- Juni 20, 2024
- 5 min
Verwalten Sie VR-Erlebnisse mit einem Headless CMS
Mit dem richtigen CMS kann jeder Virtual-Reality-Erlebnisse verwalten. Der erste Teil dieses Beitrags wird eine allgemeine Einführung in die Nutzung von VR mit einem CMS sein. Im zweiten Teil werde ich auf die Feinheiten einer funktionierenden Demo eingehen, die auf Github verfügbar ist.
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenManage VR Content
Die virtuelle Realität ist da. Und Sie wollen Ihre Marke darauf bringen. Aber bei einigen VR-Geräten, wie dem neuen Oculus Quest, ist der App-Store sehr restriktiv, und Sie können nicht einfach eine App veröffentlichen. Wie können also Marken und Unternehmen jetzt einsteigen? Natürlich über das Internet.
Sie können ein VR-Erlebnis auf Ihrer Website mit genau denselben Techniken veröffentlichen, die Sie bereits für normale Webseiten verwenden. Das liegt daran, dass die Unterstützung von Webbrowsern für VR erstaunlich gut ist. Menschen können Ihre Inhalte in einem VR-Headset, auf einem Mobiltelefon und sogar auf einem Desktop-Computer (in begrenztem Umfang) erleben.
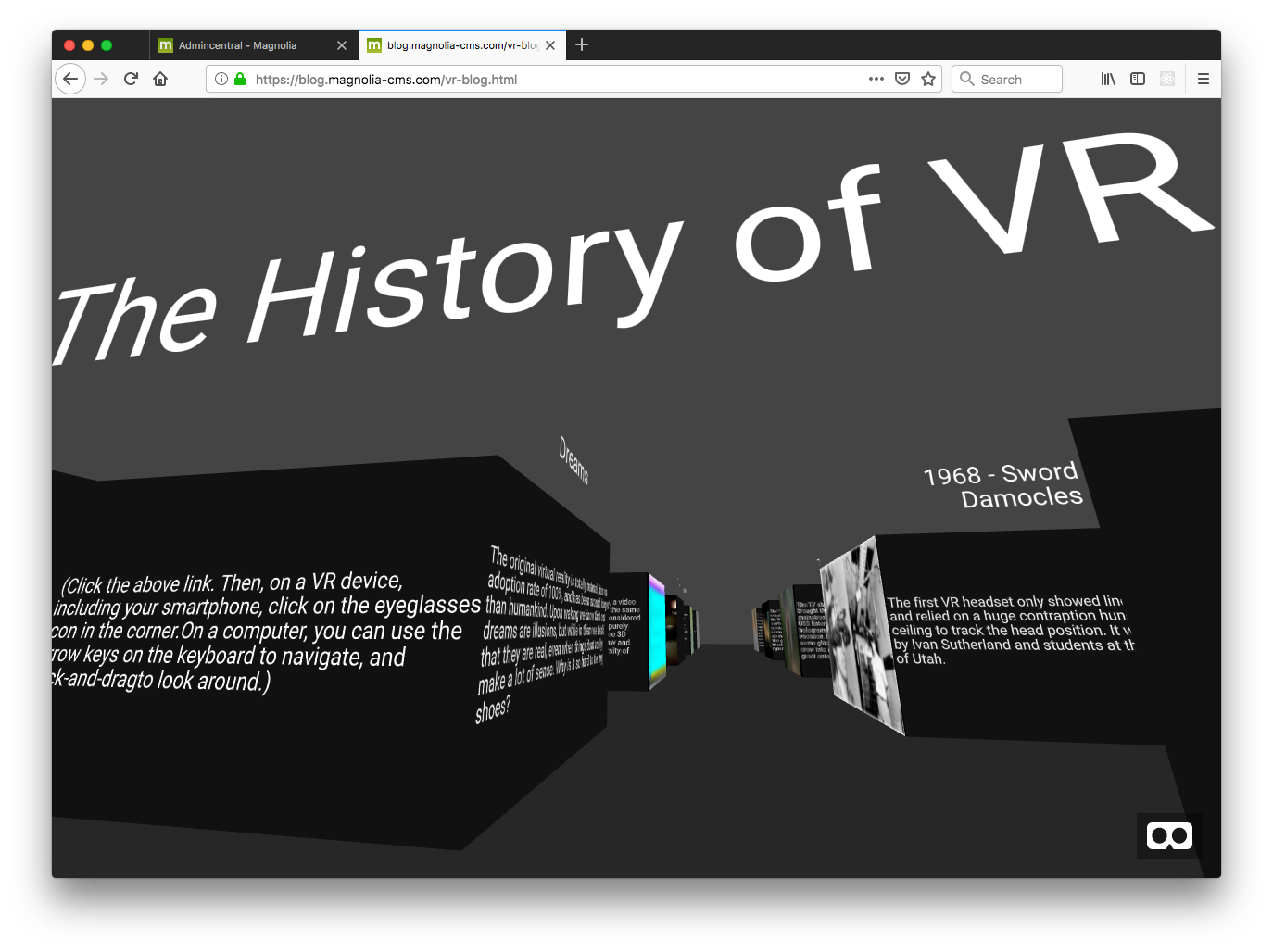
(Klicken Sie auf den obigen Link. Klicken Sie dann auf einem VR-Gerät, einschließlich Ihres Smartphones, auf das Brillensymbol in der Ecke. Auf einem Computer können Sie mit den Pfeiltasten auf der Tastatur navigieren und sich durch Klicken und Ziehen umsehen).

