- Mai 23, 2024
- --
Was ist ein Headless CMS
Erklärung, technische Grundlagen & Vorteile
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenKlingt zunächst ziemlich „kopflos“, ist jedoch eine sehr durchdachte Lösung: das Headless CMS. Für Unternehmen, die verschiedene digitale Kanäle betreiben, sind solche modernen CMS ein Muss.
Viele nutzen immer noch traditionelle Content-Management-Systeme, die seit Jahren laufen – und denken nun über einen Umstieg nach. Doch was steckt genau hinter dem Headless-Konzept? Was sind die echten Vorteile und wann lohnt sich die Einführung?
In diesem Artikel führen wir Sie umfassend und verständlich in das Thema Headless CMS ein und beantworten Ihre Fragen.
Was ist ein Headless CMS?
Ein Headless Content Management System (CMS) ist ein CMS, das nur ein Backend, aber kein Frontend (Head) hat. Es eignet sich, um Content für verschiedene Kanäle zentral zu verwalten; etwa für Website, Apps, Online-Shops und POS-Systeme. Headless CMS werden deshalb hauptsächlich in Multichannel-Umgebungen eingesetzt.
Die Content Manager legen die einzelnen Inhalte im Backend in strukturierter und unformatierter (oder: formatneutraler) Form ab. Über APIs (Schnittstellen) werden die Inhalte an die verschiedenen Kanäle oder Frontends ausgespielt. Erst dort werden die Content-Stücke in ein Template „eingebaut“ und als vollständige Seite angezeigt. Die Templates können frei programmiert werden. Dadurch kann derselbe Content für jedes Frontend individuell angepasst und jeweils anders gestaltet werden.
Headless CMS sind aus technischer Sicht sehr flexibel und effizient. Außerdem können Unternehmen damit einheitliche Digital Experiences für Ihre Kunden über alle Kanäle hinweg schaffen und Omnichannel-Marketing betreiben.
Andererseits bieten reine Headless CMS nur rudimentäre Backend-Funktionen für Content-Autoren und Marketer: etwa können sie darin selbst keine Landingpages bauen, Veränderungen am Layout vornehmen oder Freigabeprozesse anlegen. Die Funktion eines reinen Headless CMS ist im Wesentlichen die einer „Content-Datenbank“ mit Schnittstellen.
Über die API kann das CMS nicht nur Inhalte verbreiten, sondern auch Daten oder Inhalte aus anderen Systemen holen, wie etwa aus Produktdatenbanken oder Digital Asset Management Systemen. Diese Daten können dann zusammen mit den „eigenen“ Inhalten an die Frontends ausgespielt werden.
Wie Sie das optimale Headless CMS für Ihr Projekt finden.
Downloaden Sie unser kostenloses Whitepaper, um die richtige Lösung für Ihr Unternehmen zu finden.
