- Feb 23, 2021
- 7 min
Customizing the RichText field using CKEditor
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
The RichText field is one of the most popular among Magnolia authors. It allows an author to influence the structure and appearance of the content and this flexibility is the reason many authors prefer the RichText field over others. Developers, however, often perceive the RichText field as a threat.
By giving authors the option to influence the rendered HTML, for example, by adding tables and lists, or changing the text size, a developer’s lovingly designed layout could get destroyed or breakpoints might stop working as intended. That is the reason developers prefer to restrict RichText fields as much as possible.
We can't decide for you how to set up your CMS or who gets their way. What we can do, however, is give you the flexibility to limit or increase the functionality of RichText fields based on your needs and ways of collaborating. You can even set up different capabilities for different RichText fields across the system. We will explain various options in this blog post and provide examples that you can easily and quickly use in your project.
Behind the scenes of the RichText field
The RichText field is powered by CKEditor 4, which is part of Magnolia’s UI Framework. Its default configuration provides a set of standard functionalities as well as Magnolia-specific extensions, allowing authors to select images and pages from Magnolia and directly link them to the editor. An additional benefit of the CKEditor is that it is customizable.
Customizing the CKEditor
You can find an overview of all CKEditor features in its documentation and together with the examples below, you will be able to flexibly tailor your RichText fields to your needs.
Limiting the functionality
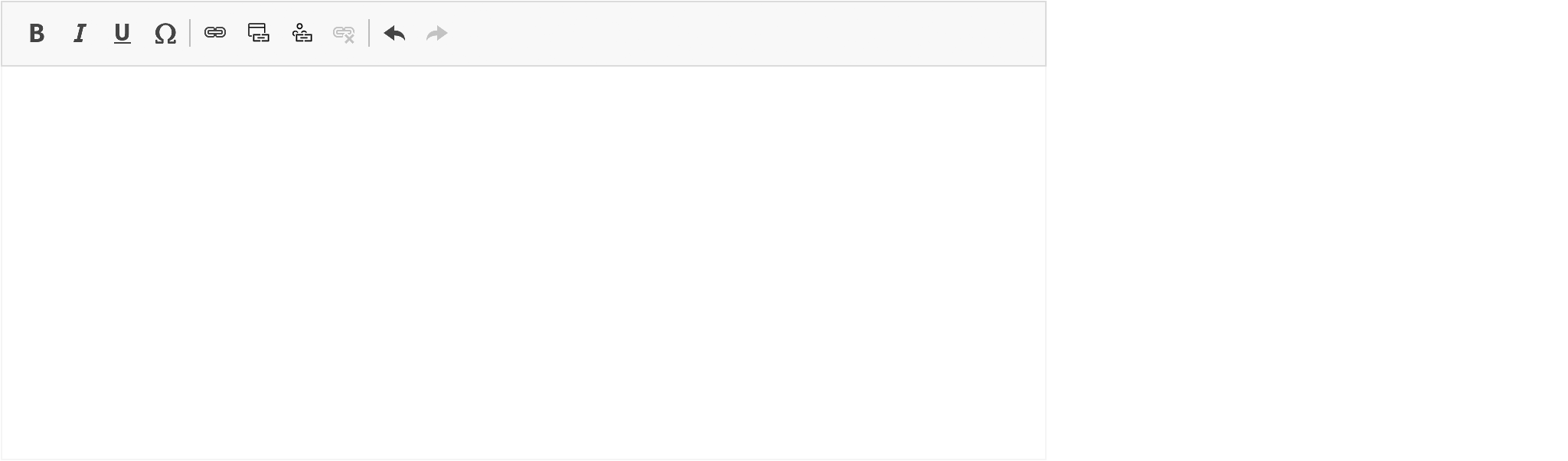
To limit the functionality of a RichText field, you can disable various plugins, leaving you with the options in the following example.

