- Aug. 17, 2022
- 6 min
Designprozess und UX: Wie wir unseren neuen App Launcher entwickelt haben
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenIn der letzten Magnolia-Version haben wir nach dem Login ein neues Design eingeführt, das in unserer Nutzergemeinde als App Launcher bekannt ist. Es wurde nach einem nutzerzentrierten Ansatz entworfen und entwickelt.
Bei Magnolia legen wir auch großen Wert auf den Produkt-Dreiklang. Das bedeutet, dass unsere Produkt-, Design- und Technikteams zusammenarbeiten und Lösungen in enger Kooperation entwickeln.
In diesem Artikel beschreibe ich, wie die Produkttriade die neue Benutzeroberfläche aus der Designperspektive entwickelt hat.
Warum arbeiten wir mit einem Designprozess?
Was ist Design Thinking? Design Thinking ist ein kreativer Problemlösungsprozess, bei dem die Bedürfnisse des Nutzers an erster Stelle stehen. Der Prozess hilft Designern dabei, klar strukturierten Richtlinien zu folgen, und ermöglicht es ihnen gleichzeitig, kreativ zu sein und die chaotischen Momente der Forschung und Ideenfindung zu nutzen. Es handelt sich nicht um einen linearen Prozess, sondern um ein iteratives Vorgehen. Er trägt dazu bei, das Denken des Designers kontinuierlich weiterzuentwickeln und Lösungen mit einem auf den Menschen ausgerichteten Ansatz zu verfeinern.
Vielleicht haben Sie schon von einigen beliebten und bekannten Design Thinking-Modellen gehört, z. B. dem Double Diamond des British Design Council, der menschenzentrierten Design-Ideologie von IDEO oder dem Design Thinking-Prozess der d.school.
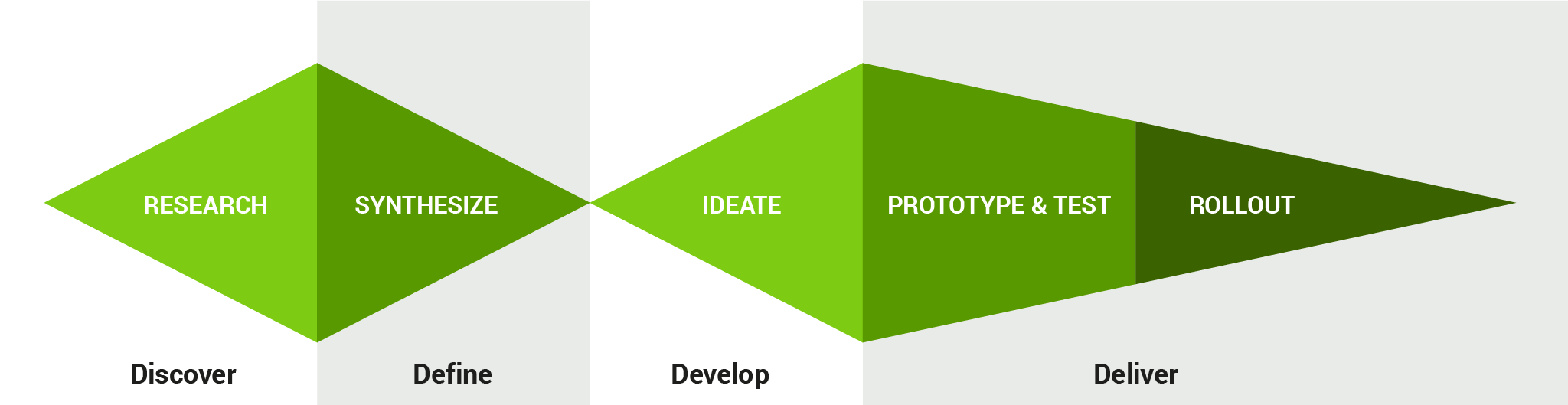
Das Modell, das wir in unserem Designteam verwenden, basiert auf den oben genannten Ansätzen und sieht folgendermaßen aus:

Wir recherchieren, sammeln Daten und entdecken einen Problembereich, indem wir mit unseren Nutzern sprechen. Dann analysieren wir die Daten, indem wir die Hauptprobleme zusammenfassen und definieren. Dann machen wir ein Brainstorming, entwickeln Ideen und arbeiten so viele Ideen wie möglich aus. Schließlich erstellen wir einen Prototyp und testen die Ideen, bevor wir sie umsetzen und einführen. Wir iterieren und wiederholen diese Phasen, bis wir eine zufriedenstellende Lösung gefunden haben.
Der Entwicklungsprozess von App Launcher
Lassen Sie uns die verschiedenen Phasen des Designprozesses genauer betrachten und sehen, wie wir sie bei der Gestaltung des neuen App Launcher angewendet haben.
