- Jun 16, 2020
- 5 min
Free Your Single Page Application from Magnolia Light Module
Article written by Bartosz Staryga, Frontend Developer and Adrien Manzoni, Senior Solution Architect
Magnolia in action
Take 12 minutes and a coffee break to discover how Magnolia can elevate your digital experience.
Magnolia 6.2 introduced the Visual SPA Editor that gives marketers the autonomy to edit all layout and content, and preview any SPA experience in-context. Just how they edit websites.
Front-end developers can quickly support SPAs in Magnolia, while continuing to build sites using familiar frameworks like React, Angular or Vue.
Development experience is smooth as long as we decide to host our application from Magnolia. However when working with SPAs that may now always be the case.
The challenge
Magnolia requires Single Page Application code to be hosted as part of Light Module.
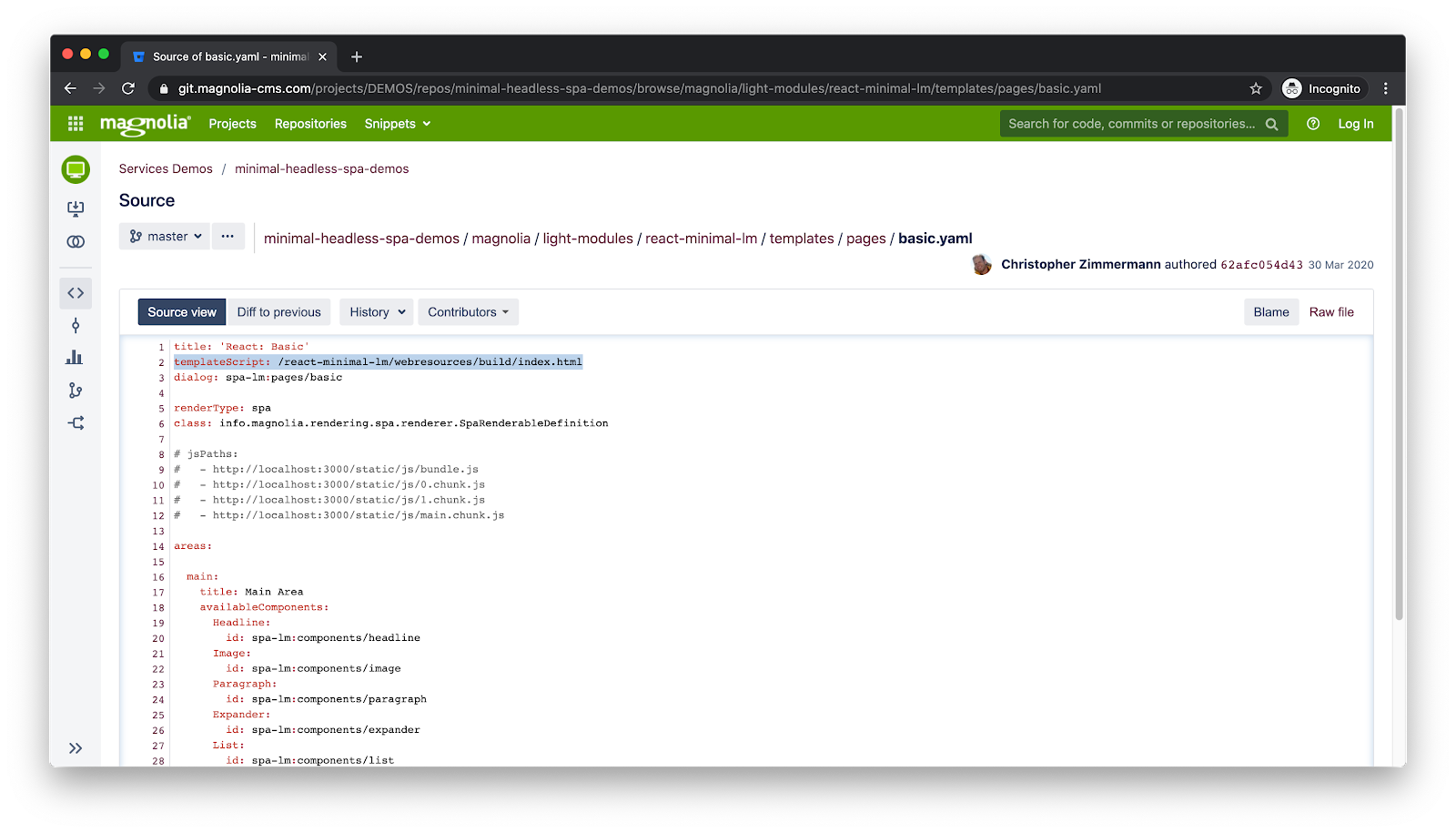
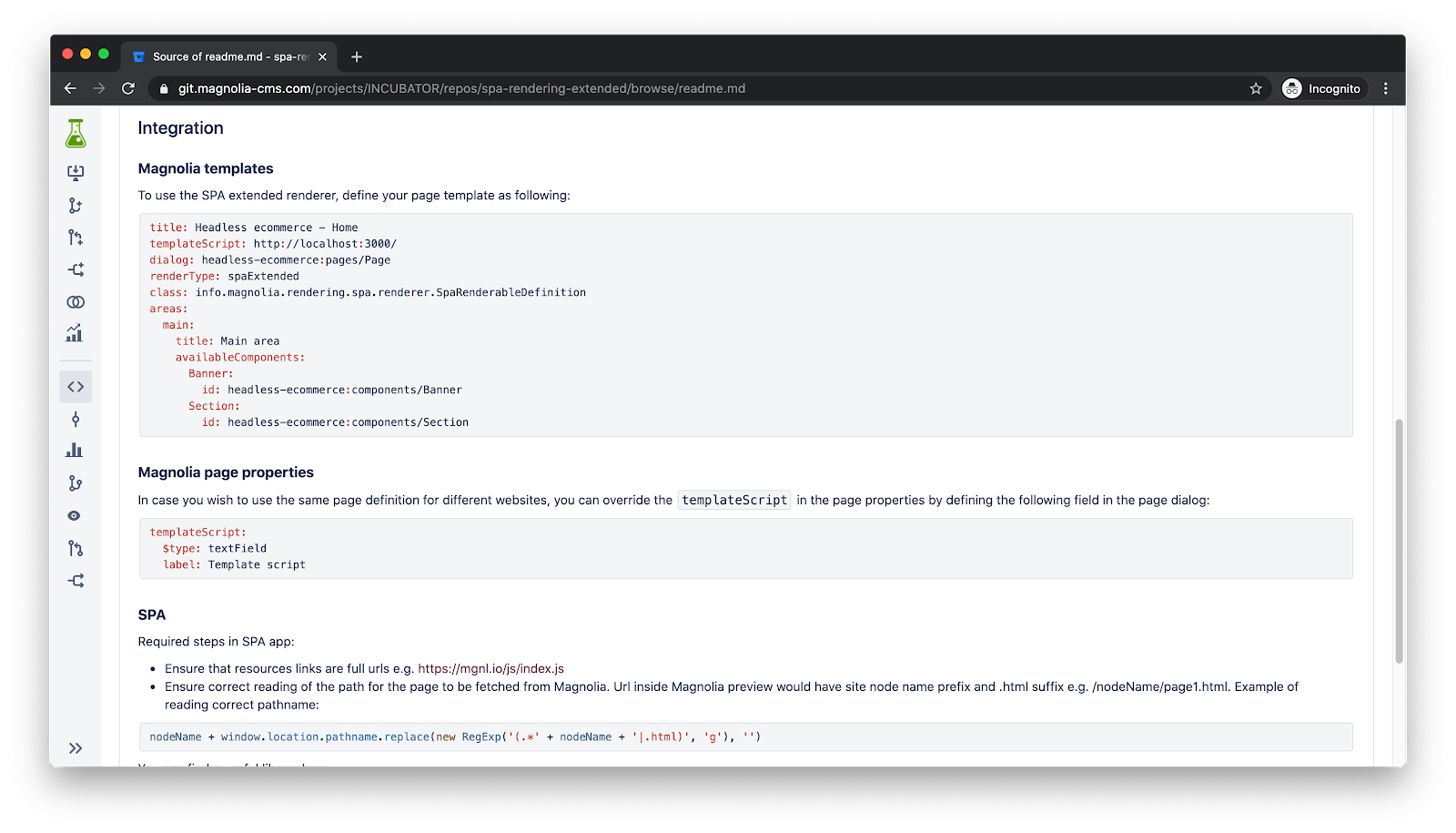
Developers need to ensure that Page Template Definitions are referencing SPAs production code that is located inside Light Module’s webresources.

