- Oct 20, 2020
- 5 min
Creating Experiences with Augmented Reality on the Web
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
Augmented Reality (AR) has broken into the mainstream through that mini computer in everyone's pocket, the phone. The ‘Killer App’ for AR is an incredibly life-like preview. When you shop for a product, you want to see exactly how it looks, and how big it really is. AR can provide an even better view of a product than seeing it in store, because you can place the product in your own home. You can really try it out. Instantly.

But other than that, it’s just fun. It's a delight to see a new thing sitting on your table in your living room, that is not actually there. And it's a delight to show it to friends, coworkers and clients too. Like Arthur C. Clark famously said "Any sufficiently advanced technology is indistinguishable from magic." So who's the magician? You are, my web technology coding friend!
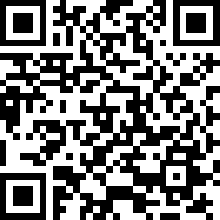
First - try out an example by scanning this QR code with your phone camera:

The example displays an interactive 3D model of a treasure chest in the browser of any device. On AR-capable devices you can see an indicator icon to launch AR. When you click on it the device’s native AR system takes over and asks you to scan your surroundings. You can then place the 3D model of the treasure chest right in front of you.
The code
The great thing about this trick is how easy it is to pull off. This is due to the top-notch device and browser support by Apple and Google; and the awesome model-viewer script from Google.
The embedded HTML code is really easy:
1<model-viewer
2 poster="3dmodles/chest.png"
3 src="3dmodels/chest.glb"
4 ios-src="3dmodels/chest.usdz"
5 alt="Chest"
6 shadow-intensity="1"
7 camera-controls
8 ar ar-modes="webxr scene-viewer quick-look" ar-scale="auto"
9 quick-look-browsers="safari chrome"
10 auto-rotate
11>
12</model-viewer> The browser takes care of the rest.
The below file contains the full source code including the needed scripts:
The 3D models
The harder part is the 3D model. Android only supports the .gltf and .glb file formats, whereas Apple only supports .usdz format. It's the same story as video on the web a few years ago where you always had to provide multiple versions of a video since not all browsers supported the same format.