Forschung
Entdeckung eines Problembereichs
Der menschenzentrierte Designprozess beginnt mit Forschung und einem guten Verständnis für die Menschen und die Bedürfnisse, die das Design erfüllen soll. In unserem Fall handelte es sich um die Redakteure und Vermarkter von Magnolia-Inhalten. Das Problem bestand darin, sich in der Magnolia-Software zurechtzufinden und die tägliche Arbeit zu erledigen. Wir haben mit unseren Nutzern darüber gesprochen, wie sie navigieren und den Weg zu den Inhalten und Erfahrungen finden, die sie verwalten wollen. Wir erfuhren etwas über die Vielfalt der App-Bildschirme pro Kunde, ihre Probleme und die Besonderheiten beim Finden und Wechseln zwischen den Apps.
Methodik der Kartensortierung
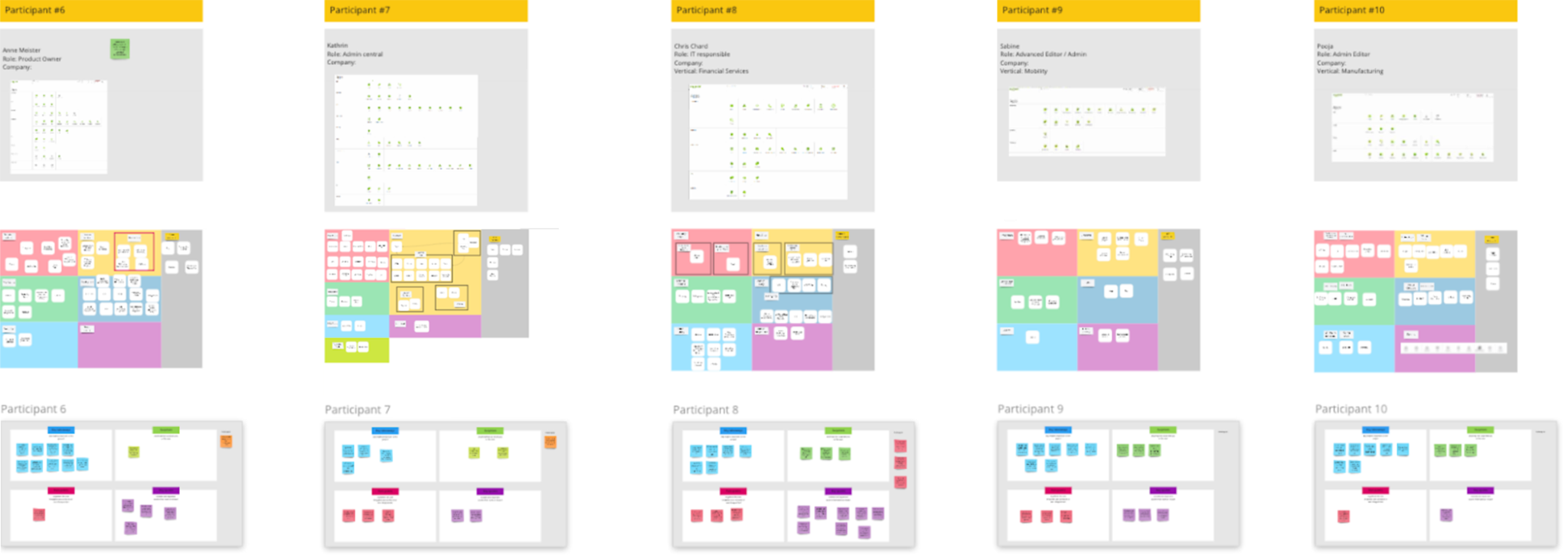
Für die Untersuchung entschieden wir uns für die Methode des Card-Sorting. Bei der Kartensortierung ordnen die Teilnehmer Themen in Kategorien ein und beschriften sie nach eigenem Ermessen.
Wir beobachteten, wie Redakteure ihre Apps nach ihren Bedürfnissen gruppierten und benannten. Das Ergebnis war eine Sammlung unstrukturierter Forschungsdaten, Variationen der Art und Weise, wie Redakteure ihre Apps sortieren, und viele wertvolle Aufzeichnungen mit Nutzerfeedback und Argumenten.

synthetisieren.
Die schlummernden Wahrheiten
Die Synthese ist ein Sensibilisierungsprozess, der dem Designer hilft, von reinen Daten zu Wissen und Einsichten zu gelangen. Erkenntnisse sind die schlummernden Wahrheiten über die Motivationen, Wünsche oder Frustrationen der Nutzer, auf deren Grundlage der Designer Chancenbereiche aufbaut. Die Erkenntnisse haben uns in der Phase des Brainstormings und der Lösungsfindung geleitet.
