- Juni 16, 2020
- 4 min
Befreien Sie Ihre Single Page Application vom Magnolia Light Modul
Artikel geschrieben von Bartosz Staryga, Frontend Developer und Adrien Manzoni, Senior Solution Architect
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenMit Magnolia 6.2 wurde der Visual SPA Editor eingeführt, mit dem Marketingexperten alle Layouts und Inhalte eigenständig bearbeiten und jede SPA-Erfahrung im Kontext vorschauen können. Genau so, wie sie Websites bearbeiten.
Front-End-Entwickler können SPAs in Magnolia schnell unterstützen, während sie weiterhin Websites mit bekannten Frameworks wie React, Angular oder Vue erstellen.
Die Entwicklung verläuft reibungslos, solange wir uns dafür entscheiden, unsere Anwendung in Magnolia zu hosten. Bei der Arbeit mit SPAs ist dies jedoch nicht immer der Fall.
Die Herausforderung
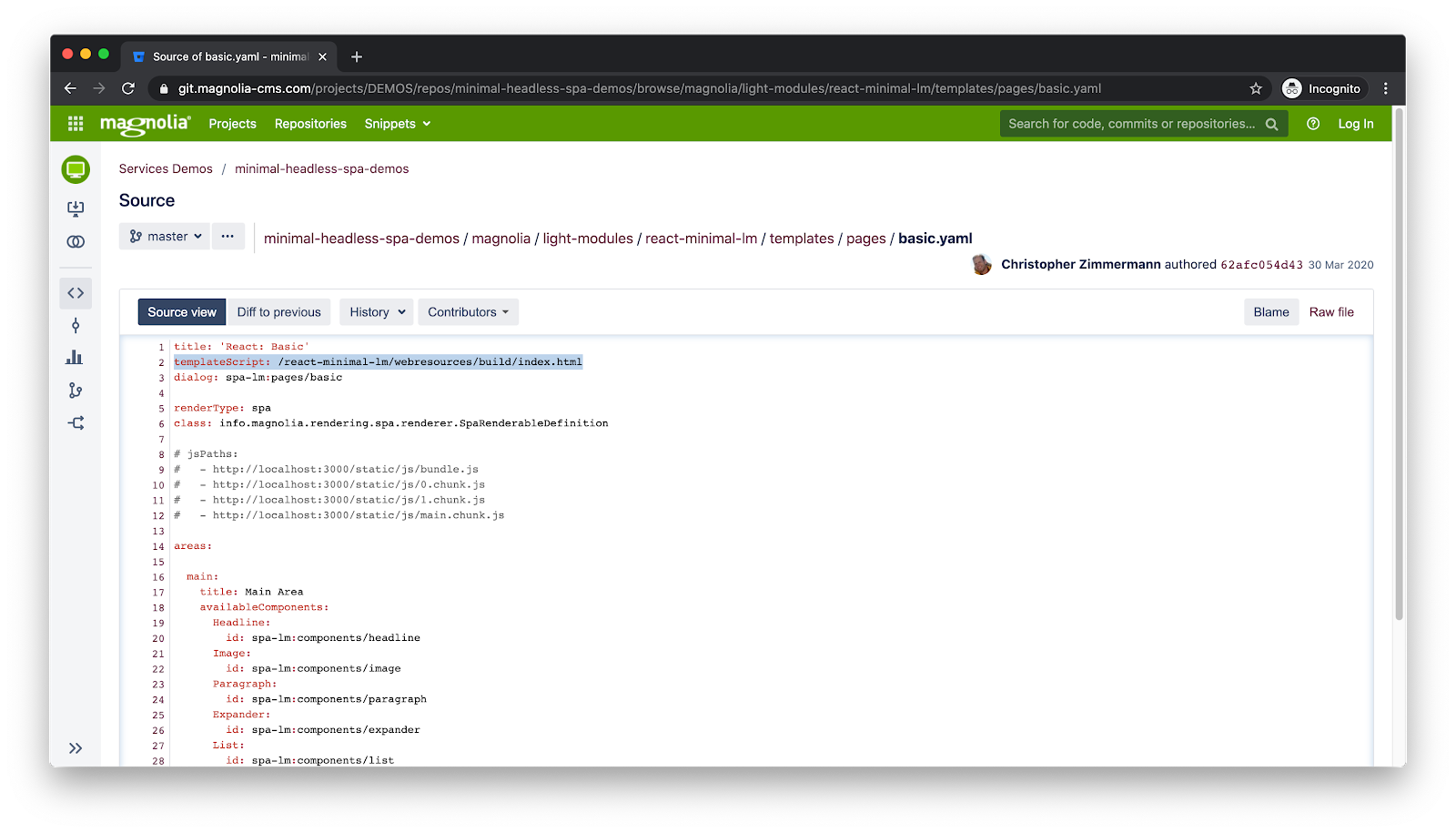
Magnolia verlangt, dass der Code der Single Page Application als Teil des Light Moduls gehostet wird.
