- Juli 29, 2022
- 7 min
Magnolia bei Slimming World: Ein hybrider Ansatz für Menüs
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenSlimming World hat Magnolia zum ersten Mal im Rahmen eines laufenden Projekts eingesetzt, um eine unserer ältesten Websites, "Our World", zu modernisieren. Our World" ist eine speziell auf Slimming World-Berater zugeschnittene Website, die getrennt von den Websites für die Allgemeinheit verfügbar ist. Daher sind die Inhalte in der Regel sehr umfangreich und werden in hohem Maße selbst verfasst, was flexible, konfigurierbare Komponenten erfordert. Im Rahmen der Neugestaltung stellte sich jedoch auch heraus, dass die Autoren nur eine begrenzte Kontrolle über bestimmte Bereiche der Website wünschen, so dass ein Bedarf an vordefinierten Inhaltsmodellen und dynamischen Inhalten besteht.
Als es schließlich an der Zeit war, die Mega-Menüs für unsere Top-Level-Navigation zu entwickeln, lag es an uns als Front-End-Entwickler, beide Anforderungen zu erfüllen. Wenn Sie sich also jemals in einer ähnlichen Situation befinden oder denken, dass Sie von einem hybriden Ansatz (selbst erstellte und dynamische Inhalte) für die Bereitstellung von Inhalten profitieren könnten, hoffen wir, dass dieser Blog-Beitrag eine Hilfe ist.
Lesen Sie weiter, um zu erfahren, wie wir das Problem angegangen sind und welche Werkzeuge und Techniken wir in Magnolia eingesetzt haben, um unser Ziel zu erreichen.
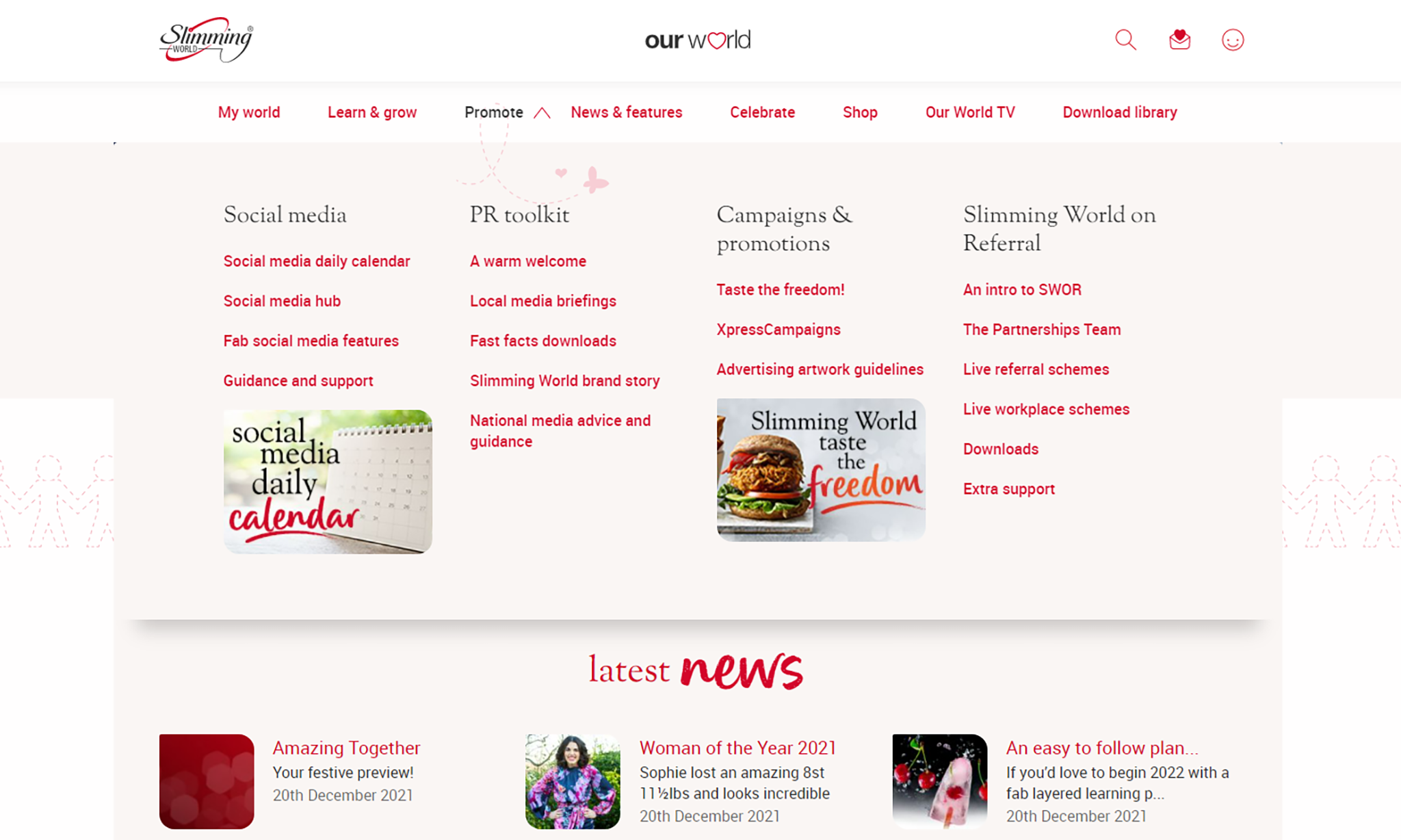
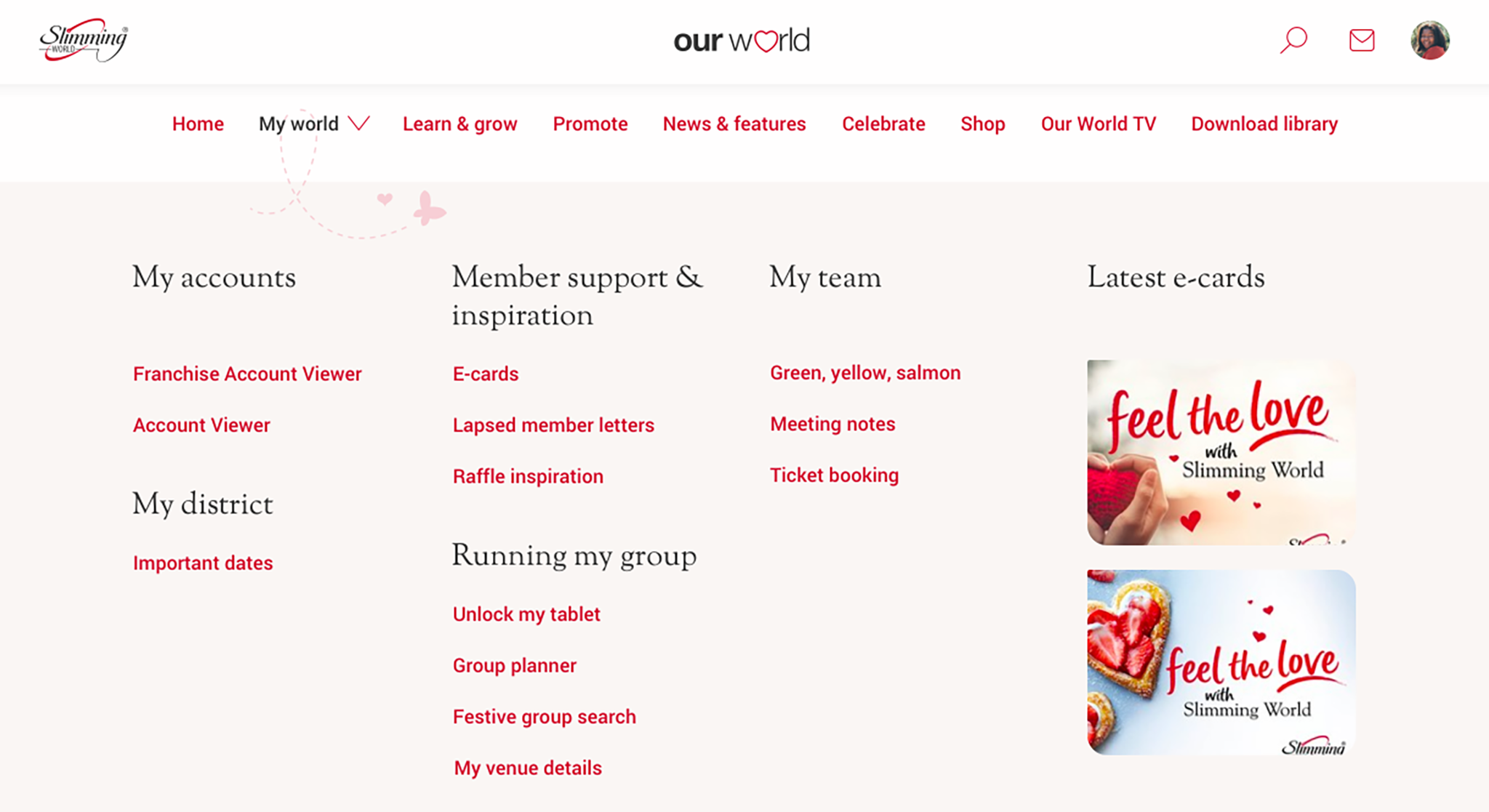
Autorisierte Menüs: Flexibilität und Fokus
Bei den meisten unserer Menüs war uns klar, dass wir den Autoren die vollständige Kontrolle über den Inhalt geben und ihnen die Möglichkeit geben wollten, das Erscheinungsbild flexibel zu ändern. Dies bedeutete eine enge Zusammenarbeit mit dem Designteam, da ein großer Teil der Inhalte von Our World an zeitkritische Kampagnen mit ständig aktualisiertem Bildmaterial gebunden ist. Die anfängliche UX enthielt Beispiele für "Spalten" mit Inhalten in verschiedenen Breiten und Konfigurationen für unterstützende Bilder, die wir komponentisieren mussten.

