- Feb 8, 2022
- 6 min
Headless Magnolia: Building a Basic SPA Using Magnolia Templates
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
If you want to learn about Magnolia’s take on headless content management but don't know where to start, you've come to the right place. As part of our “Headless Magnolia” series, we’ll break down relevant features that allow you to use Magnolia as a headless CMS.
In this article, we'll create a basic Single Page Application (SPA) that you can edit in Magnolia. Before installing Magnolia locally read about the benefits of SPAs and when it is recommended to use them.
Installing Magnolia Locally
To create and start a Magnolia instance on your local machine, please follow our documentation.
Once complete, you should be able to log into Magnolia at http://localhost:8080/magnoliaAuthor/, seeing a brand new Magnolia installation:

Creating the SPA Light Module
Now, download our SPA Light Module that we’ve prepared for you. Unpack the archive and move the spa directory into the light-modules folder of your local Magnolia instance.
The Light Module contains YAML definitions for 1 page, 3 components, and 1 delivery endpoint:
1spa
2└── dialogs
3| └── components
4| | └── Item.yaml
5| | └── Text.yaml
6| └── pages
7| └── Home.yaml
8└── restEndpoints
9| └── delivery
10| └── pages.yaml
11└── templates
12 └── components
13 | └── Item.yaml
14 | └── List.yaml
15 | └── Text.yaml
16 └── pages
17 └── Home.yaml I recommend you inspect all YAML definitions to familiarize yourself with the configuration.
Setting Up the Initial SPA
Outside the Magnolia folder, create and start a basic project with React, Angular, or Vue.
React
npx create-react-app magnolia-spa
npm start
Angular
ng new magnolia-spa
ng serve
Vue
vue create magnolia-spa
npm run serve
In the page definition at /spa/templates/pages/Home.yaml set the baseUrl to your SPA server, for example, http://localhost:3000 for React.
Then create a new page in the Magnolia Pages App using the “SPA Home” template. Name it “spa-home”.

When you open the “spa-home” page for editing, you should see your SPA.

Magnolia Front-End Helpers for SPAs
To enable SPA editing in Magnolia, you have to use a front-end helper. Magnolia provides 3 helpers out of the box:
All helpers export 3 wrapping components:
EditablePage is the wrapping component for pages
EditableArea is the wrapping component for areas
EditableComponent the wrapping component for components
The Visual SPA Editor is here
Next-level headless streamlines how marketing and developer teams work and create together.
Managing your SPA in Magnolia
For starters, let’s make sure anonymous users have access to the pages endpoint. To do so, follow the instructions in my previous blog post in this series Headless Magnolia: REST Endpoint Security and CORS.
Next, install the Magnolia connector for your framework:
npm install @magnolia/react-editor
npm install @magnolia/angular-editor
npm install @magnolia/vue-editor
Now, create and modify your SPA project.
React
File: /magnolia-spa/src/index.js
1import React from 'react';
2import ReactDOM from 'react-dom';
3import { EditablePage } from '@magnolia/react-editor';
4import Home from './pages/Home';
5
6const config = {
7 componentMappings: {
8 'spa:pages/Home': Home,
9 },
10};
11
12class App extends React.Component {
13 state = {};
14
15 async componentDidMount() {
16 const nodeName = '/spa-home';
17 const pagePath = nodeName + window.location.pathname.replace(new RegExp('(.*' + nodeName + '|.html)', 'g'), '')
18
19 const isPagesApp = window.location.search.includes('mgnlPreview');
20 let templateAnnotations;
21 const pageRes = await fetch('http://localhost:8080/magnoliaAuthor/.rest/delivery/pages' + pagePath);
22 const page = await pageRes.json();
23
24 if (isPagesApp) {
25 const templateAnnotationsRes = await fetch(
26 'http://localhost:8080/magnoliaAuthor/.rest/template-annotations/v1' + pagePath
27 );
28
29 templateAnnotations = await templateAnnotationsRes.json();
30 }
31
32 this.setState({ page, templateAnnotations });
33 }
34
35 render() {
36 const { page, templateAnnotations } = this.state;
37
38 return (
39 <div className='App'>
40 {page && config && <EditablePage content={page} config={config} templateAnnotations={templateAnnotations} />}
41 </div>
42 );
43 }
44}
45
46ReactDOM.render(
47 <React.StrictMode>
48 <App />
49 </React.StrictMode>,
50 document.getElementById('root')
51); File: /magnolia-spa/src/pages/Home.js
1import React from 'react';