Die Entwickler müssen sicherstellen, dass die Seitenvorlagendefinitionen auf den Produktionscode der SPAs verweisen, der sich in den Webresourcen des Light-Moduls befindet.

Dies ist perfekt, solange wir unsere Anwendung auf dem Magnolia-Server hosten wollen.
Leider ist dies nicht die häufigste Art und Weise, die Infrastruktur bei der Verwendung von SPA einzurichten. Wir haben einige häufigere Fälle identifiziert, die mit dem Magnolia Visual SPA Editor trotzdem funktionieren, aber zusätzliche Arbeit und Umgehungen erfordern.
Light Module auf Magnolia
- SPA auf entferntem Server
Das Light Module auf Magnolia und den SPA Code an anderen Orten wie Netlify - AWS etc. zu halten
- scheint das häufigste Setup zu sein
- für das sich Entwickler entscheiden
- wenn sie SPAs verwenden. Damit das funktioniert
- müssen wir 2 SPA-Builds erstellen
- einen für das Light Module und einen für den Remote-Server.
Light Module auf Magnolia
- SPA mit serverseitigem Rendering
SPAs sind immer noch "hit or miss" - wenn es um SEO geht. Viele Entwickler implementieren serverseitiges Rendering (Next
- js
- Nuxt.js
- Angular Universal)
- um dieses Problem zu lösen. Dieser Ansatz erfordert die Entwicklung einer SPA-Version für serverseitiges Rendering und einer separaten Version für Light Module.
Getrennte Teams
- die an Light Module und SPA arbeiten
Größere Projekte neigen dazu - verschiedene Teams für die Entwicklung von Magnolia Light Modules und SPAs einzusetzen. Das bedeutet
- dass eine Agentur zunächst eine SPA erstellt und diese dann an das Light Module Team übergibt. Dann wird das SPA an Magnolia angepasst und alle zusätzlichen Definitionen werden erstellt.
Keiner der oben genannten Ansätze hält uns davon ab, die SPA mit Magnolia zu verwenden, aber Umgehungslösungen scheinen umständlich und erfordern zusätzliche Arbeit. Keiner von ihnen gewährleistet eine 100%ige Synchronisierung zwischen der Vorschau und der Live-Version der Website.
Die Lösung
Sobald wir die Ursache des Problems erkannt hatten, konnten wir die Lösung formulieren: Magnolia verlangt NICHT, dass der Code der Single Page Application als Teil des Light Moduls gehostet wird.
Wir haben uns einige Möglichkeiten angesehen, bevor wir zu unserer endgültigen Lösung kamen.
