- Juli 12, 2019
- 7 min
Eine Zusammenfassung der JAMstack Conf London 2019
JAMstack, was soll der ganze Wirbel? Es verspricht Website-Leistung, Skalierbarkeit und Sicherheit - auf der Grundlage von vorberechneten statischen Websites. Hier ist, was ich auf der Konferenz gelernt habe.
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenJAMstack ist ein Ansatz für die Webentwicklung, der darauf abzielt, die Infrastruktur auf ein Minimum zu reduzieren und Projekte hauptsächlich mit Frontend-ähnlichem Code und Build-Tools zu realisieren. In der Praxis, basierend auf meiner Erfahrung auf dieser Konferenz, drückt sich das als Headless CMS, vorgerendertes HTML, CDNs und Functions-as-a-Service aus. Es überrascht nicht, dass Netlify ein Verfechter des Konzepts und der Organisator der Konferenz ist - denn ihr Produkt ist eine nützliche Infrastruktur unter einem JAMstack-Projekt.
Das Konzept ist halb archaisch / halb futuristisch. Es hat viel für sich, aber auch ein paar nervige Aspekte. Mir gefällt die Technologie, und ich habe die Konferenz genossen: Ich habe das Gefühl, dass es sich um eine dieser Grenzbereiche handelt, in denen die Leute den Status quo mit vielen neuen Ideen in Frage stellen, was immer Spaß macht. Man kann sich fragen, ob dies das nächste große Ding ist oder Quacksalberei.
Mitbringsel
Was ich von diesem Tag mitgenommen habe - einschließlich der Vorträge und des "Flurbereichs":
Der JAMstack-Ansatz legt die Messlatte für die erforderlichen technischen Fähigkeiten und das benötigte Geld niedriger
- um solide Websites von Anfang bis Ende zu erstellen. Ein Ergebnis davon ist die Ermächtigung der Entwickler. Ich vermute
- dass dies in einem Ausmaß geschieht
- das umwälzend sein wird. Startups können schneller und mit weniger Aufwand vorankommen.
Die drei Hauptvorteile von JAMstack sind Website-Performance
- Skalierbarkeit und Sicherheit. Das bedeutet
- dass Webentwickler und Entwicklungsmitarbeiter nachts ruhig schlafen können.
CMS: noch nicht tot! CMS haben bei Entwicklern manchmal einen schlechten Ruf
- aber es sieht nach einer Renaissance aus. In der JAMstack-Gleichung stellen Headless CMS die Autorenerfahrung und die APIs zur Verfügung und gehen dann aus dem Weg.
Es gibt zwar einige große Websites
- die diesen Ansatz verfolgen
- aber die meisten Teilnehmer
- mit denen ich gesprochen habe
- nutzten ihn für Nebenprojekte und nicht für ihre tägliche Arbeit. Aber sie wollten ihren Chef oder ihre IT-Abteilung von den Vorzügen dieses Ansatzes überzeugen. Bei Magnolia
- wo ich arbeite
- fangen wir an zu sehen
- dass einige unserer großen Unternehmenskunden diesen Ansatz verfolgen
- oft auf Netlify.
Functions-as-a-Service waren das fehlende Glied für JAMstack - mit ihnen kann man mit einer statischen Website arbeiten und Backend-Logik und -Operationen wirklich einfach abdecken
- mit der gleichen Skalierbarkeit
- einfachen Entwicklung und niedrigen Kosten.
Der größte Kritikpunkt an SSG (Static Site Generators
- wie Jekyll
- Gatsby) ist die Zeit
- die für die Erstellung der gesamten Website benötigt wird. (Ich habe ein Beispiel von 15 Minuten für eine 1000-Seiten-Site gehört.) Der heilige Gral sind jetzt inkrementelle Update-Builds. Beachten Sie
- dass Sie während der Entwicklung einen Live-Dev-Server verwenden
- so dass dies kein Problem darstellt - nur bei der Veröffentlichung neuer Produktions-Builds.
