- Mai 10, 2022
- 4 min
Internationalisierung von Vorlagenetiketten in SPAs
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenInternationalisierung ist ein wichtiges Merkmal bei der Suche nach einem Headless CMS, das mehr als eine Sprachversion einer Website verwalten muss. Bei den meisten Projekten können wir zwischen zwei Gruppen von übersetzbaren Texten unterscheiden:
Derredaktionelle Inhalt macht den größten Teil des übersetzbaren Textes aus. Es handelt sich dabei um den Hauptinhalt Ihrer Website
- der Ihr Zielpublikum ansprechen und weiterbilden soll.
Vorlagenbeschriftungen sind Text
- der den Besuchern angezeigt wird
- aber kein redaktioneller Inhalt ist und von den Inhaltsautoren nicht geändert werden kann. Beispiele für Beschriftungen sind Seiten-Breadcrumb-Beschriftungen wie "Sie befinden sich hier" und statische Schaltflächentexte in bestimmten Komponenten wie "Login" oder "Logout".
Die Internationalisierung von redaktionellen Inhalten für den Headless-Verbrauch in Magnolia ist sehr einfach. Ich habe dieses Thema unter "Lokalisierte Inhalte" in meinem Blog Headless Magnolia behandelt : Die Delivery Endpoint API.
Aber was ist mit der Übersetzung von Vorlagenbeschriftungen in Magnolia ohne Kopf? In diesem Blogbeitrag zeige ich Ihnen eine mögliche Lösung, bei der eine Content-App zum Speichern von Übersetzungen verwendet wird. Stellen Sie sich das wie ein digitales Vokabelheft vor.
Neuer Inhaltstyp
Magnolia Content Types definieren das Inhaltsmodell in Magnolia. Inhaltsautoren können diese Inhalte in Inhalts-Apps bearbeiten. Lassen Sie uns also einen Content Type und eine Content App erstellen.
