- Mai 20, 2021
- 4 min
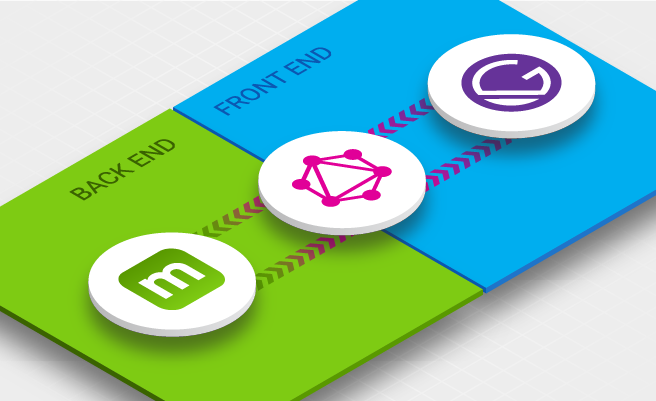
Magnolia liefert GraphQL: ein weiterer Schritt zur Befreiung des Frontends vom Backend
Magnolias neue GraphQL-Schnittstelle in Kombination mit einem statischen Website-Generator wie Gatsby ermöglicht es digitalen Agenturen, hochleistungsfähige Websites in Rekordzeit zu erstellen und dabei ausschließlich Front-End-Technologien einzusetzen.
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenDie Suche nach einem front-end-agnostischen CMS
Unsere Reise mit Magnolia bei Neoskop begann vor etwa 10 Jahren mit einer Evaluierung verschiedener CMS-Lösungen. Unsere Wahl fiel auf Magnolia, weil Magnolia als einziges CMS in unserer Auswahl nicht vorschrieb, wie ein Frontend aufgebaut sein sollte. Dies war für uns als Digitalagentur besonders wichtig, da wir unser Frontend nach den Bedürfnissen unserer Kunden entwickeln wollten und nicht nach einer mehr oder weniger erfolgreichen Architektur eines CMS. Und im Laufe der Jahre hat Magnolia verstanden, dass ein CMS front-end-agnostisch sein sollte, ohne dabei die Benutzererfahrung für Redakteure zu ignorieren, wie es gängige Headless-Konkurrenten tun.
Aufbau einer Website nur mit Front-End-Technologien
