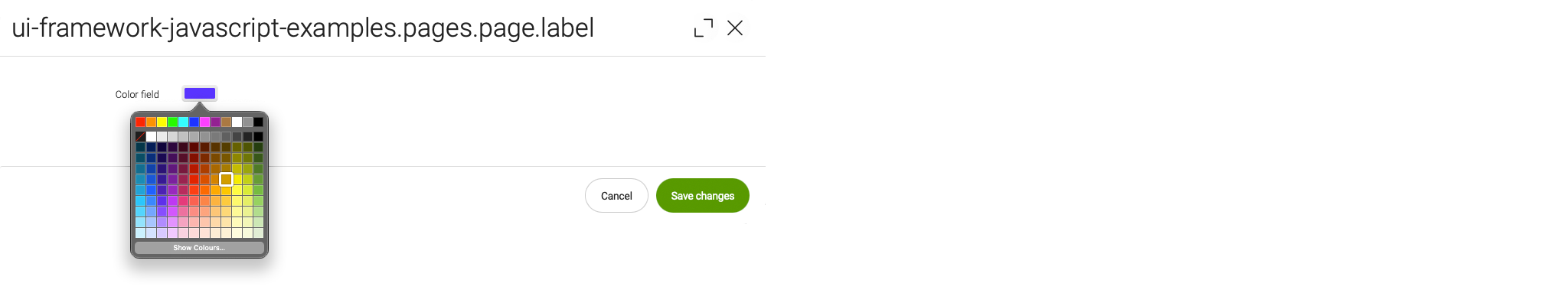
Um die Verwendung des Moduls besser zu verstehen, wollen wir ein Dialogfeld für die Farbauswahl erstellen.
Beginnen Sie mit der Erstellung der Dialogdefinition colorField.yaml:
1form: implementationClass: info.magnolia.ui.javascript.form.FormViewWithChangeListener properties: colorField: label: Farbfeld $type: javascriptField fieldScript: /ui-framework-javascript-examples/webresources/colorField.html Höhe: 40 Das Formular verwendet den neuen Feldtyp javascriptField und fieldScript verweist auf die HTML-Datei, die in den iframe geladen werden soll. Height definiert die Höhe des iframe, der von Magnolia gerendert wird.
colorField.yaml muss in ein bestehendes oder neues Lichtmodul eingefügt werden.
Als nächstes erstellen Sie eine minimale Seite mit einem Eingabefeld namens colorField.html:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
6 </head>
7 <body>
8 <input id="input" type="color" />
9 <script>
10 let input = document.getElementById('input');
11 let correlationId;
12
13 input.addEventListener('change', function () {
14 parent.window.postMessage({ action: 'changeValue', correlationId, value: input.value }, '*');
15 });
16
17 window.addEventListener(
18 'message',
19 function (event) {
20 if (event.data.action === 'init') {
21 correlationId = event.data.correlationId;
22 input.value = event.data.state.value || event.data.state.defaultValue || '';
23 }
24 },
25 false
26 );
27 </script>
28 </body>
29</html> Die Kommunikation zwischen Magnolia und dem iframe erfolgt über JavaScript-Nachrichten. Alle Nachrichten haben einen Aktionsparameter, mit dem Sie das Verhalten der Seite beeinflussen können.
Wie Sie sehen können, wartet die Seite auf eine Nachricht mit einer init-Aktion, die Magnolia sendet, wenn es den iframe vollständig geladen hat. Mit init action erhalten wir die correlationId, die verhindert, dass Nachrichten zwischen den verschiedenen javascriptField-Feldern verwechselt werden.
Wir erhalten auch den aktuellen Wert des Feldes innerhalb des Zustandsobjekts sowie dessen defaultValue, falls in der Dialogdefinition angegeben.
Die Seite beobachtet auch die Änderungen im Eingabefeld und sendet eine Nachricht mit drei Parametern an das übergeordnete Magnolia-Fenster:
changeValue als Aktion
correlationId aus init action
value als neuer Wert aus input
Nachdem Sie den Dialog in einer Seiten- oder Komponentendefinition referenziert haben, sollten Sie beim Bearbeiten von Inhalten das neue colorField sehen.

Low-code development
Simplify and speed up development with Magnolia using file-based configuration.
Weitere Merkmale
Validierung von Feldern
javascriptField kann reguläre Magnolia-Validatoren verwenden, um Feldwerte zu prüfen. Wenn ein ungültiger Wert in das Feld eingegeben wurde, würde die Seite eine errorMessage als Aktion erhalten.
1emailField: Bezeichnung: E-Mail-Feld $type: javascriptField fieldScript: /ui-framework-javascript-examples/webresources/emailField.html height: 40 validators: email: $type: emailValidator errorMessage: Bitte geben Sie eine gültige E-Mail Adresse ein Parameter Objekt
Sie können auch verschiedene Parameter an Ihren iframe übergeben, z. B. eine Hintergrundfarbe.
1withParameters: Bezeichnung: Mit Parametern $type: javascriptField fieldScript: /ui-framework-javascript-examples/webresources/withParameters.html height: 40 parameters: background: blue Erinnern Sie sich an die Nachricht init action, die wir im Beispiel des Farbwählers gehört haben? Die an den iframe withParameters.html übergebenen Daten werden um das Parameterobjekt erweitert.
1{ action: 'init'; correlationId: '550'; formFields: []; height: '40.0px'; parameters: { background: 'blue'; } } Dies ermöglicht uns den Zugriff auf Parameter:
1event.data.state.parameters.background Bedingte Formulare
Änderungen an einem der Dialogfelder lösen eine Änderungsaktion aus, die das formFields-Objekt aktualisiert.
1event.data.state.formFields Das formFields-Objekt enthält die aktuellen Werte aller Dialogfelder. Durch die kontinuierliche Aktualisierung von javascriptField mit allen aktuellen Werten, können Sie bedingte Formulare erstellen.
Diese Funktionalität könnte zum Beispiel für Produkt- und Farbauswahlen verwendet werden. Die User können für Produkt A eine andere Farbauswahl treffen als für Produkt B.
Verfügbarkeit
Das Modul JavaScript Dialog Fields ist auf dem Magnolia Marketplace erhältlich. Eine Reihe von Beispielen für alle Aktionstypen finden Sie im Light-Modul ui-framework-javascript-examples.
Probieren Sie nun den neuen Feldtyp in Ihrem Projekt aus.