This is perfect as long as we want to host our application on Magnolia’s server.
Unfortunately this is not the most common way of setting up the infrastructure when using SPA. We have identified a few more common cases that still can work with the Magnolia Visual SPA Editor, but need extra work and workarounds.
Light Module on Magnolia
- SPA on remote server
Keeping Light Module on Magnolia and SPA code in other places like Netlify - AWS etc. seems to be the most common set up developers go for when using SPAs. In order to have it working we need to create 2 SPA builds
- one for Light Module and one for remote server.
Light Module on Magnolia
- SPA using server side rendering
SPA are still “hit or miss” when it comes to SEO. Many developers implement server side rendering (Next - js
- Nuxt.js
- Angular Universal) to fix that issue. This approach requires to develop one SPA version for server side rendering and a separate one for Light Module.
Separate teams working on Light Module and SPA
Bigger projects tend to use different teams for developing Magnolia Light Modules and SPAs. That means first an agency creates an SPA and hands it over to the Light Module team. Then the SPA is adapted to work with Magnolia and all extra definitions are created.
None of the above approaches stops us from using the SPA with Magnolia, but workarounds seem cumbersome and require extra work to be done. None of them ensures 100% sync between preview and the live version of the website.
The solution
Once we identified what is the root cause of the problem we could formulate the solution: Magnolia DOES NOT require Single Page Application code to be hosted as part of Light Module.
We looked at a few possible ways to achieve that before we arrived at our final solution.
1. Load preview from different URL
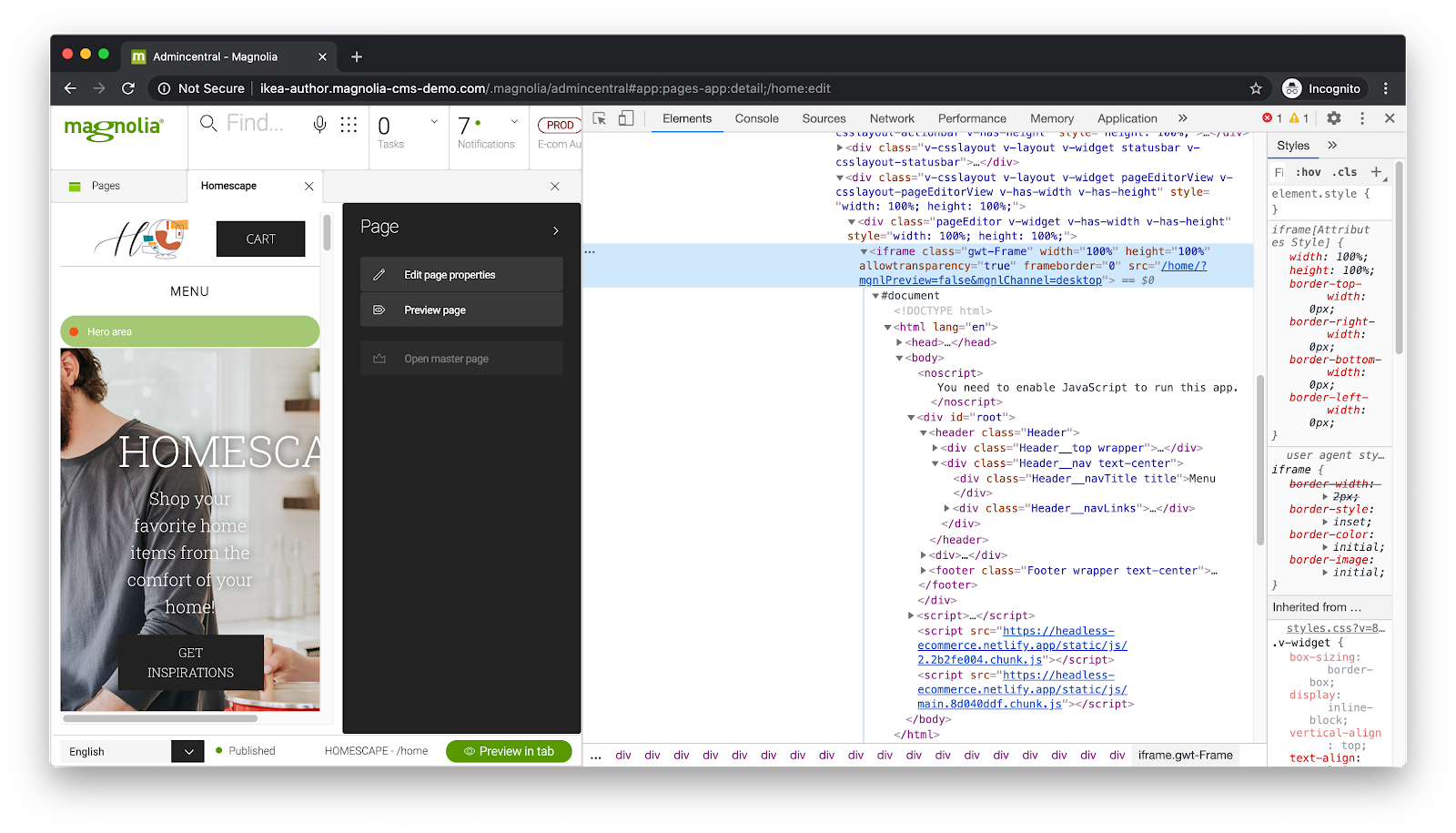
Magnolia’s preview is a simple iframe.

First thing we tried was changing the iframe source url to a remote server.
Magnolia does a few things to allow communication between the preview site and Magnolia itself. It was all fine as long as the iframe was in the same origin as Magnolia. Once we changed it the browser security kicked in and blocked Magnolia from doing its job.
We had to scratch that idea off.