Insgesamt eine gut organisierte Veranstaltung, gute Stimmung, cooler Veranstaltungsort, unterhaltsame Moderation von MC Phil Hawksworth. Hier ist das Video, in dem wir alle Chris Coyier gute Besserung wünschen, nachdem ein Unfall ihn daran gehindert hat, an der Konferenz teilzunehmen:
Herzliche Grüße von allen@jamstackconf-Mitgliedernan die reizende@chriscoyier, die einen Sturz erlitten hat und dieses Mal nicht beim #JAMstack dabei sein kann. ❤️ pic.twitter.com/L5DLrmyxtZ
- Phil Hawksworth (@philhawksworth) July 10, 2019
Anmerkungen zu den Gesprächen
Lage der JAMstack Nation - Sarah Drasner
Überzeugende End-to-End-Demo, wie schnell und einfach man ein JAMstack-Projekt dank VUE, Nuxt, serverlosen Funktionen und Netlify umsetzen kann. Demonstrierte eine "statische Website", die dynamisch ist.
Beispiel einer E-Commerce-Site auf JAMstack - dank einer Frontend-SPA zur Verwaltung des Warenkorbs und der Verwendung serverloser Funktionen zum sicheren Aufruf eines Zahlungssystems (Stripe).
https://github.com/sdras/ecommerce-netlify
Netlify Analytik - Matt Biilmann
Riesige Netlify-Annahme
- 560k Nutzer.
Einführung von Netlify Analytics. Einsatz von Netlify zur Bereitstellung der aktualisierten Netlify-Benutzeroberfläche mit Analytics auf der Bühne. Kühn!
3 Vorteile von Analytics von Netlify anstelle von Script-Tag-basierten Systemen: Schnelleres Laden der Seiten
- genauere Daten (Ad-Blocker verzerren die Daten
- weil sie die Tracking-Skripte blockieren können und weil verschiedene Leute Ad-Blocker verwenden)
- Statistiken auch über die VERMISSTEN DINGE. 404s.
Umwandlung des Json - GROQ (& Sanity CMS) - Knut Melvær
Groq - ist eine Abfragesprache für Json. Leistungsstarke einfache 'Primitive' zum Filtern
- Projizieren
- Verbinden. Verwenden Sie es auf Dateien oder auf Endpunkten.
Bisher nur innerhalb des Sanity CMS verfügbar - jetzt ist es als Open Source verfügbar.
Hat Vorteile gegenüber GraphQL
- erreicht ähnliche Dinge
- aber man braucht keine Resolver zu schreiben. (Nicht sicher
- was sonst noch)
Stackbit - Ben Edwards
Ein wirklich interessantes Projekt - eine Art Kopfzerbrechen - ich versuche immer noch, es wirklich zu verstehen. Auf der Verpackung heißt es: "Erstellen Sie moderne JAMstack-Websites in wenigen Minuten. Kombinieren Sie jedes Theme, jeden Site Generator und jedes CMS ohne komplizierte Integrationen"
Der Kern scheint zu sein, dass ein Theme für Stackbit für jedes (unterstützte) CMS verwendbar ist. Wie das? Das Theme enthält nicht nur die üblichen Rendering-Templates, sondern auch ein komplettes Content Model und Hinweise, welche UI-Widgets das CMS verwenden soll, in einer 'stackbit.yaml'-Datei. Diese Stackbit-Konfiguration ist eine Art Lingua Franca, ein Esperonto-Ding, das dann von einem Adapter für ein unterstütztes CMS in die eigene Content-Model-Konfiguration des CMS verarbeitet wird. Der Adapter deckt auch die REST-APIs für das CMS ab. Ähnlich verhält es sich mit den Static Site Generators.
Code-Sandkasten. - Ives van Horne
Sie möchten eine Dienstleistung anbieten
- die sich gut skalieren lässt? Stellen Sie einen Studenten ein
- der weiß
- wie man den Dollar streckt.
CodeSandbox...Von: 10 Benutzer
- $100/Monat -> Zu: 100k Benutzer
- immer noch $100/Monat
Gründe
- Dinge im Frontend zu erledigen: Geschwindigkeit
- Kosten
- Skalierbarkeit
- Offline-Modus
Sein Vortrag handelte davon
- wie Code Sandbox funktioniert. Im Grunde hat er es geschafft
- VSCode mit viel Zauberei im Browser zum Laufen zu bringen.
Er führte eine Demonstration der Kodierung von "Code Sandbox" in Code Sandbox durch.