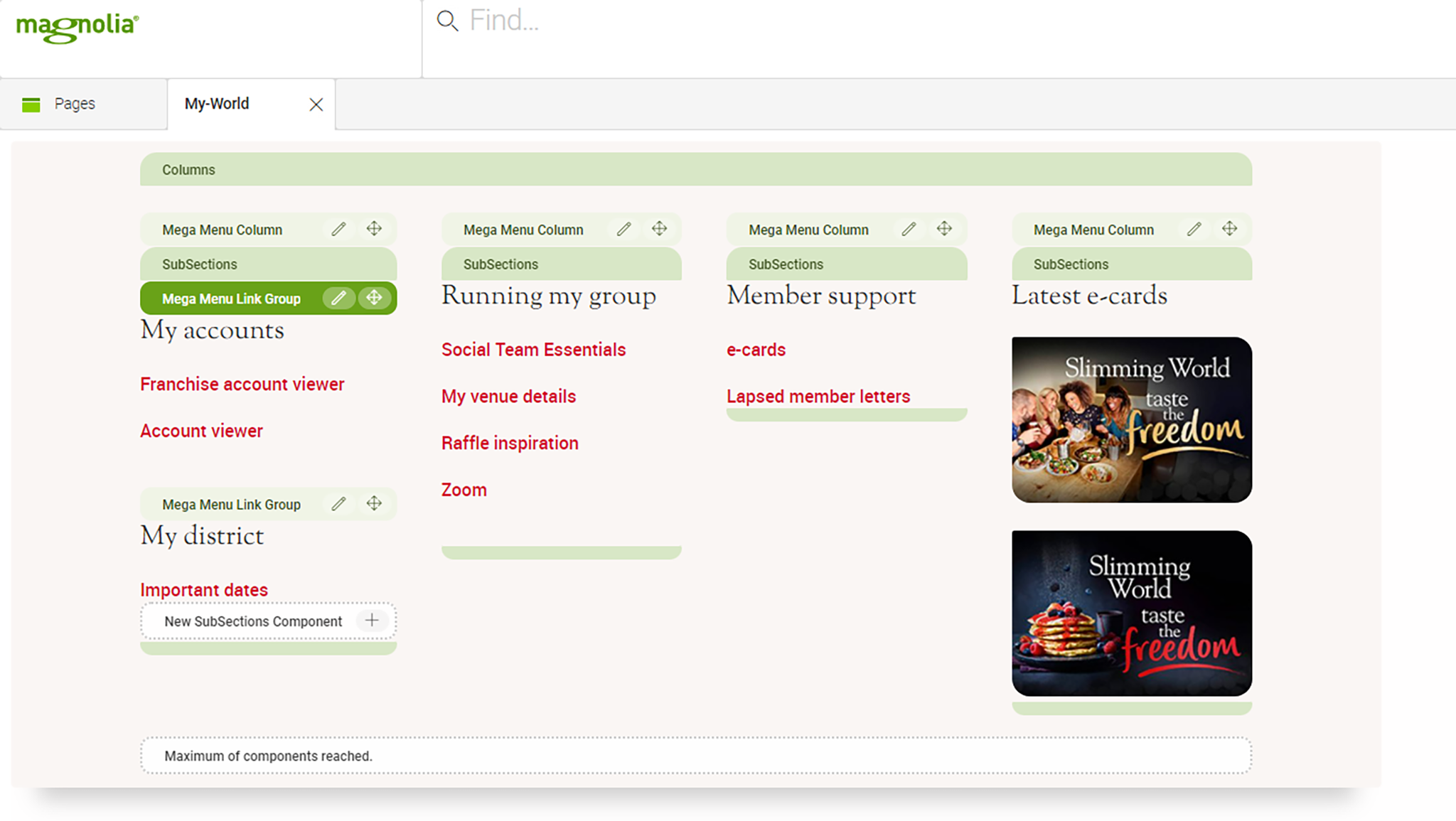
Nach mehreren Sitzungen, in denen wir diese Konzepte durchgingen, einigten wir uns auf eine "Spalten"-Komponente mit Optionen für die Breite (definiert in relativen Einheiten, um reaktionsfähig zu bleiben), die dann eine oder mehrere untergeordnete "Link-Gruppen"-Komponenten enthalten würde.
Diese Gruppen konnten Titel, Links und Bilder enthalten und blieben innerhalb ihrer Spalten reaktionsfähig. Da die Links in einem Magnolia-Multifeld organisiert waren und die Gruppen und Spalten Teil des Komponentenbaums waren, konnten die Inhalte mit Magnolias visuellem Editor leicht definiert und neu angeordnet werden.

