- Feb. 15, 2019
- 11 min
Wie Unternehmensmarken hybride Headless-CMS nutzen
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenIn dem Maße, in dem Marken auf unternehmensweite Headless-CMS-Lösungen zurückgreifen, um einen Wettbewerbsvorteil in der Omnichannel-Ära zu erhalten, entsteht eine neue Art von Headless: ein hybrides Headless.
Wir haben uns in diesem Blog angesehen, was ein Headless CMS ist. Aber was genau ist ein hybrides Headless, und wie nutzen Marken diese hybriden Headless-Lösungen?
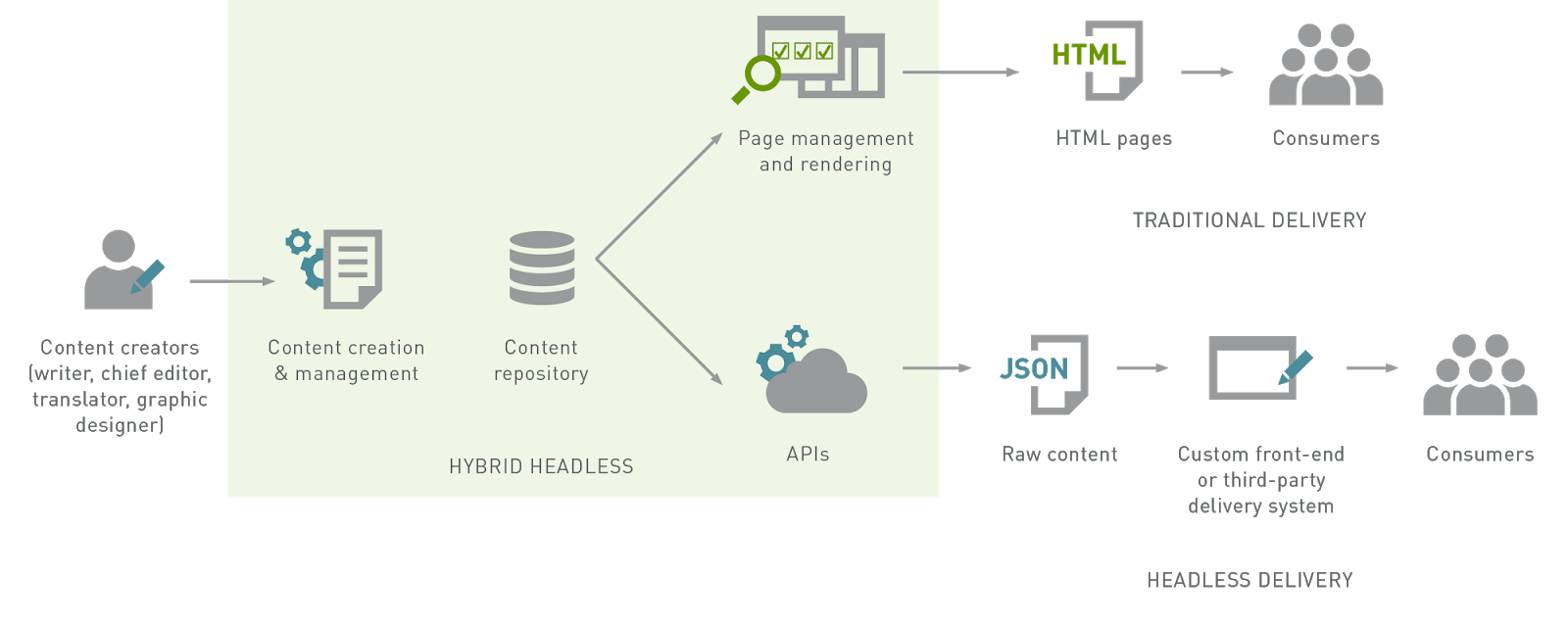
Was ist ein hybrides Headless CMS?
