- Aug. 16, 2016
- 4 min
A/B-Tests mit Google Optimize und Google Analytics-Experimente
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenVieles hat sich geändert, vor allem die Google Analytics API und die Art und Weise, wie Google möchte, dass wir Experimente mit seiner Plattform erstellen.
Um es auf den Punkt zu bringen: Google Experiments wurde zugunsten von Google Optimize abgeschaltet. Dies hat direkte Auswirkungen auf die Art und Weise, wie wir A/B-Tests in Magnolia integriert haben, da wir die Analytics Management API zum programmatischen Erstellen und Ändern von Testexperimenten verwendet haben und dies mit Optimize nicht mehr möglich ist.
Aber nicht alles ist verloren, denn wir können immer noch die Vorteile von Magnolia Personalization und Seitenvarianten nutzen, um manuell (nicht automatisch) Redirect-Experimente mit Google Optimize zu erstellen und zu verwalten.
Gehen wir noch einmal darauf ein, wozu Tests im Bauchbereich dienen:
“"Beim Ab-Testing können Sie Ihre Konversionsraten verbessern, indem Sie verschiedene Versionen derselben Seite vergleichen. Die Idee ist, Schlüsselelemente zu ändern, die Ihre Konversionsrate verbessern könnten. In der Regel haben Sie eine Originalseite (die so genannte Kontrollseite) und eine Variation davon. Die Nutzer erhalten eine dieser Versionen nach dem Zufallsprinzip, und nach einer gewissen Zeit können Sie vergleichen, welche Version in Bezug auf ein Ziel (oder eine Konversion) besser abgeschnitten hat."”
... und wie kann in Magnolia mit Google Optimize und dem gleichen Beispiel wie zuvor umgesetzt werden.
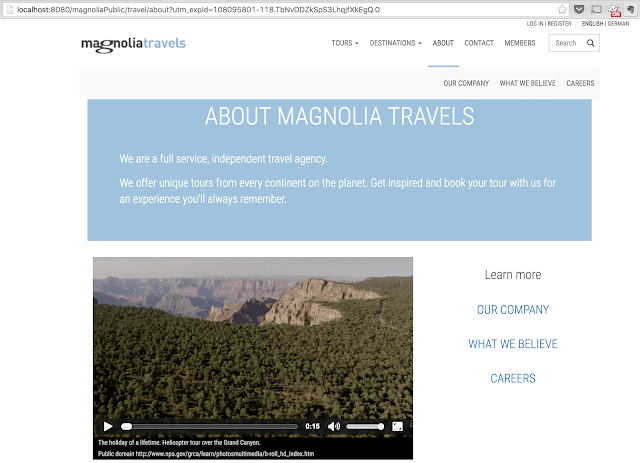
Wir werden mit der Demo-Website travel arbeiten, insbesondere mit der Seite "about", die ein Video enthält. Das Ziel ist es, dass dieses Video öfter abgespielt wird. Die Metrik, die wir verwenden werden, ist also das Play-Ereignis auf diesem Element des Dom.
Die Originalseite sieht wie folgt aus:

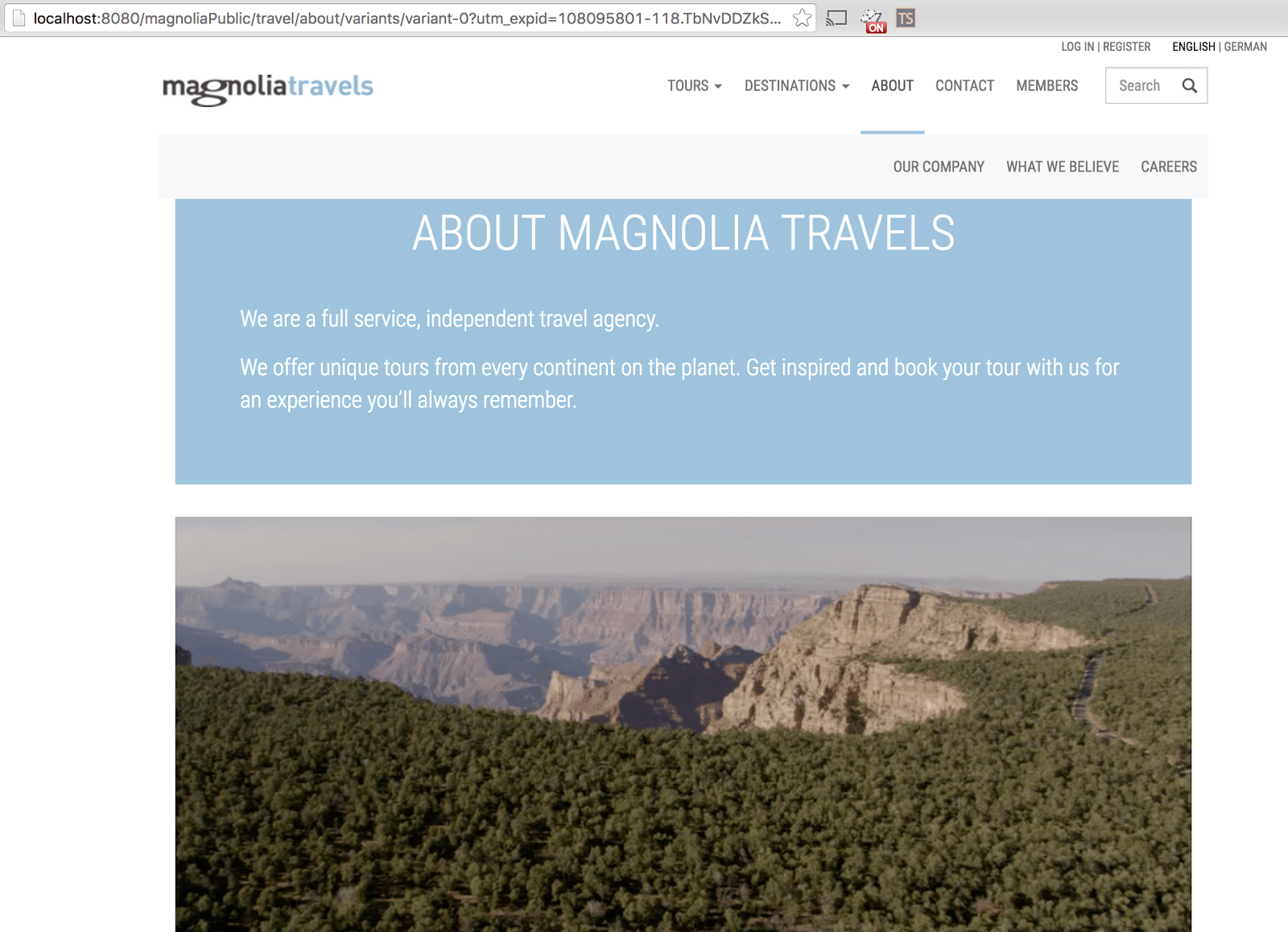
Und die Variante wird ein breiteres Video haben, ohne die Links auf der linken Seite, die den Besucher ablenken und ihn daran hindern könnten, das Video abzuspielen (unser Ziel in diesem Fall).

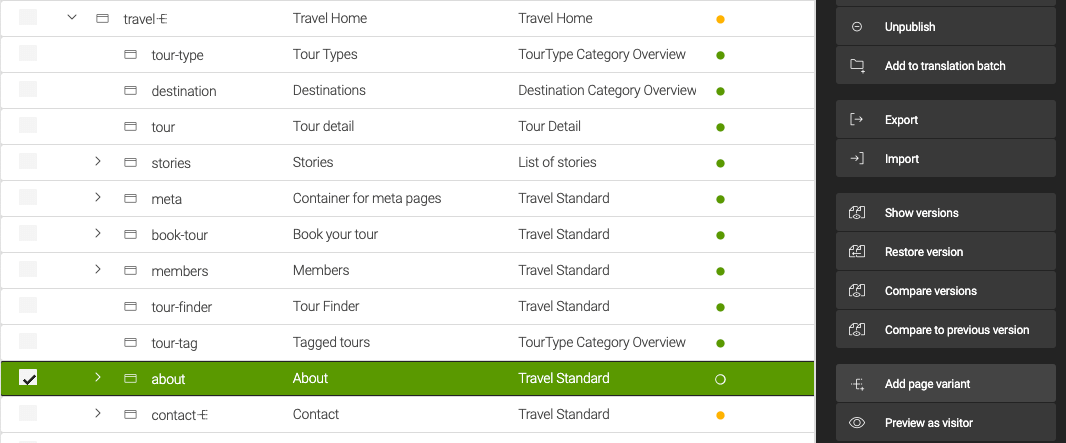
Um eine Variation einer Seite zu erstellen, müssen Sie nur "Seitenvariante hinzufügen" in der Seiten-App von Magnolia auswählen.