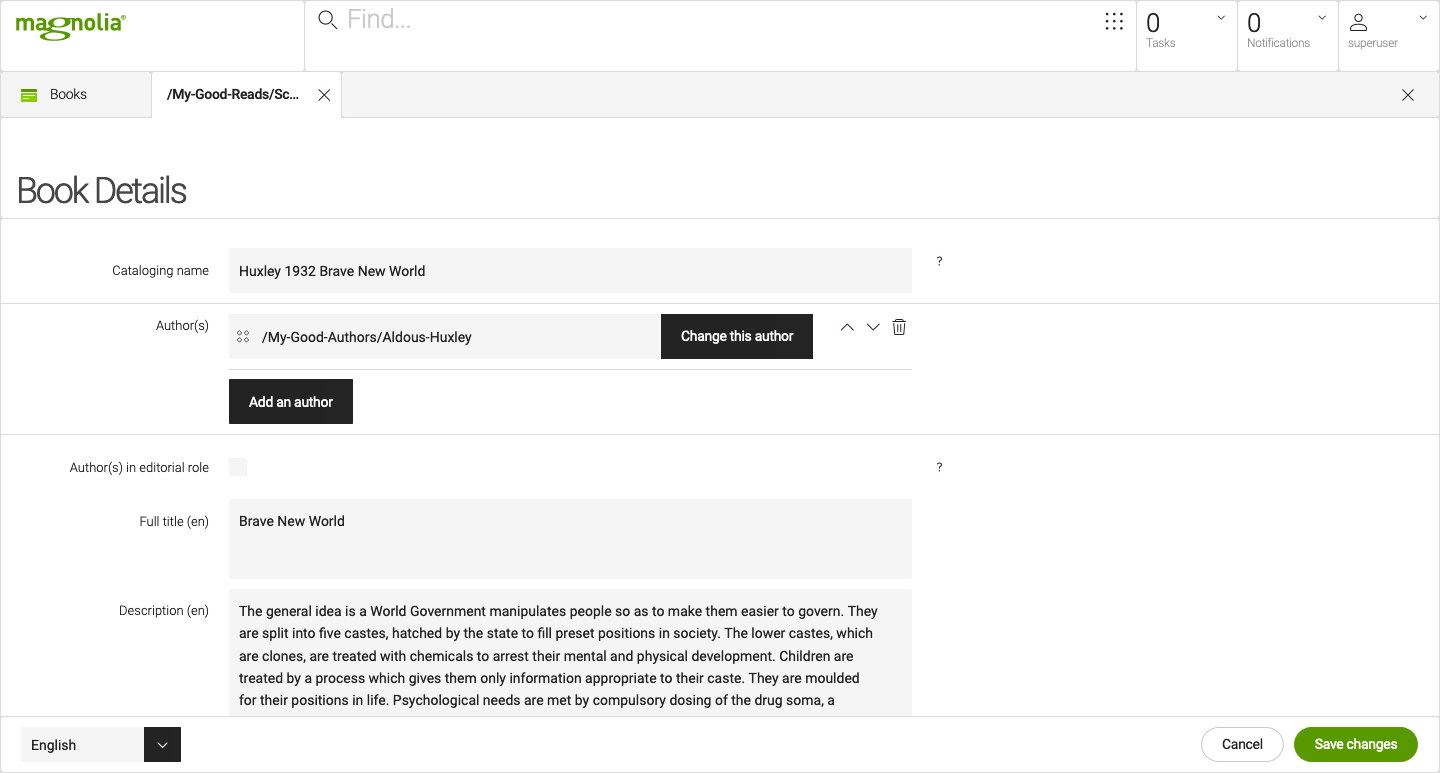
Die neueste Funktionalität in Magnolias hybrid-headless Mission ist GraphQL als dynamische Abfragesprache für eigene Content Types. Wie schnell und einfach sich damit ein von Magnolia vollständig entkoppeltes Frontend realisieren lässt, zeigt sich im Zusammenspiel mit Gatsby am Beispiel des Magnolia-Bücherregals. Gatsby ist ein bekannter statischer Seitengenerator auf Basis von React, der GraphQL als Abfragesprache für die Erstellung von Seiten bereits eingebaut hat.

Nachdem Magnolia als GraphQL-Provider in Gatsby eingerichtet und konfiguriert wurde, können Bücher und ihre Autoren einfach über GraphQL abgefragt werden.
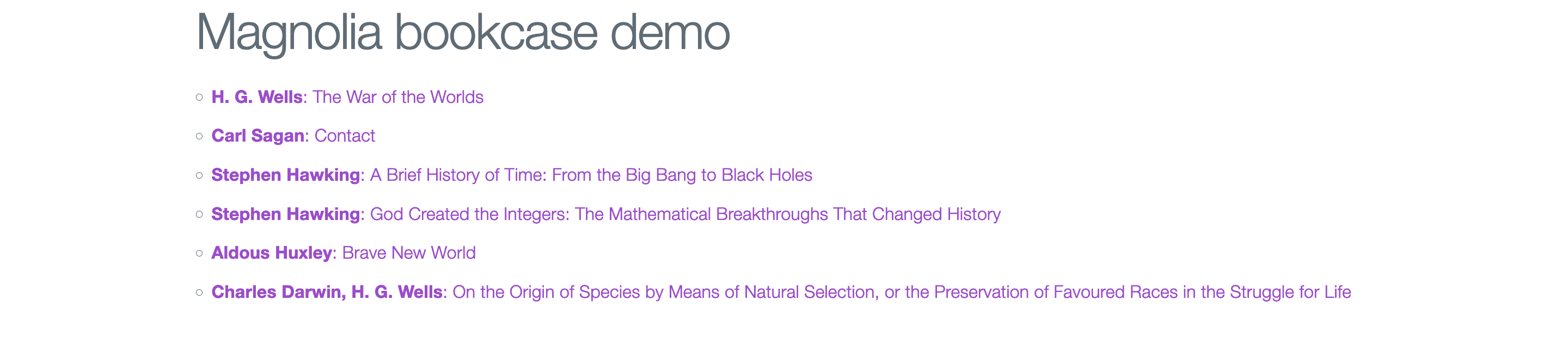
1query { magnolia { books { title authors { name } _metadata { path } } } } Aus dieser Abfrage kann eine Übersichtsseite mit allen Buchtiteln erstellt werden, die auf Unterseiten verlinkt, auf denen jedes Buch ausführlicher vorgestellt wird. Die folgende React-Komponente enthält nur Frontend-Code und fungiert als Vorlage, so dass sich typische Frontend-Entwickler von Anfang an zu Hause fühlen und mit ihren regulären Kenntnissen effizient arbeiten können, ohne eine weitere Templating-Syntax lernen zu müssen.