This is the configuration file config-minimal.js:
1var VAADIN_DIR_URL = typeof CKEDITOR.vaadinDirUrl !== 'undefined'? CKEDITOR.vaadinDirUrl : "../../../";
2
3// Loads magnoliaFileBrowser replacing CKEditor file browser. This is added to the custom config below at config.extraPlugins
4CKEDITOR.plugins.addExternal('magnoliaFileBrowser', VAADIN_DIR_URL + 'js/filebrowser/');
5
6CKEDITOR.editorConfig = function( config ) {
7
8 removePlugins = [];
9
10 removePlugins.push("justify");
11 removePlugins.push("image");
12 removePlugins.push("enterkey");
13 removePlugins.push("indent");
14 removePlugins.push("list");
15 removePlugins.push("sourcearea");
16 removePlugins.push("table");
17 removePlugins.push("tabletools");
18 removePlugins.push("colorbutton");
19 removePlugins.push("colordialog");
20 removePlugins.push("font");
21 removePlugins.push("fontSize");
22 removePlugins.push("elementspath");
23 removePlugins.push("filebrowser");
24
25 config.removePlugins = removePlugins.join(",");
26 config.extraPlugins = "magnolialink,magnoliaexpand,magnoliaFileBrowser";
27
28 config.baseFloatZIndex = 150;
29 config.resize_enabled = false;
30 config.toolbar = "Magnolia";
31 config.toolbar_Magnolia = [
32 {name: "basicstyles", items: ["Bold", "Italic", "Underline", "SpecialChar"]},
33 {name: "links", items: ["Link", "InternalLink", "DamLink", "Unlink" ]},
34 {name: "undo", items: [ "Undo", "Redo" ] },
35 ];
36}; Light Development
Inspired by frontend development practices, Magnolia's unique light-weight development approach will get you started faster and finished sooner.
CKEditor’s default configuration
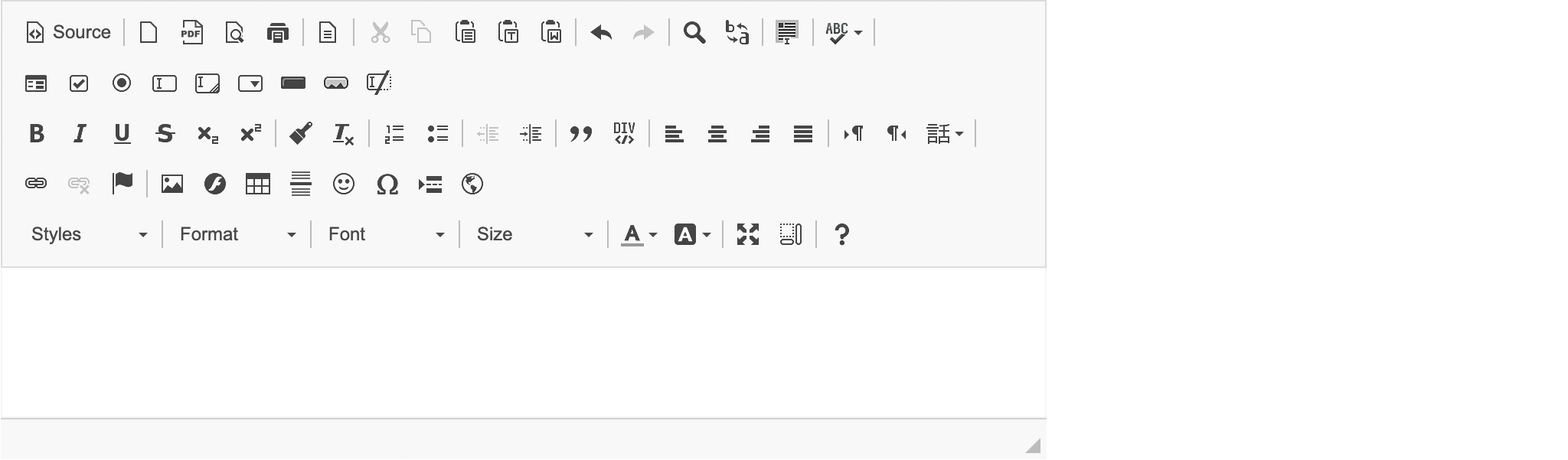
CKEditor’s default configuration provides the full range of functionality:

This is the configuration file config-default.js:
1CKEDITOR.editorConfig = function( config ) {
2
3}; However, this configuration does not provide any Magnolia-specific features. Besides, the number of options is almost too large and too unstructured to manage.