1. Vorschau von einer anderen URL laden
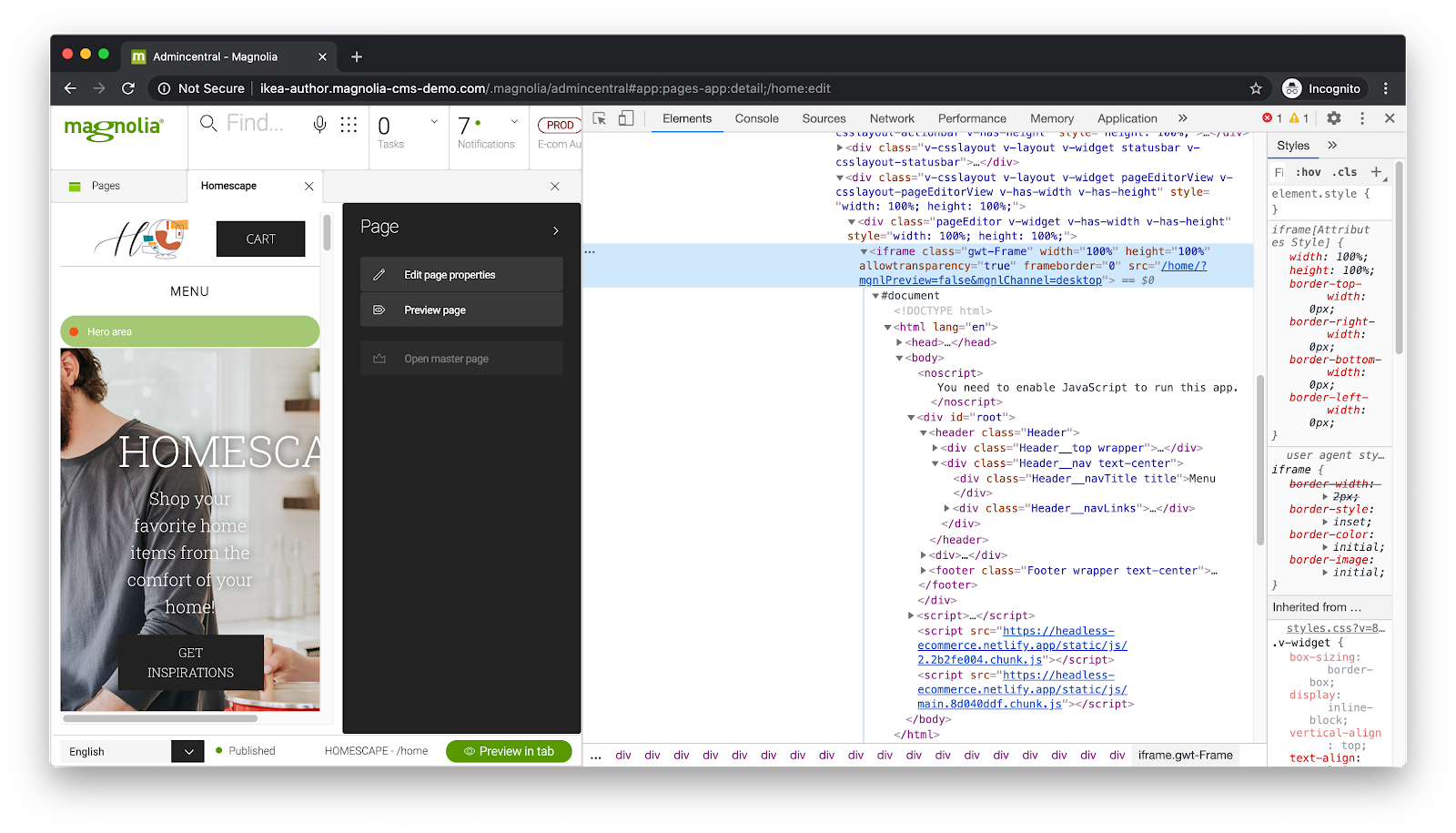
Magnolias Vorschau ist ein einfacher iframe.