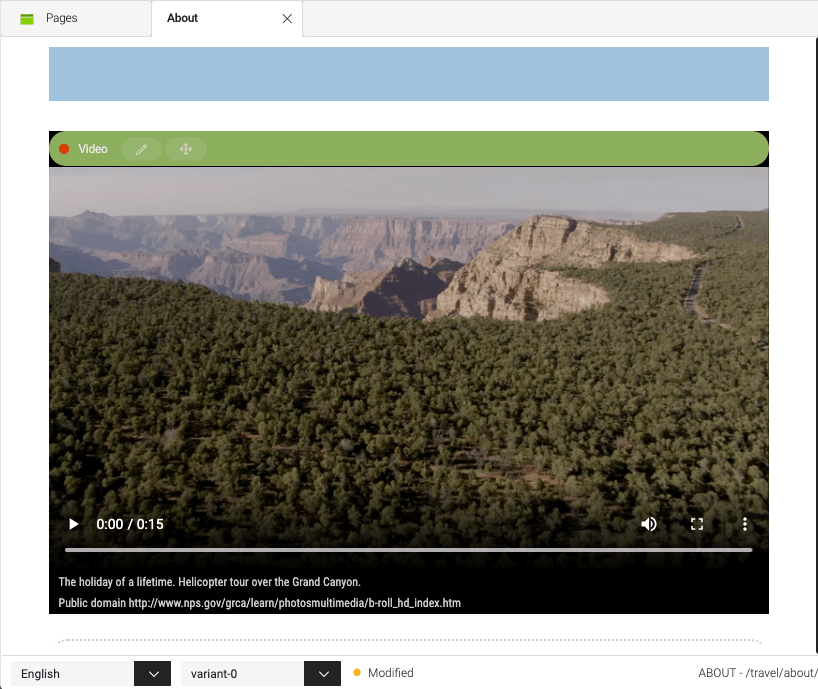
Öffnen Sie die erstellte Variante und aktualisieren Sie die Videokomponente:

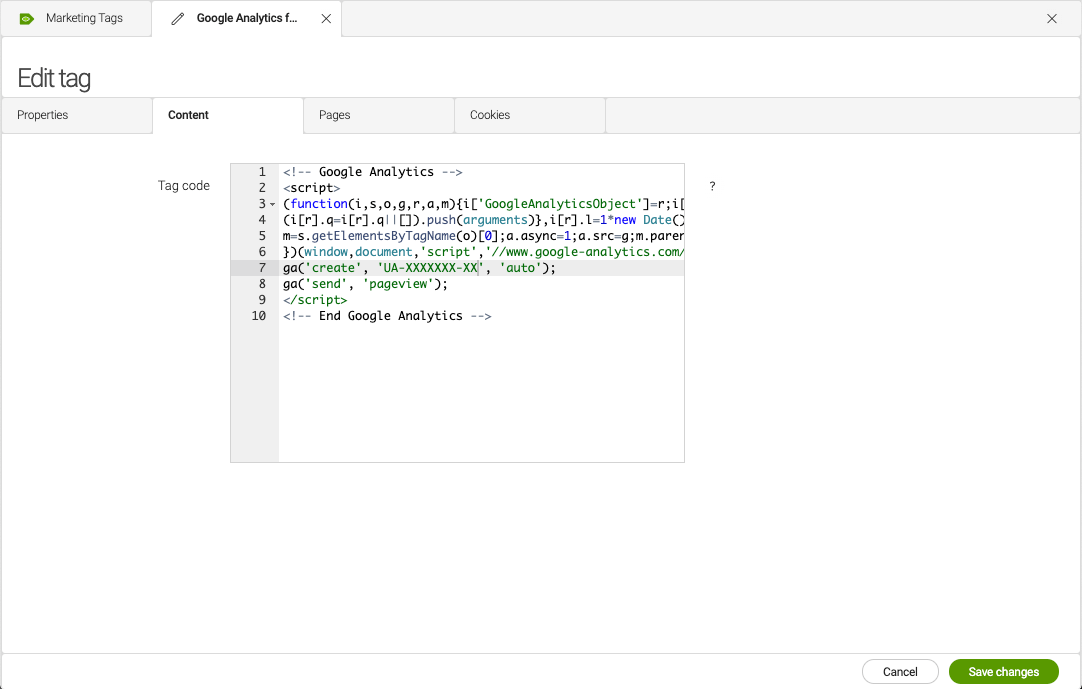
Nach der Veröffentlichung der Variante müssen Sie diese Seiten mit Google Analytics verbinden, indem Sie ein Javascript-Snippet für das Tracking der Seitenaufrufe verwenden. Sie können dieses Snippet mit Marketing Tags in Magnolia einbetten (vergessen Sie nicht, es in alle Ihre Seiten einzubinden):

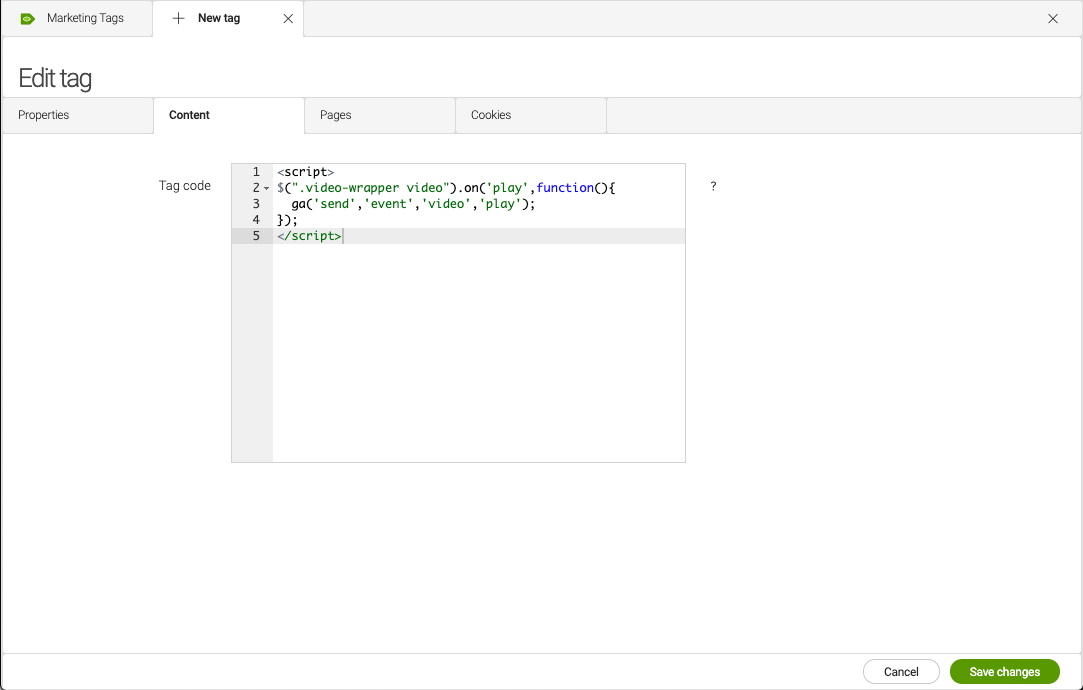