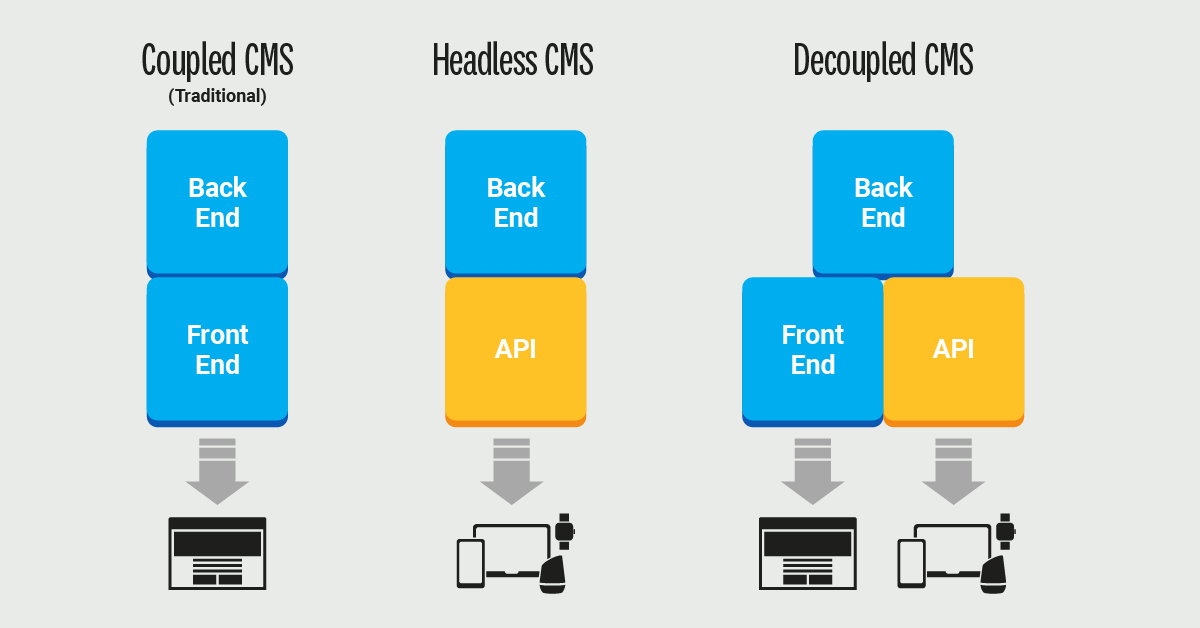
Headless vs. traditionelles CMS
Falls die Beschreibung bis hierher noch abstrakt für Sie klingt: Durch eine Gegenüberstellung mit traditionellen Content Management Systemen wird das Konzept klar: Traditionelle CMS-Lösungen wie WordPress, Typo3 oder Drupal haben eine starre Systemarchitektur bestehend aus Backend und Frontend.
Im Backend pflegen Content-Manager die Inhalte, die dann im eigenen Frontend – auf der Website – dargestellt werden. Die sogenannte Templating-Engine für die Erstellung der Layouts sowie alle anderen Funktionen sind fest integriert und für das eigene Frontend optimiert.
Natürlich lassen sich auch an solch ein CMS weitere Kanäle anbinden, wie zum Beispiel über die WordPress REST-API. Jedoch wurden diese Lösungen nie für diesen Zweck entwickelt. Weitere Kanäle bleiben ein „Fremdkörper“ im System.

Im Backend erstellen die Autoren Content so, dass sie im primären Frontend gut aussehen. Um diesen Content nun an die anderen Kanäle anzupassen, sind zusätzlicher Aufwand und oftmals komplizierte Workarounds erforderlich. Mit jedem zusätzlichen Kanal steigt die Komplexität, sowohl in Entwicklung und IT-Betrieb, als auch im Content-Management.
Anpassungen für eine mobile Website oder App sind vielleicht noch relativ einfach umzusetzen; doch schon bei der Erstellung von Content-Kampagnen im Online-Shop kommen traditionelle CMS an ihre Grenzen. Von neuen Kanälen wie smarte Lautsprecher oder IoT-Devices brauchen wir in diesem Fall gar nicht anzufangen.
In der Regel müssen Unternehmen den Content für solche Kanäle in weiteren, zusätzlichen Systemen verwalten. Entweder, sie verknüpfen diese Systeme über individuelle Schnittstellen, oder sie verwalten den Content gleich komplett separat und kopieren ihn manuell hin und her. Beide Methoden sind ineffizient und nicht skalierbar.
Headless CMS sind bewusst für solche Szenarien entwickelt worden. Durch die Aufhebung der starren Backend-Frontend-Architektur sind sie perfekt für Multichannel-Landschaften geeignet. Es spielt keine Rolle, wie viele und welche Kanäle (Frontends) Sie daran anbinden. Dadurch, dass alle Inhalte formatneutral vorliegen, können sie ohne Umwege an die jeweiligen Frontends angepasst werden.
Bestandteile einer Headless-CMS-Umgebung
Haben Sie Lust auf technische Details? In den folgenden Abschnitten erklären wir die einzelnen Bestandteile und technischen Konzepte, auf deren Basis eine Headless CMS Umgebungen läuft.