Magnolia’s default configuration
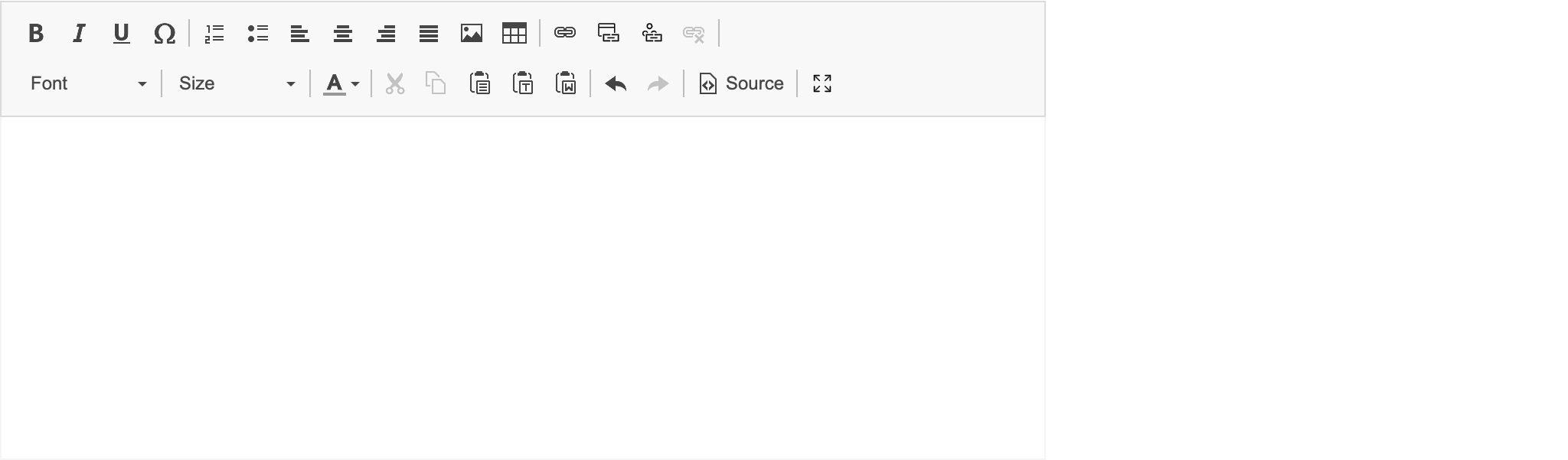
Magnolia provides only those CKEditor options that are needed by content authors and adds a set of Magnolia-specific features:

This is the configuration file config-magnolia.js:
1var VAADIN_DIR_URL = typeof CKEDITOR.vaadinDirUrl !== 'undefined'? CKEDITOR.vaadinDirUrl : "../../../";
2
3// Loads magnoliaFileBrowser replacing CKEditor file browser. This is added to the custom config below at config.extraPlugins
4CKEDITOR.plugins.addExternal('magnoliaFileBrowser', VAADIN_DIR_URL + 'js/filebrowser/');
5
6CKEDITOR.editorConfig = function( config ) {
7
8 // MIRROR info.magnolia.ui.field.RichTextFieldDefinition
9 definition = {
10 alignment: false,
11 images: false,
12 lists: true,
13 source: false,
14 tables: false,
15
16 colors: null,
17 fonts: null,
18 fontSizes: null
19 }
20
21 // MIRROR info.magnolia.ui.field.RichTextFieldDefinition
22 removePlugins = [];
23
24 // magnolialink AND REMOVAL OF elementspath FROM DEFAULT RICH TEXT FIELD FACTORY
25 removePlugins.push("elementspath");
26 removePlugins.push("filebrowser");
27 config.removePlugins = removePlugins.join(",");
28 config.extraPlugins = "magnolialink,magnoliaexpand,magnoliaFileBrowser";
29
30 config.baseFloatZIndex = 150;
31 config.resize_enabled = false;
32 config.toolbar = "Magnolia";
33 config.toolbar_Magnolia = [
34 {name: "basicstyles", items: ["Bold", "Italic", "Underline", "SpecialChar"] },
35 {name: "paragraph", items: ["NumberedList", "BulletedList", "JustifyLeft", "JustifyCenter", "JustifyRight", "JustifyBlock", "Image", "Table" ]},
36 {name: "links", items: [ "Link", "InternalLink", "DamLink", "Unlink"]},