Nach der Veröffentlichung des Snippets (oder des Marketing-Tags in Magnolia) muss jedes Mal ein Ereignis gesendet werden, wenn ein Nutzer das Video abspielt, das in den zu testenden Seiten enthalten ist, weshalb ein weiteres Marketing-Tag erstellt werden muss:

1<script>
2$(".video-wrapper video").on('play',function(){
3 ga('send','event','video','play');
4});
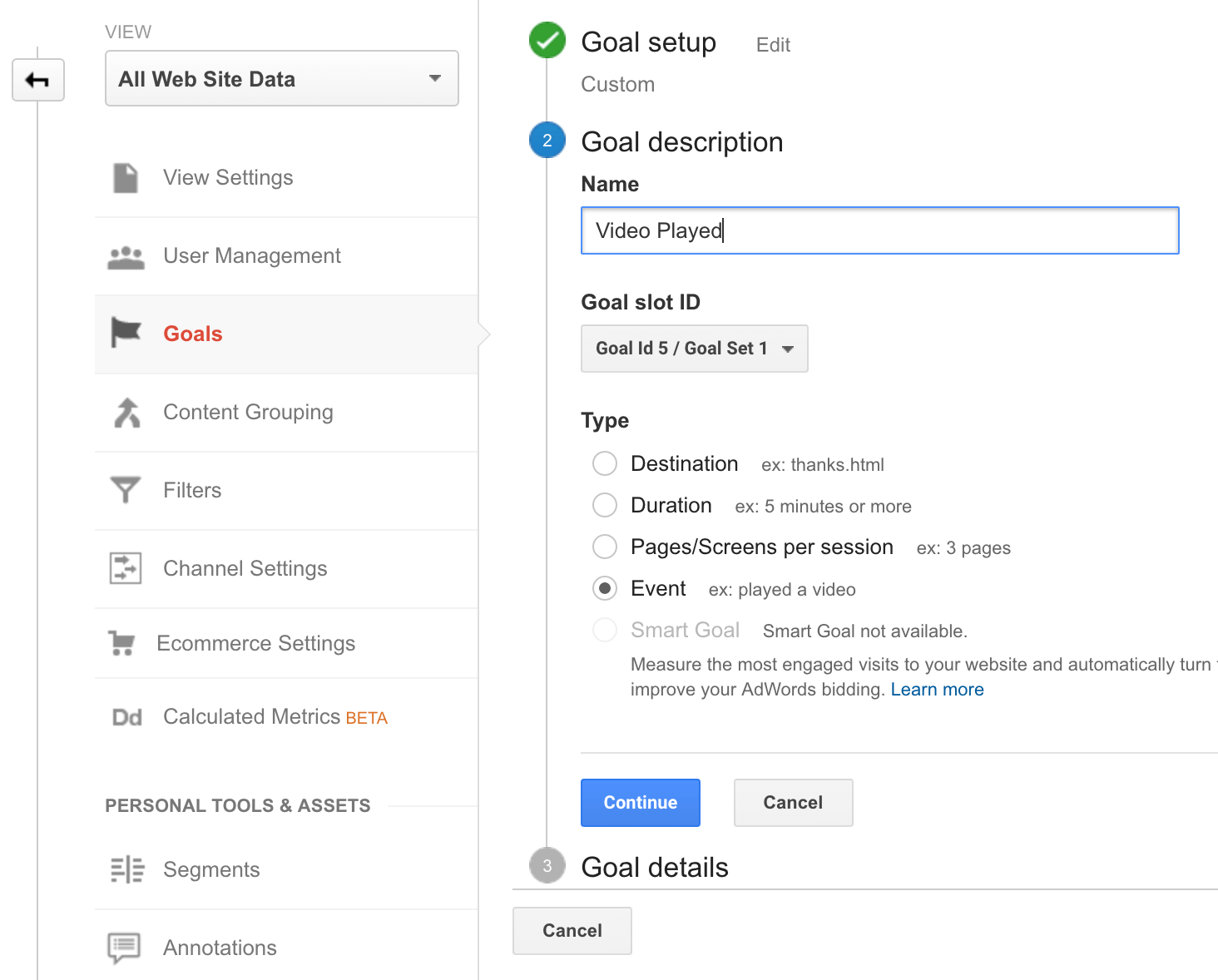
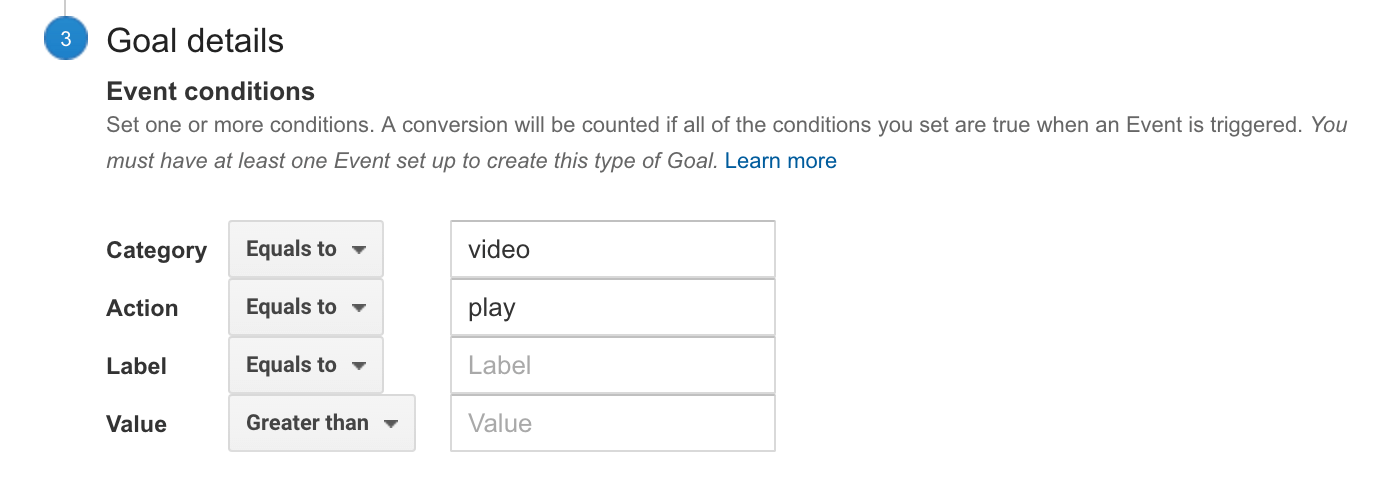
5</script> Nach der Veröffentlichung des Snippets müssen Sie die Anzahl der