- Feb. 21, 2023
- 5 min
Einbindung einer JavaScript-Benutzeroberfläche eines Drittanbieters in Magnolia
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenIn seinem Artikel "Creating Custom Dialog Fields with JavaScript" hat Bartosz Staryga gezeigt, wie man mit Hilfe einer einfachen YAML-Konfiguration benutzerdefinierte Dialogfelder vom Typ javascriptField erstellen kann. Dieser Artikel baut auf seiner Arbeit auf und zeigt, wie man eine Benutzeroberfläche eines Drittanbieters in die Magnolia UI integriert, indem man das Modul JavaScript Dialog Fields verwendet.
HTML vs. Markdown
Kürzlich war ich an einer Diskussion beteiligt, bei der es darum ging, den Rich-Text-Editor von Magnolia zu ersetzen, der auf CKEditor 4 basiert und Benutzereingaben als HTML speichert. Magnolia gibt dieses HTML über die REST-API-Antwort zurück, wenn ein Inhaltselement beschrieben wird, das ein Rich-Text-Feld enthält.
Die Frage war, ob es möglich wäre, dass die API-Antwort z. B. Markdown statt HTML enthält:
HTML
description:"<h1>Turbo-Encabulator</h1><p>Neu für 2023</p><p>Merkmale<ul><li>Vorgefertigte Aluminit-Grundplatte</li><li>Lotus-o-delta-Hauptwicklung</li></ul>"
Markdown
description: "# Turbo Encabulator\nNew for 2023\nFeatures\n* Prefabulated aluminite base-plate\n* Lotus-o-delta main winding "
Wir können sofort sehen, dass die Markdown-Antwort kleiner ist: 124 gegenüber 156 Zeichen, was einer Einsparung von 20 % an Bandbreite entspricht. Um Markdown zu nutzen, muss ein Client den reduzierten Funktionsumfang viel einfacher parsen als ein Client, der eine HTML-Antwort parsen muss.
Da Magnolia keinen Markdown-Editor anbietet, haben wir uns auf die Suche nach einem geeigneten Editor gemacht, den wir anstelle von CKEditor in die Magnolia-Oberfläche integrieren können.
Der Markdown-Editor
Ich fand schnell SimpleMDE, einen kostenlosen Open-Source-Editor, der einen WYSIWYG-Editor mit einem sofortigen Vorschaumodus bietet. Er schien gut zu Magnolias eigenem WYSIWYG-Editor zu passen und würde von den Redakteuren nicht verlangen, Markdown zu lernen.
Schritt 1: Erstellen einer Inhaltsanwendung, die SimpleMDE verwendet