2import { EditableArea } from '@magnolia/react-editor';
3function Home(props) {
4 const { title, main } = props;
5 return (
6 <div>
7 <h1>{title}</h1>
8 {main && <EditableArea content={main}/>}
9 </div>
10 );
11}
12export default Home; Angular
File: /magnolia-spa/src/app/app.module.ts
1import { NgModule } from '@angular/core';
2import { BrowserModule } from '@angular/platform-browser';
3
4import { AppComponent } from './app.component';
5
6import { MagnoliaModule } from '@magnolia/angular-editor';
7import { HomeComponent } from './pages/home.component';
8
9@NgModule({
10 declarations: [AppComponent, HomeComponent],
11 imports: [BrowserModule, MagnoliaModule],
12 providers: [],
13 bootstrap: [AppComponent],
14 entryComponents: [HomeComponent],
15})
16export class AppModule {} File: /magnolia-spa/src/app/app.component.ts
1import { Component, Input } from '@angular/core';
2import { EditorContextService } from '@magnolia/angular-editor';
3import { HomeComponent } from './pages/home.component';
4 const config = {
5 componentMapping: {
6 'spa:pages/Home': HomeComponent,
7 },
8};
9 @Component({
10 selector: 'app-root',
11 template: `<editable-page [content]="content"></editable-page>`,
12 styles: [],
13})
14 export class AppComponent {
15 @Input() content: any;
16 constructor(private editorContext: EditorContextService) {
17 this.editorContext.setComponentMapping(config.componentMapping);
18 this.getContent();
19 }
20 async getContent() {
21 const nodeName = '/spa-home';
22 const pagePath = nodeName + window.location.pathname.replace(new RegExp('(.*' + nodeName + '|.html)', 'g'), '')
23 const isPagesApp = window.location.search.includes('mgnlPreview');
24 const contentRes = await fetch('http://localhost:8080/magnoliaAuthor/.rest/delivery/pages' + pagePath);
25 const content = await contentRes.json();
26 if (isPagesApp) {
27 const templateAnnotationsRes = await fetch(
28 'http://localhost:8080/magnoliaAuthor/.rest/template-annotations/v1' + pagePath
29 );
30 const templateAnnotations = await templateAnnotationsRes.json();
31 this.editorContext.setTemplateAnnotations(templateAnnotations);
32 }
33
34 this.content = content;
35 }
36} File: /magnolia-spa/src/app/pages/home.component.ts
1import { Component, Input } from '@angular/core';
2
3@Component({
4 template: `<div>
5 <h1>{{ title }}</h1>
6 <div editable-area [content]="main"></div>
7 </div>`,
8})
9export class HomeComponent {
10 @Input() title: any;
11 @Input() main: any;
12} Vue
File: /magnolia-spa/src/App.vue
1<template>
2 <EditablePage
3 v-if="page"
4 v-bind:content="page"
5 v-bind:config="config"
6 v-bind:templateAnnotations="templateAnnotations"
7 />
8</template>
9<script>
10import { EditablePage } from "@magnolia/vue-editor";
11import Home from './pages/Home.vue'
12const config = {
13 componentMappings: {
14 'spa:pages/Home': Home,
15 },
16};
17export default {
18 name: 'App',
19 components: {
20 EditablePage
21 },
22 data() {
23 return {
24 page: null,
25 templateAnnotations: {},
26 config,
27 };
28 },
29 async mounted() {
30 const nodeName = '/spa-home';
31 const pagePath = nodeName + window.location.pathname.replace(new RegExp('(.*' + nodeName + '|.html)', 'g'), '')
32 const isPagesApp = window.location.search.includes('mgnlPreview');
33 const pageRes = await fetch('http://localhost:8080/magnoliaAuthor/.rest/delivery/pages' + pagePath);
34 const page = await pageRes.json();
35 if (isPagesApp) {
36 const templateAnnotationsRes = await fetch(
37 'http://localhost:8080/magnoliaAuthor/.rest/template-annotations/v1' + pagePath
38 );
39 const templateAnnotations = await templateAnnotationsRes.json();
40 this.templateAnnotations = templateAnnotations;
41 }
42 this.page = page;
43 }
44}
45</script> File: /magnolia-spa/src/components/HelloWorld.vue
1<template>
2 <div>
3 <h1>{{ title }}</h1>
4 <EditableArea v-if="main" v-bind:content="main" />
5 </div>
6</template>
7 <script>
8import { EditableArea } from '@magnolia/vue-editor';
9 export default {
10 name: "Home",
11 components: {
12 EditableArea
13 },
14 props: ["title", "main"]
15};
16</script> When looking at this code, you might notice that all implementations have 3 things in common:
fetching the page content
fetching template annotations
component mappings
The starting point for each implementation is an editable page. EditablePage consumes the content of the page from the pages endpoint that we defined in the Light Module.
Notice how the JavaScript code builds the pagePath using a regular expression and the name of the root directory “spa-home”.
