- Okt. 20, 2020
- 4 min
Erlebnisse mit Augmented Reality im Web schaffen
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenAugmented Reality (AR) ist durch den Minicomputer in der Hosentasche, das Telefon, im Mainstream angekommen. Die "Killer-App" für AR ist eine unglaublich realitätsnahe Vorschau. Wenn man ein Produkt kauft, möchte man genau sehen, wie es aussieht und wie groß es wirklich ist. AR kann einen noch besseren Eindruck von einem Produkt vermitteln, als wenn man es im Laden sieht, denn man kann das Produkt in seinem eigenen Zuhause platzieren. Sie können es wirklich ausprobieren. Unmittelbar.

Aber abgesehen davon macht es einfach Spaß. Es ist eine Freude, etwas Neues auf dem Wohnzimmertisch stehen zu sehen, das eigentlich gar nicht da ist. Und es ist auch eine Freude, es Freunden, Kollegen und Kunden zu zeigen. Wie Arthur C. Clark bekanntlich sagte: "Jede hinreichend fortgeschrittene Technologie ist von Magie nicht zu unterscheiden". Wer ist also der Zauberer? Du bist es, mein Freund der Webtechnologie-Codierung!
Probieren Sie zunächst ein Beispiel aus, indem Sie diesen QR-Code mit Ihrer Handykamera scannen:

Das Beispiel zeigt ein interaktives 3D-Modell einer Schatztruhe im Browser eines beliebigen Geräts an. Auf AR-fähigen Geräten sehen Sie ein Anzeigesymbol zum Starten von AR. Wenn Sie darauf klicken, übernimmt das systemeigene AR-System des Geräts und fordert Sie auf, Ihre Umgebung zu scannen. Sie können dann das 3D-Modell der Schatztruhe direkt vor Ihnen platzieren.
Der Code
Das Tolle an diesem Trick ist, dass er so einfach zu bewerkstelligen ist. Das liegt an der erstklassigen Geräte- und Browserunterstützung von Apple und Google sowie an dem großartigen Model-Viewer-Skript von Google.
Der eingebettete HTML-Code ist wirklich einfach:
1<model-viewer
2 poster="3dmodles/chest.png"
3 src="3dmodels/chest.glb"
4 ios-src="3dmodels/chest.usdz"
5 alt="Chest"
6 shadow-intensity="1"
7 camera-controls
8 ar ar-modes="webxr scene-viewer quick-look" ar-scale="auto"
9 quick-look-browsers="safari chrome"
10 auto-rotate
11>
12</model-viewer> Der Browser kümmert sich um den Rest.
Die folgende Datei enthält den vollständigen Quellcode einschließlich der benötigten Skripte:
Die 3D-Modelle
Der schwierigste Teil ist das 3D-Modell. Android unterstützt nur die Dateiformate .gltf und .glb, während Apple nur das .usdz-Format unterstützt. Das ist dasselbe wie bei Videos im Internet vor ein paar Jahren, wo man immer mehrere Versionen eines Videos bereitstellen musste, da nicht alle Browser dasselbe Format unterstützten.
Aber das ist nur ein Ärgernis und lässt sich im Moment leicht umgehen. Es gibt kostenpflichtige Dienste und Tools, um 3D-Modelle zwischen Formaten zu konvertieren.
Tipp: Sketchfab ist ein großartiger Ort, um kostenlose und bezahlte Modelle zu finden - und alle Modelle können in beiden benötigten Formaten heruntergeladen werden!
Sketchfab gibt Ihnen jedoch einen Ordner mit einer Reihe von Dateien für die .gltf-Datei, was bei der Arbeit unpraktisch sein kann. Sie können diese in eine einzige .glb-Datei packen, zum Beispiel mit dem glb-packer-Tool.
Integrieren Sie AR in ein CMS
Wenn Sie über ein flexibles CMS wie Magnolia verfügen, können Sie einen eigenen Zaubertrick entwickeln, indem Sie Ihren Inhaltsautoren und anderen technisch nicht versierten Benutzern die Möglichkeit geben, AR-Funktionen zu ihren Websites und mobilen Anwendungen hinzuzufügen.