Warum und wie Smashing Magazine zu JAMstack umgezogen ist - Vitaly Friedman
Ad-Blocker haben ihr Geschäftsmodell gestört. Man entschied sich für ein neues Modell der bezahlten Mitgliedschaft. Da dies ohnehin eine große Umstrukturierung erforderte, beschlossen sie, ihre Plattform zu überarbeiten. Die Umstellung auf JAMstack war nicht einfach. Viele Dinge, die bisher im Backend erledigt wurden, mussten nun mit Service-APIs von Drittanbietern oder im Frontend implementiert werden. Um die Funktionalität auch dann zu gewährleisten, wenn kein Javascript im Browser aktiviert ist, wurden außerdem Fallbacks für alles implementiert.
Große Leistungsverbesserungen als Ergebnis von JAMstack. Die Seite lädt unter 1 Sekunde bei 3G. Sie verwenden Netlify CMS, und alle Inhalte sind in Markdown-Dateien in Github.

WeWorkLabs wechselt zu JAMstack - Ramin Bozorgzadeh
Das Problem mit Monolithen (wie sie WeWork früher betrieben hat) ist
- dass wenn eine Sache ausfällt
- auch alles andere ausfällt.
Leistung nach dem Wechsel zu JAMstack: 100% in allen 4 Kategorien im Google Lighthouse Performance Audit... ohne dass sie etwas Besonderes tun mussten.
Und ja
- Leistung ist wirklich wichtig: AB-Tests ergaben eine 2-fache Lead Conversion.
Seine Schlussfolgerung war
- wie glücklich er darüber ist
- wie solide jetzt alles läuft. Keine Notrufe an Wochenenden oder in den Ferien.

CSS Houdini heute - Una Kravets
Effiziente Steuerung von CSS mit Code, es gibt CSS-Objektmodell eine tatsächliche API. Sie können sehr dynamische Effekte erzeugen.
Einführung einer Bibliothek von Houdini-basierten Effekten: https://extra-css.netlify.com/
Serverlose Funktionen - Simona Cotin
Die Entwicklung vom Server zum Serverless: Zuerst hatten wir unsere eigenen Server zu Hause, dann verwaltete Server in einem Rack bei jemandem, dann VPS, dann spezielle Funktionen, und jetzt müssen Sie nichts mehr selbst machen. Schreiben Sie einfach Ihre Funktion, der Dienst kümmert sich um den Rest.
Compute ist jetzt super billig: Nur als Beispiel: Der Squarespace-Typ brauchte vor ein paar Jahren 20.000 Euro für redundante Server, um loszulegen. Das ist eine Einstiegshürde, jetzt kann man umsonst loslegen. 1 Million Anfragen für umsonst. 2 Millionen Anfragen für 5$ pro Monat. Ermächtigung: Was können die Menschen jetzt schaffen, wenn Geld und Technik keine Hindernisse sind?