37 {name: "styles", items: ["Font", "FontSize", "TextColor", "ColorButton"]},
38 {name: "clipboard", items: ["Cut", "Copy", "Paste", "PasteText", "PasteFromWord"]},
39 {name: "undo", items: [ "Undo", "Redo" ] },
40 {name: "tools", items: [ "Source" ] },
41 {name: "view", items: [ "Expand" ] }
42 ];
43};
44 Customizing the RichText field
Now that you know your options, you can use the CKEditor configuration in Magnolia.
Adding the config file to your module
The first step to change the configuration is adding the configuration file to a Magnolia module. You can either use a Maven-based module or a Magnolia Light Module.
In any case, the file must be placed in the webresources folder of the module. You can create a subfolder “CKEditor” to structure the webresources folder for easier management.
1<module-name>/
2 ├── ...
3 └── webresources/
4 └── ckeditor/
5 └── config-magnolia-extended.js Changing the field configuration
Once the CKEditor configuration has been added to a module, you can assign the configuration to any of your RichText fields by adding the property "configJsFile" to its dialog definition. The property’s value must be set to the path of the configuration file within the module folder, for example:
/.resources/customized-ck-editor/webresources/ckeditor/config-magnolia-extended.js
This is the dialog definition for a content app called bookshelf:
1!content-type:bookshelf-app
2name: bookshelf-app
3icon: icon-content-app
4subApps:
5 detail:
6 form:
7 properties:
8 <!-- more content -->
9 isbn13:
10 $type: richTextField
11 configJsFile: /.resources/customized-ck-editor/webresources/ckeditor/config-magnolia-extended.js