Diese Erfahrung verwendet denselben Inhalt wie dieser Blogbeitrag: Die Geschichte der VR - in VR
Vermarkter und Content-Teams können diese Erlebnisse mit einem Headless CMS genauso verwalten wie eine Webseite. Es sind keine technischen oder softwaretechnischen Kenntnisse erforderlich. Der Sinn eines Headless CMS ist es, eine großartige Benutzeroberfläche zu bieten, mit der jeder Inhalte erstellen, verwalten, verlinken und kuratieren kann. Es speichert die Inhalte und stellt sie über REST-APIs anderen Systemen oder Geräten zur Verfügung, z. B. einer mobilen App oder einer React-, Angular- oder Vue-App auf einer Webseite.
Auf die gleiche Weise kann ein VR-Erlebnis auch Inhalte von diesen APIs beziehen.
Sie können Texte, Bilder, Marketinginhalte und Anzeigen in einer oder mehreren Sprachen verwalten. Und da Ihre VR-App alles aus Ihrem CMS bezieht, können Sie sie jederzeit und sofort aktualisieren. Ihr VR-Erlebnis kann Ihre bestehenden Inhalte und Produkte integrieren, wie ich im folgenden Beispiel zeige. Neben herkömmlichen Webinhalten können Sie auch VR-spezifische Inhalte wie 360-Grad-Fotos und -Videos, komplette 3D-Modelle, Texturen, Umgebungen und sogar Spielebenen verwalten.
(Übrigens funktionieren diese Headless-Content-Management-Techniken auch für native VR-Apps, die zum Beispiel in Unity oder Unreal erstellt wurden. Aber das hebe ich mir für einen anderen Beitrag auf).
The VR Story demo
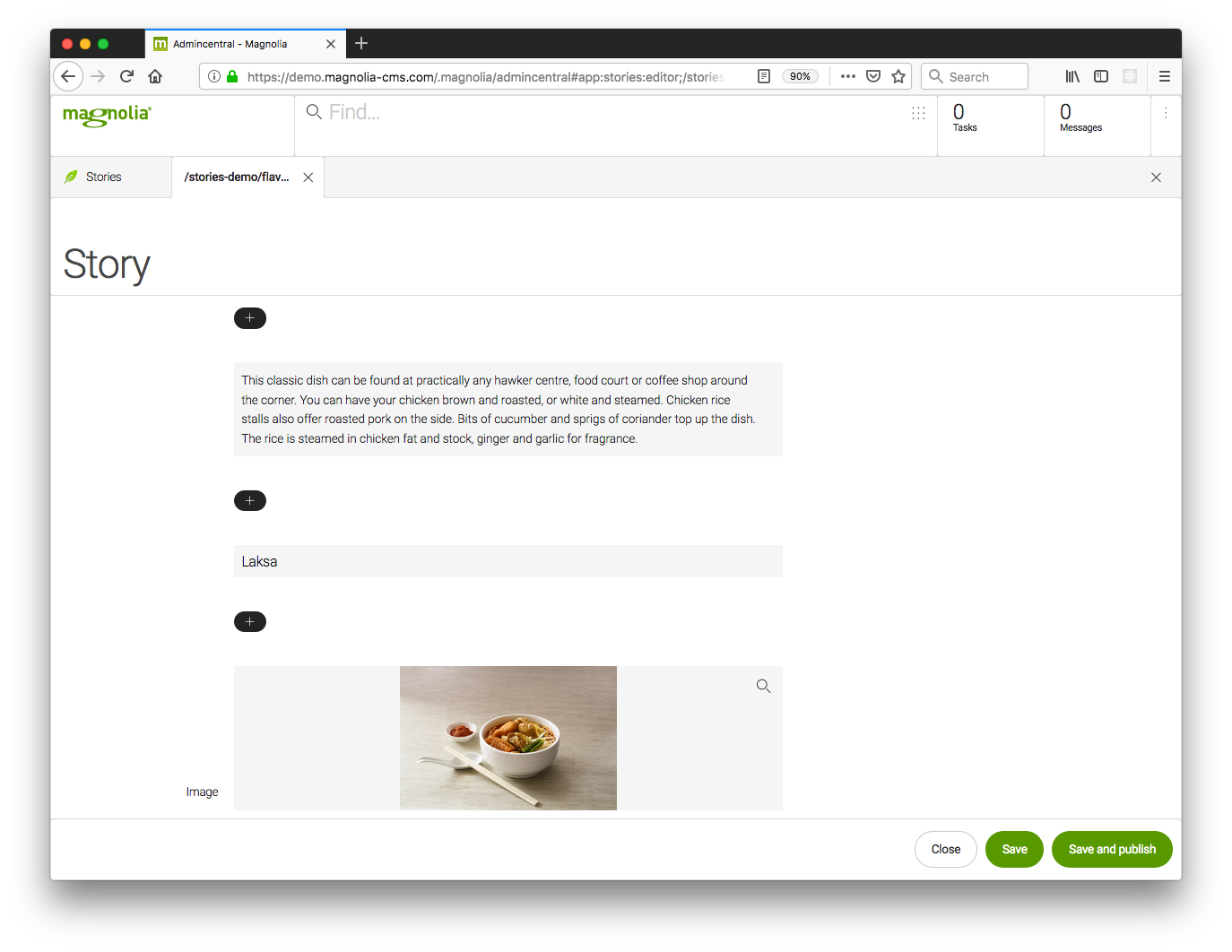
Kommen wir dazu, wie wir die obige Demo erstellt haben. Magnolia, wo ich arbeite, hat einen wirklich schönen "blockbasierten" Editor, den wir Stories App nennen. Auf unserer Website verwenden wir ihn für unsere Blogbeiträge. Er ähnelt dem Medium-Editor, in dem man immer wieder Blöcke (Bilder, Text oder was auch immer) zu einer Story hinzufügen kann. Mit diesem Inhalt können wir eine Website-Seite aus der Story erstellen (wie die, die Sie gerade lesen).