Das erste, was wir versucht haben, war die Änderung der iframe-Quell-URL auf einen Remote-Server.
Magnolia macht ein paar Dinge, um die Kommunikation zwischen der Vorschauseite und Magnolia selbst zu ermöglichen. Es war alles in Ordnung, solange der iframe den gleichen Ursprung wie Magnolia hatte. Sobald wir dies änderten, trat die Browser-Sicherheit in Kraft und blockierte Magnolia bei seiner Arbeit.
Diese Idee mussten wir verwerfen.
2. Bündelung der Magnolia-Kommunikationswerkzeuge und Ermöglichung der Handhabung durch die Entwickler innerhalb ihrer SPAs
Nachdem wir wussten, dass Magnolia sicherstellen musste, dass es mit der Seitenvorschau kommunizieren konnte, dachten wir, dass es möglich sein würde, den gesamten Code zu bündeln und ihn so offenzulegen, dass SPA-Entwickler ihn selbst verwalten können.
Aufgrund der Komplexität war die Aufgabe, alle erforderlichen Methoden in einem Modul zu bündeln, recht schwierig.
Auch diese Idee mussten wir verwerfen.
3. Make Magnolia fetch remote site and load it as its own
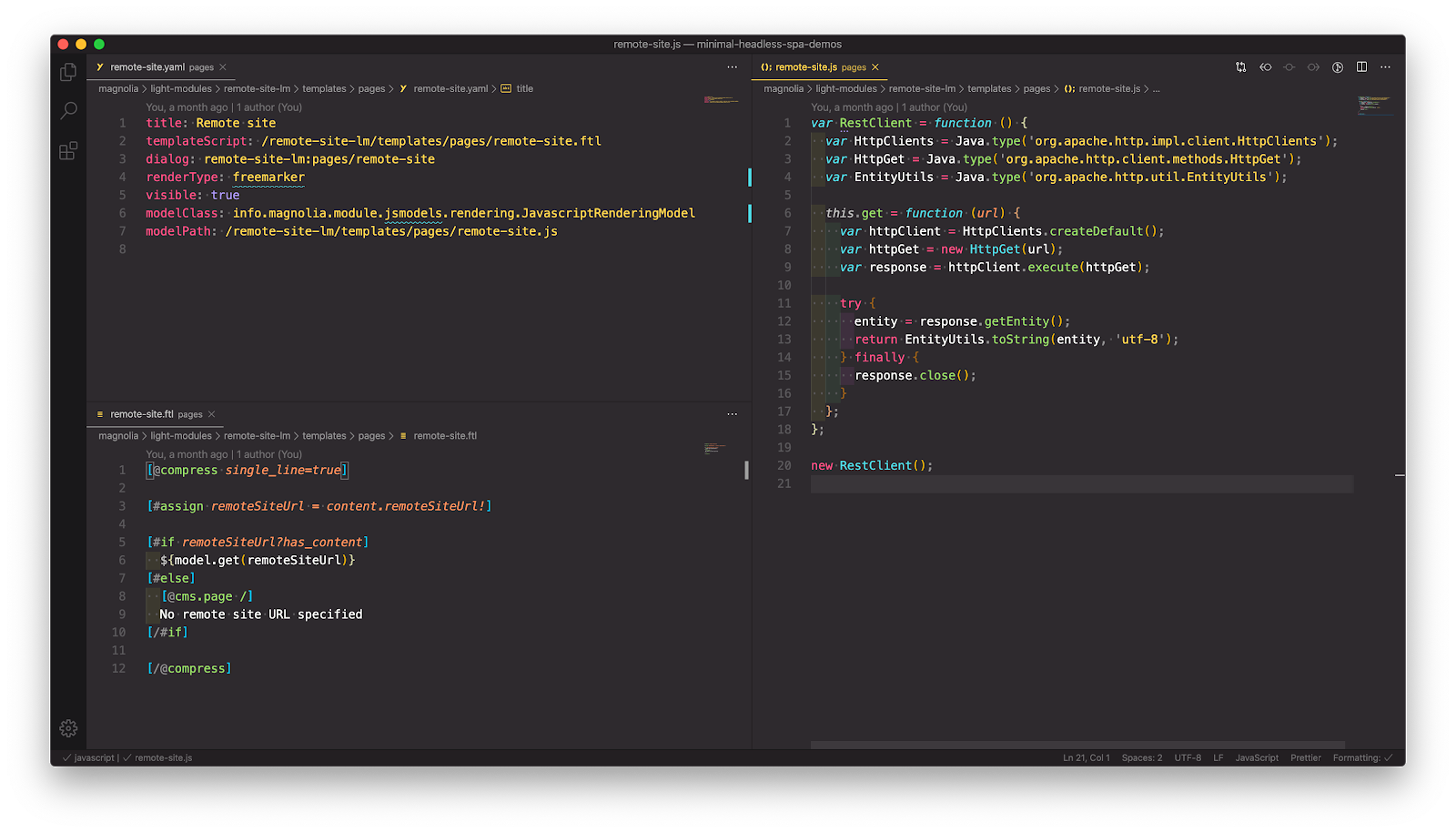
Mit dem Wissen aus früheren Versuchen haben wir beschlossen, Magnolia dazu zu bringen, den Inhalt der entfernten Seite zu holen und ihn als seinen eigenen zu rendern. Wir haben die Idee mit Hilfe von Light Module unter Verwendung von JavaScript-Modellen umgesetzt.

Magnolia rief die entfernte Seite ab und stellte den korrekten Inhalt in der Vorschau dar. Es war in der Lage, das Kommunikations-JavaScript zu injizieren und alle Authoring-Aufgaben genau wie bei SPA, die innerhalb des Light-Moduls gehalten wird, durchzuführen.