Video-Wiedergabeereignisse als Konversionen oder "Ziele" in Google Analytics aufzeichnen:


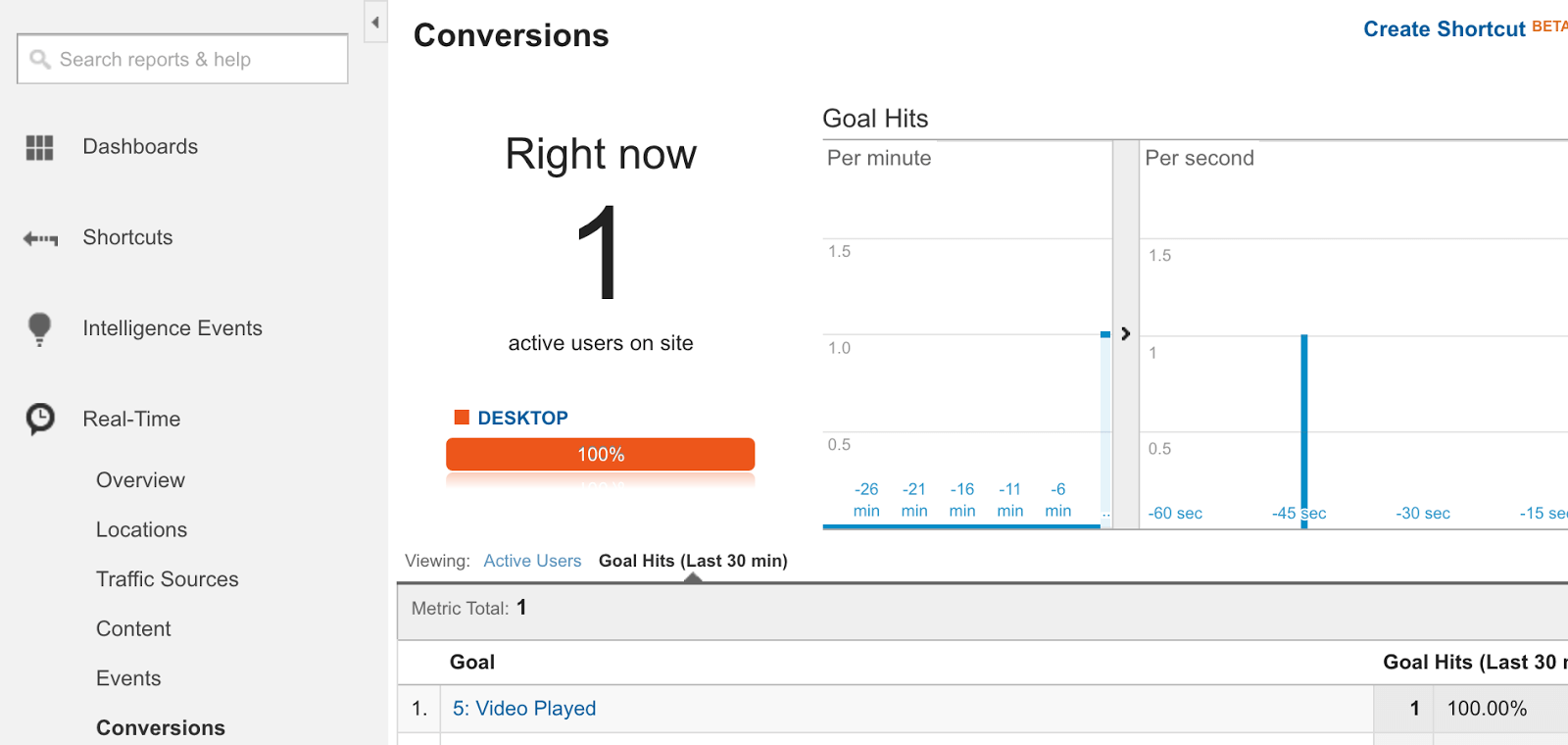
Nachdem das Ziel konfiguriert ist, sollten Sie es in der Echtzeit-Registerkarte von Google Analytics testen, damit jedes Mal, wenn Sie ein Video auf Ihrer Seite abspielen, ein Ereignis als Konversion registriert wird:

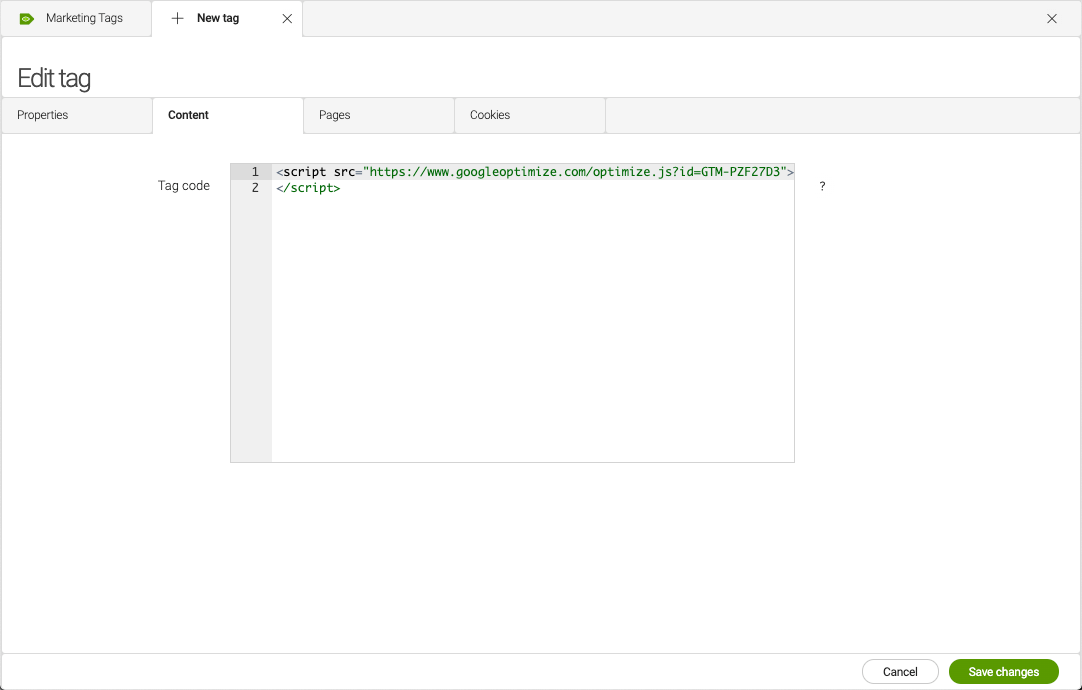
Um Optimize nutzen zu können, müssen Sie es zusätzlich als Javascript Snippet installieren, einschließlich Ihrer Container-ID, ähnlich wie bei Google Analytics:

An diesem Punkt haben Sie endlich alle Vorbereitungen getroffen, um mit Google Optimize die Messung der Metriken für abgespielte Videos als Ziel zu starten:
“"Ein Redirect-Test ist eine Art von A/B-Test, mit dem Sie verschiedene Webseiten gegeneinander testen können. Ein Redirect-Test enthält unterschiedliche URLs für jede Variante. Umleitungstests sind nützlich, wenn Sie mehrere verschiedene Landing Pages oder eine komplette Neugestaltung einer Seite testen möchten."”
