- Jul 12, 2019
- 7 min
A JAMstack Conf London 2019 Recap
JAMstack, what’s all the fuss about? It promises website performance, scalabilty, and security - based on prerendered static websites. Here's what I learned at the conference.
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
JAMstack is an approach to web development that seeks to reduce the infrastructure to a minimum and achieve projects mostly with frontend-ish code and build tools. Practically, based on my experience at this conference, that’s expressing as Headless CMS, pre-rendered HTML, CDN’s, and functions-as-a-service. Unsurprisingly, Netlify is a champion of the concept, and the conference organizer - as their product is a useful infrastructure under a JAMstack project.
The concept is half archaic / half futuristic. It has a lot going for it, and a few annoying bits. I like the technology, and I enjoyed the conference: I feel like its one of these frontiers where people are challenging the status quo with many new ideas, which is always fun. You get to ask yourself if is this the next big thing, or quackery.
Takeaways
My takeaways from the day - talks and ‘hallway’ track included:
JAMstack approach lowers the bar
- of technical skills needed and money required
- to execute solid websites
- end to end. A result of this is developer empowerment. I guess it's on a scale that will be disruptive. Startups can get further
- faster
- with less.
The three key benefits of JAMstack are website performance
- scalabilty
- and security. It means web developers and dev ops can sleep at night.
CMS: not dead yet! CMS sometimes get a bad rap with developers
- but this looks like a renaissance. In the JAMstack equation
- headless CMSs provide the authoring experience and the APIs
- and then get out of the way.
While there are some big websites running this approach
- most attendees that I spoke with were using it for side projects
- not their day jobs. But
- they were looking at “convincing their boss” or IT departments of its merits. At Magnolia
- where I work
- we are starting to see some of our big enterprise customers take this approach
- often on Netlify.
Functions-as-a-service were the missing link for JAMstack - with them you can go with a static site
- and really easily cover backend logic and operations with the same scalability
- ease of dev and low cost.
Biggest complaint for SSG (Static Site Generators
- like Jekyll
- Gatsby) is the time to build the whole site. (I heard an example of 15 minutes for a 1000 page site.) The holy grail now is incremental update builds. Note that during development you use a live dev server so its not a problem there - just with pushing new production builds.
Overall, a well organized event, good vibe, cool venue, entertaining moderation from MC Phil Hawksworth. Here's the video where we all wished Chris Coyier to get well after an accident prevented him from joining the conference:
Sending heartfelt best wishes from all of the @jamstackconf lot to the lovely @chriscoyier who took a tumble and can’t be with us for the #JAMstack fun this time. ❤️ pic.twitter.com/L5DLrmyxtZ
— Phil Hawksworth (@philhawksworth) July 10, 2019
Notes on the talks
State of the JAMstack Nation - Sarah Drasner
Convincing end-to-end demo of how fast and easily you can do a JAMstack project, thanks to VUE, Nuxt, serverless functions, and Netlify. Demonstrated a “static site”, that’s dynamic.
Example of an e-commerce site on JAMstack- thanks to a frontend SPA to manage the cart, and using serverless functions to securely call a payment system (Stripe).
https://github.com/sdras/ecommerce-netlify
Netlify Analytics - Matt Biilmann
Huge Netlify adoption
- 560k users.
Launched Netlify Analytics. Used Netlify to deploy the updated Netlify UI with Analytics on stage. Bold!
3 benefits of Analytics from Netlify instead of from script-tag based systems: Faster pages loads
- more accurate (ad-blockers skew data
- because they can block the tracking scripts
- and because different people use adblockers)
- stats also on the MISSING THINGS. 404s.
Transforming the Json - GROQ (& Sanity CMS) - Knut Melvær
Groq - is a query language for Json. Powerful simple ‘primitives’ to Filter
- Project
- Join. Use it on files or on endpoints.
Previously only available within the Sanity CMS - now
- they have open sourced it.