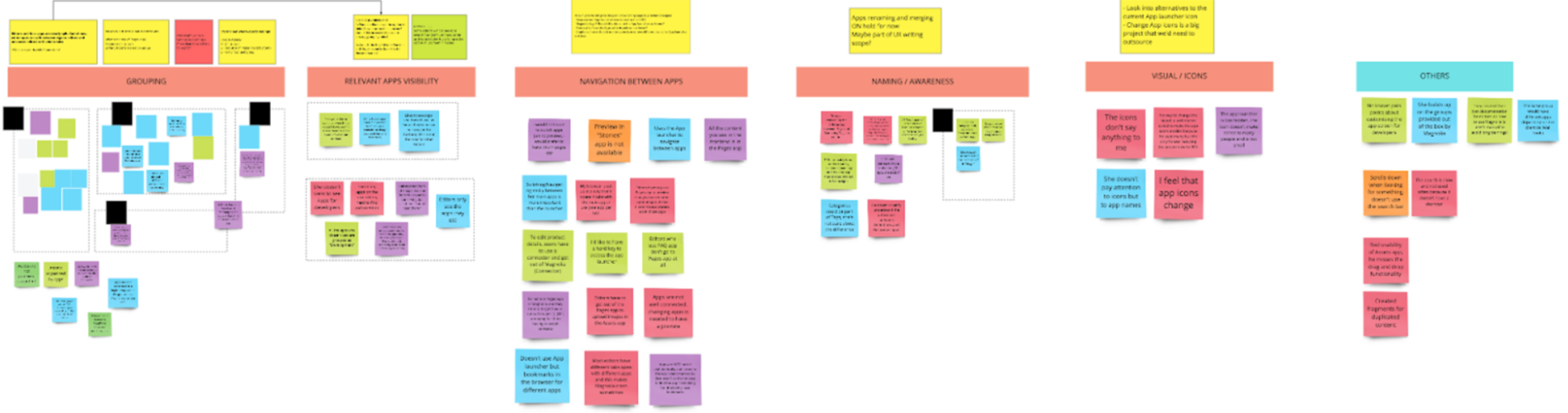
Thematische Analyse
Wir haben das Interviewmaterial thematisch analysiert und die Informationen in sinnvolle Cluster strukturiert.
Daraus haben wir die folgenden wichtigen Erkenntnisse gewonnen:
Die Nutzer möchten den Bildschirm der App als Startseite verwenden.
Die derzeitigen App-Gruppen sind veraltet und nicht eindeutig genug.
Das Wechseln von Apps ist ein häufiger Vorgang und erfordert zu viele Klicks.
Die Nutzer verwenden meist nur eine Handvoll Apps.
Jeder App-Bildschirm ist für jeden Kunden anders
- daher ist die Konfiguration eines benutzerdefinierten App-Bildschirms der Schlüssel für ein sinnvolles Erlebnis.

Das beste CMS für Entwickler - und Vermarkter
Viele traditionelle CMS erzwingen eine starre Entwicklung, was die Einführung neuer Funktionen umständlich und langsam macht und bei den Entwicklern Frustration hervorruft. Dies ist ein Grund, warum Headless CMS in letzter Zeit auf großes Interesse stoßen, aber die Hinwendung zu reinen Headless CMS frustriert eine andere Gruppe von CMS-Benutzern, nämlich die Marketer. Lesen Sie unseren Blog, um zu erfahren, wie Entwickler traditionelle und Headless-CMS sehen und wie man das Dilemma der widersprüchlichen Anforderungen mit einem Hybrid-Headless-Ansatz lösen kann.
Ideate
Erforschung von Ideen
Die Ideenfindung sollte mit einem offenen Geist angegangen werden. Sie ist mit divergentem Denken verwandt, d. h. wir haben den Raum für Erkundungen geöffnet. Wir haben so viele Ideen wie möglich mit einer "idealen Welt"-Mentalität entwickelt. In dieser Phase haben wir versucht, uns nicht selbst einzuschränken, zum Beispiel durch technische Beschränkungen.

Die besten Antworten auf das ursprüngliche Problem
Am Ende hatten wir ein paar Ideen, die die besten Antworten auf die ursprüngliche Problemstellung lieferten. Wenn Sie mehr als eine Lösung haben, ist es wichtig, diese zu priorisieren, um zu wissen, was am wichtigsten ist, wenn Sie den Umfang und die Machbarkeit mit dem Entwicklungsteam besprechen.
Dies waren unsere Lösungen für den App Launcher in priorisierter Reihenfolge:
Wir haben den App Launcher zum Startbildschirm gemacht
- weil die Redakteure dort immer als Erstes hingehen
- nachdem sie sich angemeldet haben.
