- Jan 11, 2022
- 6 min
The Right Approach to Rights in Magnolia 6.2
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
Managing access rights is one of the first tasks when setting up a system that your employees will use collaboratively. You don’t have to create the entire rights structure initially, but if you build a shabby ‘basement’, your ACL ‘building’ is at risk of collapsing in the future.
That’s why it is important to understand users, groups, and roles in Magnolia before you start implementing your role design. Generally, when we say role design, we're talking about privileges.
Magnolia has two permission options:
allow
deny
There are two ways of applying these permissions:
apply to users that have the role
apply to users that don’t have the role
I’ll show you an example shortly.
The Wrong Approach to Rights
Let’s assume we have a team of 2 editors, Jane and Tim; two content apps, Jobs and Testimonials; and a secret page “subpage-we-want-to-hide”.
We want to allow editors to access the above apps based on the first letter of their name. We also want to allow Jane access to the secret page.
Because we are under time pressure, we want to make our role design as simple as possible and not create a lot of roles.
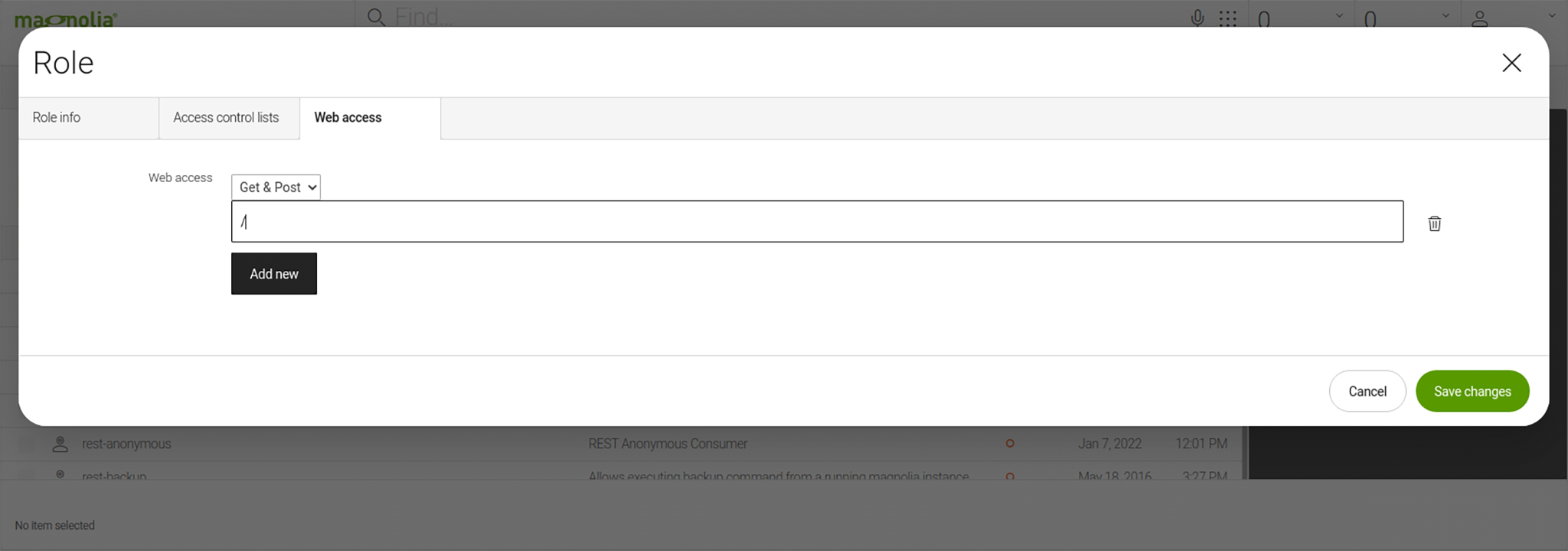
The default role “editor” grants editors access to all subpages. We assign this role to Jane and Tim:

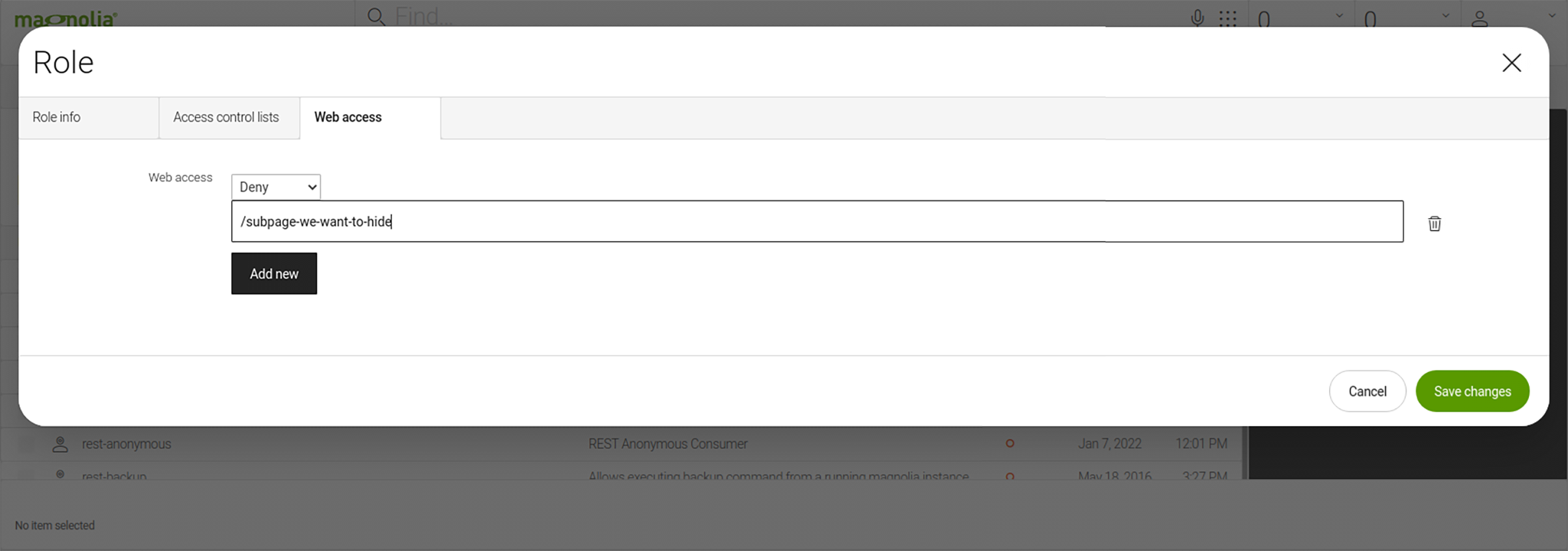
We also create a role called “hide-subpage” with deny access to “subpage-we-want-to-hide”.

We then assign Tim the role, resulting in this setup:
Role editor
-
Members: Jane, Tim
-
Role hide-subpage
-
Members: Tim
-
We then set the app permissions as follows:
Jobs app: We allow users access that don’t have the “hide-subpage” role, i.e. Jane.
Testimonials app: We allow users access that have the “hide-subpage” role, i.e. Tim.
Congratulations! We’re done.
Until our company hires a new editor …
The new editor is called Loki. For the sake of this exercise, let’s say that Loki isn’t the most trustworthy fellow, so we don’t want him to access the secret page, but we need him to work with the Jobs app.
The two-role design that we implemented when only Jane and Tim worked at our company is no longer suitable and we will have to recreate the entire security structure to accomplish the simple task of adding Loki.
This shows how easily we can fall into the trap of designing access rights poorly. In the next paragraphs, I will share a few simple tips to help you avoid this trap.
Dos and Don’ts of Role Design
Do: Create atomic roles
Create dedicated roles to grant access to an app. Call them [app]-reader and [app]-editor, for example, and set the appropriate workspace rights.
Don’t: Create roles based on user needs
Another approach to role design is creating roles based on user needs. We don’t recommend this approach because it creates too many dependencies. It is a better practice to create roles for groups of users.