Aber die Stories-App ist so konzipiert, dass sie Inhalte für jedes Frontend erstellt. Wir sprechen immer von "zukunftssicheren Inhalten", weil Sie die Story auf allen möglichen Kanälen und Geräten nutzen können, auch auf solchen, die noch gar nicht erfunden wurden. Diese VR-Geschichte ist ein typisches Beispiel dafür. Jetzt kann ich alle meine bestehenden Geschichten (in diesem Fall Blogbeiträge) über den neuen VR-Kanal bereitstellen.
Die Stories-App liefert ihren Inhalt über eine REST-API als eine saubere Liste von Blöcken. Unsere VR-Webseite parst den Typ jedes Blocks und gibt das entsprechende Markup aus. Et voila, mit Hilfe der A-FRAME-Javascript-Bibliothek wird der Blogpost nun in VR geliefert.
OK, die Anzahl der Akronyme in Großbuchstaben nimmt zu. Schalten wir einen Gang höher, verlassen wir den Überblick und wenden uns der technischen Seite zu.
Do you want a personal Magnolia Headless CMS demo?
You're just steps away from getting started with Magnolia Headless CMS
Web-VR-Browser-APIs
Die Webbrowser-Unterstützung für VR ist gut, aber noch nicht ausgereift. Eine WebVR-Spezifikation wurde in einem Entwurf vorgeschlagen, wird aber jetzt als "veraltet" betrachtet, da sie durch die neue WebXR-Spezifikation ersetzt wird. WebXR hat einen großen Anwendungsbereich, es soll APIs für "eXtended Reality" bereitstellen, es umfasst Virtual Reality und Augmented Reality, manchmal auch als Mixed Reality bezeichnet. X" kann also auch als "wie auch immer Sie es nennen wollen - hier wird es behandelt" verstanden werden.