2. Bundle Magnolia’s communication tools and allow developers to handle it inside their SPAs
Once we knew that Magnolia needed to make sure that it could communicate with previewed pages, we thought it would be possible to bundle all that code, and expose it so that SPA developers could handle it on their own.
Due to complexity the task to bundle all the required methods into one module was rather complicated.
We had to scratch that idea off as well.
3. Make Magnolia fetch remote site and load it as its own
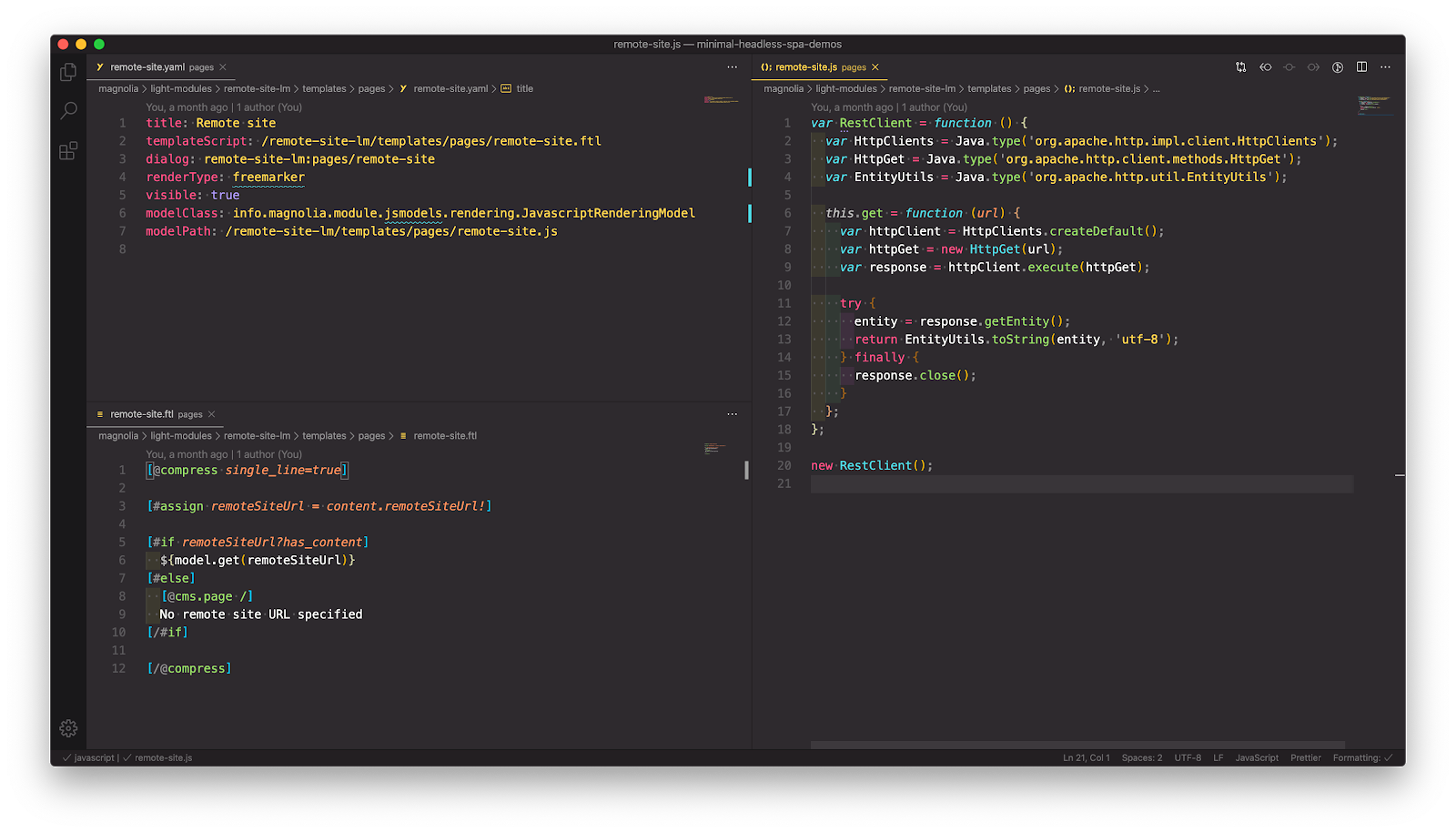
Richer in knowledge from previous tries we decided to make Magnolia fetch the content of the remote page and render it as its own. We have scoped the idea with the help of Light Module using JavaScript models.

Magnolia was fetching the remote page, rendering correct content inside preview. It was able to inject the communication JavaScript and perform all authoring tasks just like with SPA that is kept inside the Light Module.
Once we knew that the approach works as expected we decided to wrap this idea in a renderer to make it easy to use for all Magnolia and SPA developers. That is how spaExtended render was born.