Do: Create roles in their respective module
Magnolia consists of various modules, such as core, pages-app, and security. It is possible to manage all roles in the security module but I recommend you create roles in their respective module to reduce the dependencies between modules.
Security Features Product Brief
It’s crucial to keep your data and content secure, even more so for companies that store customer data for eCommerce or behavior analytics. That’s why you need a CMS that you can trust.
Do: Define groups as user groups, not role groups
Groups are a layer in Magnolia’s security model. Groups are used as the link between users and roles.
Use groups to assemble roles for user types, such as developers, publishers, and administrators. This allows you to simply grant access to an app or functionality for a group of users.
Do: Define a naming standard for roles
Name roles based on their domain and capability, for example:
appName-app for apps, e.g. pages-app
functionalityName-functionality for functionality, e.g. publishing-functionality
If a role is group-specific, you can add -groupName for more clarity, for example, pages-app-editor and pages-app-publishers. If you want editors to edit pages and grant publishers read-only access, this approach helps you to easily distinguish these groups.
An example for a functionality differentiates between publishing-functionality-editors and publishing-functionality-publishers, allowing editors to start the publishing process and publishers to approve changes and complete a publication.
Do: Be careful with group inheritance
Sometimes we can use group inheritance, but inheriting group roles from another group can lead to a complex design, potentially leading to an extensive redesign in the future.
The following example shows the complications of group inheritance between editors, publishers, and developers. In most setups, publishers have all rights of editors, but there might be situations when you want publishers to have read-only access to content rather than editing rights. Developers typically have rights from both groups, but if developers inherit “deny” write access from publishers, it is not possible to grant them “allow”.
Don’t: Assign roles to users
If you assign roles to users, you increase the risk of errors when you make changes and create more work for yourself. For example, if you didn't have a publisher-specific group you would have to add new roles to each user, or add multiple roles to new users. If users are in a group, you only have to assign users or roles to the group and be done.
So, in the earlier example, it would be better to create a group called not-trusted-j-developers and assign the roles to this group rather than assigning it to the user directly.
Do: Create and maintain a role diagram
Similar to database design, creating a diagram helps you keep an overview of your setup and prevents duplicates and errors.
Do: Deny or allow all
This decision whether to start with deny all or allow all depends on the use case. The general recommendation for role design in Magnolia is denying access and specifically granting allow permissions.
Permissions for Magnolia Apps work this way:
If you don’t set permissions for an app, all users can access it.
If you add a role to the app’s permissions, only users that have this or the superuser role can access the app.
Alternatively, you can configure custom logic using
info.magnolia.cms.security.operations.VoterBasedConfiguredAccessDefinition.
Do: Remember deny before allow, longer before shorter
For ACLs with the same path length, deny has priority over allow. For example, deny '/page-a' has priority before allow '/page-a'.
ACLs with a longer path have priority over ACLs with a shorter path. For example, allow '/page-a/subpage' has priority before deny '/page-a'. This means that a user cannot access page-a but can access /page-a/subpage.
Better Role Design
Let’s come back to the example from the beginning.
Using the role “editor” for all editors is fine. The role “hide-subpage” is fine, too. But using it to grant access to the apps is wrong.
This is an example of a better structure:
Group developers
-
Members: Jane, Tim, and Loki
-
Role: developer
-
Group not-confidential-only
-
Members: Tim and Loki
-
Role: role hide-subpage
-
Group jobs-developers
-
Members: Jane and Loki
-
Role: jobs-app-editor
-
Group testimonials-developers
-
Members: Tim
-
Role: testimonials-app-editor
-
Designing a Secure Magnolia Environment
Nobody can predict every possible scenario, but I found that quick fixes can lead to a true rights mess later on. So, even if you’re under time pressure, don’t go for the quick fix, but take the time to design your roles properly.
Following the above best practices will help you to design your Magnolia roles better. I admit that it might take a bit longer to think things through, but it will save you a lot of headaches.