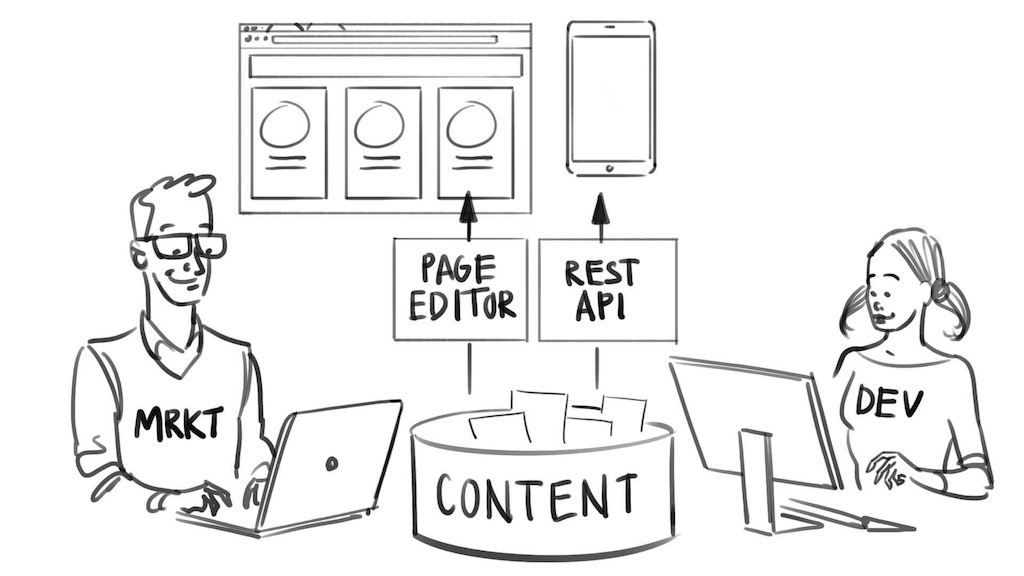
Hybrid Headless ist ein ausgefallener Name für ein einfaches Konzept: ein vollständiges CMS mit einer vollwertigen Benutzeroberfläche, das seine Inhalte auch über eine REST-API bereitstellt und saubere, präsentationsunabhängige Inhalte verwaltet.

Es ist ähnlich wie der Headless-Ansatz, der aus vielen Gründen ebenfalls großartig ist. Zum einen wird bei einem Headless-Ansatz der Inhalt von der Front-End-Präsentationsschicht entkoppelt, was viel mehr Raum für Innovationen und Experimente mit verschiedenen mobilen Anwendungen und die Entwicklung einer eigenen Front-End-Präsentationsschicht schafft. Außerdem können Sie sofort mit Ihren Innovationen beginnen.
Der Headless-CMS-Ansatz hat jedoch seine Grenzen, die Ihr Projekt auf dem Weg dorthin ein wenig behindern könnten.
Das sind für mich die beiden wichtigsten Punkte:
Vermarkter und Inhaltsersteller (Nutzer
- die keine Entwickler sind) können nicht so viel tun.
Ein Headless CMS deckt viele der gängigen Anforderungen an die Verwaltung von Inhalten einfach nicht ab.
Aber nur um das klarzustellen: Dies ist kein "Headless CMS ist schlecht"-Artikel. Ich möchte lediglich die Voraussetzungen für Hybrid-Headless schaffen, damit Sie sich mit den Vorteilen dieses Ansatzes vertraut machen können und sehen, wie Marken diesen Ansatz zu ihrem vollen Vorteil nutzen.
Ein hybrides Headless hat die UX eines vollständigen CMS
Wie ich bereits erwähnt habe, verfügt ein hybrides Headless-CMS über eine eigene, voll funktionsfähige Benutzeroberfläche, die es Nicht-Entwicklern wie Vermarktern und Content-Erstellern ermöglicht, wichtige Website- und Content-Management-Aufgaben selbst auszuführen. Natürlich sind alle CMS-Angebote unterschiedlich, aber hier sind zwei Tools, die den meisten vollständigen CMS gemeinsam sind:
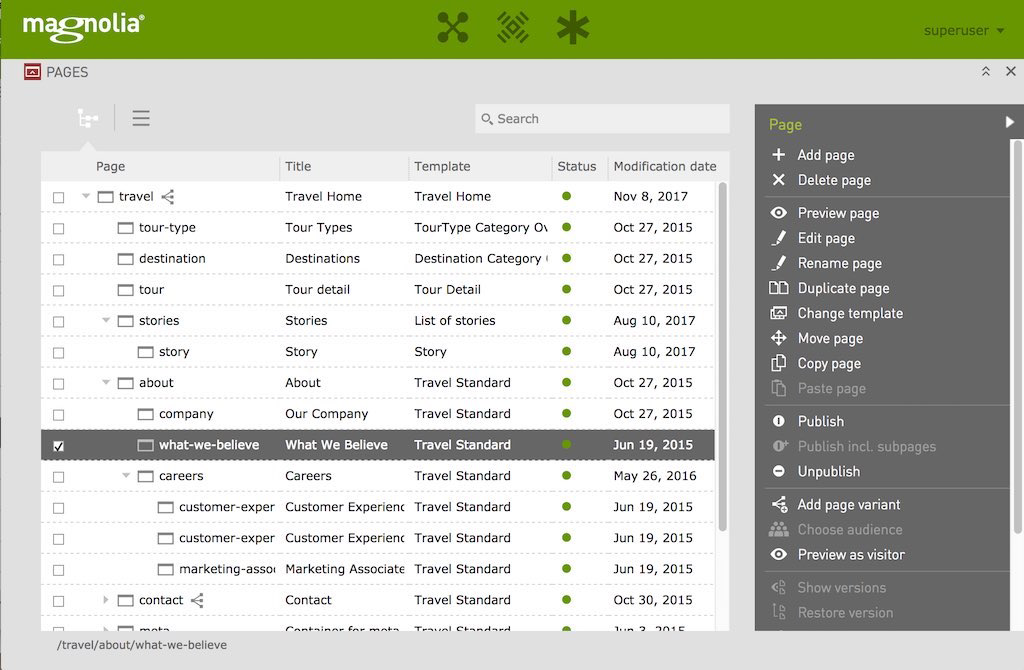
Der Seitenbaum (AKA Site Map oder Inhaltsbaum)
Der Seitenbaum ermöglicht es Ihnen, die Struktur Ihres gesamten Projekts zu sehen und zu bearbeiten, die normalerweise als Hierarchie mit der Homepage an der Spitze dargestellt wird. Hier sehen Sie, wie der Seitenbaum in Magnolia, einem Open-Source-CMS, dem Benutzer präsentiert wird.