Benutzer können ihre Lieblings-Apps konfigurieren
- um schnell auf sie zugreifen zu können.
Eine neue Favoriten-Schaltfläche in der obersten Navigationsebene ermöglicht es den Redakteuren
- einfach zwischen den Apps zu wechseln.
Unsere aktuellen Gruppen sind nicht eindeutig genug und veraltet. Stattdessen organisieren wir Apps in sinnvollen Gruppen
- und die Gruppen haben sinnvolle Namen.
Das Layout und die visuelle Gestaltung des App-Bildschirms sind einfach zu lesen und unterscheiden Apps für Autoren von Apps für Entwickler.
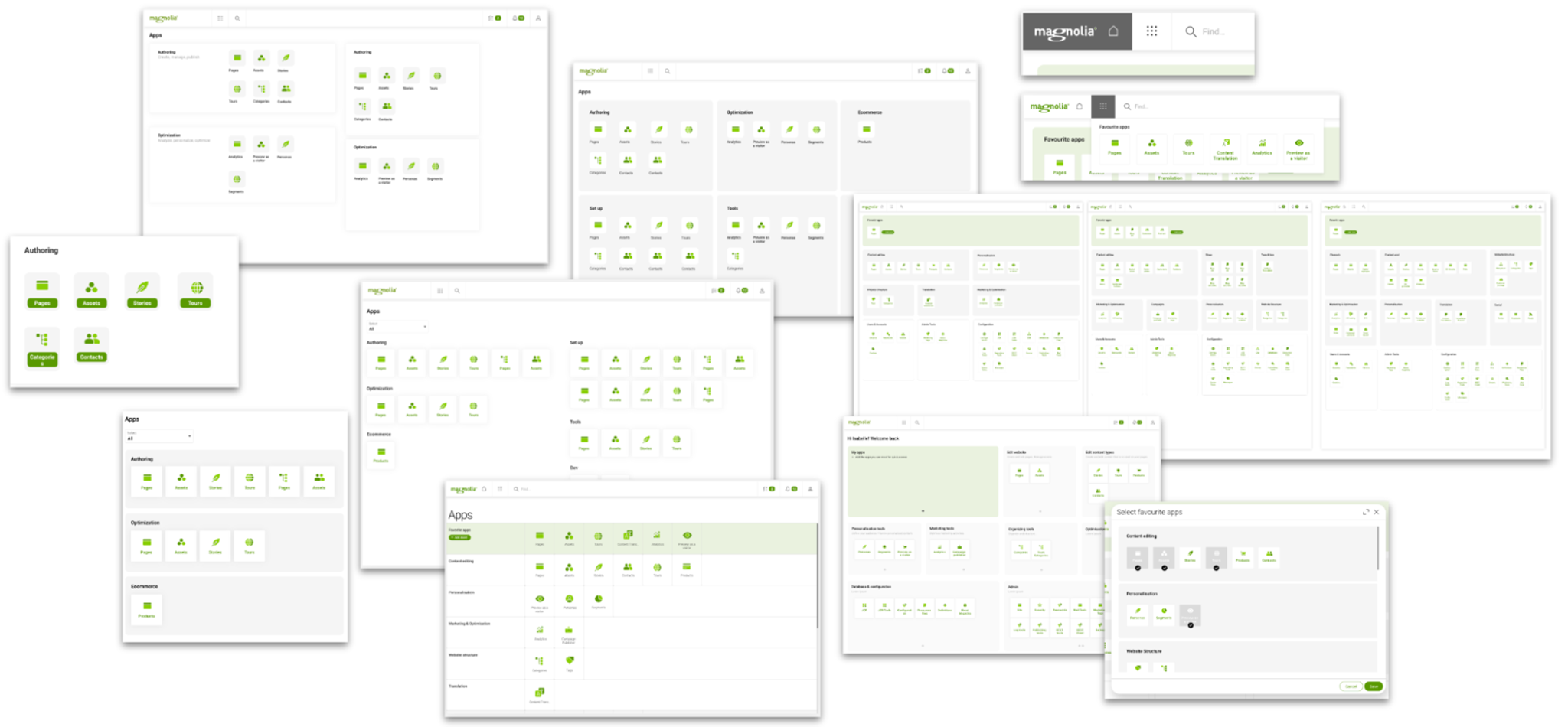
Prototyp, Test und Markteinführung
Echte Konzepte für echte Nutzer
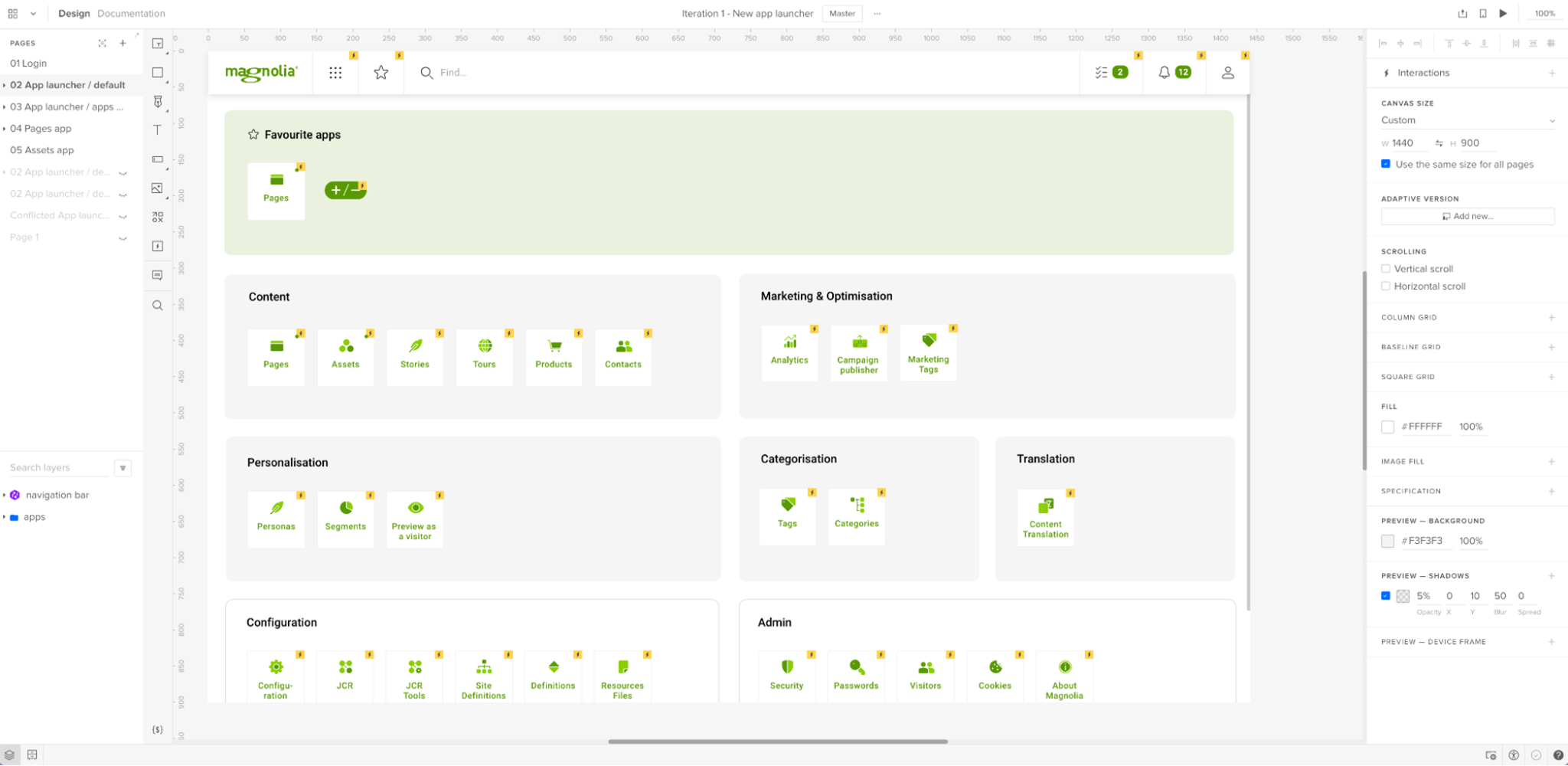
Nach der Erarbeitung potenzieller Lösungen, d. h. einer Reihe von Ideen, und der Erörterung ihrer Machbarkeit mit den Entwicklern muss die beste Lösung vor ihrer Umsetzung bewertet werden. Mit einem Prototyping-Tool lassen sich Konzepte und Lösungen simulieren, und bei Benutzertests können Sie diese realen Konzepte echten Benutzern vorsetzen, um zu sehen, wie gut sie damit arbeiten können.

Um unsere Designlösung zu bewerten, haben wir einen agilen dreistufigen Ansatz angewandt:
Wir haben einen Prototyp der endgültigen Lösung erstellt.
Wir haben den Prototyp mit Benutzern getestet und die Ergebnisse analysiert.
Wir wiederholten diese Schritte
- bis wir mit den Ergebnissen zufrieden waren.
Endgültige Übergabe an das Entwicklungsteam
Die Übergabe des Entwurfs ist der Punkt im Produktentwicklungsprozess, an dem die endgültigen Entwürfe fertiggestellt, getestet und zur Umsetzung bereit sind. Für eine erfolgreiche Übergabe ist eine gute Zusammenarbeit zwischen Designern und Entwicklern unerlässlich. Zu diesem Zeitpunkt ist die Hauptarbeit für die Designer jedoch bereits erledigt. In der Implementierungsphase nehmen wir aktiv an Sprint-Reviews teil, um Feedback zu geben und die Designqualität zu gewährleisten.