The config object componentMappings is responsible for the mappings between the page and component templates in Magnolia, mgnl:template, and the SPA components.
When a page is displayed in the Magnolia Pages App, the code fetches and sets the template annotations to render the green editing bars in Magnolia’s Visual SPA Editor.
The template annotations endpoint that is needed to provide the annotations data is created by Magnolia automatically.
The page, area, and component properties that you defined in the dialog definitions are exposed as properties in your SPA components.
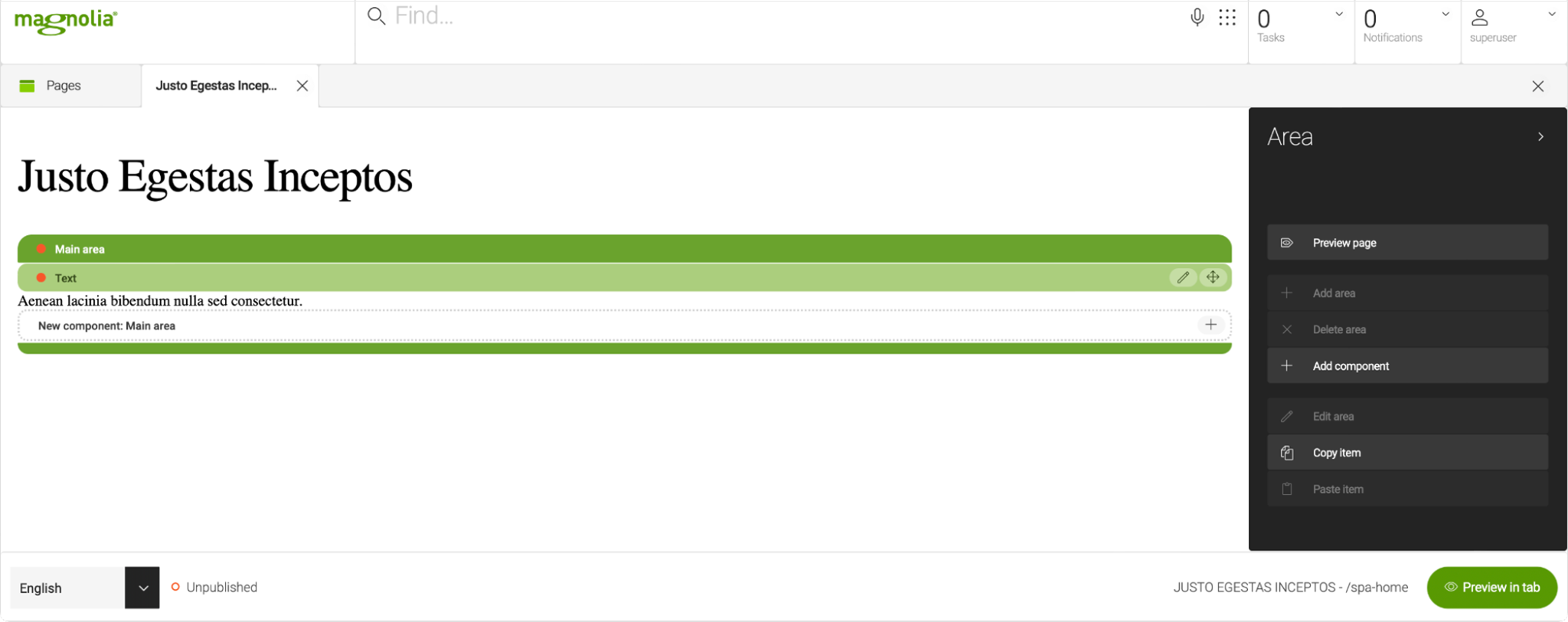
When your setup is complete, you should have a basic page.

Expand Your Project
Try to add list and text components in the main area of the page. Make sure to create the SPA components to render these components and map them in componentMappings, for example:
File: /magnolia-spa/src/components/Text.js
1import React from 'react';
2
3function Text(props) {
4 const { text } = props;
5
6 return <div>{text}</div>;
7}
8export default Text;
9
10File: /magnolia-spa/src/index.js
11
12import Text from './components/Text';
13
14const config = {
15 componentMappings: {
16 'spa:pages/Home': Home,
17 'spa:components/Text': Text,
18 },
19}; 
That’s it. You created a basic SPA using Magnolia templates.
You can keep expanding your project by creating new page and component templates in the Light Module and mapping them to your SPA.
Learn more about Magnolia’s headless features
This Headless Magnolia series will cover the following topics:
Building a Basic SPA Using Magnolia Templates (you are here)
Nodes Endpoint API and Commands Endpoint API