Lassen Sie uns also ein Umleitungsexperiment mit den folgenden Schritten durchführen:
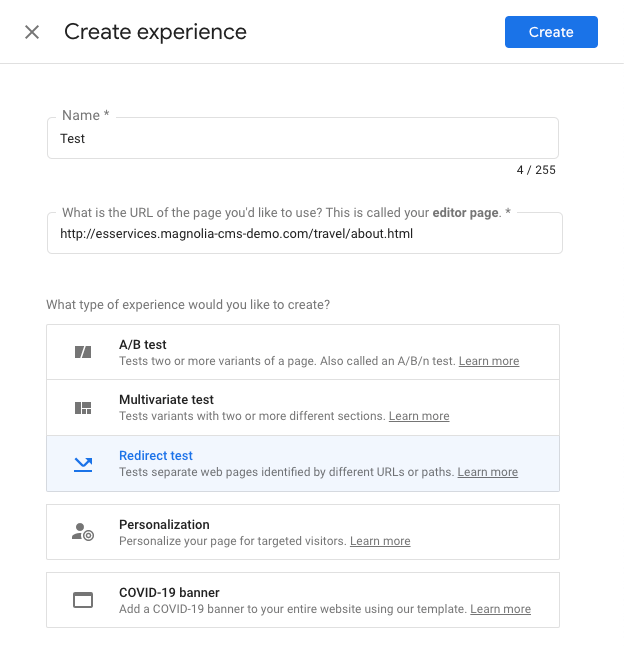
Schritt 1
Erstellen Sie ein Erlebnis des Typs "Weiterleitungstest". Geben Sie ihm einen Namen und die öffentliche URL der Seite, die Sie testen möchten, in diesem Fall: http://yourserver/travel/about.html

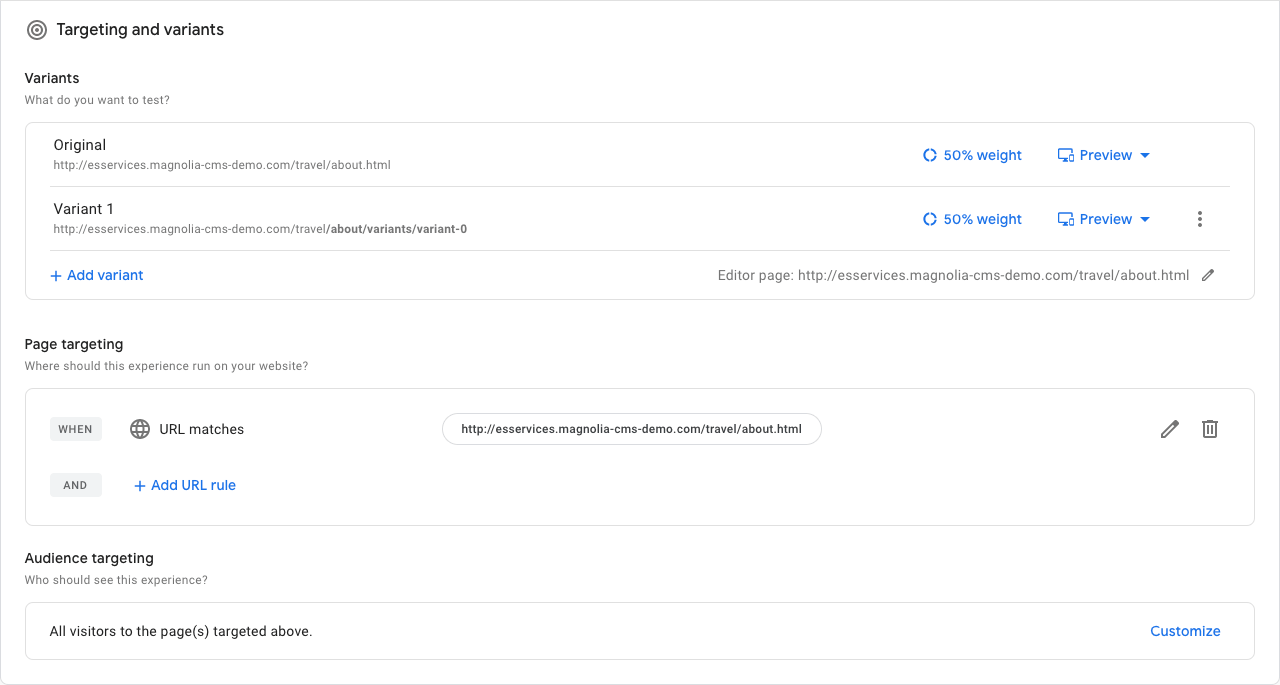
Schritt 2
Fügen Sie als Variante des Tests, die Variante der Seite in Magnolia hinzu. Der Trick dabei ist, die interne URL der Seitenvariante zu verwenden, in diesem Fall: http://yourserver/travel/about/variants/variant-0

Schritt 3
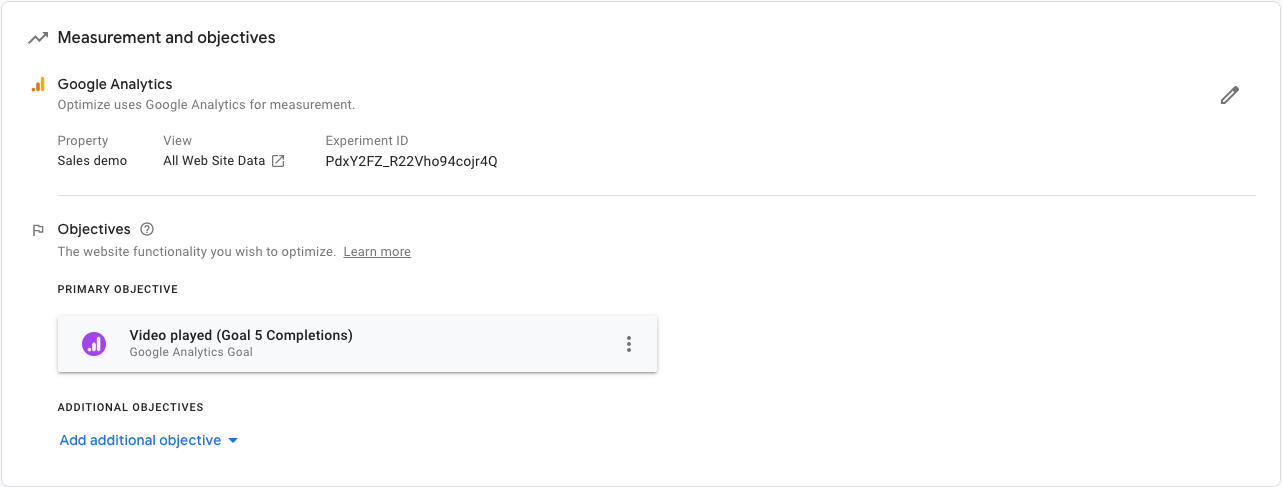
