- Nov. 22, 2022
- 5 min
Headless Commerce: Integrating Magnolia and Headless Storefronts
Brands constantly seek new ways to improve their product offerings and deliver increased value to their customers. In the world of ecommerce, modern customers are asking for more convenience, faster delivery, and even more engaging digital experiences.
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenThese demands have placed more pressure on brands, and it’s one of the reasons businesses are more open to moving away from their legacy infrastructures to embrace headless commerce. Adopting headless commerce allows companies to not only allow customers to shop on desktop but instead launch an ecommerce storefront on any device, whether mobile or tablet, digital kiosks or wearables.
Moreover, with headless commerce, customers gain flexibility and can use modern frontend technologies such as React, Angular, Vue, Gatsby, Next.js or Nuxt to build more engaging and more performant shopping experiences. Developers don’t need to be restricted by a specific framework or deployment option and can enjoy modern approaches like Jamstack if they desire.
There are essentially two possible approaches to consider for these storefronts; build it from scratch or use a pre-built storefront to make things easier. Yet, building from scratch can be expensive and hard to get right.
With our headless storefront integrations for Salesforce Composable Storefront, SAP Spartacus, and Vue Storefront, Magnolia now makes creating your headless commerce experiences much easier. Let’s see how.

Choose Your Ecommerce Storefront
Your ecommerce system of choice will most likely dictate the right storefront to go with. The good news is that Magnolia integrates and is proven to work with all major storefronts available on the market.
Salesforce Composable Storefront
Salesforce Composable Storefront is a React-based PWA (progressive web application) and headless digital storefront. As part of Salesforce Commerce Cloud (SFCC), it easily integrates with a commerce cloud CMS like Magnolia without requiring developers to start from scratch.
Instead, they can build progressive web applications with a native mobile app feel and elevate the mobile shopping experience for customers. Once the storefront is in place, marketers can leverage it to add products and catalogs from SFCC to pages, just as they would with other editorial content, with the help of Magnolia’s WYSIWYG visual editing.
Magnolia has been first mover to integrate with Salesforce Composable Storefront (formerly known as PWA Kit). The integration is certified, proven, battle-tested and you can get it from the Salesforce AppExchange.
SAP Spartacus
SAP Spartacus is an Angular-based open-source shop front-end for SAP Commerce Cloud. Developers can connect content from Magnolia with SAP Commerce using the Commerce Connector Pack and Magnolia Spartacus integration to give marketers the freedom to manage the entire content range of the online shop.
Ecommerce content appears natively as if it were part of Magnolia and offers the cataloging and order functionality features of SAP. Brands can access features such as embedding search functionality, integrating product details directly from SAP Commerce, displaying shopping carts, and even allowing customers to view their order history.
Vue Storefront
Vue Storefront is a frontend as a service solution for headless commerce and Magnolia partner. Developers can build an ecommerce frontend using Vue Storefront straight out of the box. Additionally, they can leverage custom integrations for Magento, commercetools, and others to be used as the ecommerce backend giving companies complete freedom when building their tech stack.
Developers can also launch PWAs and create frontend experiences using modern JavaScript tools and headless architecture. At the same time, marketers can enjoy the flexibility and user-friendly content authoring of Magnolia to create experiences.
If you go for Vue Storefront, Magnolia offers blueprints to get your project started fast.