Erstellen Sie zunächst ein neues Magnolia Light Module-Verzeichnis "i18n-lm".
Sobald unser neues Lichtmodul installiert ist, definieren Sie einen neuen Inhaltstyp "i18n".
Datei: /i18n-lm/contentTypes/i18n.yaml
datasource: workspace: i18n autoCreate: true model: properties: - name: name required: true - name: value i18n: true Wir werden die Daten in einem neuen Arbeitsbereich namens "i18n" speichern. Das Inhaltsmodell wird zwei Eigenschaften haben:
name - der Name der Eigenschaft. Wir machen dies erforderlich.
value - Übersetzungstext. Für diese Eigenschaft muss die Internationalisierung (i18n) aktiviert sein.
Sobald Sie den neuen Inhaltstyp erstellt haben, lassen Sie Magnolia eine Inhalts-App namens "i18n" dafür erstellen.
Datei: /i18n-lm/apps/i18n-app.yaml
!content-type:i18n name: i18n-app label: i18n icon: icon-forums-app subApps: browser: workbench: contentViews: tree: columns: !override name: $type: jcrTitleColumn expandRatio: 1 value: expandRatio: 1 activationStatus: $type: jcrStatusColumn width: 200 Sie sollten nun die neue Anwendung in Magnolia sehen:

Hinzufügen von Übersetzungen
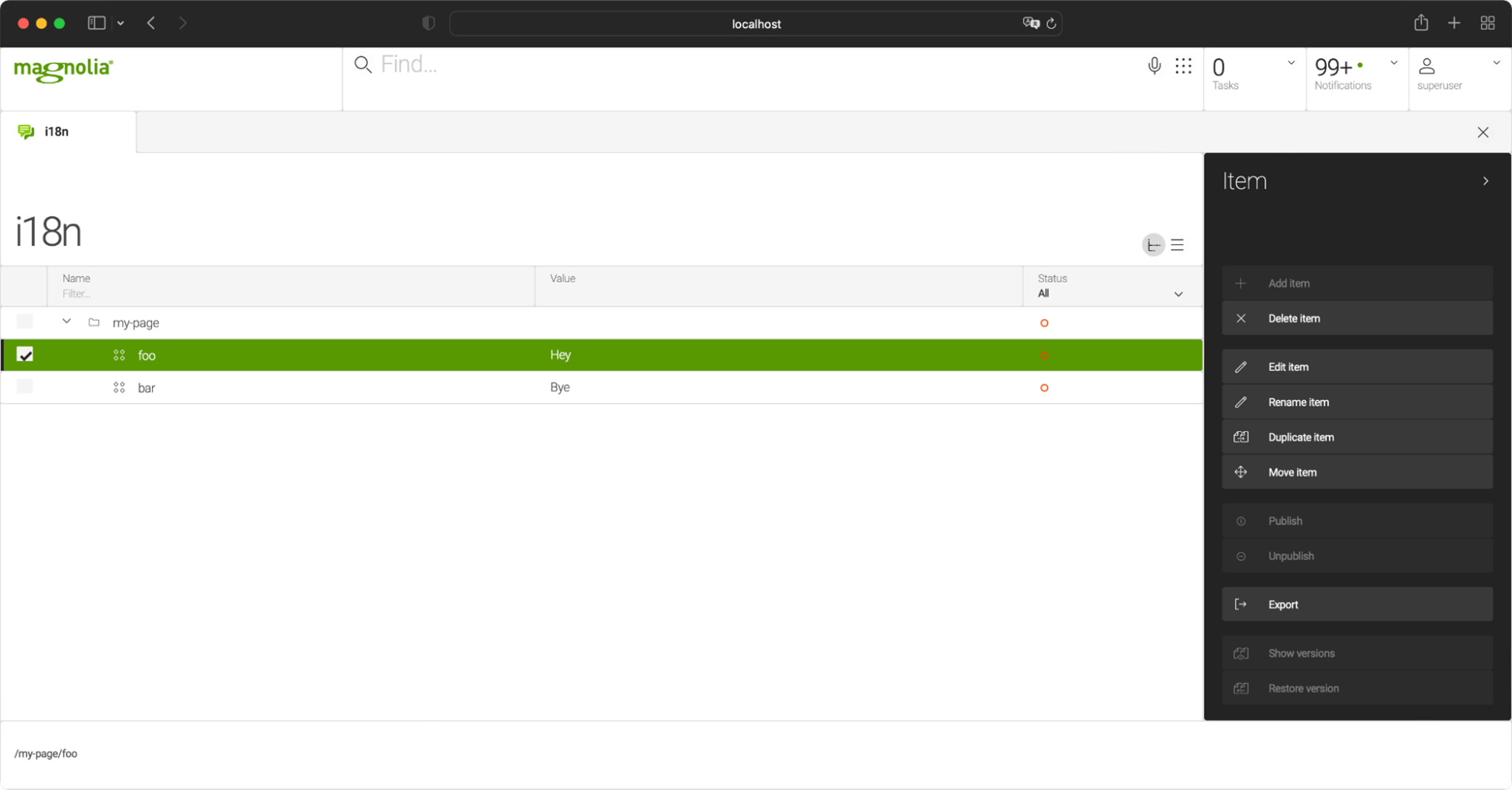
Sie können nun Übersetzungen hinzufügen.
Ich empfehle Ihnen, zuerst einen Ordner zu erstellen und die Übersetzungen in diesen Ordner zu legen. Auf diese Weise können Sie die Übersetzungen nach Seiten gruppieren.

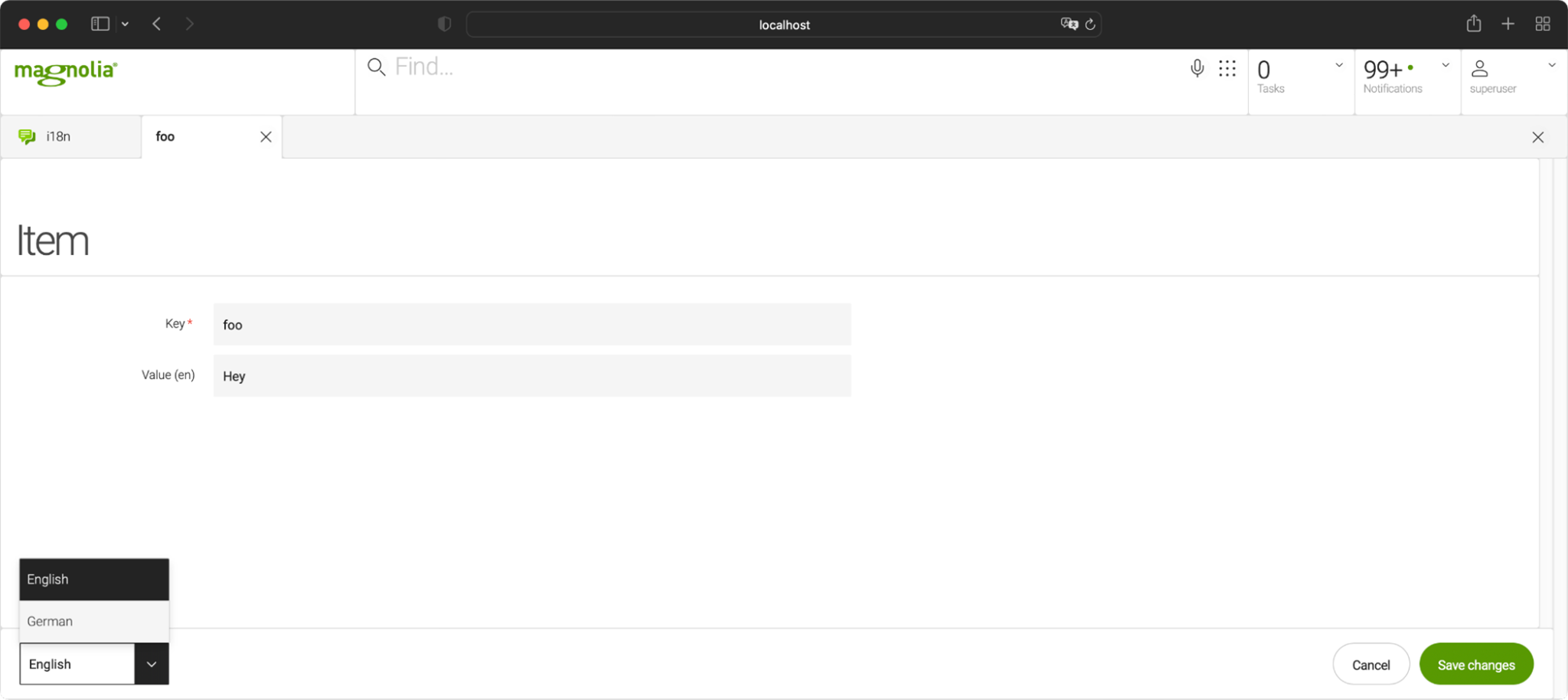
Wenn Sie in der App Inhalte hinzufügen, sehen Sie in der linken unteren Ecke die Sprachumschaltung.