Add as an objective the goal previously configured in Google Analytics, in this case, everytime a video is played:

Schritt 4
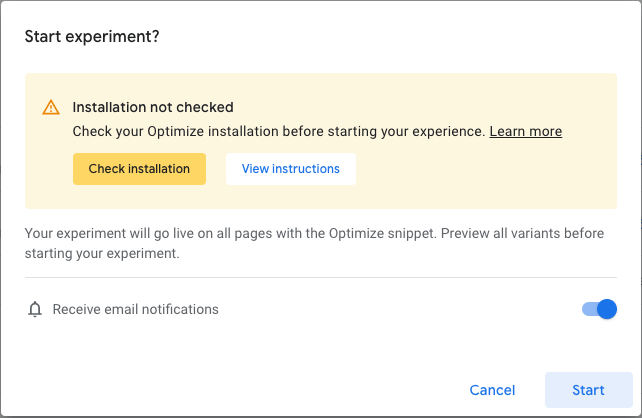
Finally start the experiment! (don't worry about installation checked we are handling it with the marketing tags)

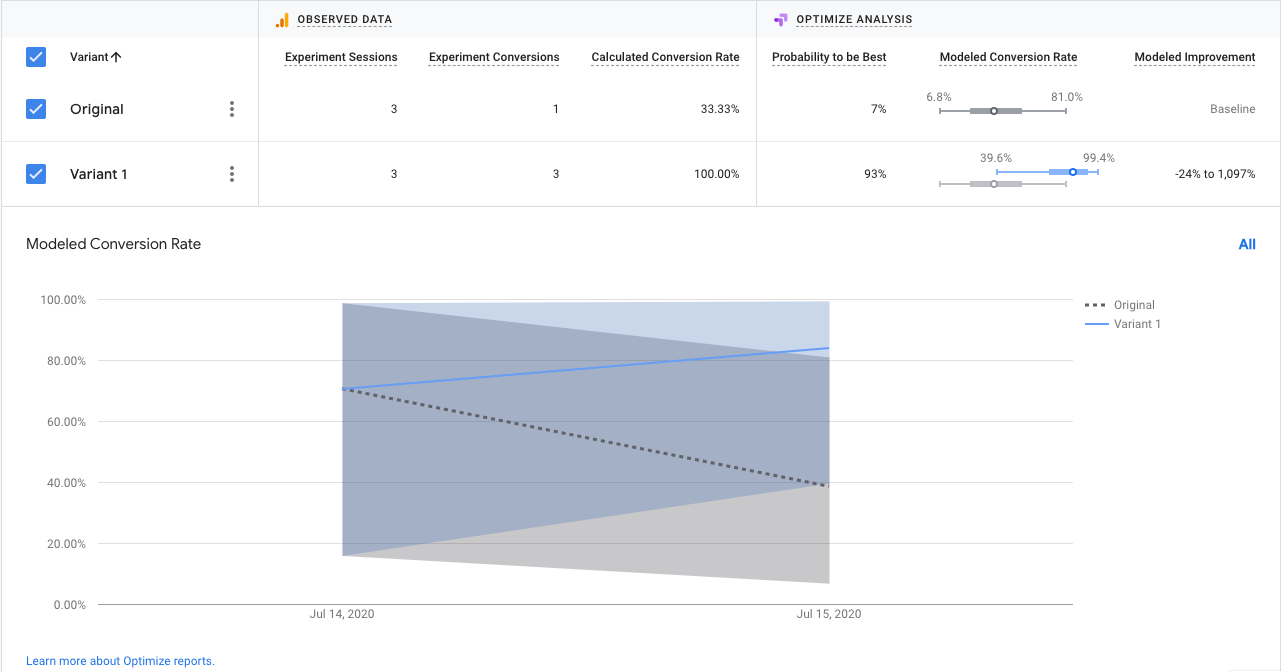
And thats all! Yu can always check how your test is going in the reporting tab of the Optimize dashboard. Remember you have to wait at least 1 day in order to see results.

Wenn Sie mit dem Testen fertig sind, können Sie jederzeit den Gewinner auswählen und ihn als endgültige Seite in Magnolia veröffentlichen :)










