- Feb. 22, 2022
- 4 min
Vererbung in Headless Magnolia
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenEine häufige Anforderung vieler Magnolia-Projekte ist es, dass mehrere Seiten einer Website eine konsistente Struktur und ein einheitliches Aussehen haben, z.B. durch die Verwendung derselben Kopf- und Fußzeile. Magnolia's server-seitiges Rendering löst dies durch Komponentenvererbung, was bedeutet, dass eine Seite Komponenten von ihrer Elternseite verwenden kann. Durch die Vererbung wird der Inhalt auf mehreren Seiten der Site konsistent dargestellt. Wenn Sie Inhalte auf einer Seite aktualisieren, wird auf jeder Seite der Seitenhierarchie derselbe aktualisierte Inhalt angezeigt, was den Redakteuren die Zeit und Mühe erspart, dies manuell zu konfigurieren.
Magnolias SPA-Renderer und Delivery-API unterstützen zwar noch keine Komponentenvererbung, aber Sie können dieses Verhalten leicht in Ihren Code einbauen. Ich zeige Ihnen, wie Sie dies am Beispiel von React tun können, aber die Schritte sind in Angular und Vue sehr ähnlich.
Konfigurieren der Liefer-API zur Bereitstellung von Bereichsdaten
Mit der Delivery API können Sie jeden beliebigen Knoten aus JCR lesen. Um die Vererbung zu aktivieren, aktivieren Sie Ihren Endpunkt für die Rückgabe von Bereichsknoten, indem Sie mgnl:area zu der Eigenschaft nodeTypes hinzufügen.
Datei: /spa-lm/restEndpoints/delivery/pages.yaml
1Klasse: info.magnolia.rest.delivery.jcr.v2.JcrDeliveryEndpointDefinition Arbeitsbereich: website Tiefe: 10 systemProperties: - mgnl:template nodeTypes: - mgnl:page - mgnl:area Betrachten wir nun eine "SPA Home"-Seitenvorlage mit den Bereichen "header" und "main".
Datei: /spa-lm/templates/pages/Home.yaml
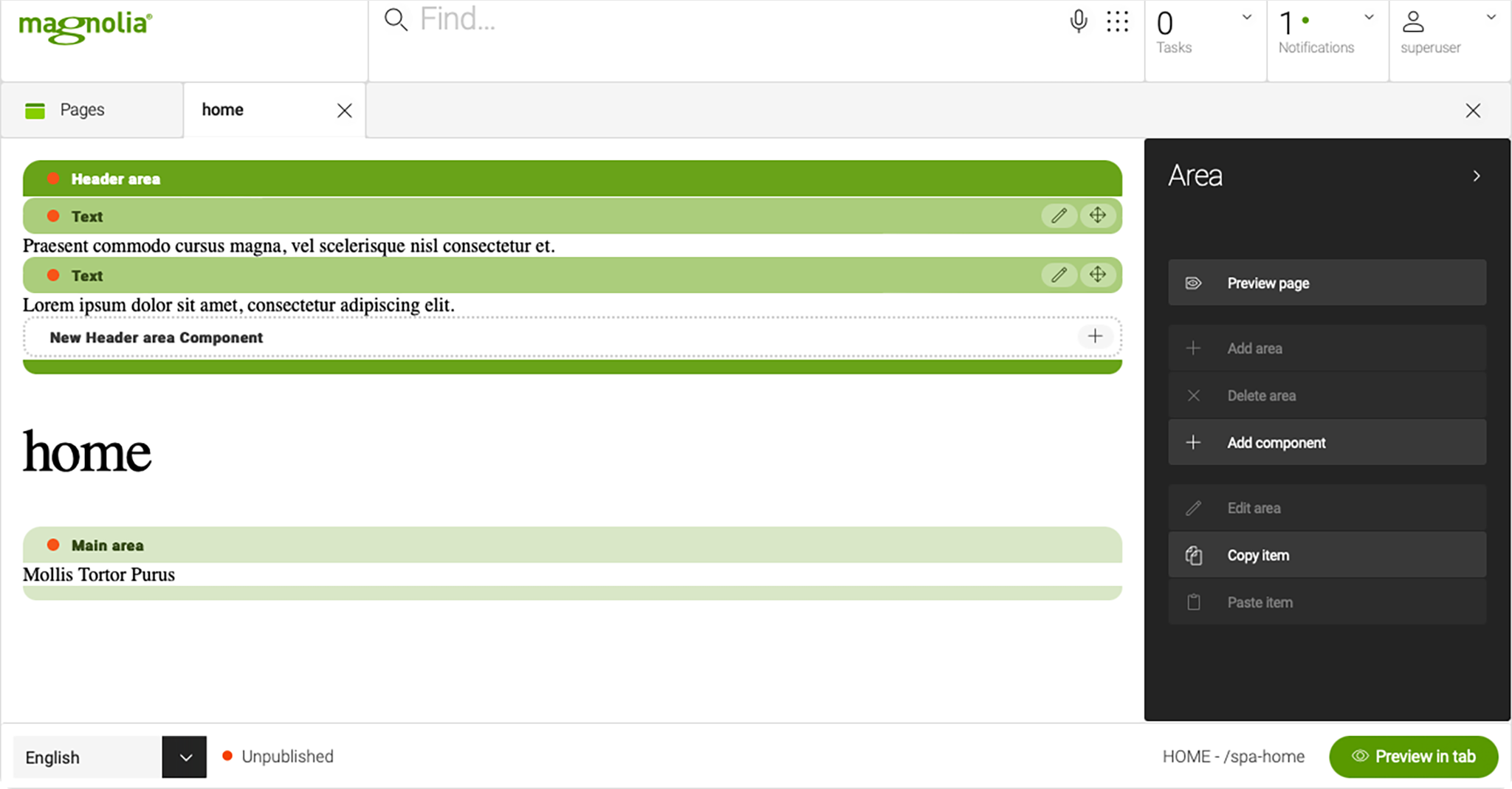
1Titel: SPA Home dialog: spa-lm:pages/Home templateScript: /spa-lm/webresources/build/index.html renderType: spa class: info.magnolia.rendering.spa.renderer.SpaRenderableDefinition areas: header: title: Header area availableComponents: text: id: spa-lm:components/Text main: title: Hauptbereich verfügbarKomponenten: text: id: spa-lm:components/Text list: id: spa-lm:components/List So sieht die Seite aus:

Sie können nun den Seiten-Endpunkt aufrufen, um den "Kopfbereich" von der Startseite aus abzufragen:
So sollte die Antwort aussehen:
1{ "0": { "@name": "0", "@path": "/spa-home/header/0", "@id": "ae5b767d-a2fb-44fd-8f65-f4c9577ac6eb", "@nodeType": "mgnl:component", "text": "Praesent comodo cursus magna, vet scelerisque nist consectetur et.", "mgnt:template": "spa-tm:components/Text", "@nodes": [] }, "@name": "header", "@path": "/spa-home/header", "@id": "ae5b767d-a2fb-4ff9-a8dc-4964-97ee-e9cc25c", "@nodeType": "mgnl:area", "00": { "@name": "00", "@path": "/spa-home/header/00", "@id": "768110d6-93e0-466d-98b6-3acac4af4907", "@nodeType": "mgnl:component", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit.", "mgnt:template": "spa-tm:components/Text", "@nodes": [] }, "@nodes": [ "0", "00" ] } Headless Magnolia: The Delivery Endpoint API
The Headless Magnolia series explains features that allow you to use Magnolia as a headless CMS. Read our blog post for an introduction to the Delivery endpoint API.
Erweitern der Seitenvorlage
Erweitern Sie nun die Vorlage "Startseite" um eine Funktion, die nur den Bereich der Kopfzeile rendert.
1import React, { useState, useEffect } from 'react'; import { EditableArea } from '@magnolia/react-editor'; export function HomeHeader() { const [header, setHeader] = useState(); useEffect(() => { async function getHeader() { const res = await fetch('/magnoliaAuthor/.rest/delivery/pages/spa-home/header'); const json = await res.json(); setHeader(json); } getHeader(); }, []); return header ? <EditableArea content={header} />: null; } function Home(props) { const { title, main, header } = props; return ( <> {header && <EditableArea content={header} />} <h1>{title}</h1>
2 {main && <EditableArea content={main} />} </> ); } export default Home; Die Methode HomeHeader holt den Kopfbereich der Startseite und rendert ihn.
Auch wenn wir HomeHeader in der Vorlage "Startseite" nicht verwenden (die Startseite wird Kopfdaten enthalten und dieser Bereich kann direkt über Requisiten verwendet werden), sorgt die Nähe zu HomeHeader für Klarheit und macht es einfacher, dem Code zu folgen.