12 <!-- more content --> Testing the configuration
Testing the configuration
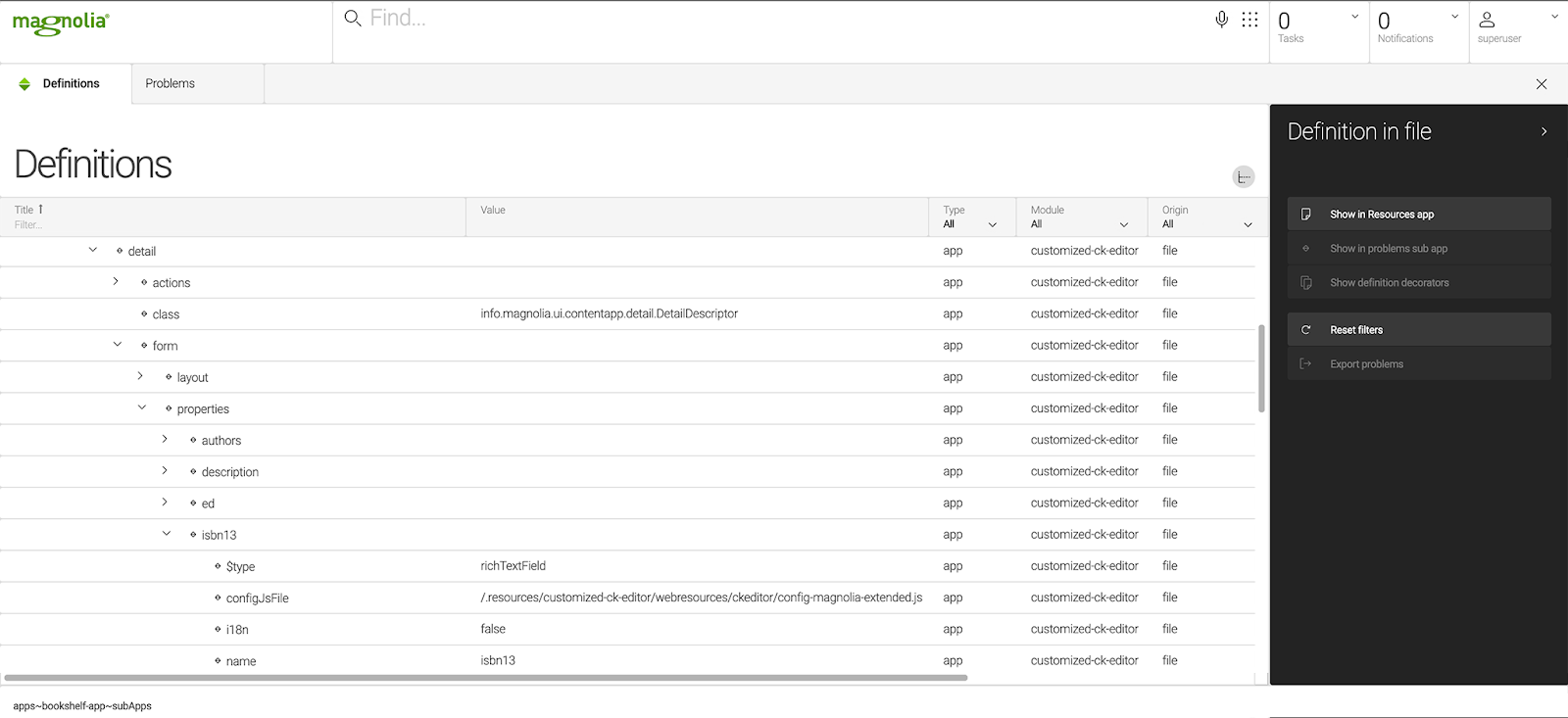
You can verify the change by opening the dialog or checking the Definitions app.
If the richText field is part of a component or page dialog, you can find the definition in the Definitions app under “dialogs”. If it is part of a Content App, you can find it under “apps”:

If you don’t see the change in the dialog, your browser probably caches JavaScript files. To resolve the issue, clear your browser’s cache.
In Google Chrome, you can clear the cache of your current browser tab only:
Open DevTools by pressing F12
- Ctrl+Shift+I
- or Opt+Cmd+I on macOS
Leave DevTools open and right-click or click and hold the reload button next to the address bar. A hidden menu opens.
Click "Empty Cache and Hard Reload"
Other browsers might have similar functionality.
Adding plug-ins
To further extend the RichText field’s functionality, you can add other plug-ins, such as WordCount, using a Java module. In the following section, we show you how to add WordCount and activate it through the configuration. You can adapt this procedure to integrate many other plug-ins.
You can find an example of integrating the Special Characters plug-in on our Git.
Adding the WordCount plug-in
First, download the WordCount and Notification plug-ins. Note that the Notification plug-in is required by the WordCount plug-in.
Copy the parent folders of plugin.js into your Java module’s VAADIN folder under src/main/resources/VAADIN/js:
1<maven-module-name>/
2 ├── ...
3 └── src/
4 └── main/
5 ├── ...