Backend (Strukturierter Content)
Das Backend ist einer von zwei Kernstücken des Headless CMS: darin werden die Inhalte verwaltet. Wie gewöhnlich loggen sich die Content-Manager im Backend ein und erstellen dort Inhalte; sie geben Texte in Formulare ein, laden Bilder hoch, und so weiter.
Im Headless CMS werden Inhalte grundsätzlich strukturiert und formatneutral gepflegt. Was heißt das?
Strukturiert bedeutet, dass ein Inhalt einen bestimmten Typ hat: Es gibt Titel, Textblöcke, einzelne Fotos, Produkttitel, Produktbeschreibungen, Links und so weiter. Sie können Content-Typen und deren Beziehungen definieren; etwa dass die Typen „Produkttitel“, „Produktbeschreibung“, „Größe“, „Preis“, und „Produktbild“ zusammen ein „Produkt“ ergeben.
Formatneutral heißt, dass Inhalte unformatiert sind. Sie sind nicht gestaltet oder in einem bestimmten Layout. Es gibt keine kompletten Seiten. Erst in den Frontends werden die Inhaltselemente zu einer Seite zusammengebaut und formatiert.
API
Das zweite Kernstück eines Headless CMS sind die Schnittstellen, die APIs (oft REST-API oder RESTful-API genannt). Deshalb werden Headless CMS auch „API-first CMS“ genannt.
Über die APIs werden die Inhalte an die Frontends ausgespielt; genauso können auch Daten aus anderen Systemen gelesen werden. APIs sind sozusagen die Vermittler zwischen verschiedenen Systemen.
REST-APIs sind nach definierten Standards aufgebaut; sie kommunizieren sozusagen in einer festgelegten Sprache. Dadurch lassen sich einzelne Systeme leicht und nach immer dem gleichen Muster verbinden; es ist nicht nötig, für unterschiedliche Systeme jeweils individuelle Schnittstellen zu programmieren.
Eine technische Erklärung von REST-APIs finden Sie in diesem Artikel.
Frontends
In den Frontends werden die Inhalte aus dem CMS gerendert, also zu kompletten Seiten oder Ansichten zusammengebaut und dargestellt (in HTML oder einer anderen Sprache); vom normalen Webbrowser bis hin zur VR-Brille.
Die Templates (oder: Themes, Layouts) für die Frontends werden separat entwickelt, unabhängig vom CMS. Sie können in jeder beliebigen Programmiersprache geschrieben sein und jede beliebige Technologie nutzen; häufig werden JavaScript-Frameworks wie React, Angular oder Vue dafür genutzt.
Die Templates bestehen aus Containern, die mit Inhalten befüllt werden können. Über die API holt sich das Frontend die Content-Stücke aus dem CMS und zeigt sie in den Containern an. Derselbe Inhalt kann also in mehreren Kanälen an mehreren Stellen verwendet werden; je nach den Anweisungen der Templates erhält er ein anderes Layout und eine andere Gestaltung.
Weitere Backend-Systeme
Im Headless CMS verwalten Sie vor allem Marketing-Content, also Texte und Bilder. Für andere Daten wie Produktdaten oder große Mengen an Videos sind jedoch andere Softwarelösungen besser geeignet. Trotzdem brauchen Sie diese Daten und Medien in Ihren Frontends.
Mit einem Headless CMS ist das kein Problem: Sofern diese anderen Backend-Systeme auch APIs bieten, können Sie sie ans Headless CMS anbinden und die Daten austauschen. Über die APIs gibt das CMS die externen Daten an die Frontends weiter; so könnten Sie bspw. Produkte oder Videos auf Ihrer Website einbinden.
Microservices
Die „Integrationsbereitschaft“ eines Headless CMS kennt keine Grenzen: Neben Frontends und weiteren Backend-Systemen können Sie über die APIs auch Microservices anbinden. Microservices sind Mini-Softwarelösungen, die jeweils nur einzelne Funktionen oder Prozesse erledigen. Diese Funktionen können Sie in andere Lösungen integrieren; und zwar in viele verschiedene gleichzeitig.