Speed Matters: Build Faster With the Headless Accelerator
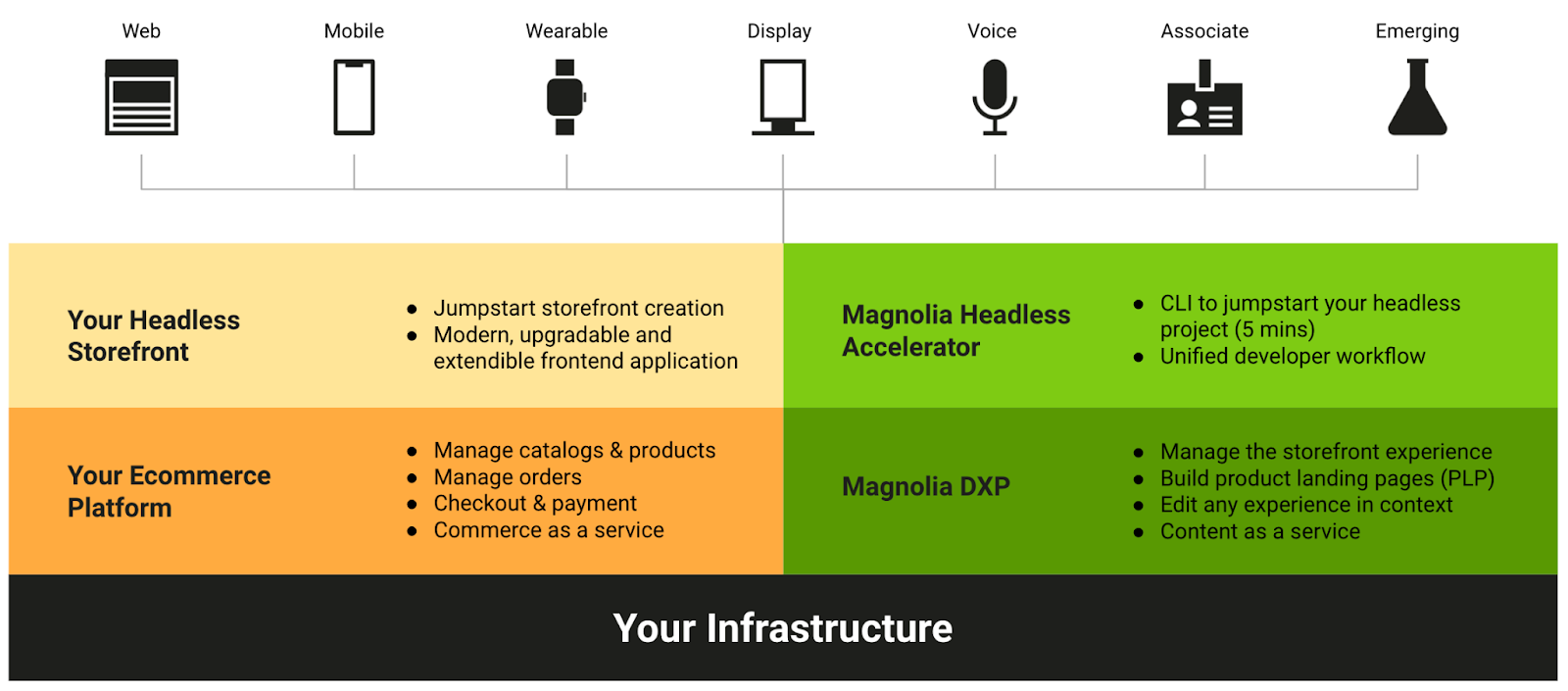
Magnolia’s hybrid headless CMS is pivotal for enhancing your storefront experience. While your ecommerce platform maintains the commerce functionality, Magnolia blends in the content that pulls visitors in and converts them into loyal customers.
For developers tasked with building these headless storefront experiences, Magnolia’s Headless Accelerator allows them to speed up their frontend development.
Developer workflows are streamlined, allowing them to build amazing digital products without spending too much time learning a new technology, using tools they already know. The Headless Accelerator automates tasks needed to get Magnolia up and running and to jump start a new project, dramatically reducing the curve to learn a new CMS. Developers can use any frontend framework they want, including Svelte, React, Vue, Angular, and others.
The Secret Sauce: How To Use Magnolia’s Editorial Tools in Headless Commerce
To create engaging shopping experiences, marketers, digital merchandisers and other editors need to be empowered with the right tools to mix and match content and ecommerce data, to personalize the experience and see how it looks for the end user, to understand performance, and more. This is typically where headless projects backfire, leaving editors behind, disconnected from the actual experiences they need to create.