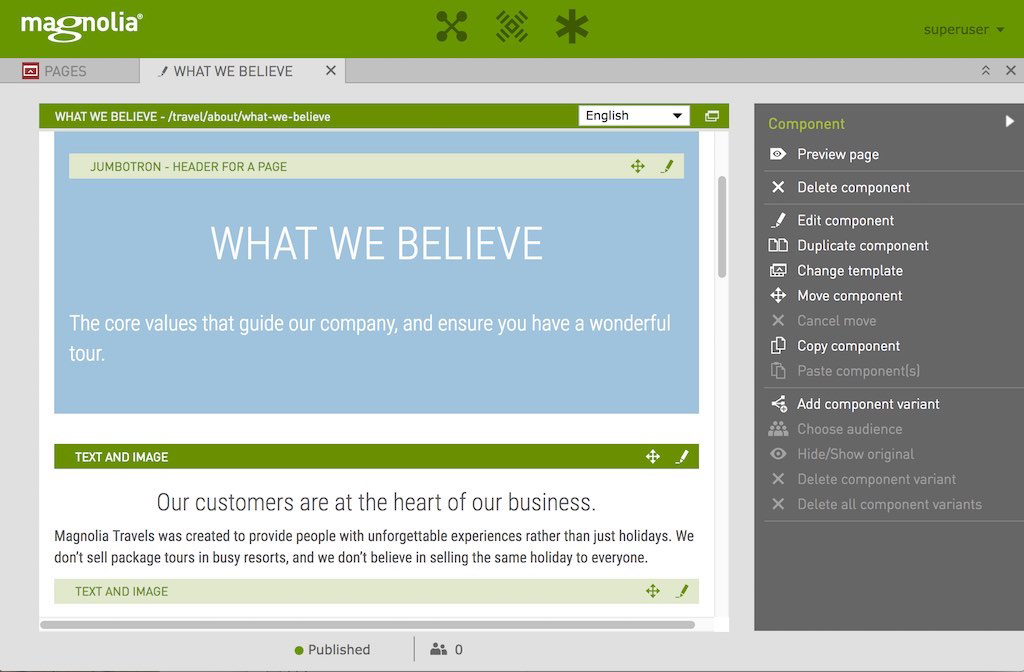
Der Seiteneditor (auch WYSIWYG-Editor, Inhaltseditor, Beitragseditor genannt)
Mit einem Seiteneditor können Sie eine Seite erstellen und bearbeiten, indem Sie eine Vorlage auswählen, das Layout per Drag-and-Drop ändern und Ihre Seite mit den zentral in Ihrem CMS gespeicherten Inhalten füllen. Obwohl er immer noch als "Seiteneditor" bezeichnet wird, sollte man ihn heutzutage besser als "Erlebnis-Editor" bezeichnen - hier können Sie wirklich ein Erlebnis schaffen und nicht nur Inhaltsdaten in ein Formular eingeben.
So präsentiert sich der Seiteneditor von Magnolia dem Benutzer:

Die vier hybriden Headless-Techniken
Für die erfolgreiche Bereitstellung Ihres Erlebnisses über Hybrid-Headless gibt es vier Techniken, mit denen Sie vertraut sein müssen. In diesem Abschnitt erfahren Sie, was diese Techniken sind und wie sie in Magnolia, unserem Headless-Hybrid-Angebot, in die Praxis umgesetzt werden.
1. Vollständiges CMS und REST API
Diese Technik umfasst die Erstellung sauberer, präsentationsunabhängiger Inhalte, die über REST-Endpunkte bereitgestellt werden. Der Inhalt wird über den Seitenbaum-Editor verwaltet.