1function BookIndexPage({ pageContext: { books }) { return (<ul>{books.map(({ title, authors, _metadata }) => (<li><Link to={_metadata.path}>{authors.map(({ name }) => name).join(', ')} : {title}</Link></li></ul>)<ul><li><Link to={_metadata.path}>)} )</Link></li></ul>; } Das Bookshelf-Repository enthält auch Beispiele für die Detailseite sowie einen Mechanismus zur Übertragung der benötigten Bilder von Magnolia an das Frontend. Auf diese Weise spielt Magnolia keine aktive Rolle mehr bei der Auslieferung der Website.

Faster CX development and integration with GraphQL
GraphQL offers a smarter way of querying content. It eliminates the need for endpoint configuration and makes software development faster. Read our blog to learn more about Magnolia’s GraphQL API.
Entkopplung der Front-End-Bereitstellung vom CMS mit Static Site Generators
Statische Website-Generatoren wie Gatsby haben in den letzten Jahren aus mehreren Gründen an Bedeutung für die Website-Entwicklung gewonnen:
Das Frontend kann ausschließlich mit Frontend-Technologien wie React implementiert werden. Die Zeiten
- in denen sich Frontend-Entwickler an Templating-Technologien mit mehr oder weniger obskurer Syntax wie JavaServer Pages
- Thymeleaf oder FreeMarker gewöhnen mussten
- gehören damit der Vergangenheit an.
Das Frontend erhält nur noch die benötigten Rohdaten vom CMS über REST oder GraphQL
- ohne dass HTML-Markup untergemischt wird.
Statische Seiten sind sehr schnell
- billig und einfach zu hosten.
Dadurch, dass das Frontend die Daten aus dem Magnolia-Backend über GraphQL abfragen kann, entfällt ein mühsamer Schritt für Frontend-Entwickler. Zuvor war es bereits möglich, Daten direkt als JSON über den Magnolia Delivery Endpoint abzufragen. Dies erforderte für jede Abfrage eine eigene Endpunktdefinition, die verschiedene Varianten der Daten lieferte. Im Endeffekt führte dies oft dazu, dass eine einzige, möglichst umfassende Abfrage konfiguriert wurde, wobei deutlich mehr Daten als nötig übertragen wurden. Letztendlich ist dieser Ansatz nicht effizient. Mit GraphQL können Entwickler spontan entscheiden, welche Daten sie von Magnolia benötigen, ohne das Backend ändern zu müssen.
Wird besprochen: GraphQL für Seiten
Eine offene Frage ist, wie ein geeignetes Muster in Magnolia aussehen könnte, um GraphQL nicht nur für Content Types, sondern auch für ganze Seiten zu nutzen. Die Pages App in Magnolia erlaubt die Pflege komplexer, verschachtelter Inhaltsstrukturen, die derzeit nur sehr umständlich über GraphQL abgefragt werden können. Ich bin aber sehr zuversichtlich, dass Magnolia in Zusammenarbeit mit der Community eine gute Lösung für diese Herausforderung finden wird.
Schlussfolgerung
Ich persönlich bin sehr froh, dass unsere Wahl für ein CMS vor Jahren auf Magnolia fiel. Magnolia ist ein Innovator in der Content-Management-Ökosphäre und vertritt die Idee, dass ein zukunftssicheres CMS nicht in das Frontend eingreifen und gleichzeitig eine nahtlose Benutzererfahrung für Content-Redakteure bieten sollte. Durch die Bereitstellung von GraphQL macht Magnolia den nächsten Schritt nach vorne, um Front-End-Entwicklern die richtigen Werkzeuge an die Hand zu geben, damit sie sich auf die Technologien ihrer Wahl konzentrieren können.
Demo-Video
Sehen Sie sich dieses kurze Video an, um eine Demo dieses Beispielprojekts mit GraphQL und Gatsby zu sehen.