Magnolia und einige andere CMS bieten einen visuellen "Page Builder", mit dem Autoren beliebige Komponenten auf einer Seite ablegen können. Ich werde zeigen, wie Sie dies in Magnolia tun können, aber die gleichen Prinzipien gelten auch für andere flexible CMS.
AR-Inhaltstyp
Befolgen wir von Anfang an die bewährten Verfahren. Was ist, wenn ein Autor eine AR-Liege auf vielen Seiten platzieren möchte, nicht nur auf einer? Er möchte sie nicht überall neu konfigurieren. Dies ist ein klassischer Fall von Wiederverwendung von Inhalten.
Wir werden also einen neuen Inhaltstyp für AR-Modelle in Magnolia erstellen. Autoren können dann ihre "funky couch" in der AR-Content-App erstellen und sie überall verwenden.
Wir behandeln die 3D-Modelle selbst als Assets, genau wie Bilder, Videos, PDFs oder andere Binärformate. Der Autor muss in der AR-Inhalts-App lediglich drei Assets hochladen oder referenzieren: eine .glb-Datei für Android, eine .usdz-Datei für Apple und eine Bilddatei, die als Fallback in Browsern oder anderen Kanälen dient, die keine 3D-Darstellung unterstützen.
Sie können den vollständigen Quellcode auf GitHub finden, aber lassen Sie uns die wichtigsten Teile betrachten.