Angetrieben durch die Popularität von mobilen Apps, Front-End-JavaScript-Frameworks und SOA (Service Orientated Architecture) nutzen bereits viele Unternehmen diese grundlegende Technik. Vermarkter und Inhaltsersteller sind autark und haben volle Freiheit bei der Erstellung und Verwaltung der Website. Mit der REST-API können Entwickler mobile und Front-End-Anwendungen in den Programmiersprachen und Frameworks ihrer Wahl erstellen oder die Inhalte über bestehende Bereitstellungspipelines oder Systeme von Drittanbietern weiterleiten.
Is a Headless CMS Right for Your Enterprise?
Download this free white paper to make the right choice for your business
Diese Technik in der Praxis bei Magnolia
In Magnolia bieten Content-Apps einen formularbasierten Editor für strukturierte (präsentationsunabhängige) Inhalte. Content Apps entsprechen den Editoren in einem reinen Headless CMS.
Die Stories-App bietet einen reichhaltigen "medienähnlichen" Editor für Longform-Inhalte, der dem Autor die Freiheit gibt, eine vollständige Geschichte zu erstellen, anstatt nur ein Formular auszufüllen. Die Inhalte werden in sauberen Blöcken gespeichert und können als JSON über REST abgerufen werden.
Inhalte können einfach als JSON abgerufen werden. Entwickler können Endpunkte in wenigen Zeilen YAML schnell konfigurieren. Der Zugriff kann über ein voll funktionsfähiges rollenbasiertes Sicherheitssystem gesteuert werden.
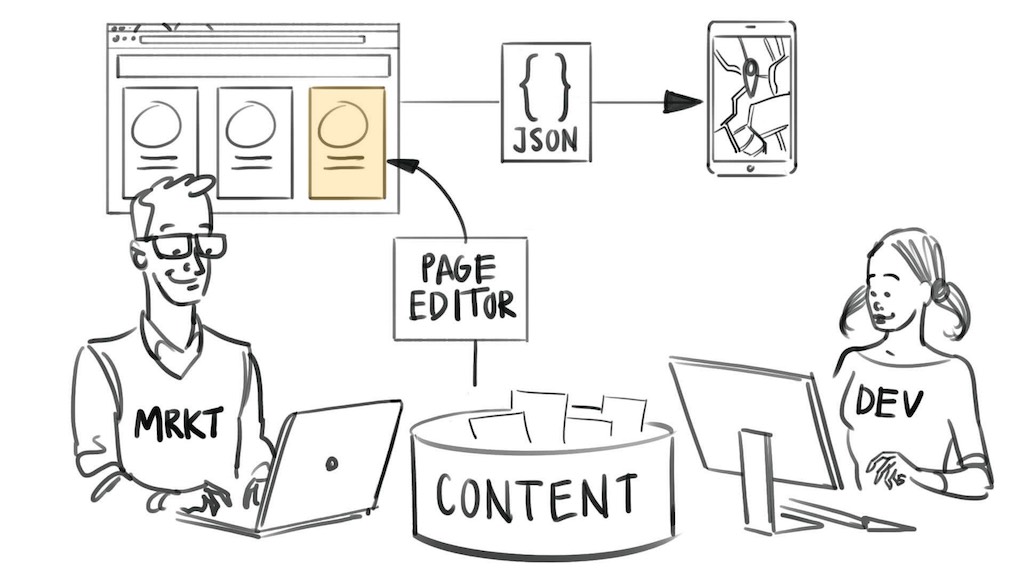
2. Seitenfragmente als JSON
Bei dieser Technik verwenden Marketer den Seiteneditor, um ein Fragment einer Seite mit Inhalten und spezifischen Vorlagen zu erstellen. Die Entwickler ziehen nur den reinen Inhalt dieses Fragments als JSON und rendern ihn in ihrer App.

Der Vorteil dieses Ansatzes ist, dass Vermarkter nicht nur ihre Website gestalten können, sondern auch Erlebnisse, die in Apps und anderen Systemen verwendet werden. Und sie können dies mit vertrauten Tools tun, möglicherweise einschließlich der Möglichkeit, die Personalisierungs- und Targeting-Funktionen des CMS zu nutzen.
Da die Entwickler die Inhalte direkt als JSON abrufen, können sie diese nach Belieben in einer Headless-Methode verwenden. Die Entwickler haben die Kontrolle über die tatsächliche Anzeige der Inhalte, so dass diese anders aussehen können als im Seiteneditor.
Diese Technik in der Praxis bei Magnolia
Es gibt zwei Möglichkeiten, den Inhalt eines Seitenfragments über JSON in Magnolia zu erhalten:
Die REST-API kann ein Fragment innerhalb einer Seite
- eine komplette Seite oder eine Sammlung von Seiten zurückgeben.
