- Apr. 12, 2022
- 5 min
Überwindung der Fragmentierung von Frontend-Frameworks mit dem Magnolia Headless Accelerator
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenWelches ist Ihr Lieblings-Frontend-Framework? Die Chancen stehen gut, dass einer Ihrer Kollegen diese Frage anders beantworten wird als Sie.
Während Neulinge wahrscheinlich davon profitieren würden, eines der drei großen Frameworks - React, Angular und Vue - zu erlernen, gibt es keinen klaren Gewinner. Die Aufteilung zwischen den Frameworks hat zu einer Fragmentierung geführt, die mit der Entwicklung neuer Frameworks wie Svelte nur noch zunehmen wird. Dies wirkt sich auf die Geschwindigkeit der Webentwicklung aus, da Arbeit, die in einem Framework geleistet wurde, nicht ohne weiteres in einem anderen Framework verwendet werden kann.
In diesem Blogbeitrag wird erläutert, wie Web Components, Stencil und Magnolia versuchen, dieses Problem zu lösen.
Wer benutzt was?
Brainhub hat eine Liste von Unternehmen zusammengestellt, die React verwenden. Zu den Marken gehören Netflix, die New York Times und Facebook, das das Framework entwickelt und als Open Source zur Verfügung gestellt hat. Laut Trio wird Angular, das von Google entwickelt und gepflegt wird, von Microsoft, Forbes und der Deutschen Bank verwendet. Und SoftwareHut fand heraus, dass Vue von Nintendo, Grammarly und Facebook verwendet wird.
Moment mal, Facebook?
Facebook ist ein fantastisches Beispiel für ein Unternehmen, das mehr als ein Framework einsetzt, und daran ist auch nichts auszusetzen. Allerdings wird die Webentwicklung dadurch komplexer und langsamer. Komponenten und Vorlagen können nicht einfach wiederverwendet werden, und Entwickler, die sich auf ein Framework spezialisiert haben, können nicht an mehreren Projekten arbeiten.
Komponenten und Vorlagen immer wieder neu zu erstellen, ist langsam und kann sehr schnell teuer werden. Außerdem kann es indirekt zu uneinheitlichen Markenerlebnissen führen, da sich die Vorlagen für ein Framework von den Vorlagen für ein anderes Framework unterscheiden, da viele Projekte an Zeit- und Kostenbeschränkungen gebunden sind.
Anpassen von Webkomponenten mit Stencil
Web Components sind eine Reihe von APIs und Standards, die es Entwicklern ermöglichen, Elemente zu erstellen, die in allen modernen Browsern funktionieren und mit jeder JavaScript-Bibliothek oder jedem Framework, das mit HTML arbeitet, verwendet werden können. Wir haben uns mit diesem Thema in unserem Blog "Exploring Reusable Web Components" beschäftigt.
Allerdings kann das Schreiben einfacher Webkomponenten ein langsamer Prozess sein, da die Webkomponenten-API relativ niedrig ist.
An dieser Stelle kommt Stencil ins Spiel: Stencil ist ein Compiler, der Webkomponenten generiert, die automatisch auf Leistung getrimmt sind. Es kombiniert die besten Konzepte der beliebtesten Frameworks in einem einfachen Tool für die Build-Time und macht die Erstellung von Webkomponenten, die mit allen wichtigen Frameworks funktionieren, viel einfacher und angenehmer.
Im Vergleich zur alleinigen Verwendung von Web Components bietet Stencil zusätzliche APIs für eine einfachere Nutzung von Virtual DOM, JSX und asynchronem Rendering sowie Static Site Generation (SSG), wodurch die Erstellung von Single Page Applications (SPA) und Progressive Web Apps (PWA) schneller und einfacher wird und die Leistung von Webanwendungen gesteigert wird.
Web Components und Stencil sind wegweisend für die Framework-unabhängige Webentwicklung. Sie helfen Unternehmen, sich von der Bindung an ein bestimmtes Framework zu befreien. Sie können das Framework wählen, das am besten zu Ihrem Projekt passt, und gleichzeitig die Arbeit wiederverwenden, die Sie bereits in einem anderen Framework geleistet haben, und das gleiche Markenerlebnis in allen Anwendungen beibehalten.