Doch wie lassen sich diese Menüs in Magnolia am besten darstellen?
Unser bestehender Navigationsbereich wurde als gemeinsame FTL-Datei erstellt, die als Teil des Kopfbereichs in jede unserer Inhaltsvorlagen aufgenommen wurde. Das bedeutete, dass wir ihn einmal definieren konnten und dass Änderungen automatisch auf der gesamten Website übernommen wurden.
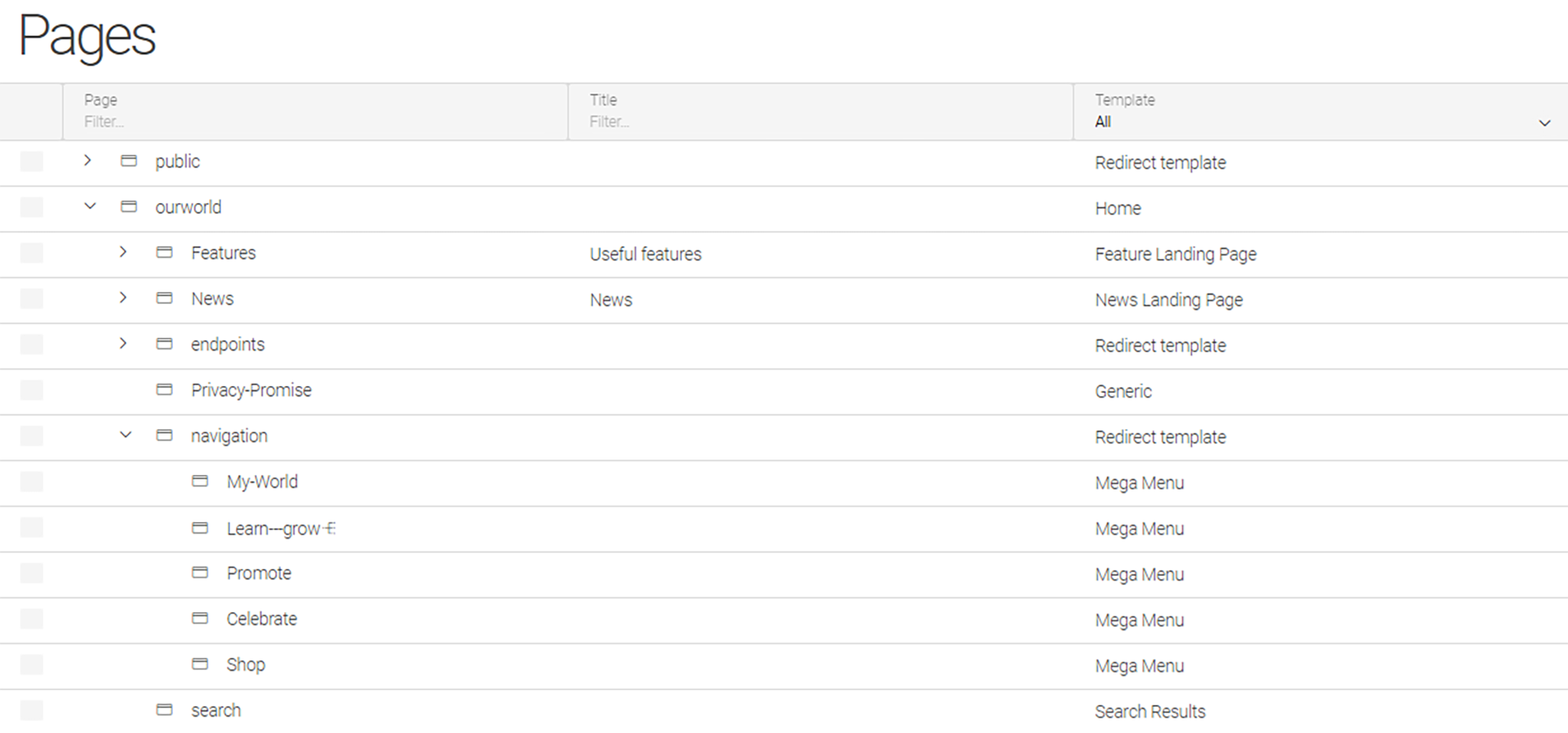
Als wir jedoch mit der Entwicklung des Mega-Menü-Systems begannen, war eine der Hauptanforderungen der Wunsch unserer Autoren, an diesen Menüs isoliert zu arbeiten. Um ihnen die Möglichkeit zu geben, weiterhin die ihnen vertrauten Bearbeitungswerkzeuge zu verwenden, haben wir beschlossen, jedes Mega-Menü in separate Einträge in der Seiten-App aufzuteilen - aufgelistet unter einem einzigen Ordner "Navigation".