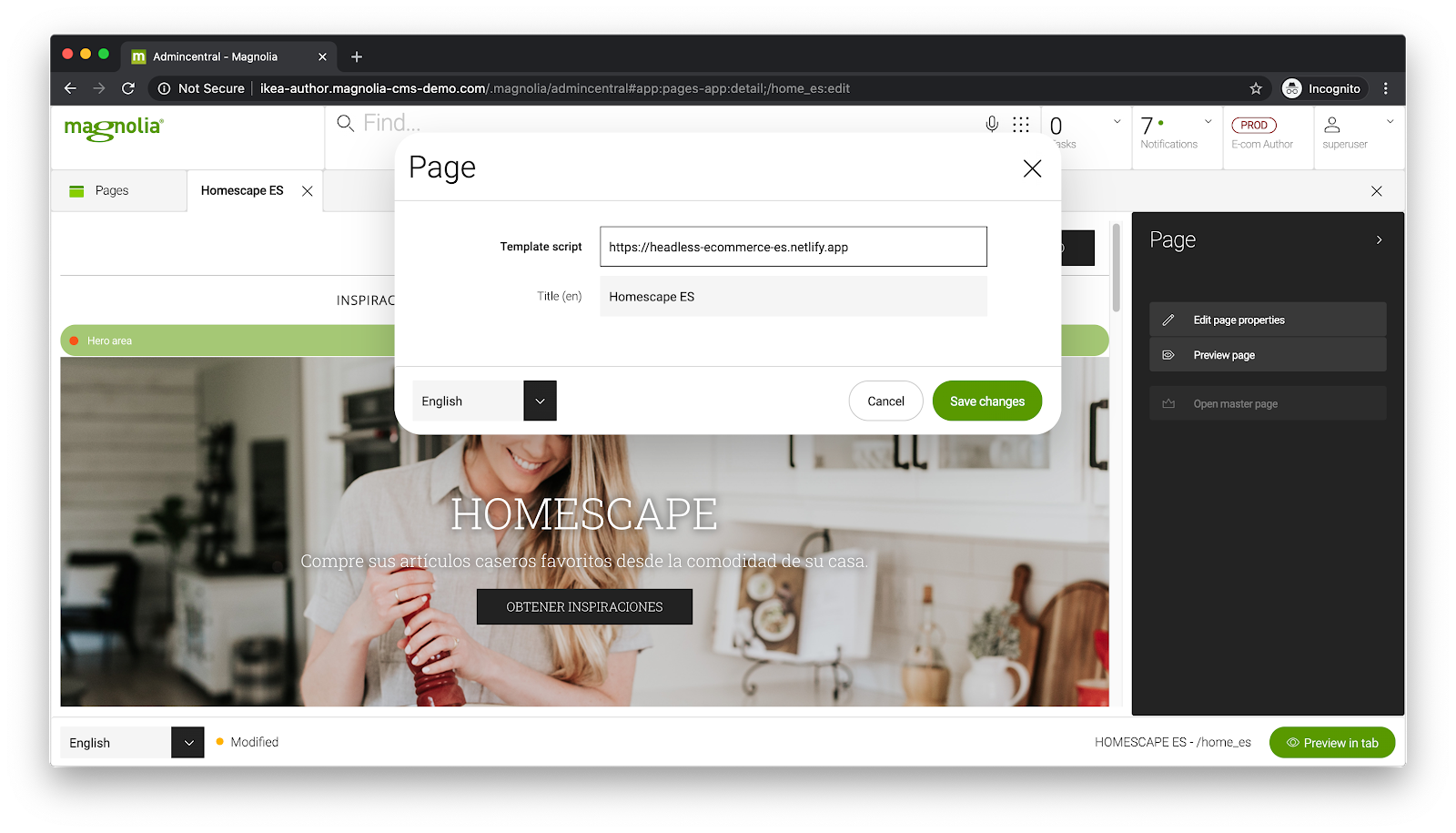
With its help teams responsible for Light Modules can either reference the external URL directly Page Template Definition or via Page Template properties.
Magnolia for developers
Magnolia CMS gives developers rich and powerful tooling. Integrate easily using open APIs including REST. Adopt headless, traditional or hybrid architectures.
Current status
Since developing the spaExtended renderer we have used it in a few demos and did not encounter any problems. The renderer is still in incubator state, nevertheless it remains production ready.
When working with it we found one extra benefit we did not see before. The ability to reference the remote URL as Page Template properties allows us to test new SPA versions with live data, without needing to duplicate it to test servers.

The future
The SPA Renderer Extended module will soon mature to being part of the Magnolia SPA Visual Editor feature.
It will bring great flexibility to developer teams working with Magnolia and SPAs in how they want to approach their infrastructure and development.
We are excited to see first clients implementing it and benefiting from it on every day basis whether developing new features and customer experiences, or ensuring the best possible authoring experience.