Dies ist die Definition des Inhaltstyps:
3d-models.yaml
1datasource:
2 workspace: 3d-models
3 autoCreate: true
4
5model:
6 nodeType: 3d-model
7 properties:
8 - name: image
9 type: asset
10 label: Image
11 - name: glb
12 type: asset
13 label: GLB file
14 - name: usdz
15 type: asset
16 label: USDZ file Es ist ganz einfach, eine App für diesen Inhaltstyp zu erstellen:
3d-models-app.yaml
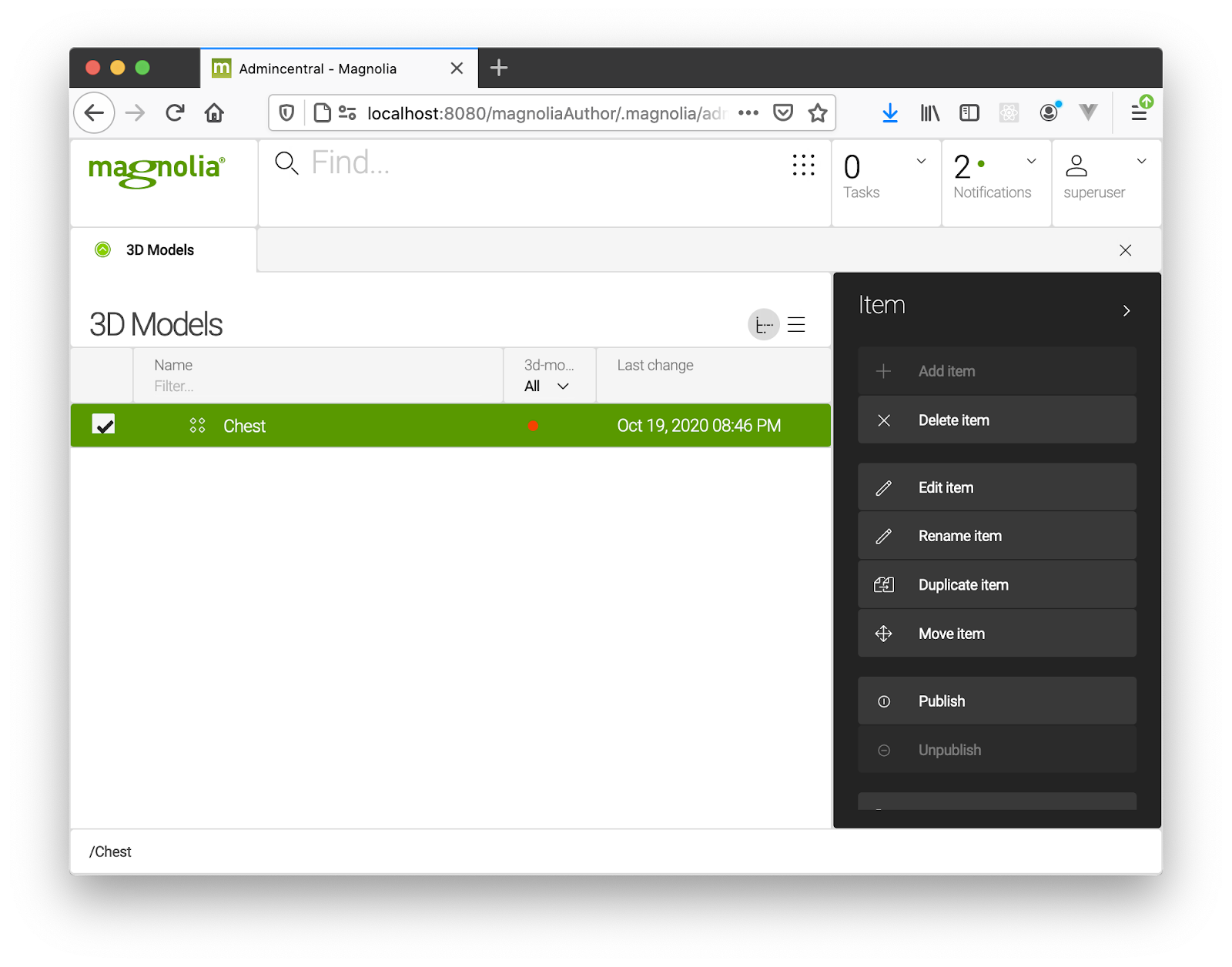
1!content-type:3d-models name: 3d-models-app label: 3D-Modelle Mit dieser App können Autoren bereits AR-Modelle erstellen.

AR-Komponente
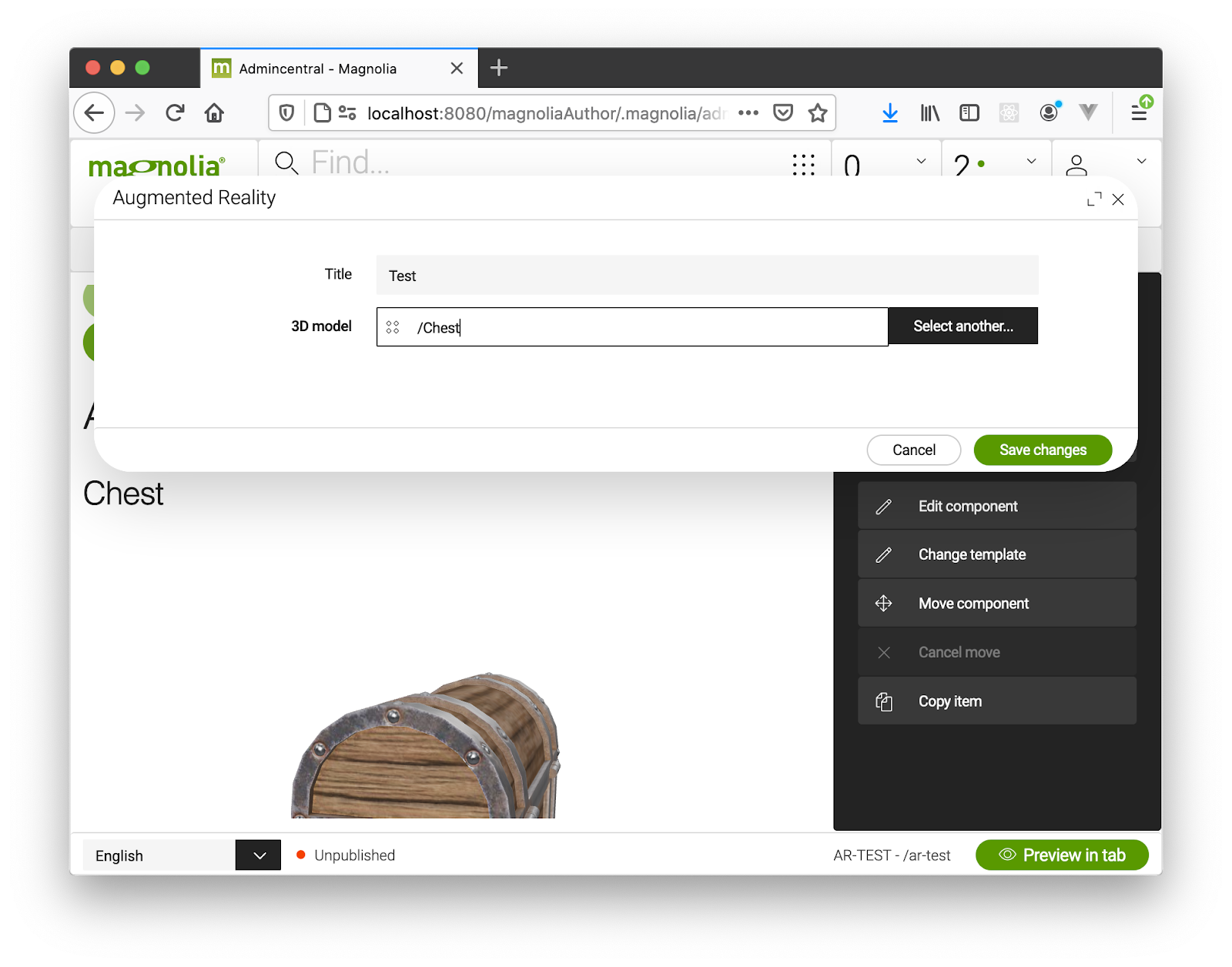
Jetzt werden wir eine Komponente erstellen, die es dem Autor ermöglicht, AR-Inhaltselemente in seinen Erlebnissen zu platzieren.
Die Komponente verfügt über einen Dialog, in dem der Autor das Element auswählen kann.
augmentedReality.yaml
1Bezeichnung: Augmented Reality form: properties: title: label: Titel $type: textField ARmodel: label: 3D-Modell $type: linkField chooser: workbenchChooser: appName: "3d-models-app" Dies ist das Vorlagenskript zur dynamischen Darstellung des erforderlichen HTML:
augmentedReality.ftl (Auszug)