In der Praxis bin ich beeindruckt, wie gut die Browserunterstützung für VR bereits ist. Webentwickler können problemlos auf die Ausrichtung und Position des Headsets und aller angeschlossenen Controller zugreifen. (Ich wusste gar nicht, dass mein Laptop einen Orientierungssensor hat!) Und was die Anzeige von VR-Inhalten angeht, so verfügen Webbrowser bereits über eine sehr leistungsfähige 3D-Grafik-API - WebGL.

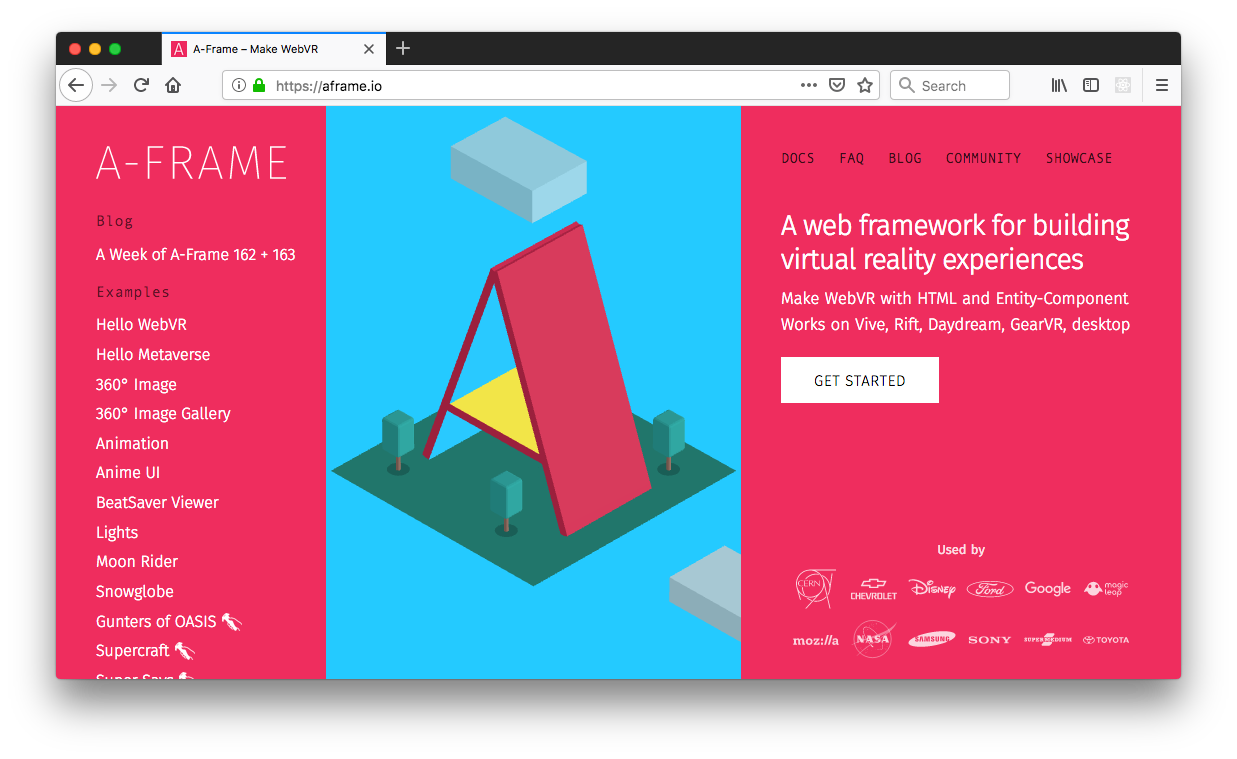
Aber das Beste für alle, die schnell loslegen wollen, ist A-FRAME. Es ist eine Javascript-Bibliothek, die den Einstieg in die VR-Welt zum Kinderspiel macht und dennoch die Tiefe hat, um vollständige VR-Anwendungsfälle zu unterstützen. Sie bringt 3D-Rendering, aber auch die Konzepte moderner Game-Engines (mit einem Entity-Component-Framework) in das Web.