Die Sprachen, die Sie in dieser Liste sehen, stammen aus den Standard-Spracheinstellungen (Fallback) in Ihrer Site-Definition.
Abrufen von Daten
Um die richtigen Übersetzungen abzurufen, können Sie die Magnolia Delivery API verwenden. Erstellen Sie zunächst den Endpunkt:
Datei: /i18n-lm/restEndpoints/delivery/i18n.yaml
workspace: i18n bypassWorkspaceAcls: true limit: 1000 depth: 10 nodeTypes: - mgnl:folder childNodeTypes: - mgnl:content Sie können jetzt Übersetzungen in der Standard-Sprachumgebung über /.rest/delivery/i18n/my-page abrufen:
{ "@name": "meine-seite", "@pfad": "/meine-seite", "@id": "100ceaa5-3ee4-47d7-9b8d-621423ef45fd", "@nodeType": "mgnl:folder", "name": "meine-seite", "foo": { "@name": "foo", "@path": "/meine-seite/foo", "@id": "135c4be1-3358-4d9b-a566-4a7c40a92261", "@nodeType": "mgnl:content", "value": "Hey", "name": "foo", "@nodes": [] }, "bar": { "@name": "bar", "@path": "/meine-seite/bar", "@id": "e85104ac-188a-4a5a-bed8-42abb60ab9ee", "@nodeType": "mgnl:content", "value": "tschüss", "name": "bar", "@nodes": [] }, "@nodes": [ "foo", "bar" ] } Wenn Sie Übersetzungen in einer anderen Sprache wünschen, verwenden Sie den URL-Parameter lang, zum Beispiel "de" für Deutsch:
/.rest/delivery/i18n/my-page?lang=de
Sie können Ihre Übersetzungen in Ihrer Anwendung z. B. als Objekt verwenden:
const i18n = response['@nodes'].reduce((acc, item) => { acc[item] = response[item].value; return acc; }, {}); Wenn Sie eine bestimmte Übersetzung benötigen, können Sie einfach auf den Schlüssel verweisen:
<div>{i18n.foo}</div> Automatisch übersetzte Etiketten
Wir können den globalen Rollout beschleunigen, indem wir alle Daten in der Content-App mit dem DeepL Translator aus dem Magnolia Marketplace automatisch übersetzen.
Sobald das Modul installiert ist, müssen Sie eine neue Aktion zu Ihrer Anwendung hinzufügen:
Datei: /i18n-lm/apps/i18n-app.yaml
!content-type:i18n name: i18n-app label: i18n icon: icon-forums-app subApps: browser: workbench: contentViews: tree: columns: !override name: $type: jcrTitleColumn expandRatio: 1 value: expandRatio: 1 activationStatus: $type: jcrStatusColumn width: 200 actionbar: sections: folder: groups: activationActions: items: publishRecursive: {} i18n: items: addToTranslationBatch: {} item: groups: activationActions: items: publishRecursive: {} i18n: items: addToTranslationBatch: {} actions: # Publiziert den ausgewählten Knoten und seine Kinder in der öffentlichen Instanz publishRecursive: icon: icon-publish-incl-sub $type: jcrCommandAction command: publish asynchron: true params: recursive: true availability: writePermissionRequired: true rules: isDeletedRule: $type: jcrIsDeletedRule negate: true publishableRule: $type: jcrPublishableRule # DeepL Translator-Modul https://marketplace.magnolia-cms.com/detail/deepl-translator.html action addToTranslationBatch: label: Zum Übersetzungsstapel hinzufügen dialogName: content-translation-support-ext-core:addToTranslationBatch icon: icon-add-folder class: info.magnolia.translation.ext.core.app.batch.action.OpenMultiEditDialogAction$Definition availability: writePermissionRequired: true access: roles: superuser: superuser nodeTypes: folder: mgnl:folder content: mgnl:content rules: notDeleted: $type: jcrIsDeletedRule negate: true multiple: true root: false Git Repo
Durch die Erstellung eines einfachen Inhaltstyps und einer Inhalts-App können Sie es Ihren Inhaltsautoren ermöglichen, die Übersetzung von Beschriftungen zu verwalten. Wenn Sie diese Lösung selbst implementieren möchten, finden Sie die Codebeispiele auf Git.