Rendering-Variationen: Jede Vorlage kann mehrere Rendering-Varianten anbieten
- von denen eine JSON zurückgeben kann. Ein Entwickler muss die JSON-Antwort unter Verwendung von Standard-Templating-Verfahren codieren. Die jsonfn-Bibliothek kann verwendet werden
- um den vollständigen Inhalt in einer einzigen Codezeile zurückzugeben. Dieser Ansatz kann verwendet werden
- wenn das Format der REST-API-Antwort nicht genau das von Ihnen gewünschte ist.
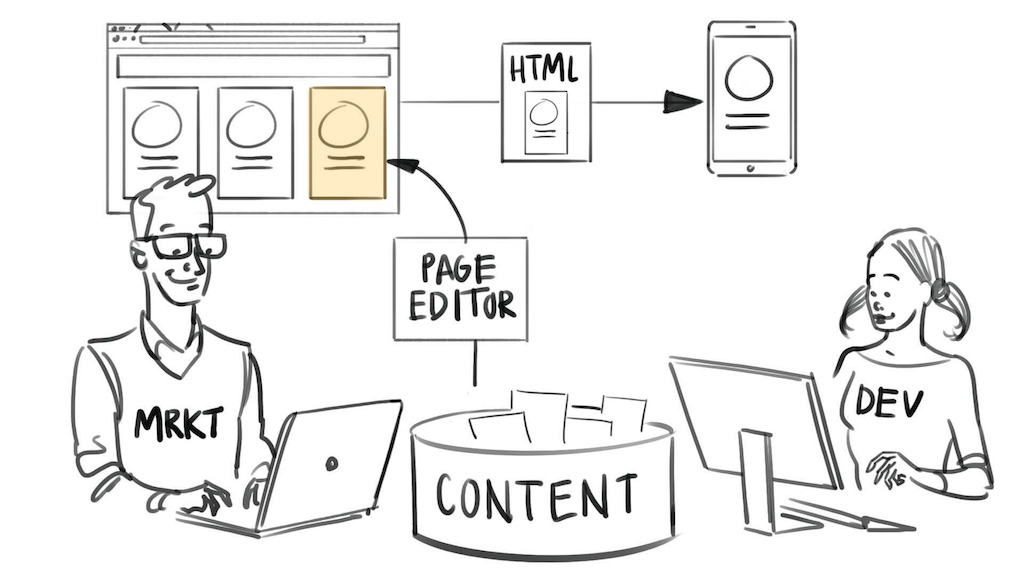
3. Seitenfragmente als HTML
Wie oben beschrieben, verwenden Marketingexperten den Seiteneditor, um ein Fragment einer Seite mit Inhalten und spezifischen Vorlagen zu erstellen. Der Entwickler konfiguriert ein anderes System oder eine andere Anwendung, um dieses Fragment abzurufen, das vom CMS als HTML gerendert wird. Dies ähnelt der vorherigen Technik, liefert aber gerendertes HTML anstelle von JSON.

"Warten Sie, warten Sie, was ist mit einer REST-API? Was ist mit präsentationsunabhängigen Inhalten?", fragen Sie. Sie haben mich erwischt! Das ist in dieser Liste relevant, denn es geht immer noch darum, dass eine andere Anwendung oder ein Bereitstellungssystem Inhalte aus dem CMS abruft.
Wie zuvor erstellt der Vermarkter Erlebnisse, die in Apps und anderen Systemen verwendet werden, mit vertrauten Tools. Da bei dieser Technik gerendertes HTML geliefert wird, verfügt der Vermarkter auch über eine WYSIWYG-Authoring-Erfahrung mit Live-Vorschau des Inhalts.
This technique in practice on Magnolia
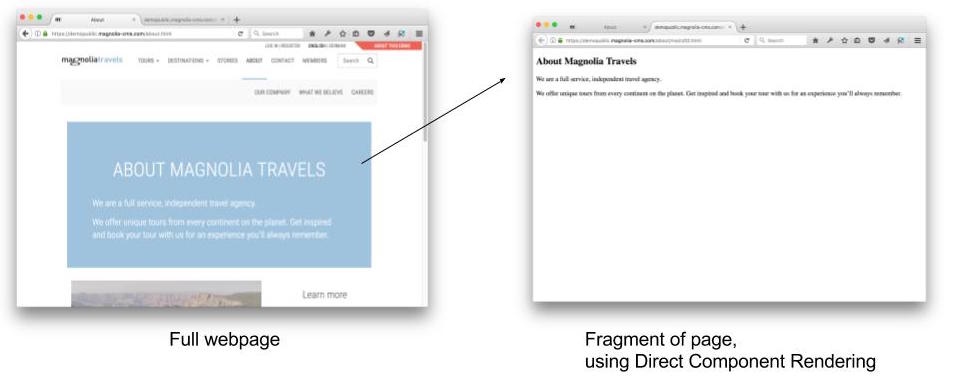
In Magnolia ermöglicht eine Funktion namens "Direct Component Rendering" den einfachen Zugriff auf jedes Fragment einer Seite, indem die "Adresse" des Fragments in die URL aufgenommen wird.