Unter der Haube, A-FRAME wickelt eine andere JS-Bibliothek, ThreeJS, die wiederum nutzt WebGL. Es sind durch und durch Schildkröten. Aber keine Angst, alles, was du als Entwickler tun musst, ist, normale DOM-Knoten mit einigen 3D-Eigenschaften zu erstellen, und der heutige erstaunliche Web- und Tech-Stack kümmert sich um den Rest.
Demo-Details
Ich werde nur die wichtigsten Aspekte der Funktionsweise der Demo aufzählen.
Sehen Sie sich das Github-Projekt VR Headless Demo an.
Das gesamte Projekt befindet sich in einer Datei:
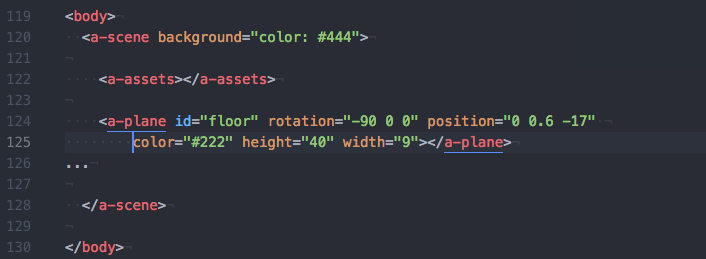
Richten Sie das AFRAME-DOM ein.

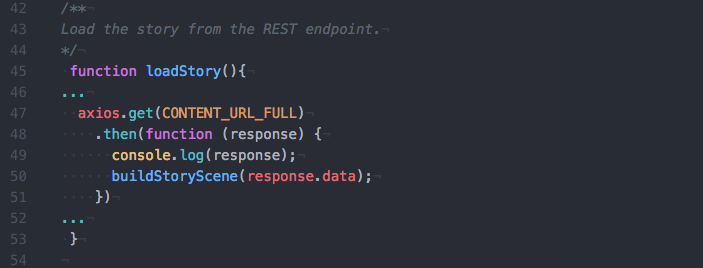
Verwenden Sie Axios, um den Inhalt der Story vom REST-Endpunkt des CMS abzurufen.

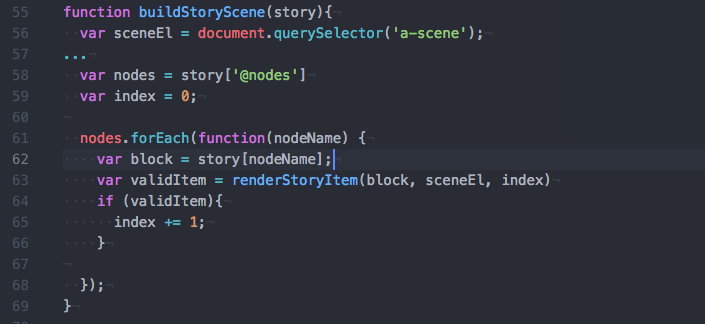
Schleife durch die Blöcke.