Der Headless Accelerator von Magnolia
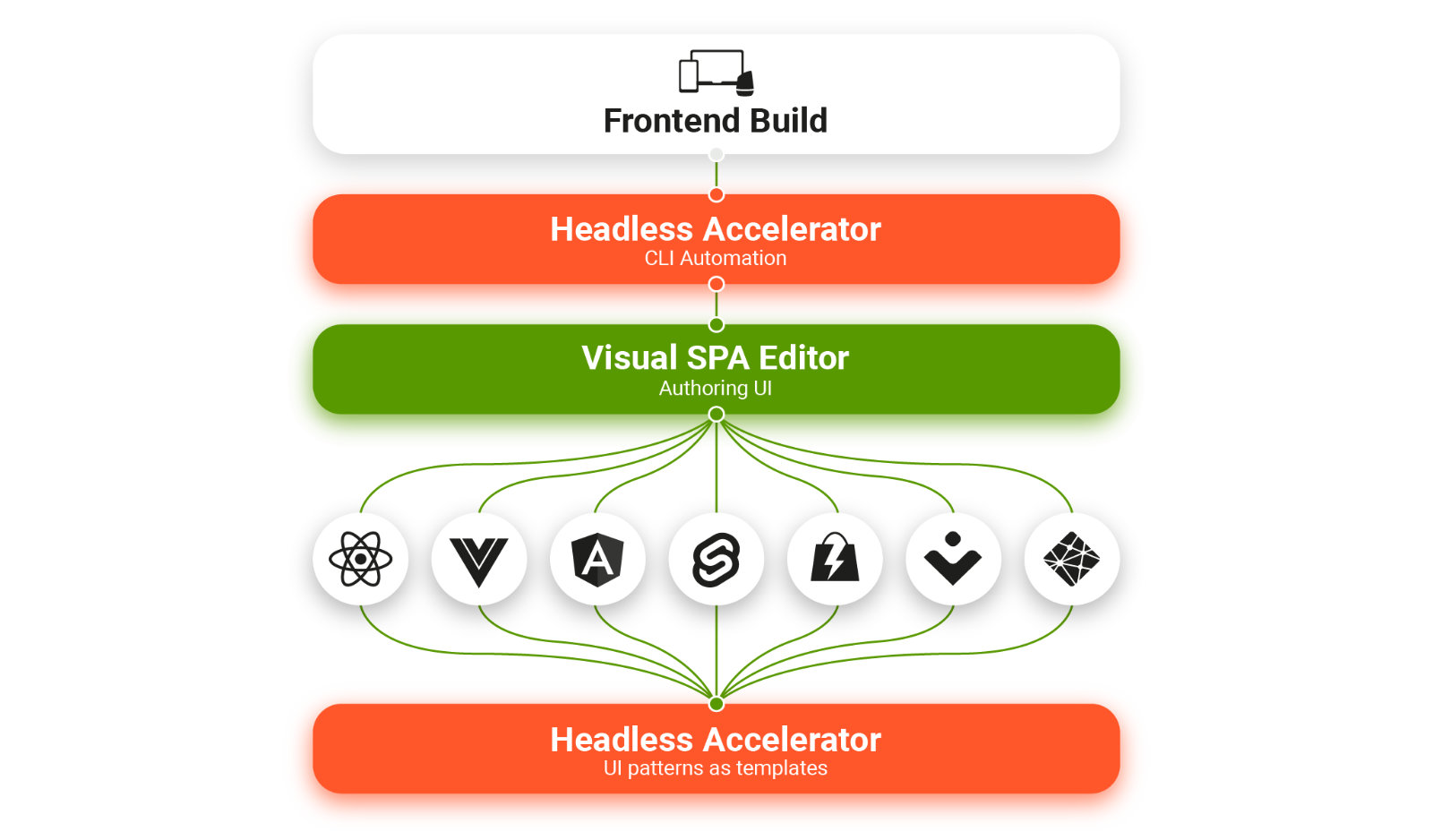
Beschleunigen Sie die Entwicklung Ihrer digitalen Erlebnisse mit einem einheitlichen Workflow und einer Bibliothek von UI-Mustern. Sehen Sie sich den Headless Accelerator von Magnolia an.