Als ersten Schritt habe ich ein Grundgerüst zum Testen der Benutzeroberfläche erstellt, das eine Inhalts-App für einen neuen Inhaltstyp, den ich "Widget" nannte, und ein Feld in der Editor-Sub-App enthält.
Die Felddefinition verwendet den Feldtyp javascriptField, der vom Modul JavaScript Dialog Fields bereitgestellt wird. Es wird konfiguriert, indem eine HTML-Datei referenziert wird, die in der Magnolia-Benutzeroberfläche über einen iframe geladen wird:
1subApps: detail: label: Widget Form: implementationClass: info.magnolia.ui.javascript.form.FormViewWithChangeListener properties: description: $type: javascriptField fieldScript: /simplemde-poc/webresources/markdownField/index.html Höhe: 400 
Die HTML-Datei folgt einem mit SimpleMDE gelieferten Beispiel, das den Markdown-Editor an einen HTML-Textbereich anhängt:
1<!DOCTYPE html>
2<html>
3<head>
4 <meta charset="utf-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
6</head>
7<body>
8<form>
9 <textarea id="input"></textarea>
10</form>
11<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css">
12<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
13<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
14<script>
15 let simplemde = new SimpleMDE({
16 element: document.getElementById("input"),
17 spellChecker: false
18 });
19</script>
20
21</body>
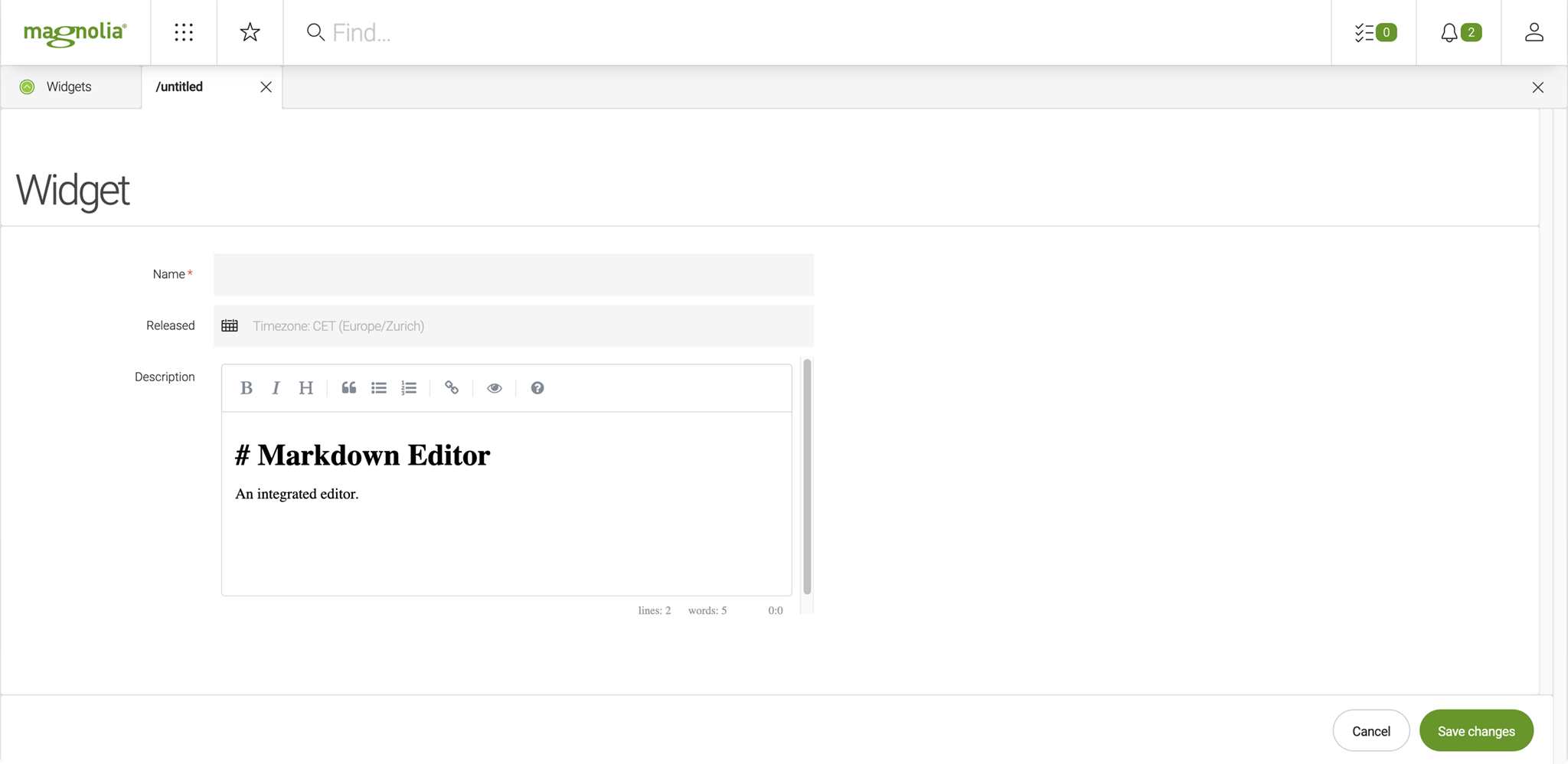
22</html> Jetzt können wir die Widget-App öffnen und den Markdown-Editor sehen:

Da der SimpleMDE-Editor über einen iframe in die Magnolia-Oberfläche eingefügt wird, können wir die Seite inspizieren, um die URL zu finden und direkt darauf zuzugreifen.
Vom Farbwähler bis zu komplexen REST-Assistenten: Erstellung benutzerdefinierter Dialogfelder mit JavaScript
Schritt 2: Speichern der Eingaben des Redakteurs
Wir haben jetzt eine funktionierende Benutzeroberfläche mit einem Markdown-Editor. In Schritt 2 müssen wir einen Event-Handler an den Markdown-Editor anhängen, um die Daten in Magnolia zu erhalten.
Der Event-Handler sendet alle Änderungen aus dem Iframe an das übergeordnete Fenster, die Magnolia UI. Glücklicherweise enthält SimpleMDE bereits Ereignishandler im zugrunde liegenden CodeMirror-Framework.