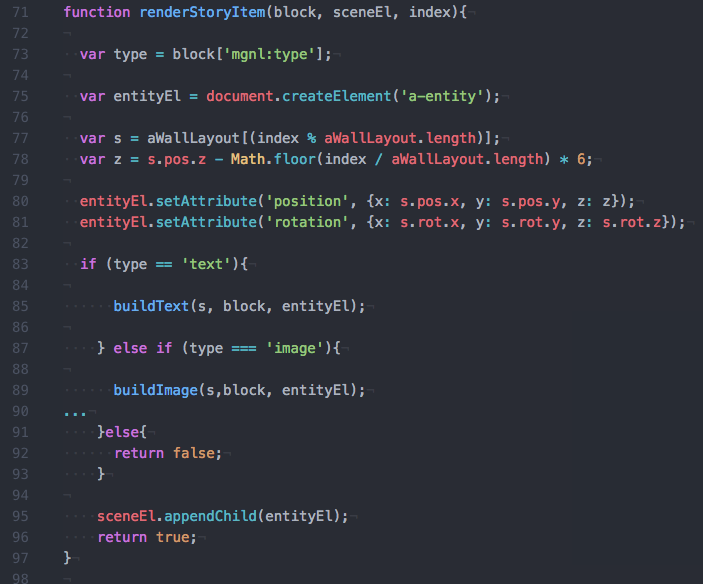
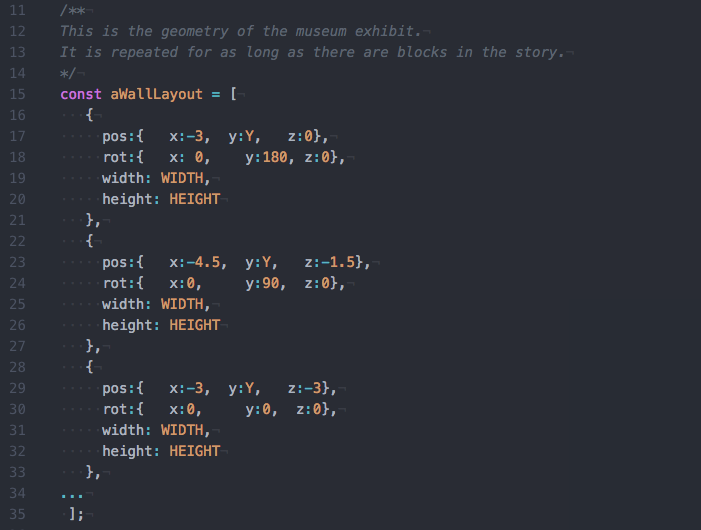
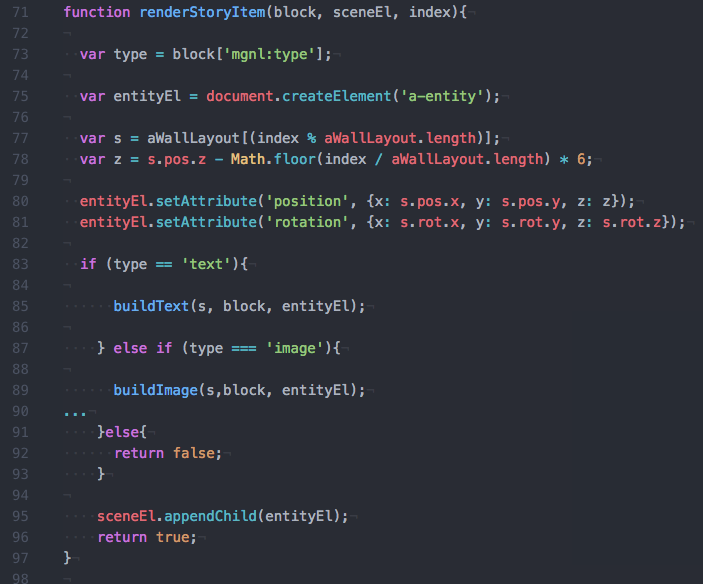
Erstellen Sie das Element, und geben Sie ihm 3D-Koordinaten auf der Grundlage eines vordefinierten "Wand-Arrays": aWallLayout.
Fügen Sie den Block dem DOM mit der Standard-Syntax "appendChild()" hinzu.


Rendern Sie den entsprechenden Blocktyp unter Verwendung von A-FRAME-Attributen.

A-FRAME kümmert sich um den Rest.
Um es auszuprobieren, klonen Sie das Github Repo und probieren Sie es mit einem lokalen Magnolia CMS Server aus, die Anleitung finden Sie im Repo. Sie können es auch an ein anderes Headless CMS anpassen, wenn es den Ansatz der flexiblen Blöcke unterstützt.
Schlussfolgerung
Ich hoffe, ich konnte Ihnen zeigen, wie einfach es ist, mit dem Web in die VR einzusteigen. Außerdem habe ich den Wert des Headless-CMS-Ansatzes anhand eines konkreten Anwendungsfalls für "zukunftssichere Inhalte" demonstriert. Damit kann Ihr derzeitiges Content- und Marketingteam VR-Erlebnisse erstellen und verwalten.
Vor allem, wenn Sie im "erlebnisorientierten E-Commerce" tätig sind, wenn Sie Urlaubspakete oder physische Waren verkaufen, bei denen eine virtuelle Darstellung in Lebensgröße helfen würde, ihren Wert zu vermitteln, oder wenn Sie ein digital versiertes Publikum haben, denke ich, dass VR eine gute Möglichkeit ist, Ihr Unternehmen zu unterstützen.