Etwa könnten Sie den Microservice für eine Kreditkartenzahlung in Ihre App integrieren, um In-App-Käufe zu ermöglichen. Oder Sie binden eine Wettervorhersage für den aktuellen Standort eines App-Nutzers ein. Für die Nutzer fügen sich die Microservices nahtlos in das Gesamtangebot ein; sie laufen jedoch unabhängig, getrennt von Ihren anderen Systemen.
Das Composable Enterprise
API-first Systeme und Microservices sind Grundlagen der „Composable Enterprise“ genannten IT-Architektur von Unternehmen. Hier erfahren Sie mehr dazu:
Vorteile eines Headless CMS
Welche Vorteile hat ein Headless CMS gegenüber den traditionellen Lösungen?
Bereit für Omnichannel und moderne, digitale Kanäle
Ein Headless CMS kann über APIs beliebig viele Kanäle anbinden und mit Content versorgen. Auch moderne Kanäle wie Wearables oder IoT-Geräte sind damit kompatibel; wie überhaupt jeder Kanal oder jedes Endgerät, das erst in Zukunft entwickelt werden wird.
Zentrale Content-Erstellung und -verwaltung
In einem Headless CMS können Marketer Inhalte einmalig und zentral erstellen (Content Hub). Die Inhalte werden dann auf allen Kanälen wiederverwendet. Es ist nicht nötig, Content mehrmals zu erstellen oder zu kopieren und in mehreren Systemen nebeneinander zu verwalten. Dadurch können Marketer und Content-Manager effizienter arbeiten; neue Kampagnen können günstiger und schneller erstellt werden.
Schnellere, flexiblere Weiterentwicklung
Ältere CMS waren große, monolithische Lösungen. Das heißt, alle Funktionen waren in einem System untrennbar miteinander verbunden. Eine Headless CMS Umgebung besteht dagegen aus schlanken, voneinander unabhängigen Lösungen, die über APIs verbunden sind.
Diese Einzelkomponenten sind viel leichter zu betreiben. Fehler lassen sich leichter finden und beheben. Einzelne, kleinere Lösungen können leichter weiterentwickelt oder ganz ausgetauscht werden, wenn moderne auf den Markt kommen. Bei einem alten CMS müsste hingegen das komplette System ausgetauscht werden.
Dadurch wird das ganze System flexibler. Unternehmen können es laufend optimieren, neue Innovation viel schneller integrieren und sich so einen Vorsprung vor Wettbewerbern verschaffen.
Die modulare Architektur hat einen weiteren Vorteil: Mehrere Entwicklerteams können gleichzeitig an verschiedenen Lösungen arbeiten, und auch die Content-Teams können währenddessen neue Kampagnen bauen. Downtimes für Updates oder Wartungsarbeiten, während denen das komplette System lahmgelegt ist, gibt es nicht mehr.
Daten an allen Kunden-Touchpoints sammeln
Über die API ist das Headless CMS mit allen digitalen Kanälen – also allen digitalen Touchpoints – verbunden. Es versorgt diese nicht nur mit Content, sondern kann auch Daten von allen Touchpoints einsammeln.
So können Sie alle Nutzerdaten zentral in einer Lösung sammeln und auswerten. Ihre Datenbasis wird dadurch viel größer und besser, als wenn Sie getrennte Datensilos unterhalten. Anhand der Daten können Sie Ihre Marketing- und Vertriebsmaßnahmen optimieren und Ihre digitalen Angebote personalisieren.
Schutz gegen Cyberangriffe und Ausfälle
Die Frontends laufen getrennt von den Backend-Systemen. Wenn Cyberkriminelle über eine Sicherheitslücke in ein Frontend eindringen, bleiben die anderen Frontends und ihre kritischen Backendsysteme geschützt. Ein Zugriff darauf über die APIs ist praktisch unmöglich.
Dasselbe gilt für Ausfälle aufgrund von technischen Fehlern. Fällt eine Komponente aus, laufen die anderen davon unbeeindruckt weiter. In der Regel werden die Frontends zusätzlich über sogenannten Content Delivery Networks (CDNs) ausgeliefert; fallen die Backend-Systeme aus, bleiben die digitalen Angebote für die Nutzer trotzdem erreichbar – zumindest mit eingeschränkter Funktionalität.