6 └── resources/
7 ├── VAADIN/
8 └── js/
9 └── notification/
10 │ ├── lang/
11 │ └── plugin.js
12 └── wordcount/
13 ├── css/
14 ├── lang/
15 ├── plugin.js
16 └── samples/ Enabling the WordCount plug-in
To enable the plug-in in Magnolia, create a copy of your preferred configuration in your webresources folder and update the configuration:
1. Import the plug-ins
Add the following:
1CKEDITOR.plugins.addExternal("wordcount", CKEDITOR.vaadinDirUrl + "js/wordcount/");
2CKEDITOR.plugins.addExternal("notification", CKEDITOR.vaadinDirUrl + "js/notification/"); 2. Activate the plug-in
Add wordcount and notification to config.extraPlugins:
1config.extraPlugins = "magnolialink,magnoliaexpand,magnoliaFileBrowser,wordcount,notification"; 3. Configure the plug-in
Add the configuration in CKEDITOR.editorConfig = function( config ) { }:
1config.wordcount = {
2
3 // Whether or not you want to show the Paragraphs Count
4 showParagraphs: false,
5
6 // Whether or not you want to show the Word Count
7 showWordCount: true,
8
9 // Whether or not you want to show the Char Count
10 showCharCount: true,
11
12 // Whether or not you want to count Spaces as Chars
13 countSpacesAsChars: true,
14
15 // Whether or not to include Html chars in the Char Count
16 countHTML: true,
17
18 // Maximum allowed Word Count, -1 is default for unlimited
19 maxWordCount: -1,
20
21 // Maximum allowed Char Count, -1 is default for unlimited
22 maxCharCount: -1,
23
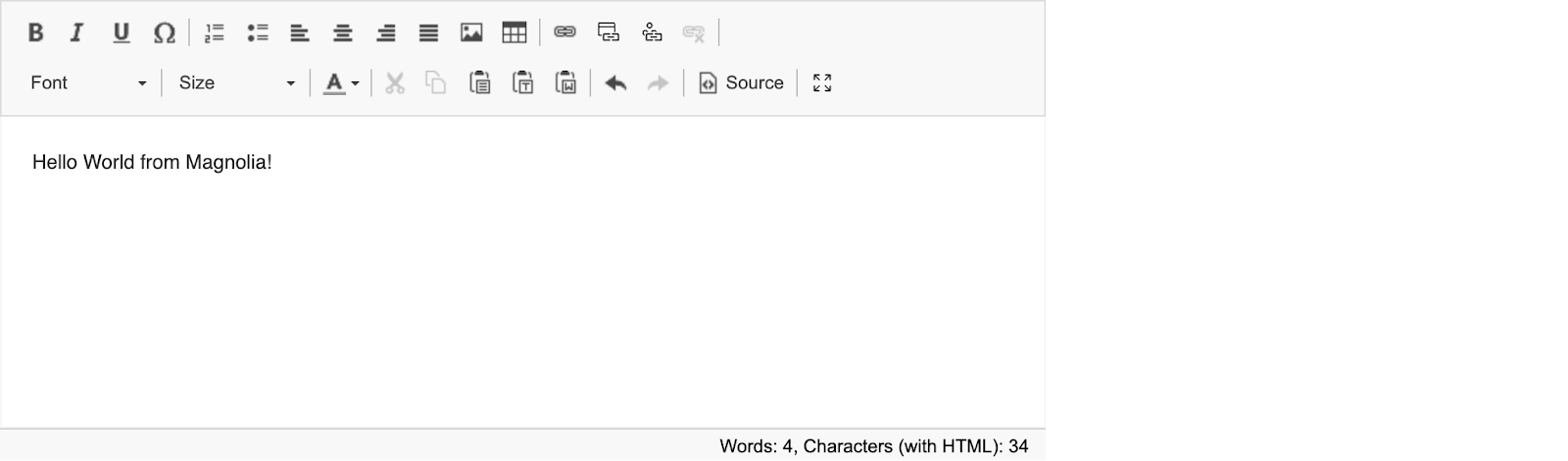
24 }; Using the WordCount plug-in
Update configJsFile in your dialog definition to refer to your new configuration file.
Your richText field now shows the word count.

Conclusion
It’s easy to create different CKEditor configurations, allowing you to tailor RichText field options to your project requirements. You can define each RichText field’s functionality independently, giving you maximum flexibility to customize the options in a way that suits content authors and developers.