However it's just an annoyance and easy to work around for now. There are paid services and tools to convert 3D models between formats.
Tip: Sketchfab is a great place to find free and paid models - and all models can be downloaded in both of the required formats!
However, Sketchfab will give you a folder with a bunch of files for the .gltf, which can be impractical to work with. You can package these up into a single .glb file, for example with the glb-packer tool.
Integrate AR with a CMS
If you have a flexible CMS like Magnolia, you can one up your own magic trick by enabling your content authors and other non-technical users to add AR features to their web sites and mobile apps.
Magnolia and some other CMSs provide a visual "Page Builder" which lets authors drop any components on a page. I'm going to show how you can do this in Magnolia, but the same principles apply to other flexible CMSs.
AR content type
Let's follow the best practice right from the start. What if an author wants to place an AR couch on many pages, not just one? They don't want to reconfigure it everywhere. This is a classic case of content re-use.
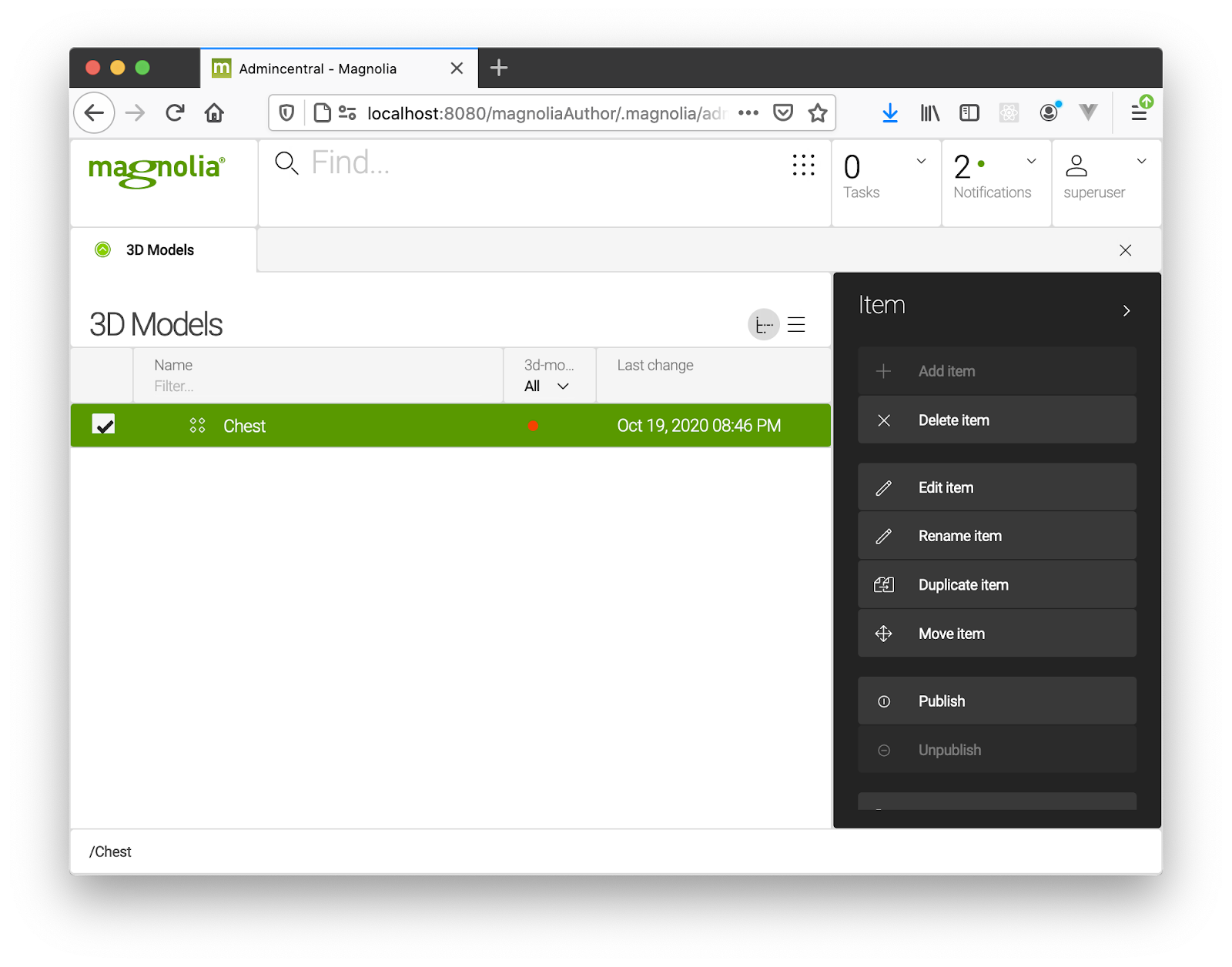
So we'll create a new content type for AR models in Magnolia. Authors can then create their "funky couch" in the AR content app and use it everywhere.
We'll treat the 3D models themselves as assets, just like images, videos, pdfs or other binary formats. The author just needs to upload or reference three assets in the AR content app: a .glb file for Android, a .usdz file for Apple, and an image file to act as a fallback in browsers or other channels that do not support 3D rendering.
You can find the full source code on GitHub, but let's look at the key parts.
This is the content type definition:
3d-models.yaml
1datasource:
2 workspace: 3d-models
3 autoCreate: true
4
5model:
6 nodeType: 3d-model
7 properties:
8 - name: image
9 type: asset
10 label: Image
11 - name: glb
12 type: asset
13 label: GLB file
14 - name: usdz
15 type: asset
16 label: USDZ file It's simple to create an app for that content type:
3d-models-app.yaml
1!content-type:3d-models
2name: 3d-models-app
3label: 3D Models With this app authors can already create AR models.