Nachteile eines Headless CMS
Kein Licht ohne Schatten: Headless CMS bringen auch einige Nachteile mit sich:
Schlechte Authoring Experience
Wie bereits oben erwähnt, arbeiten Content-Autoren und Marketer in einem Headless CMS hauptsächlich mit Formularen. Dort geben sie die verschiedenen Daten ein. Beliebte Funktionen wie WYSIWYG-Bearbeitung und Content-Preview gibt es nicht. Dadurch werden die Aufgaben von Marketern teils sehr umständlich und unproduktiv, und der Umgang damit macht einfach keinen Spaß.
Viele weitere Tools nötig
Da ein Headless CMS nur wenige Marketingfunktionen mitbringt, müssen diese durch andere Software abgebildet werden; etwa Marketingautomation, Personalisierung, Analytics, oder das Workflow-Management für die redaktionelle Zusammenarbeit. Das ursprünglich schlanke System kann dadurch wieder aufgebläht werden und Marketer müssen zwischen zig verschiedenen Lösungen hin- und herwechseln.
Versteckte Kosten
Bei einem Headless CMS müssen Sie zusätzlich zur Lizenz und den Betriebskosten weitere Kosten berücksichtigen. Da es kein Frontend hat, müssen Sie alle Frontends neu entwickeln. Zudem schlagen auch die Kosten für die zusätzlichen Tools zu Buche, um die Funktionen nachzurüsten, die im Headless CMS fehlen.
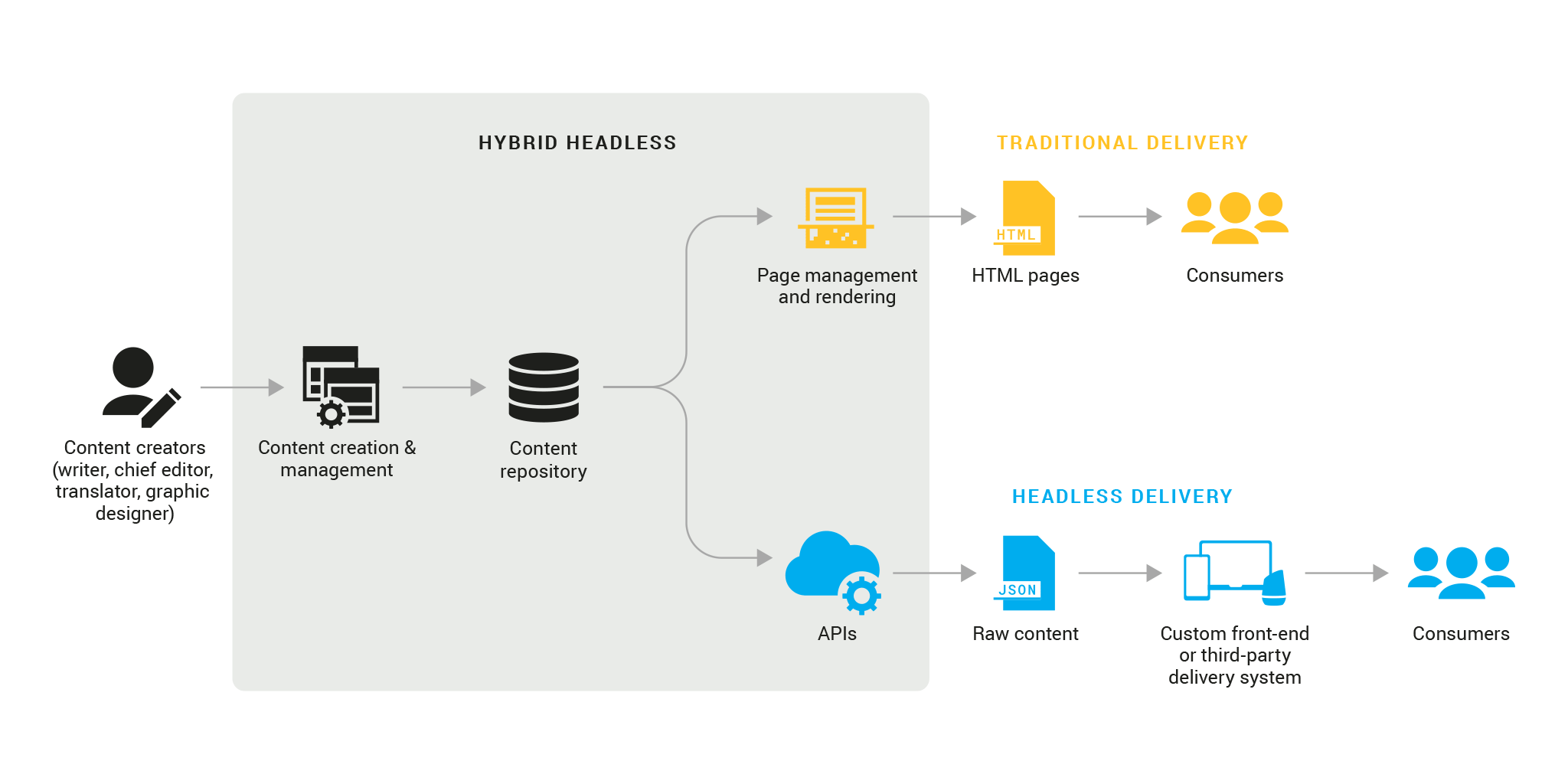
Die Weiterentwicklung: Hybrid Headless CMS
Wenn Sie bis hierher gelesen haben, hat sich bei Ihnen wahrscheinlich ein Eindruck verfestigt: Headless CMS sind aus technischer Sicht großartig, für Marketer und die tägliche Arbeit damit eher nicht. Sie haben Recht.