Diese "Seiten" sollten einen neuen Vorlagentyp "Mega-Menü" mit zugehörigen Komponenten und Skripten verwenden. Obwohl diese Lösung bei unseren Autoren gut ankam, mussten wir diese unterschiedlichen Menüs in die Website-Vorlage integrieren. Glücklicherweise entdeckten wir, dass Magnolias Bereichsdefinitionen das Standardvorlagenskript für die Auflistung von Komponenten als Teil einer Liste bereitstellten. Daraus konnten wir ableiten, wie wir unsere Mega-Menü-"Seiten" als eingebettete Komponenten mit der Direktive [@cms.component content=component /] laden können.
Es gab jedoch noch ein letztes Puzzlestück, um die Menüs einzeln bearbeiten zu können, während sie gleichzeitig als Teil der größeren Vorlage eingebettet bleiben: die Unterscheidung zwischen der direkten Bearbeitung eines Menüs und der Bearbeitung als Teil einer Seite.
Normalerweise würden wir die Hilfsmethode !#isEditMode#! von !#cmsfn#! verwenden, um solche Anpassungen der Autorenerfahrung vorzunehmen, aber in diesem Fall hätte sie einfach für beide Szenarien true zurückgegeben. Stattdessen haben wir uns angesehen, welche Informationen als Teil von Magnolias Rendering-Kontext-Objekten zur Verfügung stehen und sind bald auf die Eigenschaft !#mainContentNode#! gestoßen.
Da wir den Zielknoten kannten, konnten wir schnell feststellen, ob der Editor für das Mega-Menü direkt geladen wurde (der Vorlagentyp des Knotens war "MegaMenu") oder als Teil einer Seite (der Vorlagentyp des Knotens war eine höhere Ebene, wie "News" oder "Feature"). Das bedeutete, dass wir das Menü weiterhin als vollständige "Seite" behandeln konnten, indem wir unterstützende HTML-, Body- und Link-Tags einschlossen - aber nur, wenn wir es isoliert bearbeiteten.
Dynamische Menüs: Endpunkte als Retter in der Not
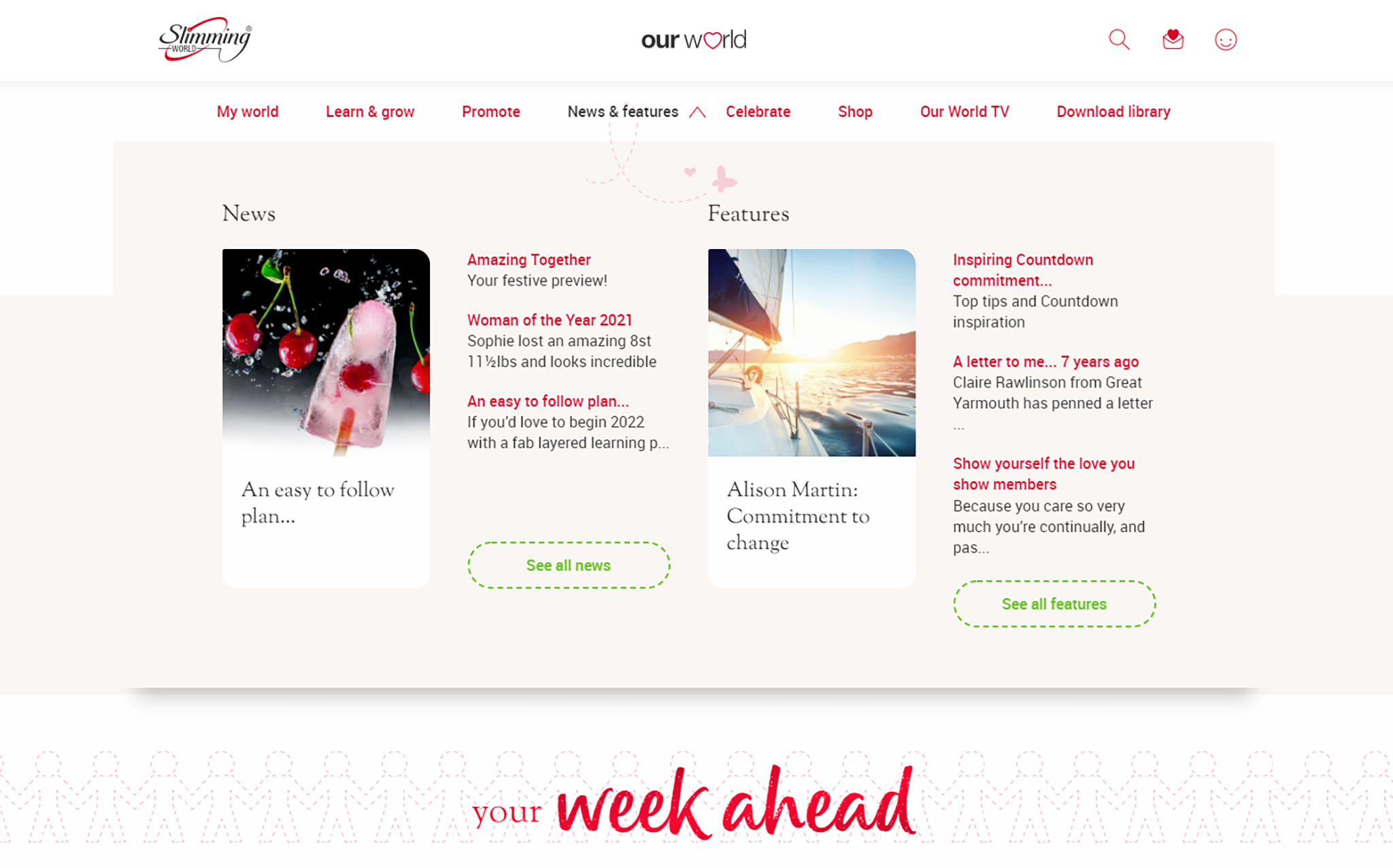
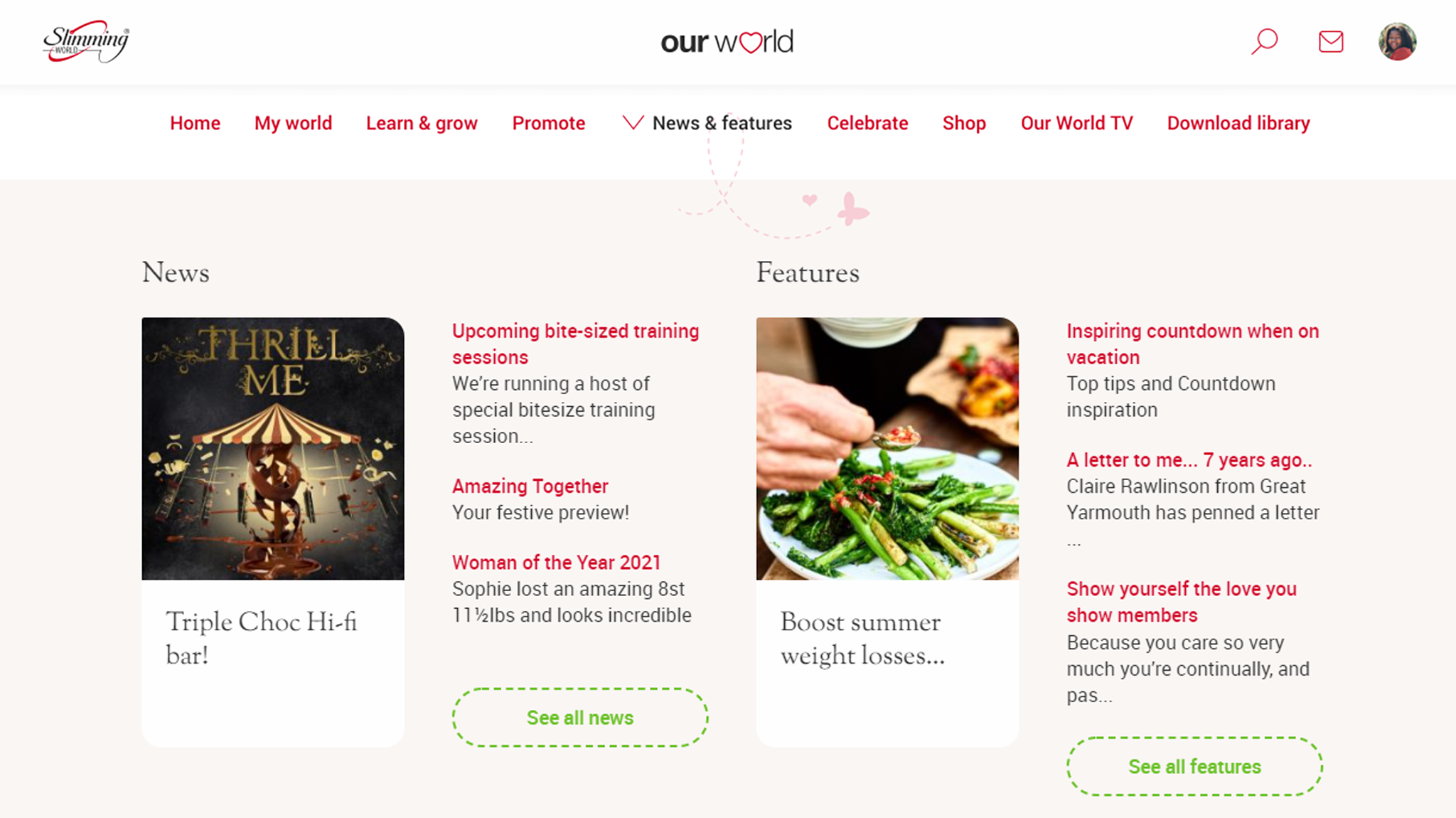
Im Gegensatz zu unseren hochgradig autorisierbaren Menüs wurde unser "News and Features"-Menü so konzipiert, dass es automatisch die neuesten Inhalte aus diesen Website-Bereichen anzeigt - und das mit wenig bis gar keinem Autoren-Overhead.