Wir können einen Event-Handler wie folgt hinzufügen:
1simplemde.codemirror.on("change", function(){ parent.window.postMessage({ action: "changeValue", correlationId: correlationId,, value: simplemde.value() }, "*"); }); Dieser Event-Handler hängt sich an "Change"-Ereignisse im Editor an und sendet sie mit den unten angegebenen Parametern an den Parent:
action: um Magnolia über alle Änderungen im Formular zu informieren
correlationId: die eindeutige ID des Feldes
- das die Aktion ausgelöst hat
value: der Wert des Feldes
- wie er von der Methode value() von SimpleMDE zurückgegeben wird
Wie Sie sehen können, müssen wir die Korrelations-ID verwenden, um einen Ereignis-Listener hinzuzufügen. Wir können die ID aus dem Ereignis erhalten und speichern, das Magnolia sendet, wenn das Feld initiiert wird:
1let correlationId; window.addEventListener('message', function (event) { if (event.data.action === 'init') { correlationId = event.data.correlationId; } }, false ); Jetzt haben wir einen Markdown-Editor, der seinen Wert zum Speichern an Magnolia weitergibt.
Schritt 3: Laden gespeicherter Werte in den Editor
In Schritt 2 wurden unsere Daten im JCR gespeichert. In Schritt 3 aktualisieren wir die Funktion, die bei der Initialisierung verwendet wird, um Daten in den Editor zu laden, wenn der Inhalt zur Bearbeitung geöffnet wird.
Wir haben gesehen, dass Magnolia ein Ereignisobjekt im iframe erstellt, das die Korrelations-ID liefert. Die Ereignisdaten enthalten auch Zustandsinformationen, z. B. den Standardwert oder den aktuellen Wert.
Wir können den Wert des Editors festlegen, indem wir diese Daten bei der Initialisierung an die SimpleMDE-API senden:
1if (event.data.action === 'init') { correlationId = event.data.correlationId; simplemde.value(event.data.state.value || ''); } Die OR-Anweisung stellt sicher, dass der Editor mit einer leeren Zeichenkette initialisiert wird, wenn die Eigenschaft absichtlich auf leer gesetzt wurde und Magnolia einen null/undefinierten Wert zurückgibt.
Magnolia kümmert sich um das Setzen von state.value mit einem Standardwert, den wir in der Konfiguration definieren können.
Schritt 4: SimpleMDE-Erweiterungen
Wir haben nun einen voll funktionsfähigen Editor, der einen Wert speichern, einen Wert laden und Standardwerte verarbeiten kann. Im optionalen Schritt 4 können wir den Editor anpassen.
SimpleMDE bietet viele Konfigurationsmöglichkeiten, zum Beispiel das Ausblenden bestimmter Symbole aus der Symbolleiste des Editors, ähnlich wie das Rich-Text-Feld von CKEditor. Dies wird erreicht, indem die Namen der ausgeblendeten Funktionen zu einem Array namens !#hideIcons#! hinzugefügt werden.
Magnolia erlaubt es uns, Parameter zu setzen, die unserem JavaScript über das Event-Objekt zur Verfügung gestellt werden. Da wir das Ereignis nur innerhalb eines Event-Handlers empfangen können, müssen wir alles in den Initialisierungsblock verschieben und z.B. den Editor entsprechend konfigurieren:
1let hideIcons = []; if(!event.data.state.parameters.images) { hideIcons.push("image"); } if(!event.data.state.parameters.links) { hideIcons.push("link"); } Integration von 3rd-party UIs in Magnolia in 3 einfachen Schritten
Es war sehr einfach, dieses Element der Benutzeroberfläche von Drittanbietern in die Magnolia-Benutzeroberfläche zu integrieren.
Ausgehend von unserer anfänglichen Idee und einer geeigneten Komponente schrieben wir ein Fragment von JavaScript und bereiteten eine Konfigurationsdatei vor, die uns Lade- und Speichermöglichkeiten bot. Anschließend haben wir die eigene Konfiguration des Elements zur einfachen Anpassung offengelegt.
Wenn Sie diesen Code verwenden möchten, finden Sie alle Dateien in meinem Git Repo.
Ich hoffe, dieser Blogbeitrag war für Sie nützlich, und ich möchte Sie ermutigen, Ihre eigenen Integrationen hier zu veröffentlichen.