1[#if content.ARmodel?has_content] [#assign ARmodel = cmsfn.contentById(content.ARmodel, "3d-models")] [#assign image = (ARmodel.image??)?then(damfn.getAssetLink(ARmodel.image),'')] [#assign glb = (ARmodel.glb??)?then(damfn.getAssetLink(ARmodel.glb),'')] [#assign usdz = (ARmodel.usdz??)?then(damfn.getAssetLink(ARmodel.usdz),'')] <h2>${ARmodel.jcrName}</h2>
2
3 <model-viewer [#if glb?has_content] src="${glb}" [/#if] [#if usdz?has_content] ios-src="${usdz}" [/#if] [#if image?has_content] poster="${image}" [/#if] alt="${ARmodel.jcrName}" ar ar-modes="webxr scene-viewer quick-look" ar-scale="auto" quick-look-browsers="safari chrome" auto-rotate camera-controls shadow-intensity="1"
4></model-viewer>[/#if] 
Magie
Das war's. Jetzt kann ein Autor AR-Inhalte hochladen und platzieren, wo immer er will - ganz ohne Programmierung. Sie können eine Zauberschule gründen.
Probieren Sie es aus!
Neu bei Magnolia? Laden Sie die kostenlose Community-Edition von Magnolia herunter und installieren Sie sie, wie in der Dokumentation beschrieben.
Dann laden Sie dieses komplette "light module" von github herunter und legen es in das Verzeichnis "light-modules":
Presto.