Has advantages over GraphQL
- accomplishes similar things
- but you don’t need to write resolvers. (Not sure what else)
Stackbit - Ben Edwards
Really interesting project - kind of a mind-bender - still trying to really understand it, actually. On the tin it says: “Build Modern JAMstack Websites in Minutes. Combine any Theme, Site Generator and CMS without complicated integrations”
The core seems to be that a Theme for Stackbit is usable for any (supported) CMS. How? The Theme not only includes the usual rendering templates, but also a complete Content Model and hints for what UI widgets the CMS should use, in a ‘stackbit.yaml’ file. This stackbit configuration is kind of a lingua franca, esperonto thingy that then is processed by an adapter for a supported CMS into the CMS’ own content model configuration. The adapter also covers the REST APIs for the CMS. And a similar story for Static Site Generators.
Code Sandbox. - Ives van Horne
Want to make a service that scales well? Hire a college kid
- they know how to stretch the dollar.
CodeSandbox...From: 10 users
- $100/month -> To: 100k users
- still $100/month
Reasons to do things in the frontend: Speed
- Cost
- Scalability
- Offline mode
His talk was about how Code Sandbox works. Basically he has managed to get VSCode to run in the browser
- using much wizardry.
He did a demonstration of Coding “Code Sandbox”
- in Code Sandbox.
Why & How Smashing Magazine moved to JAMstack - Vitaly Friedman
Ad-blockers disrupted their business model. Decided on new model of paid membership. Since this was going to require a big refactor anyways, they decided to redo their platform. It was not easy to do the JAMstack transition. Many things that had been done on the backend now had to be implemented with 3rd party service API's or on the frontend. To ensure functionality even with no Javascript enabled in the browser, they also implemented fallbacks for everything.
Great performance improvements as a result of JAMstack. Page loads under 1 second on 3G. They are using Netlify CMS, and all content is in markdown files in github.

WeWorkLabs moves to JAMstack - Ramin Bozorgzadeh
Problem with Monoliths (what WeWork ran before) - if one thing goes down
- everything goes down.
Performance after moving to JAMstack: 100% in all 4 categories in Google Lighthouse performance audit... without them having to do anything special.
And yes performance really does matter: AB testing revealed 2x times lead conversion.
His conclusion was how happy he is at how solid everything runs now. No emergency calls on weekends or vacations.

CSS Houdini Today - Una Kravets
Efficiently control CSS with code, it gives CSS object model an actual API. You can make very dynamic effects.
Introduced a library of Houdini-based effects: https://extra-css.netlify.com/
Serverless functions - Simona Cotin
The evolution from Server to Serverless: At first we had our own servers at home, then managed in a rack in someone's facility, then VPS, then specific features, and now you don’t have to mangage anything. Just write your function, the service takes care of the rest.
Compute is super cheap now: Just as an example, the Squarespace guy needed 20K for redundant servers to get started with a few years ago. That’s a barrier to entry, now you can get started for nothing. 1 million requests for free. 2 million requests for 5$ a month. Empowerment: What can people create now if money and tech are not obstacles?
Some key usecases for serverless functions: Simple proxy to connect to remote API’s from the frontend, without exposing credentials to the browser. Chatbots. Event-based file processing.