Wenn wir uns die ursprünglichen Decks des Designteams ansehen, sehen wir Plätze für die "Top"-Geschichten sowie "Featured"-Abschnitte für jede:

Als wir überlegten, wie wir diese Inhalte am besten in das Frontend integrieren könnten, dachten wir zunächst an eine einfache Abfrage der Knoten als Teil unserer FreeMarker-Vorlage, entschieden uns aber stattdessen für einen API-first-Ansatz. Diese Trennung der Belange würde uns mehrere Vorteile bieten, einschließlich der Möglichkeit, den Inhalt nur dann zu laden, wenn der Benutzer mit diesem bestimmten Menü interagieren möchte.
Magnolia bietet bereits ein robustes System für die Bereitstellung von JCR-Inhalten als JSON - perfekt für die Verwendung im Frontend. Unser spezieller Anwendungsfall stellte uns jedoch vor eine besondere Herausforderung: Unsere Autoren wollten, dass die Geschichten im Menü in der gleichen Reihenfolge erscheinen wie in Magnolias AdminCentral. Das bedeutete, dass wir nicht einfach die Methode !#queryNodes#! der Liefer-API verwenden konnten, da die orderBy-Direktive die Inhalte nach Feldwerten und nicht nach ihrer JCR-Reihenfolge sortiert. Das Weglassen von orderBy war auch nicht praktikabel, da dies, wie in der Dokumentation erwähnt, zu einer unsortierten Liste führt, die nicht unbedingt in "natürlicher Reihenfolge" ist. Wir untersuchten auch die !#getChildren#!-Methode der Liefer-API, die den Inhalt in natürlicher Reihenfolge zurückgibt, aber leider die Möglichkeit zur Abfrage und Begrenzung der Ergebnisse einbüßt - ein Kompromiss, den wir einfach nicht eingehen wollten.
Wir befanden uns in einer Sackgasse: Wir brauchten Inhalte in natürlicher Reihenfolge, wollten aber dennoch unsere eigenen Abfragen und Filter anwenden. Glücklicherweise fanden wir eine praktische Magnolia-Dokumentationsseite mit dem Titel "How to get content as JSON - an overview", die mehrere Optionen auflistet:
die Delivery API
- die wir bereits besprochen haben
die Legacy-Knoten und Eigenschaftsendpunkte
benutzerdefinierte Java-Endpunkte
FreeMarker-Vorlagen
Die Idee, FreeMarker als API-Anbieter zu verwenden, hat uns fasziniert. Wir könnten eine Seitenvorlage als einfachen String-Generator verwenden und die geschweiften Klammern, Kommas und Anführungszeichen der JSON-Ausgabe selbst zusammenstellen. Außerdem hätten wir Zugriff auf die Standard-Rendering-Context-Objekte und -Helfer, d. h. wir könnten den JCR durchlaufen, DAM-Referenzen auflösen und, was besonders wichtig ist, auf Query-String-Parameter zugreifen und diese nutzen, um das Verhalten des Endpunkts zu beeinflussen. Dadurch konnten wir unsere eigene Filter- und Bestelllogik definieren und gleichzeitig die anderen Aspekte der Liefer-API, wie z. B. die Ergebnisbegrenzung, beibehalten. Schließlich konnten wir die Knoten in der natürlichen Reihenfolge präsentieren und den Auftrag erfüllen.