Nachdem wir wussten, dass der Ansatz wie erwartet funktioniert, beschlossen wir, diese Idee in einen Renderer zu verpacken, um sie für alle Magnolia- und SPA-Entwickler einfach nutzbar zu machen. So wurde spaExtended render geboren.

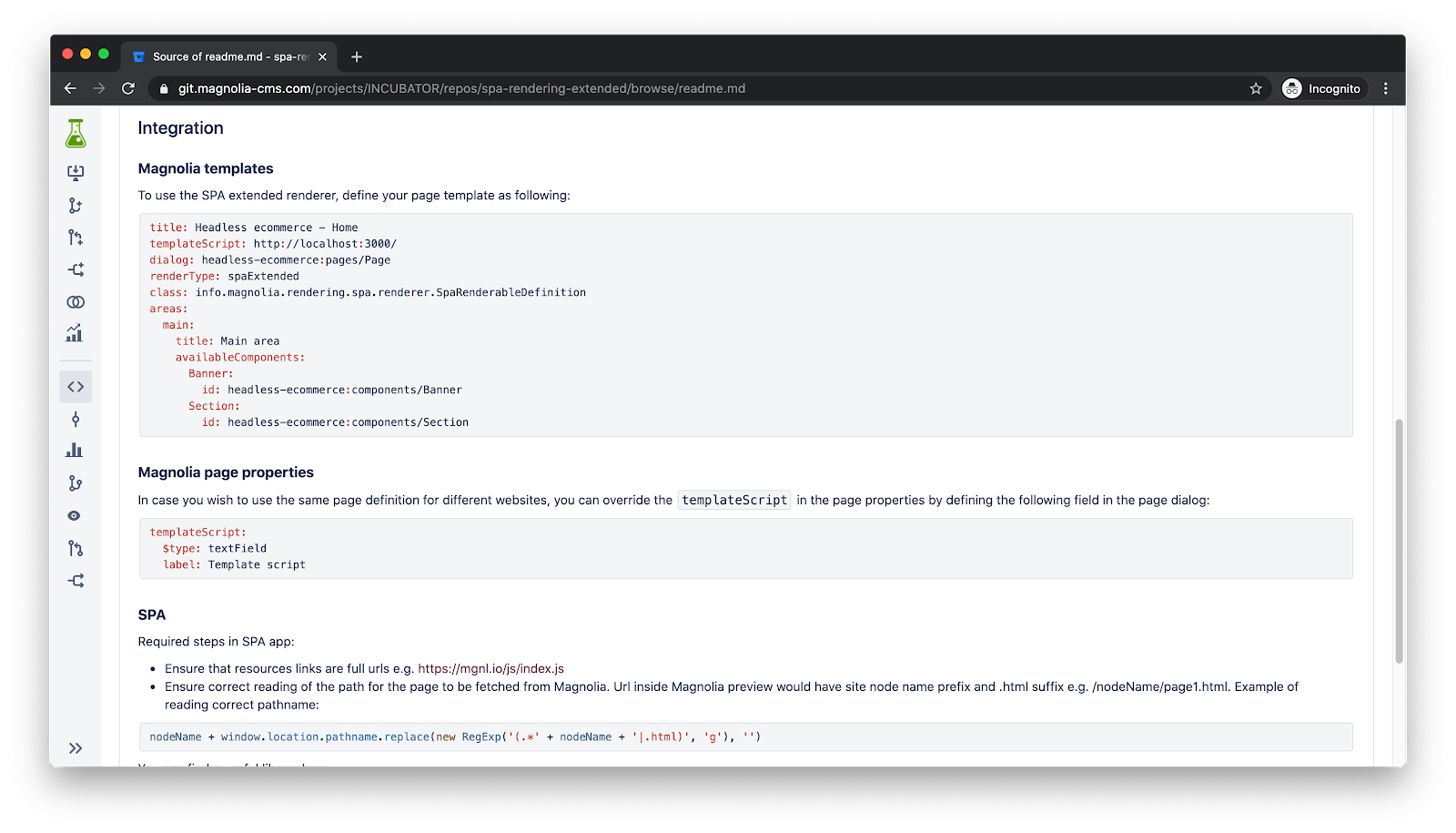
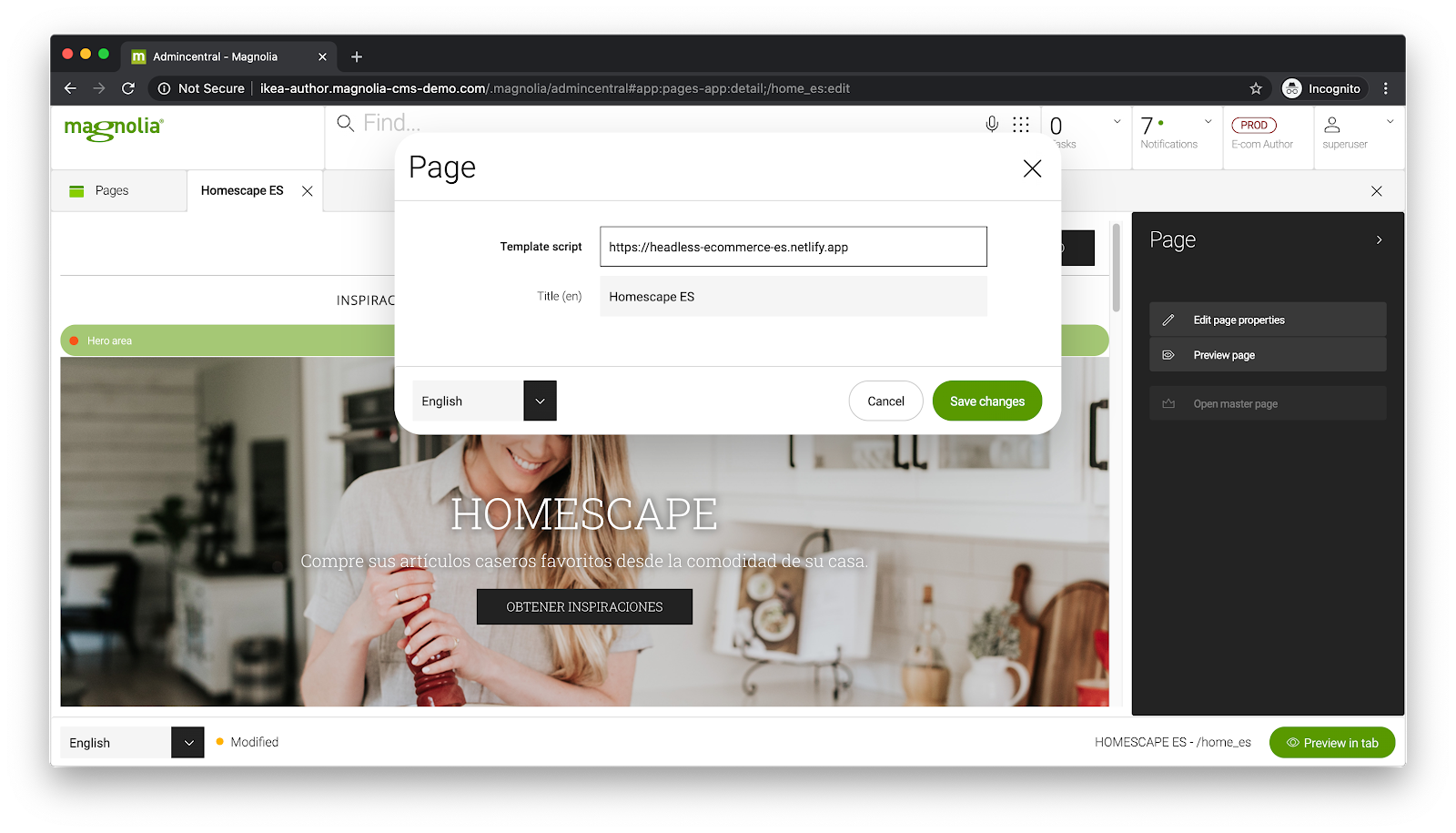
Mit seiner Hilfe können Teams, die für Light-Module verantwortlich sind, die externe URL entweder direkt über die Seitenvorlagendefinition oder über die Eigenschaften der Seitenvorlage referenzieren.
Magnolia for developers
Magnolia CMS gives developers rich and powerful tooling. Integrate easily using open APIs including REST. Adopt headless, traditional or hybrid architectures.
Aktueller Stand
Seit der Entwicklung des spaExtended Renderers haben wir ihn in einigen Demos eingesetzt und sind dabei auf keine Probleme gestoßen. Der Renderer befindet sich noch im Inkubationsstadium, ist aber dennoch produktionsreif.
Bei der Arbeit damit haben wir einen zusätzlichen Vorteil entdeckt, den wir vorher nicht kannten. Die Möglichkeit, die Remote-URL als Seitenvorlageneigenschaften zu referenzieren, ermöglicht es uns, neue SPA-Versionen mit Live-Daten zu testen, ohne sie auf Testservern duplizieren zu müssen.

Die Zukunft
Das SPA Renderer Extended Modul wird bald Teil des Magnolia SPA Visual Editors sein.
Entwicklerteams, die mit Magnolia und SPAs arbeiten, erhalten dadurch eine große Flexibilität, wie sie ihre Infrastruktur und Entwicklung angehen wollen.
Wir freuen uns über die ersten Kunden, die es einsetzen und täglich davon profitieren, sei es bei der Entwicklung neuer Funktionen und Kundenerfahrungen oder bei der Gewährleistung der bestmöglichen Autorenerfahrung.