Zum Beispiel, um auf ein Fragment dieser Seite zuzugreifen: http://demopublic.magnolia-cms.com/about.html
Sie können einfach "/main/00" hinzufügen, um das erste Element des "main"-Bereichs zu erfassen. Versuchen Sie es:

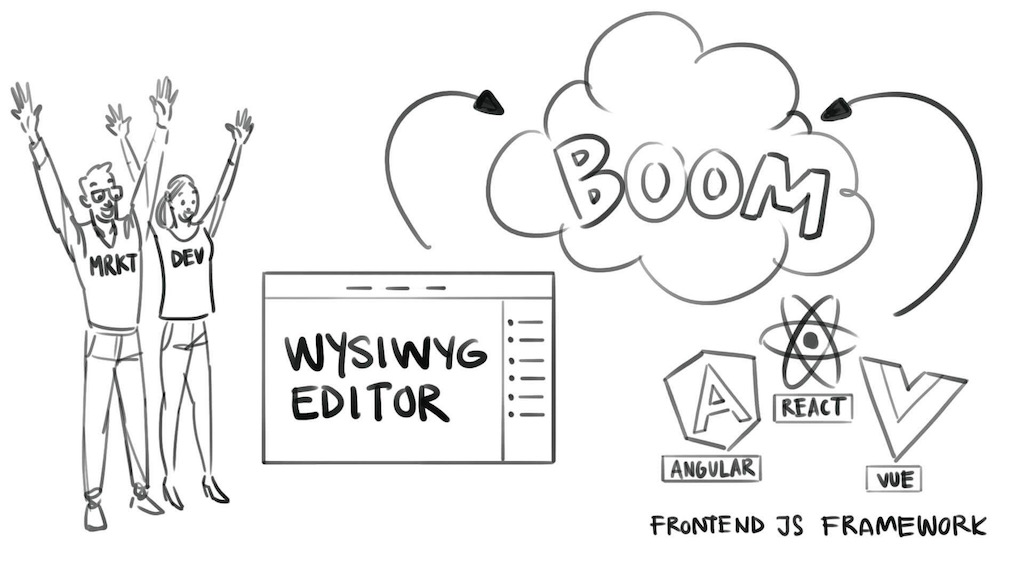
4. Front-End-Anwendungen erstellen
Entwickler entwerfen ihre Front-End-Anwendungen mit einer modernen komponentenbasierten Architektur. Vermarkter verwenden den Seiteneditor, um den Inhalt von Frontend-Javascript-Anwendungen (auch SPA genannt) zu verwalten, zu konfigurieren und zusammenzustellen.

Die ersten drei Techniken können (unter anderem) zur Verwaltung des Inhalts von Front-End-Anwendungen verwendet werden. Diese geht noch weiter.
Mit diesem Ansatz können Vermarkter tatsächlich eine Front-End-App erstellen - auf die gleiche Weise, wie sie es heute von der Erstellung einer Webseite gewohnt sind.
Dies ist von großer Bedeutung, da Frameworks wie React, Angular und Vue einen solchen Aufschwung erleben. Wir haben viele Kunden, die diese Frameworks lieben, aber damit kämpfen, wie sie ihren nicht-technischen Mitarbeitern eine Möglichkeit geben können, sie zu verwalten - so dass die Entwickler nicht immer damit belastet sind, Anpassungen vorzunehmen und neue Versionen zu erstellen, wenn eine Änderung erforderlich ist.
Bei dieser Technik wird der "Seiteneditor" zu einem App-Editor. Marketingteams können die benötigten Apps in einer WYSIWYG-Umgebung erstellen und mit einer Live-Vorschau der Endbenutzererfahrung arbeiten.
Die Javascript-Frameworks unterstützen alle diese Technik - aber die Entwickler müssen einige Sorgfalt walten lassen, um solche dynamischen Anwendungen zu erstellen, die im laufenden Betrieb geändert werden können. Der Hauptunterschied besteht darin, dass die App nicht genau kodiert, welche Komponenten in einer übergeordneten Komponente verschachtelt sind, sondern dass sie eine Liste der Komponenten angibt, die sie enthalten könnte. Bei der Initialisierung der App wird eine JSON-Konfigurationsdatei geladen, in der festgelegt ist, welche Komponenten an jedem Ort tatsächlich instanziiert werden sollen.