Webkomponenten und Jamstack
In Zeiten von Jamstack lohnt sich ein Blick darauf, wie sich Web Components in die Jamstack-Architektur einfügen. Jamstack steht für:
JavaScript
APIs
Markup
Es definiert die Prinzipien der modernen Webentwicklung neu, indem es auf Pre-Rendering-Sites und entkoppelten Systemen basiert. Diese Prinzipien ermöglichen es, statische Seiten direkt von einem CDN auszuliefern, um die beste Leistung zu erzielen, und ermöglichen einen flexiblen Best-of-Breed-Technologiestack, bei dem einzelne Technologien einfach hinzugefügt oder ersetzt werden können. Ein Headless CMS für Jamstack ermöglicht es Marken, dies mit einfacheren API-fokussierten Integrationen zu tun. Sie können Jamstack E-Commerce einbeziehen und die Entwicklererfahrung sowie das Einkaufserlebnis für Kunden verbessern.
Die Webkomponenten entsprechen diesem modularen Ansatz. Die Komponenten basieren auf Markup, und Stencil kümmert sich um die Bindung für ein bestimmtes Frontend-Framework, so dass Frontends leicht ausgetauscht werden können.
Man könnte sagen, dass Web Components und Stencil Jamstack noch einen Schritt weiter bringen.
Framework-agnostische Webentwicklung mit Magnolia
Magnolia arbeitet mit Kunden zusammen, die alle Arten von Frameworks verwenden, und wir sehen die Herausforderungen der Framework-Fragmentierung ständig. In unserem Bestreben, unsere Kunden bei der schnellen Entwicklung digitaler Erlebnisse zu unterstützen, sehen wir viel Potenzial in Web Components und Stencil.
Wir entwickeln eine Reihe von Komponenten, darunter Karten, Schaltflächen und Karussells, die auf diesen Technologien basieren. Wir sind davon überzeugt, dass ein Komponentensatz und ein standardisierter Arbeitsablauf Ihre Entwicklung für jedes Frontend erheblich beschleunigen und gleichzeitig das Risiko und den Aufwand für die Erstellung neuer Erlebnisse reduzieren wird. Darüber hinaus werden Ihre Markenvermarkter zu schätzen wissen, dass dieser Ansatz dazu beiträgt, Ihren Kunden ein konsistentes Markenerlebnis zu bieten.
Sie können die Magnolia-Vorlagen in Storybook oder andere Designsysteme importieren, um Ihre UI-Entwicklung zu rationalisieren, und dank einer netten TypeScript-Funktion in unseren Vorlagen können Sie die Magnolia-Dialoge automatisch generieren, damit Ihre Content-Autoren und Marketer mit den Vorlagen in unserem Visual SPA Editor arbeiten können. Das bedeutet, dass Ihre Entwickler sich nicht übermäßig mit dem CMS vertraut machen müssen, während Ihre nicht-technischen Benutzer Komponenten in der gleichen Benutzeroberfläche bearbeiten können, die sie auch für die Verwaltung ihrer anderen Inhalte und Erlebnisse verwenden.
Darüber hinaus berücksichtigen die Vorlagen auch Best Practices wie SEO und Barrierefreiheit.
Der Headless Accelerator von Magnolia
Wir stellen diese Technologie als Magnolia Headless Accelerator zur Verfügung: eine Bibliothek von Vorlagen, die den Standards von Web Components und Stencil entsprechen, und einen einheitlichen Workflow für jedes Frontend.

Wir haben den Headless Accelerator erstmals auf unserer Entwicklerkonferenz, den Magnolia DevDays Europe 2021, vorgestellt. Seit diesem Monat ist der Headless Accelerator für alle Magnolia-Kunden verfügbar.
Wir hoffen, dass Sie unsere Begeisterung für diese Technologie teilen und würden uns freuen, wenn Sie uns mitteilen würden, wie viel Zeit Sie damit in Ihren Projekten sparen.