AR component
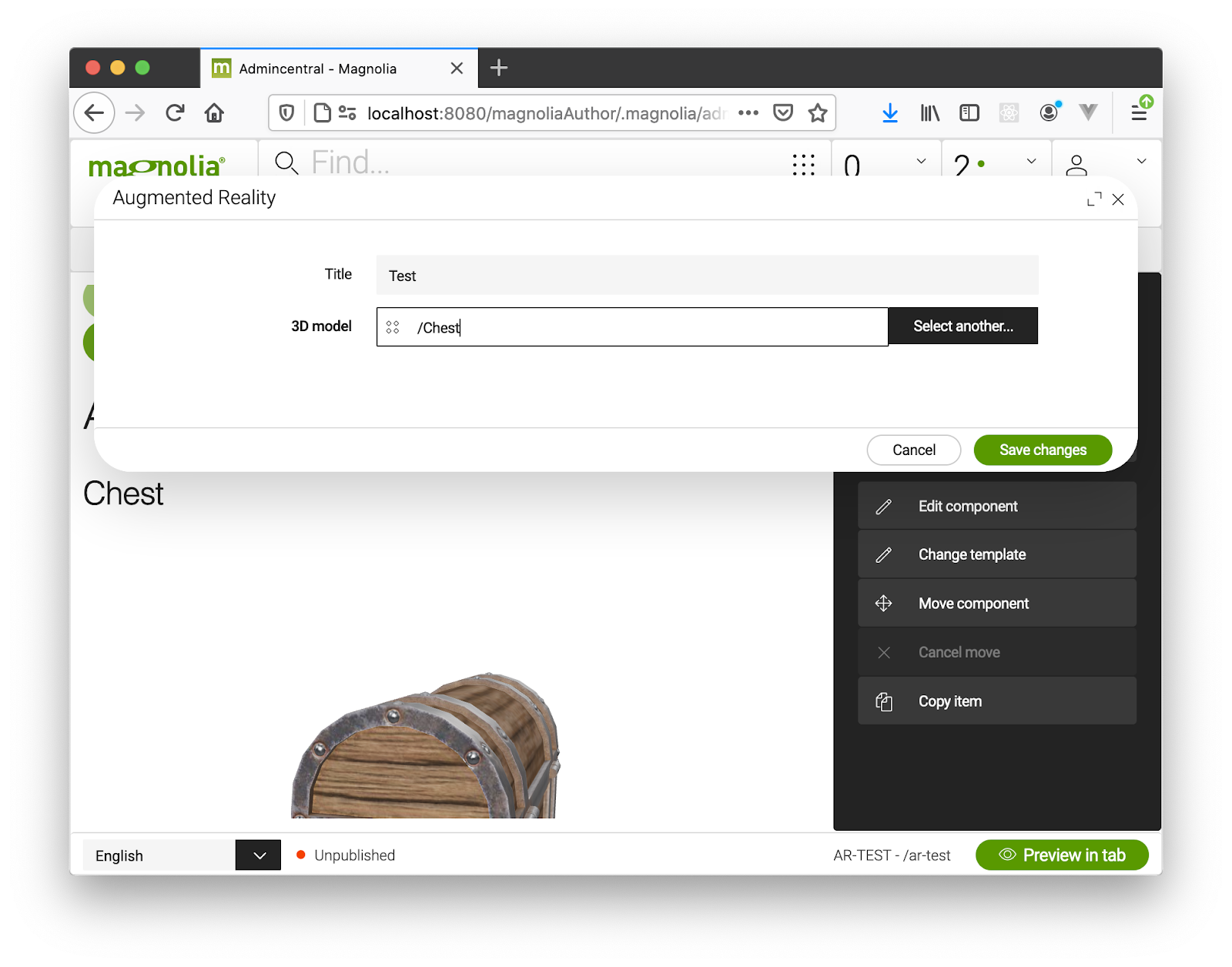
Now we'll create a component to allow the author to place AR content items within their experiences.
The component has a dialog where the author can choose the item.
augmentedReality.yaml
1label: Augmented Reality
2form:
3 properties:
4
5 title:
6 label: Title
7 $type: textField
8
9 ARmodel:
10 label: 3D model
11 $type: linkField
12 chooser:
13 workbenchChooser:
14 appName: "3d-models-app" This is the template script to render the necessary HTML dynamically:
augmentedReality.ftl (excerpt)
1[#if content.ARmodel?has_content]
2
3 [#assign ARmodel = cmsfn.contentById(content.ARmodel, "3d-models")]
4 [#assign image = (ARmodel.image??)?then(damfn.getAssetLink(ARmodel.image),'')]
5 [#assign glb = (ARmodel.glb??)?then(damfn.getAssetLink(ARmodel.glb),'')]
6 [#assign usdz = (ARmodel.usdz??)?then(damfn.getAssetLink(ARmodel.usdz),'')]
7
8 <h2>${ARmodel.jcrName}</h2>
9
10 <model-viewer
11 [#if glb?has_content] src="${glb}" [/#if]
12 [#if usdz?has_content] ios-src="${usdz}" [/#if]
13 [#if image?has_content] poster="${image}" [/#if]
14
15 alt="${ARmodel.jcrName}"
16 ar ar-modes="webxr scene-viewer quick-look" ar-scale="auto"
17 quick-look-browsers="safari chrome"
18 auto-rotate camera-controls
19 shadow-intensity="1"
20>
21</model-viewer>
22
23 [/#if] 
Magic
That's it. Now an author can upload and place AR content anywhere they like - without any coding. You can start a magic school.
Give it a shot!
New to Magnolia? Download and install the free community edition of Magnolia as described in the docs.
Then download this complete 'light module' from github and place it in the "light-modules" directory:
Presto.