Es gibt bereits einige gute Bibliotheken, die dies erleichtern, wie zum Beispiel React Habitat von Deloitte.
This technique in practice on Magnolia
Der Magnolia-Seiteneditor verwendet einfache HTML-Kommentare auf der Seite, um zu konfigurieren und anzugeben, wo die WYSIWYG-Bearbeitungswidgets angezeigt werden sollen. Diese unsichtbaren Kommentarblöcke liefern Informationen darüber, welche Bereiche der Seite editierbar sind und welche Komponenten in diesen Bereich eingefügt werden können.
Mit ein wenig Javascript-Code können diese HTML-Kommentare ebenso einfach in das von Front-End-Javascript-Frameworks generierte HTML eingefügt werden. Dies macht es einfach, Front-End-Anwendungen in Magnolia editierbar zu machen. Ich gehe davon aus, dass ein ähnlicher Mechanismus auch in anderen CMS-Seiteneditoren verwendet wird, so dass der allgemeine Ansatz auch in anderen CMS machbar sein wird.
Wie nutzen Marken hybride Headless-Content-Management-Systeme?
Um innovative und kanalübergreifende Erlebnisse zu bieten, nutzen branchenführende Unternehmen Magnolia CMS als hybrides Headless CMS. Im Folgenden haben wir genau beschrieben, wie diese Unternehmen Magnolia CMS nutzen.
1. Ein internationaler Nachrichtenverlag, der Journalisten, Inhalte und Veröffentlichungen verwaltet
Eine führende Nachrichten-Website im Nahen Osten, die monatlich bis zu 70 Millionen Seitenaufrufe verzeichnet, wollte mit einer Plattform arbeiten, die sicher ist, einen hohen Datenverkehr bewältigen kann und ihrem Team von 40 Vollzeit-Journalisten, das täglich rund 200 neue Artikel auf die Website stellt, eine ausreichende Benutzeroberfläche bietet.
Die alte Plattform war täglich politisch motivierten Hackerangriffen und Denial-of-Service-Attacken (DDoS) ausgesetzt und hatte Mühe, mit dem hohen Datenverkehr Schritt zu halten.
Durch die Anwendung der "Building your own front-end"-Technik war die Nachrichtenorganisation in der Lage, ihr eigenes Dashboard zu entwickeln, das ihre Journalisten zur Veröffentlichung ihrer Artikel nutzen konnten. Die eigens entwickelte Frontend-App verfügte über einen benutzerdefinierten Workflow, der genau auf die Bedürfnisse des dynamischen, nicht-linearen Redaktionsprozesses zugeschnitten war. Auf diese Weise wird sichergestellt, dass jede neue Geschichte sofort an alle relevanten Teams weitergeleitet wird, um sie zu ergänzen, zu übersetzen und zu überprüfen.
Und dank der API-gesteuerten Umgebung des hybriden Headless-Angebots von Magnolia war das Nachrichtenunternehmen in der Lage, eine breite Palette von Multimedia-Inhalten zu liefern. Magnolias Open-Suite-Ansatz bot eine hohe Konnektivität, die eine einfache Integration mit verschiedenen Drittsystemen ermöglichte.
Eine andere Nachrichtenorganisation, eine der größten Fußball-Nachrichtenseiten Europas, profitierte ebenfalls von der Einführung von Magnolias Hybrid-Headless. Aber sie wählten einen anderen Ansatz.
Um den hohen Traffic-Anforderungen gerecht zu werden, nutzten sie Magnolias Stories-App, um ein Redaktionserlebnis zu schaffen, das der von den Redakteuren des Unternehmens bevorzugten Methode zur Erstellung, Kuratierung und Veröffentlichung von Inhalten auf dem schnellstmöglichen Weg entsprach. Dies ermöglichte den Redakteuren die volle Kontrolle über ihr Erlebnis und die Bereitstellung von Inhalten auf unabhängigen Websites und mobilen Frontends unter Verwendung ihres eigenen Anzeigesystems zur Darstellung von JSON-Daten. Dies war leistungsfähiger und schneller als das bloße Ausfüllen von Formularen.
2. Eine Autovermietung, die Omnichannel-Kundenerlebnisse bietet
Ein in Großbritannien ansässiger Autovermieter mit mehr als 10.000 Vermietungsstandorten in rund 175 Ländern und mehreren Marken wollte sein altes föderales Geschäftsmodell in der EMEA-Region aufgeben und zu einem zentraleren Ansatz wechseln, der Integration, Zusammenarbeit und betriebliche Effizienz fördert. Außerdem sollte ein umfassendes Multi-Channel-Erlebnis geboten werden.
