- Apr 13, 2021
- 4 min
How to Build your Commerce Connector
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
For a retailer, a commerce system is typically one of the most critical components of its digital experience platform (DXP). Besides offering flexible APIs and out-of-the-box connectors in its Connector Pack for Commerce, Magnolia allows you to integrate any modern commerce system into your DX stack. This article will highlight different options to set up a custom integration.
Prerequisites
Our documentation explains the basics of integrating commerce systems with Magnolia - from creating your own Maven module, to implementing data suppliers, and adding cart and checkout functionality. So, today we’ll show you best practices for how to approach your commerce integration and highlight what you get from our API out of the box.
Step 1: Know your enemy
It's good to have overall knowledge of the commerce system prior to starting an integration. This is why we usually familiarize ourselves with the system at the beginning of a project.
Gathering all relevant links to the documentation of your commerce solution and learning how to use it can be very valuable during the implementation, saving you time while coding.
By using this approach, I once found and used a new, undocumented REST endpoint that provided functionality we really needed.
Magnolia Connector Packs
Connector packs natively extend Magnolia into your other core digital systems. You get blueprints for easy integration, off-the-shelf connectors, and flexibility to change products at any time.
Step 2: How to connect to your commerce system
When creating your commerce connector, the first question you will have to answer is this: "Is it better to use the commerce system’s SDK, a REST API, or another way to access the data?"
Unfortunately, there is no simple answer.
What you need to consider is support from your commerce vendor. From a Magnolia perspective, we can work with various options. An SDK can easily be added as a Maven dependency and used directly from your code; when using a REST API you can, for example, use httpclient from Apache.
While SDKs offer pre-prepared beans, REST API data is transferred as JSON or other formatted text, and you need to take care of its serialization and deserialization, for example, using FasterXML/jackson.
Using an SDK would often be the better choice, but there are exceptions. The dependency on 3rd-party libraries can transitively introduce dependencies on other libraries that conflict with your system, such as older versions or incompatible implementations.
Many vendors support both options, but their capabilities can differ. Choose wisely, for there are few things worse than finding out that an SDK works nicely except for some data or functionality you need, while in the middle of an implementation.
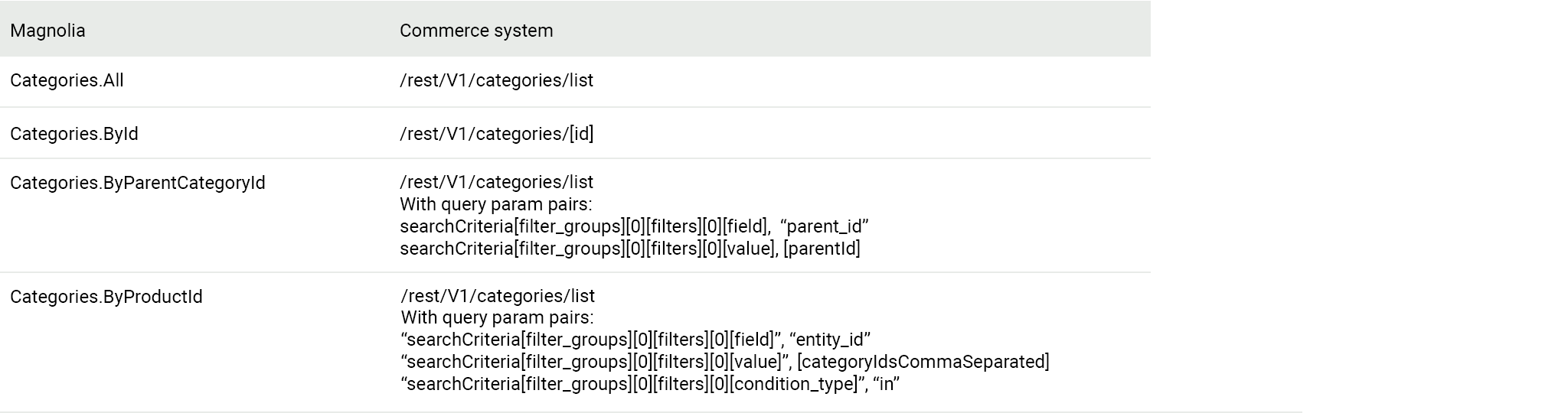
Before you start coding, we recommend making a simple table, pairing Magnolia functionality with access points on the commerce system.

Step 3: To code or not to code
Depending on your choice from the previous step, choose a pre-built connector as a reference. For example, our connector project started with the implementation of two connectors:
commercetools integration based on their SDK
Magento integration based on their REST API
I have good news for you. Either way, there won't be much coding to do, except for a few carefully selected methods:
1/**
2 * Magento implementation of {@link Categories.All}.
3 */
4public class All implements Categories.All {
5
6 private static final Logger log = LoggerFactory.getLogger(All.class);
7 private static final String ALL_CATEGORIES_PATH = "/rest/V1/categories/list";
8 private static final String SEARCH_CRITERIA_CURRENT_PAGE_PARAM = "searchCriteria[current_page]";
9
10 private final Connection connection;
11 private final MagentoRestClientProvider clientProvider;
12
13 public All(Connection connection, MagentoRestClientProvider clientProvider) {
14 this.connection = connection;
15 this.clientProvider = clientProvider;
16 }
17
18 @Override
19 public Stream<? extends Category> fetch() {
20 // current_page search criteria is required to get all categories
21 List<NameValuePair> queryParams = Collections.singletonList(new BasicNameValuePair(SEARCH_CRITERIA_CURRENT_PAGE_PARAM, "0"));
22
23 try {
24 return Optional.ofNullable(clientProvider.createConnection(connection).executeGet(ALL_CATEGORIES_PATH, queryParams, MagentoCategoryList.class).getItems())
25 .map(Collection::stream)
26 .orElse(Stream.empty());
27 } catch (IOException | URISyntaxException e) {
28 log.error("Can not load all categories", e);
29 clientProvider.closeClient(connection);
30 return Stream.empty();
31 }
32 }
33} There are four data suppliers for categories and four data suppliers for products. They enable category and product browsing in Magnolia’s commerce app, as well as manual or automated product tagging using text classification or image recognition services. There are also a few FreeMarker templates, for example, for product lists, teasers and details.
To leverage cart, checkout, and user functionality within Magnolia, you have to implement their respective providers. You can be selective about the providers and methods you implement. Not all methods have to be implemented if they are not needed on your pages. For example, you can implement user management, but don’t need to implement checkout, if users place orders using a form.
Magnolia automatically provides you with REST endpoints for the providers you implement, allowing you to use their functionality directly on your pages.
Connecting Commerce with Content
Integrating your commerce and content systems is crucial in building an integrated technology stack. And as you can see, building the connector for Magnolia is simple, if you know what commerce functionality you want to leverage.
Investing a few days to set up a connector brings you much closer to your dream e-shop on a great content platform that Magnolia is. Together with your content authors, eCommerce managers, and front-end developers, it's only up to you how great and successful it will be.