Thankfully, that’s not the case with Magnolia. In fact, we believe that, alongside integrations and the Headless Accelerator, the best-in-class editorial experience is Magnolia’s secret sauce to any headless project.
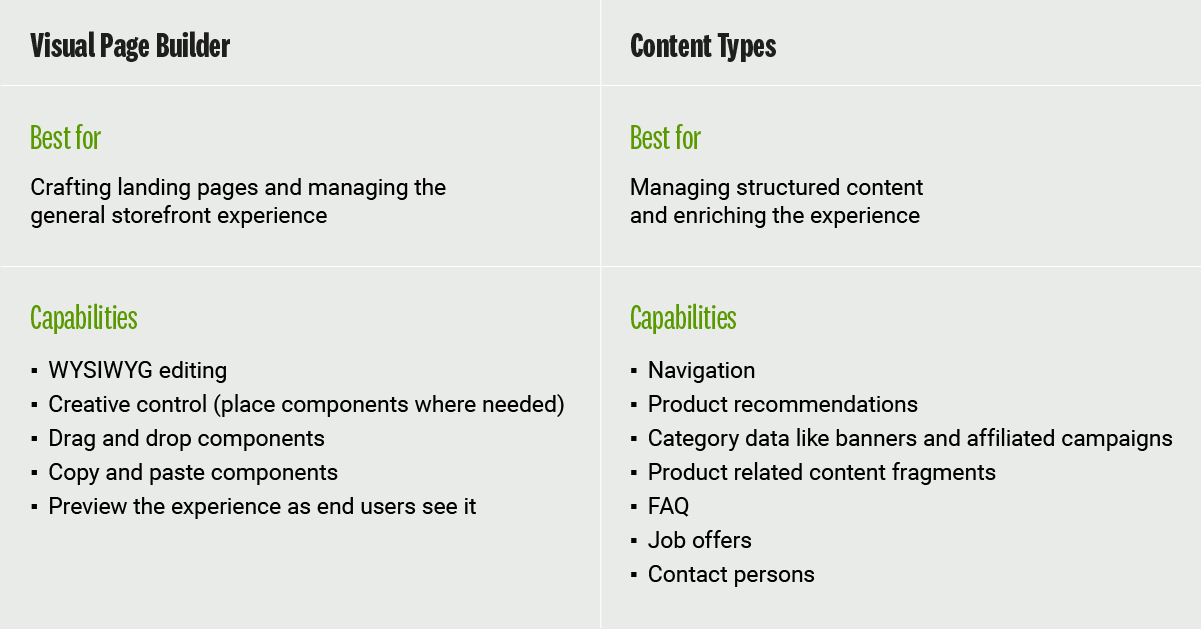
Magnolia brings two powerful editorial tools that can be used in a headless approach:
Visual Page Builder
While Magnolia lets developers choose the frontend framework that fits each use case without restrictions, it also allows marketers to create and enhance those frontend experiences with WYSIWYG editing, previews on multiple devices, and visual editing that can be used in a headless approach.
The Magnolia Visual SPA editor allows you to edit, manage and preview content for any frontend application. It is best used for crafting product landing pages (PLP) and for managing the general storefront experience. You can also blend in the Campaign Manager, which helps with managing campaign content such as banners, reusing it across multiple touchpoints, and pre-scheduled publication.
Content Types
While the visual page builder is great for shaping rich landing pages, Magnolia’s content types are great for bringing in structured pieces of content, such as your ecommerce data, customer data from a CDP - generally content that can be used to enrich the experience on the pages or the navigation.
To craft an absolutely compelling experience, you need both.

Deliver The Ultimate Headless Commerce Experience With Magnolia Storefront Integrations
Headless commerce has been a game-changer for brands hoping to deliver a more engaging omnichannel experience for their customers. Combining storefront integrations with Magnolia’s hybrid headless technology enables developers and marketers to prosper and provide customers with precisely what they’re looking for.
Discover how a composable DXP like Magnolia can help you embrace the power of headless commerce and how you can Compose Your Own Ecommerce Stack.