Genau aus diesem Grund wurden Hybrid Headless CMS (oder Decoupled CMS) entwickelt. Sie verbinden das Beste aus zwei Welten: Einerseits folgen Sie dem API-first-Ansatz; Sie können weiterhin Frontends und Backends jeder Art damit verbinden. Andererseits haben Sie viele der Funktionen wieder an Board, die Marketer an den alten CMS schätzten; wie der erwähnte WYSIWIG-Editor und die Content-Vorschau.

Hybrid Headless CMS übernimmt die Vorteile von reinem Headless, und „verzichtet“ auf die Nachteile. In einem weiteren Artikel finden Sie eine ausführliche Erklärung zu Hybrid Headless CMS.
Wann lohnt sich der Umstieg?
Betreiben Sie noch ein traditionelles CMS und eine über die Jahre organisch gewachsene Systemlandschaft? Dann fragen Sie sich sicher: Lohnt sich der Umstieg auf ein (Hybrid) Headless CMS für mich?
Die Frage, für wen und wann sich ein Umstieg lohnt, ist zum Glück einfach zu beantworten: Sobald Sie Content für mehr als ein bis zwei verschiedene Kanäle verwalten möchten, bringt Ihnen ein Headless CMS echte Vorteile. Allein wenn Sie nur eine Website und eine native Smartphone-App nebeneinander betreiben, wissen Sie, wie viel doppelter Pflege- und Entwicklungsaufwand dabei entsteht. Mit jedem zusätzlichen Kanal multipliziert sich dieser Aufwand.
Übrigens können Sie auch mit einem Hybrid Headless CMS Websites weiterhin auf gewohnte Art und Weise betreiben, und trotzdem zusätzlich Kanäle anbinden. Ihre Marketer müssen sich also nicht zwingend umstellen.
Wann ist der richtige Zeitpunkt für den Umstieg? In diesem Zusammenhang sollten Sie wissen: Sie müssen Ihr altes CMS nicht auf einmal komplett ablösen. Der Umstieg auf ein Headless CMS muss kein unüberschaubares IT-Projekt sein. Stattdessen können damit beginnen, einen Kanal mit dem neuen CMS umzusetzen. Nach und nach binden Sie weitere Kanäle und Backend-Systeme an und lösen Ihre alte IT-Landschaft schrittweise ab.