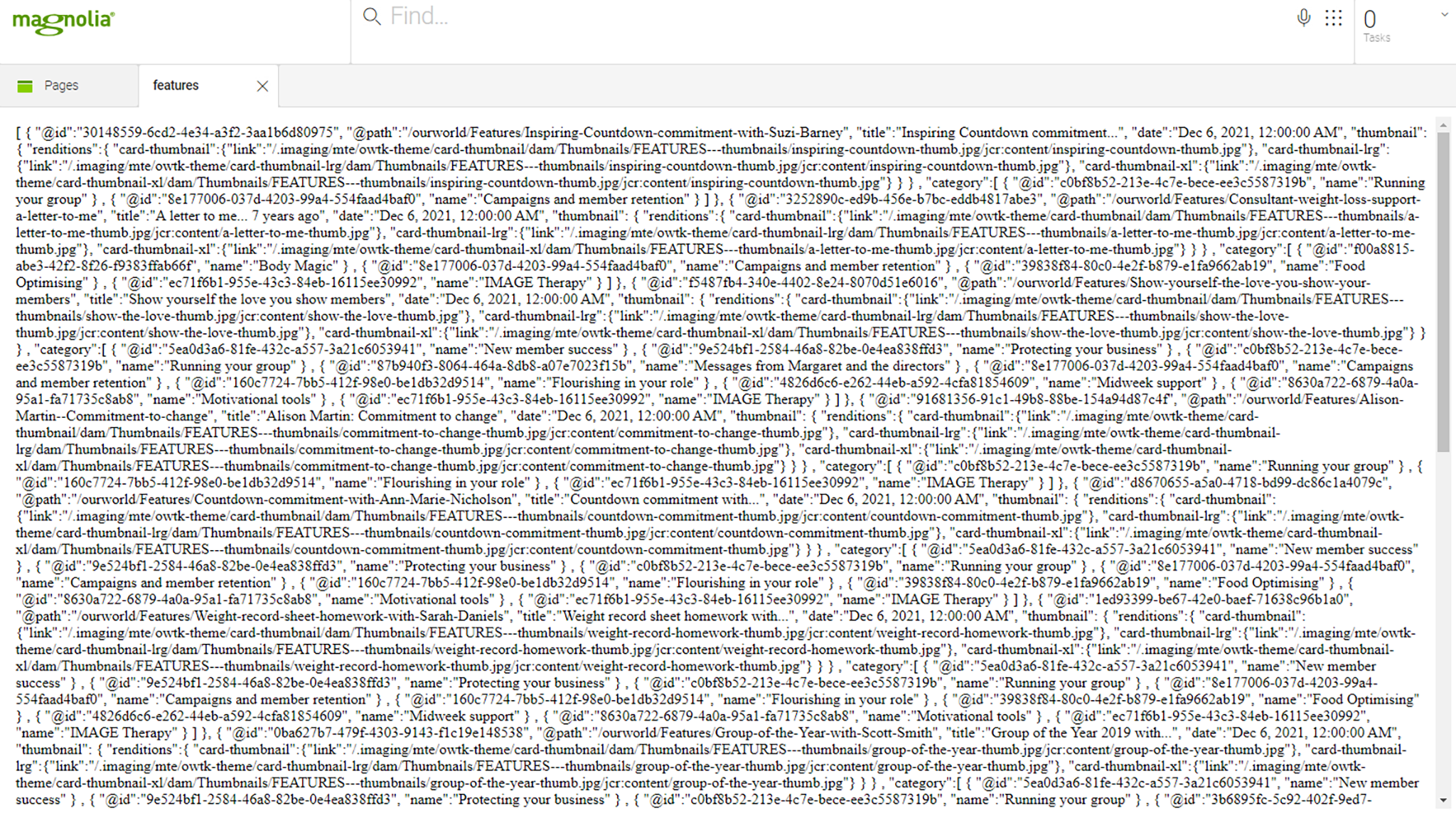
Aber wir mussten unsere Inhalte noch in das Menü laden. Wir erstellten eine neue "Seite" in einem "Endpunkte"-Ordner mit unserer neuen JSON-Vorlage, die in der Vorschau FreeMarker in Aktion zeigt:

Damit waren wir in der Lage, den Endpunkt von unserem Frontend-JavaScript mit einem einfachen Fetch aufzurufen und unsere anfänglich trägen <template>-Elemente in ein lebendiges DOM zu verwandeln, komplett mit vollständig aufgelösten Miniaturansichten. Was den Slot für vorgestellte Inhalte betrifft, so hatten wir bereits Metadaten, die mit Artikeln verknüpft waren, die wir als Teil unserer Landing Pages für Features und News verwenden wollten, so dass wir bereits einen Teil des Weges zurückgelegt hatten.
Magnolia speichert diese internen Seitenreferenzen als stringbasierte UUIDs, so dass wir sie nur noch auflösen mussten. Da es dieses Mal jedoch keine Bestellanforderung gab, konnten wir die Delivery-API so verwenden, wie sie ist, und einfach die JCR-ID als Filtertyp angeben.
Autoren und Entwickler: Träume in Aktion
Durch die Kombination der beiden Ansätze für unsere Menüs, die selbst erstellten Inhalte und die dynamischen Daten konnten wir erreichen, was sich unsere Autoren gewünscht hatten - ein Gleichgewicht zwischen Kontrolle und Flexibilität mit automatisch aktualisierten Inhalten, wo es sinnvoll war - ohne die Benutzererfahrung zu beeinträchtigen, indem sie sich mit ihren gewohnten Werkzeugen auf die eigentliche Aufgabe konzentrieren konnten.
Als Entwickler, die Magnolia zum ersten Mal kennenlernten, mussten wir unsere Möglichkeiten ausloten, indem wir die Dokumentation konsultierten und mit unserem brillanten Team von Autoren und Designern zusammenarbeiteten, um die Vision der neuen Our World zu verwirklichen.
Wir können es kaum erwarten, zu sehen, wohin das Projekt und Magnolia uns als nächstes führen werden.