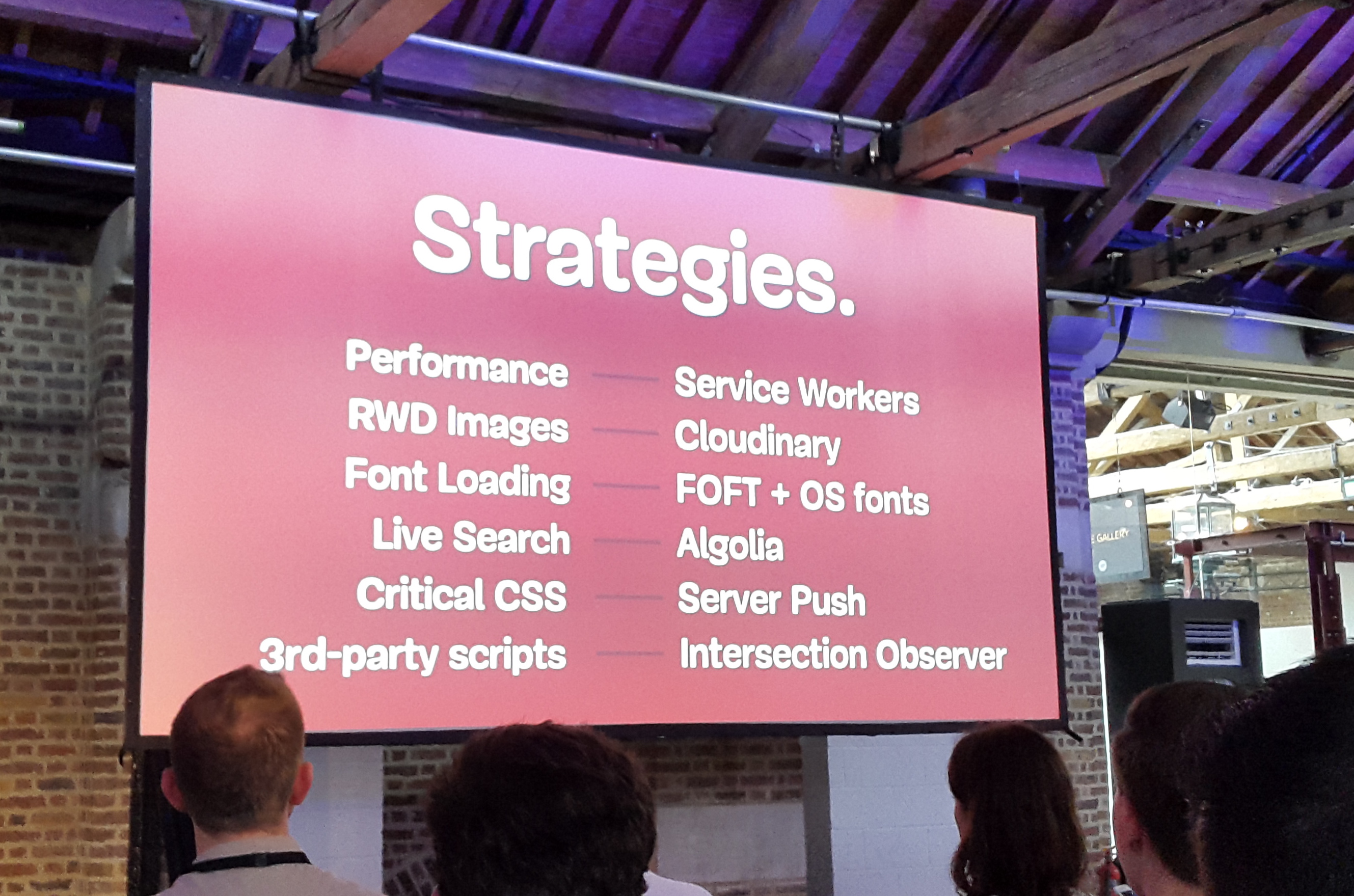
Performance optimizing and Webpack bashing - Jake Archibald and Surma
These two did a very entertaining and well-presented talk about optimizing a web app for load and “time to interactive”. The scenario was a “Mine Sweeper” game loading at 2G and 3G speeds. They wanted to use a bundling system to optimize delivery, but quickly found Webpack config to be very confusing to work with. They preferred working with Rollup, even though they had to create their own plugins, as they at least fully understood what they were doing, and felt that they would be more maintainable for that reason.
Optimization techniques (wish I had taken better notes):
First, load visible elements, then initial interactive elements, lastly things you only need later in the experience.
Preact instead of React (smaller)
Hosted web fonts slow things down, because the browser has to load from muiltiple servers. Optimize by downloading and hosting on own server, optimize further by only including the characters you need.
Pack css, assets, fonts directly into the HTML to eliminate needing additional requests.
Use Brotli instead of GZip. (Ended with a bit of a “mic drop” that they could not use it because Netlify does not support it. Oooooh!)
Wrapup
My thanks to everyone at the event, for the good talks, nice chats, and fun. And now I’m buckling down to dig into my page-long list of new technologies and ideas to check out.
Headless your marketing team will love
Magnolia gives you pure headless delivery over REST APIs while maintaining creative control and context for authors, thanks to our Visual SPA editing and Stories App technologies.