Abrundung der Erfahrung
Die Einführung einer Produktfunktion beinhaltet viele verschiedene Dinge, von der Bereitstellung von Richtlinien bis hin zu Schulungen, der Erstellung von Vertriebs- und Marketingmaterialien und vieles mehr. Es bedeutet auch, den Benutzer über die neue Funktion zu informieren, wenn er sich zum ersten Mal nach der Veröffentlichung anmeldet. Diese Ankündigungen sind das Tüpfelchen auf dem i, wenn es darum geht, den Designprozess von der anfänglichen Problembeschreibung bis zur Auslieferung einer endgültigen Designlösung an den Endbenutzer abzurunden.
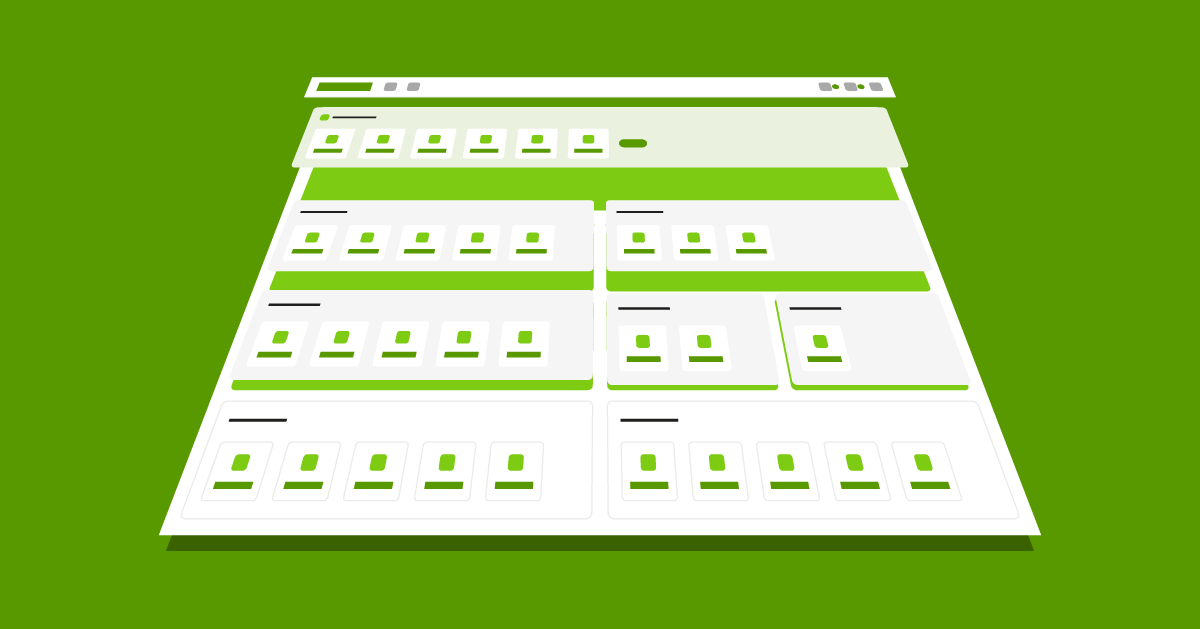
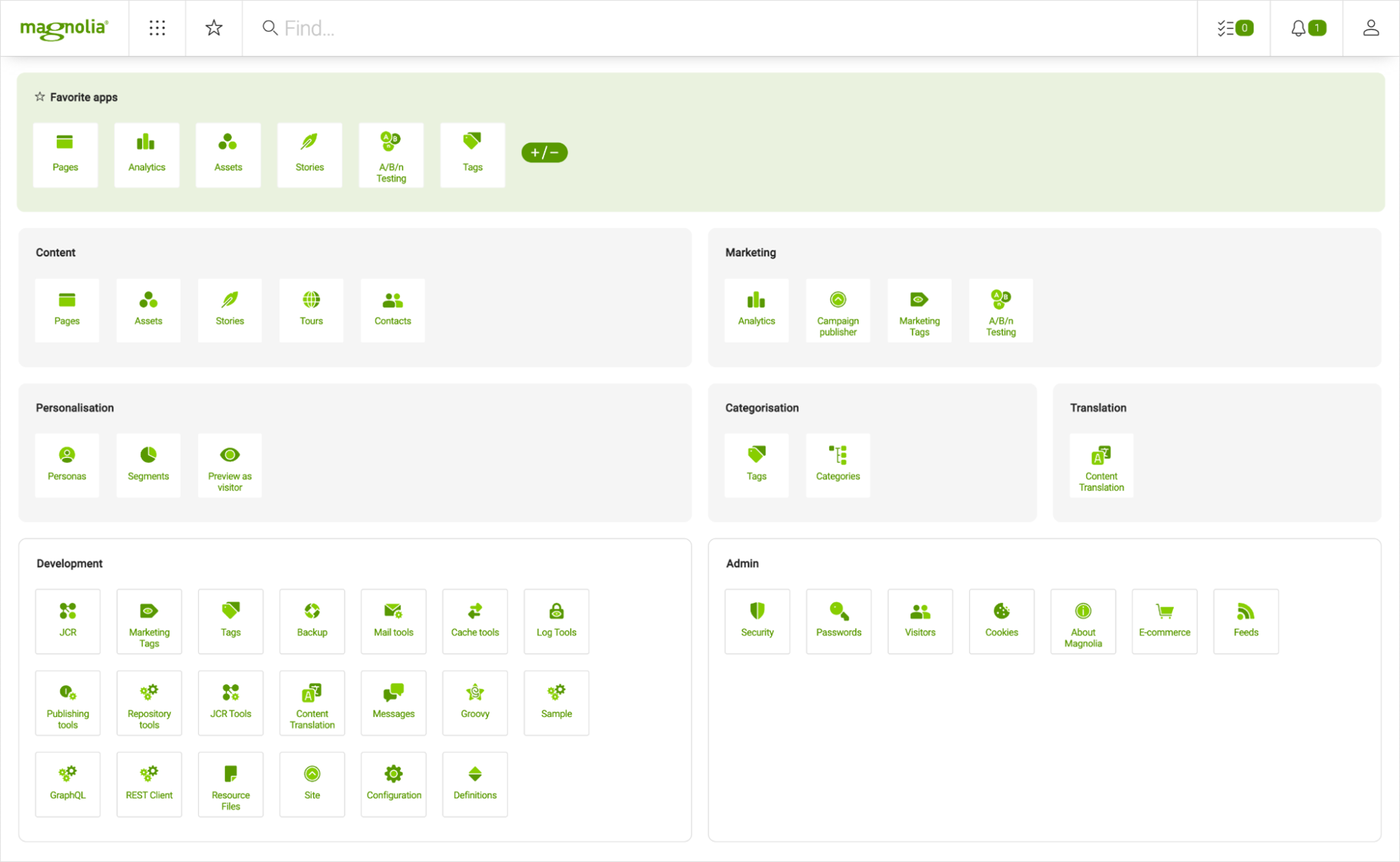
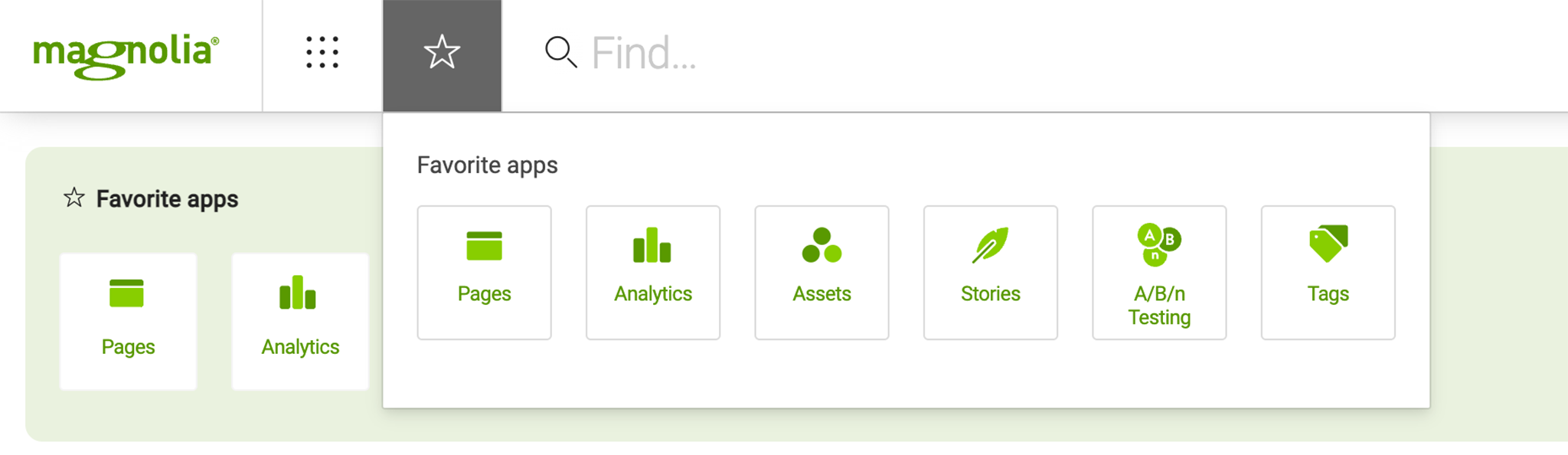
Der neue App Launcher
Werfen Sie einen Blick auf unseren neuen App Launcher:
Lieblings-Apps in Grün
Editor-Apps in grau
Entwickler-Apps in weiß

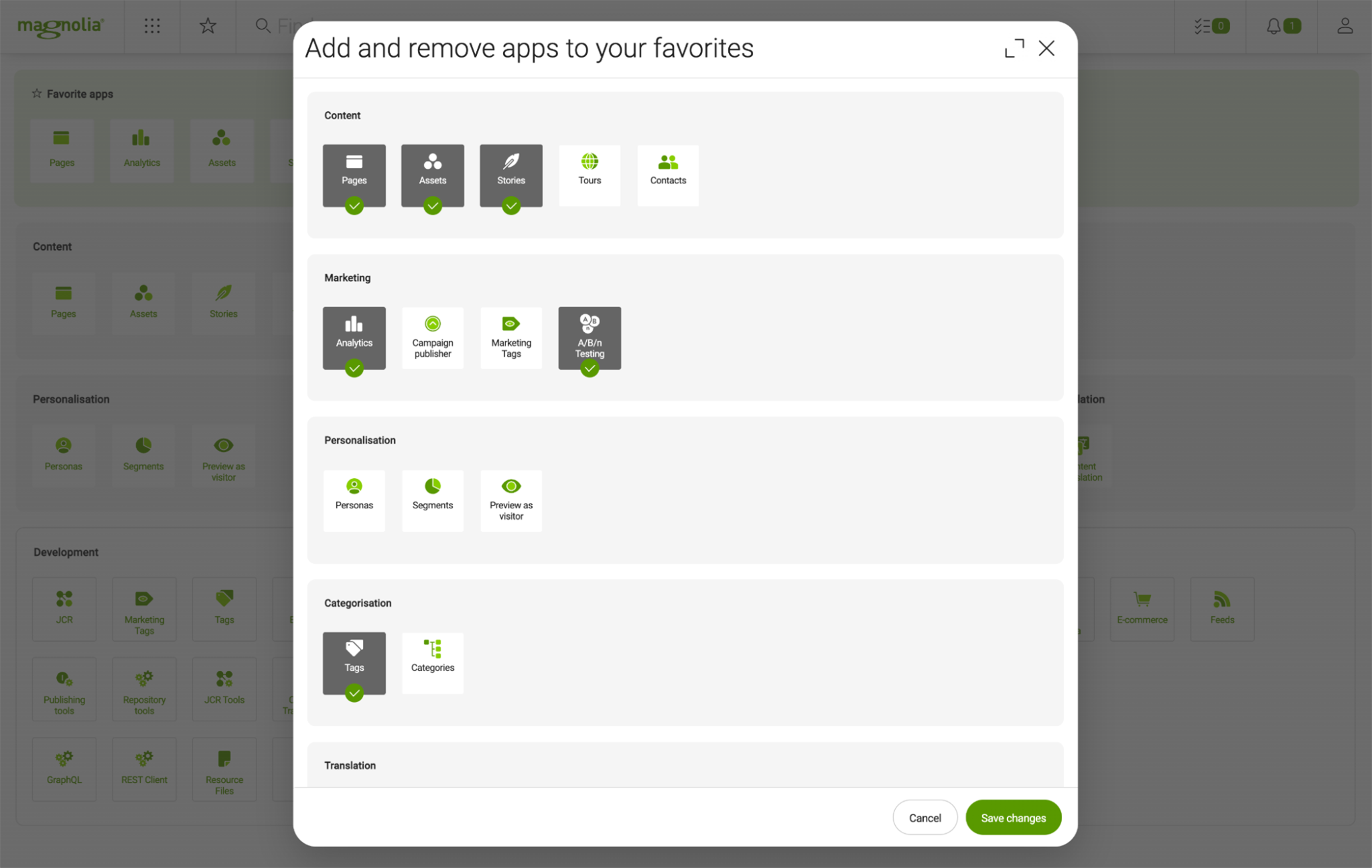
Sie können jetzt bevorzugte Anwendungen für einen schnellen und einfachen Zugriff definieren:

Mit der neuen Favoriten-Schaltfläche sind sie überall in Magnolia verfügbar, egal wo Sie sich befinden. Kein lästiges Umschalten zwischen Apps mehr!

Um den neuen App Launcher zu testen, aktualisieren Sie auf Magnolia 6.2.22. Wir würden uns über Ihre Kommentare freuen. Bitte teilen Sie uns Ihr Feedback auf unserem Produktboard mit.