Einige wichtige Anwendungsfälle für serverlose Funktionen: Einfacher Proxy, um vom Frontend aus eine Verbindung zu entfernten APIs herzustellen, ohne Anmeldeinformationen an den Browser weiterzugeben. Chatbots. Ereignisbasierte Dateiverarbeitung.
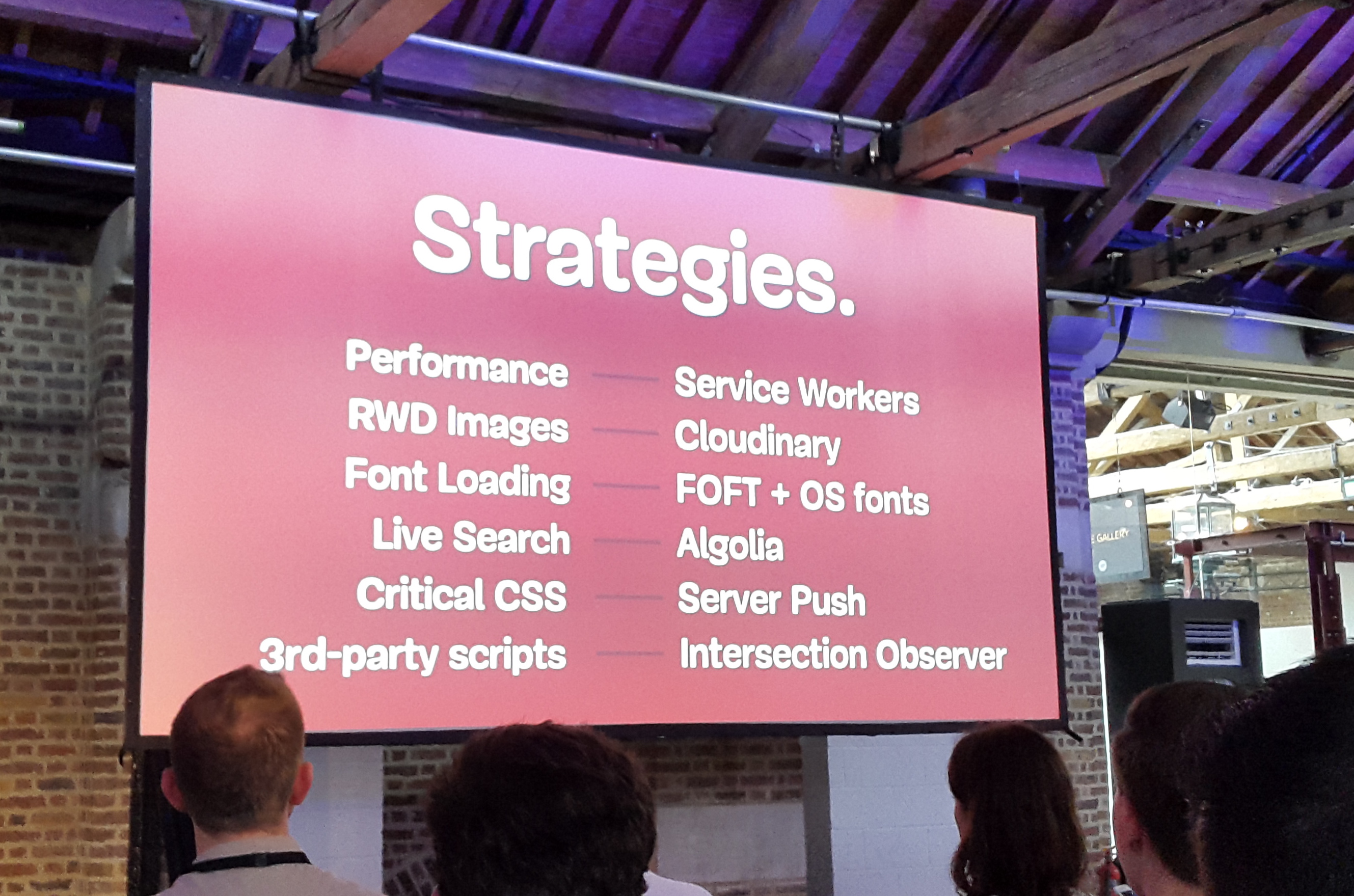
Performance optimizing and Webpack bashing - Jake Archibald and Surma
Die beiden hielten einen sehr unterhaltsamen und gut präsentierten Vortrag über die Optimierung einer Webanwendung im Hinblick auf Ladezeit und "Zeit bis zur Interaktivität". Das Szenario war ein "Mine Sweeper"-Spiel, das mit 2G- und 3G-Geschwindigkeit geladen wird. Sie wollten ein Bündelungssystem verwenden, um die Auslieferung zu optimieren, fanden aber schnell heraus, dass die Arbeit mit Webpack config sehr verwirrend ist. Sie zogen es vor, mit Rollup zu arbeiten, auch wenn sie ihre eigenen Plugins erstellen mussten, da sie zumindest verstanden, was sie taten, und der Meinung waren, dass sie aus diesem Grund besser wartbar waren.
Optimization techniques (wish I had taken better notes):
First, load visible elements, then initial interactive elements, lastly things you only need later in the experience.
Preact instead of React (smaller)
Hosted web fonts slow things down, because the browser has to load from muiltiple servers. Optimize by downloading and hosting on own server, optimize further by only including the characters you need.
Pack css, assets, fonts directly into the HTML to eliminate needing additional requests.
Use Brotli instead of GZip. (Ended with a bit of a “mic drop” that they could not use it because Netlify does not support it. Oooooh!)
Wrapup
My thanks to everyone at the event, for the good talks, nice chats, and fun. And now I’m buckling down to dig into my page-long list of new technologies and ideas to check out.
Headless your marketing team will love
Magnolia gives you pure headless delivery over REST APIs while maintaining creative control and context for authors, thanks to our Visual SPA editing and Stories App technologies.