Konfigurieren der Child-Seitenvorlage
Um den Kopfbereich von der Startseite zu "erben", muss die untergeordnete Seite die Komponente HomeHeader verwenden:
1import React from 'react'; import { EditableArea } from '@magnolia/react-editor'; import { HomeHeader } from './Home'; function Contact(props) { const { title, main } = props; return ( <> <HomeHeader /><h1>{title}</h1>
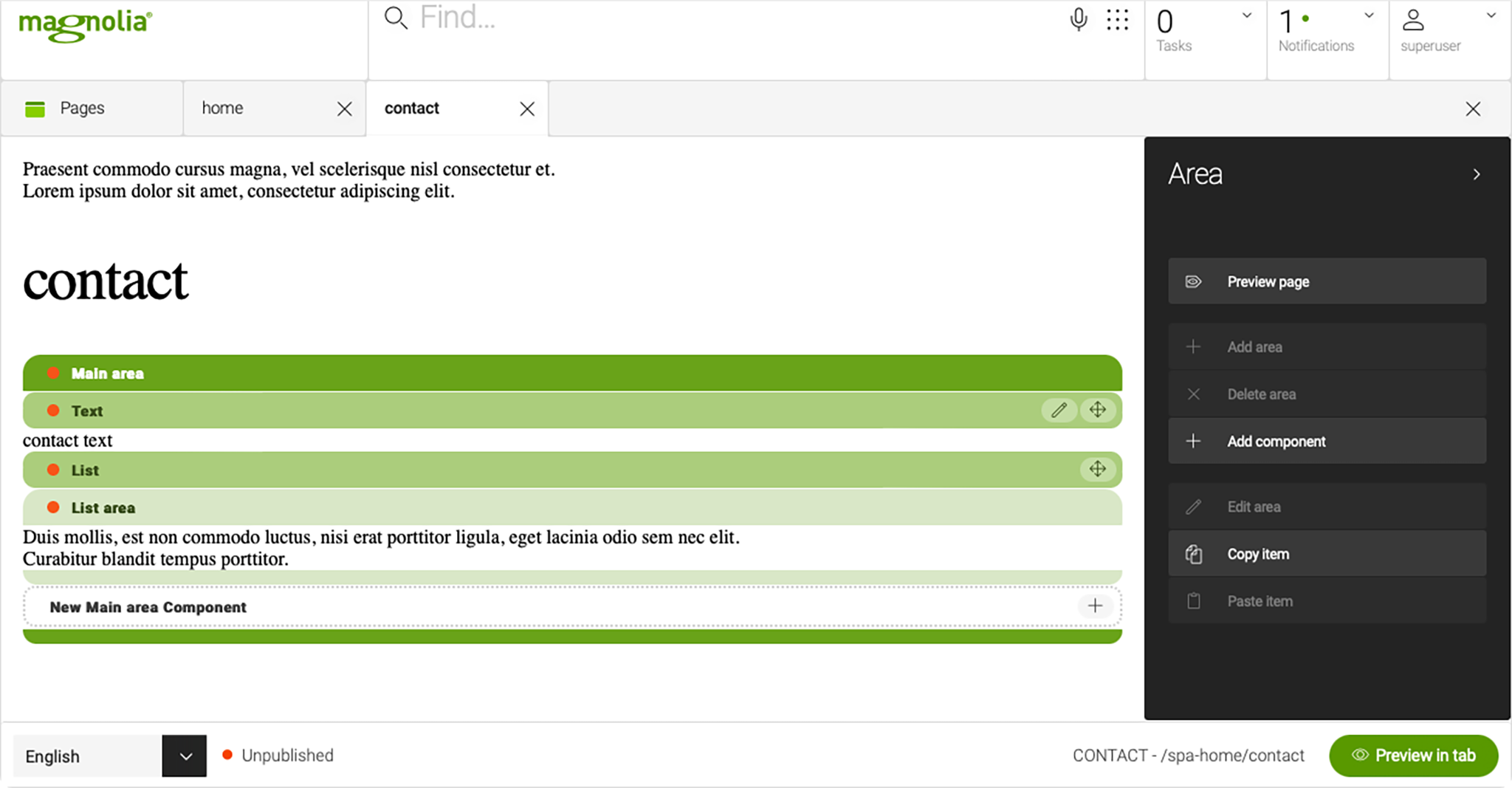
2 {main && <EditableArea content={main} />} </> ); } export default Contact; Wenn die untergeordnete Seite die Komponente HomeHeader aufruft, holt sie sich die Kopfdaten von der übergeordneten Seite. Der Magnolia SPA Editor rendert die Komponente, erlaubt aber nicht, dass sie auf der Child-Seite bearbeitet wird. Um die Komponente zu bearbeiten, muss sie auf der übergeordneten Seite bearbeitet werden.

Vererbung ohne Vererbung
Dieses einfache Beispiel zeigt, dass wir die Vererbung, wie wir sie vom FreeMarker-Rendering kennen, leicht in die Welt der SPA-Entwicklung bringen können. Es erfordert ein wenig zusätzlichen Code, aber die Ergebnisse und die Erfahrung bei der Erstellung sind den zusätzlichen Aufwand wert.
Sie können das gesamte Beispiel einschließlich des Magnolia Light Moduls und des SPA-Codes in meinem Repository finden.
Weitere Informationen und Beispiele für die Verwendung von Magnolias Visual SPA Editor finden Sie in unserer Dokumentation für Ihr Frontend-Framework:
Erfahren Sie mehr über die Headless-Funktionen von Magnolia
Diese Serie über die kopflose Magnolie wird folgende Themen behandeln:
Nodes Endpoint API und Commands Endpoint API
Vererbung in Headless Magnolia (Sie sind hier)