Ihr altes System basierte auf zahlreichen maßgeschneiderten CMS-Lösungen, die schwer zu verwalten waren und technische Unterstützung erforderten. Die IT-Abteilung benötigte viel Zeit, um das System effektiv zu pflegen.
Das Unternehmen entschied sich für das hybride Headless-Angebot von Magnolia aufgrund seiner Benutzerfreundlichkeit, Skalierbarkeit und Erweiterbarkeit. Ein weiterer Faktor, der Magnolia zur ersten Wahl machte, war die Verwendung offener APIs und Datenstandards, die Möglichkeiten für eine umfassende Integration und die Bereitstellung maßgeschneiderter Inhalte über mehrere Touchpoints hinweg bieten.
Während des Migrationsprozesses ermöglichte Magnolias modulare Architektur dem Team die schnelle Implementierung wichtiger neuer Funktionalitäten durch die Verwendung bestehender Module.
Das Endergebnis bot dem Vermietungsunternehmen eine neue Website, die von einer Plattform unterstützt wurde, die es ihm ermöglichte, auf verschiedenen Geräten und Märkten einzigartige Erlebnisse zu bieten.
3. Ein Einzelhändler, der personalisierte Erlebnisse in seinen Geschäften anbietet
Ein in Italien ansässiges Einzelhandelsunternehmen wollte die Kundenbindung durch ein interaktives digitales Erlebnis im Geschäft erhöhen. Während das personalisierte Online-Shopping die Welt im Sturm erobert hat, wollte der Einzelhändler seinen Kunden dieses personalisierte Erlebnis auch in den Geschäften bieten. Um dies zu erreichen, musste das Unternehmen andere mobile Kanäle integrieren.
Die in Magnolia integrierte Datenverfolgung und -analyse ermöglichte es dem Einzelhändler, aktiv etwas über seine Kunden zu erfahren und ihnen automatisch personalisierte, für sie relevante Inhalte auf ihr Mobilgerät zu liefern. Das kann von E-Coupons über Sonderangebote bis hin zu Belohnungen reichen.
Zusätzlich zu den mobilen Geräten nutzte der Einzelhändler digitale Informationsdisplays im gesamten Geschäft, um Inhalte zu Branding, Merchandising, Promotions und Kundenunterhaltung zu vermitteln. Dies alles verbesserte das Einkaufserlebnis im Laden.
Durch die Umsetzung dieser Kampagne konnte Magnolia die Kundenbindung erhöhen und ein personalisiertes Kundenerlebnis sowohl in den Geschäften als auch online bieten.
4. Eine eCommerce-Marke, die mehrsprachige Inhalte und Handel anbietet
Ein führendes Bekleidungsunternehmen, eines der größten Modehäuser mit mehr als 2.300 Geschäften, verlässt sich bei einer seiner Marken stark auf seine eCommerce-Seiten. Um die Marke bei der Ausweitung ihrer globalen Reichweite zu unterstützen, benötigte sie ein eCommerce-System, das ein mehrsprachiges und mehrkanaliges Erlebnis bieten konnte.
Um dieses Erlebnis nahtlos zu ermöglichen, mussten die Risiken beim Hochladen der Inhalte minimiert werden, und, was noch wichtiger war, die Arbeitsbelastung des Teams, das für die Betreuung vieler mehrsprachiger Websites zuständig war, musste reduziert werden.
Magnolias einfach zu bedienende Benutzeroberfläche bietet wenig Raum für Fehler beim Hochladen von Inhalten. Außerdem können Sie dank der integrierten Mehrsprachigkeit mehrere Versionen derselben Website in verschiedenen Sprachen verwalten und Inhalte direkt in der Pages App übersetzen und in den Publishing-Workflow integrieren.
Als das Bekleidungsunternehmen auf das hybride Headless-Angebot von Magnolia umstieg, konnte es bereits wenige Tage nach dem Start seiner Website positive Ergebnisse verzeichnen und seinen eCommerce-Umsatz erheblich steigern.
Hybrid Headless: das Beste aus beiden Welten
In den letzten 15 Jahren hat das Pendel zugunsten einer strikten Trennung zwischen Inhalt und Präsentation hin und her geschwungen. Das eine Extrem: Nur die Eingabe von Inhalten in datenbankähnliche Formulare ist erlaubt, wodurch eine Mauer zwischen den Autoren und dem Endbenutzer entsteht. Auf der anderen Seite: Alle Inhalte werden direkt in einem WYSIWYG-Editor eingegeben, was das Risiko birgt, das Design zu zerstören.
Aber jetzt sehe ich eine gute Gelegenheit, mit dem hybriden Headless-Ansatz subtiler und weniger extrem zu werden und die Aspekte von beiden zu übernehmen, die den Leuten wirklich helfen, ihre Arbeit zu erledigen.









