通过单个内容平台向任何前端发布内容
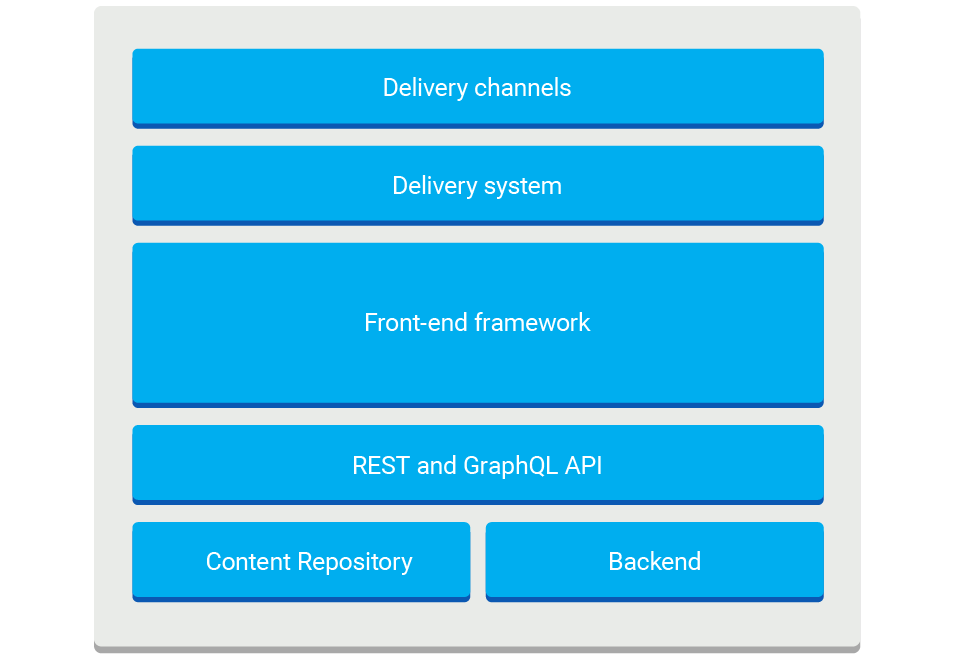
Magnolia 的架构允许进行前后端分离的内容管理。Magnolia 作为中心内容平台,通过 API 向所有前端交互点提供内容。
将内容管理与内容渲染分离,允许您使用自己喜欢的前端框架和交付系统为包括APP、网站、微信、社交和智能设备在内的渠道创建自定义前端,同时增强内容的一致性和可重复使用性。
通过将 Magnolia 与您的其它系统集成,Magnolia 还可以直接调用其它系统中的数字资产和数据,例如来自数字资产管理 (DAM) 系统的图像或来自产品信息管理 (PIM) 系统的产品信息。

Magnolia 前后端分离架构的优势

使用 YAML 轻松创建 API
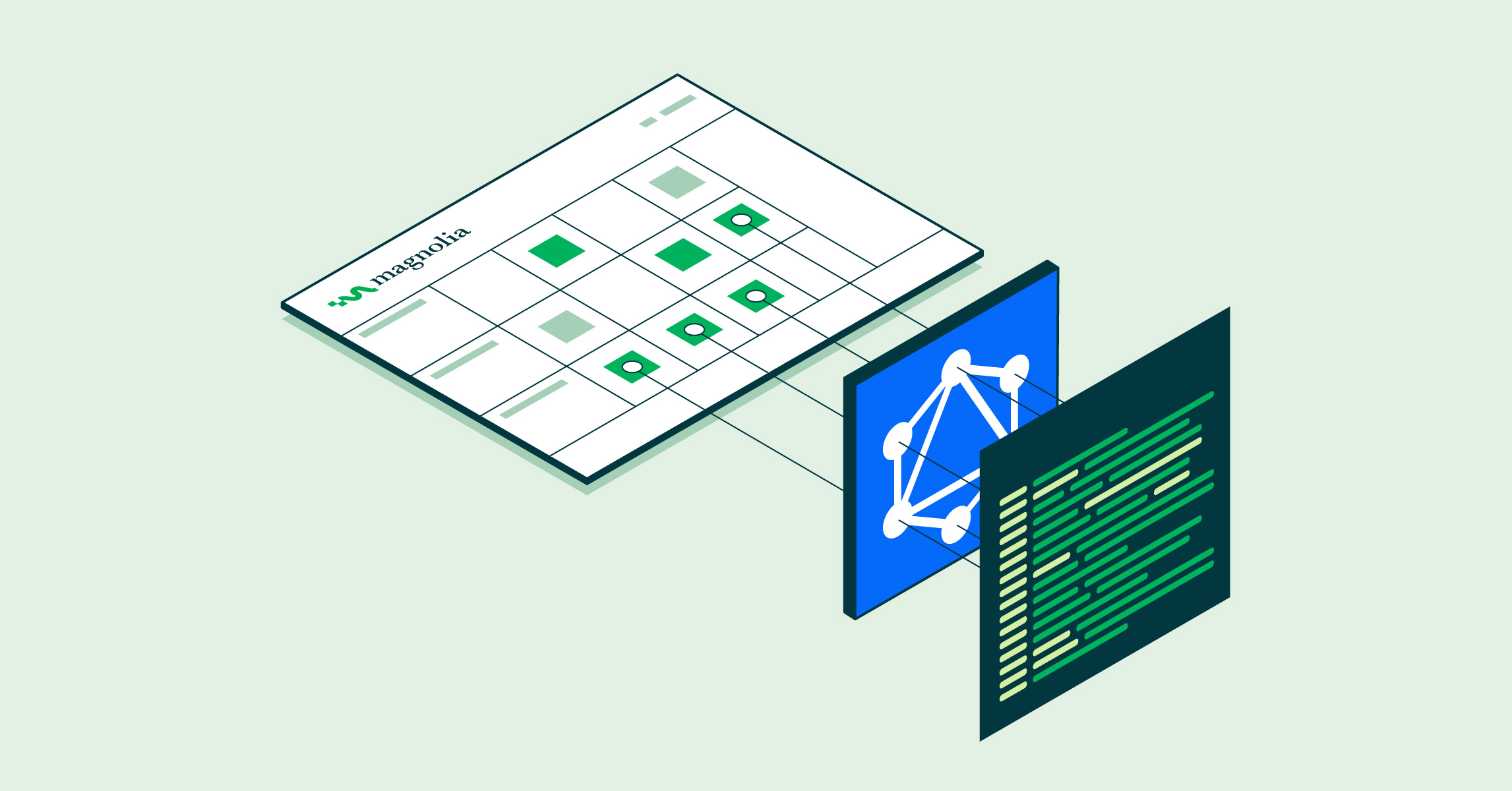
除了我们的 GraphQL API,您还可以使用 Magnolia 的 REST API 来获取 JSON 格式的内容。我们的低代码开发能力允许您轻松快速地创建和更新 API 端点。例如,您可以用 5 行代码创建一个新的交付端点 API。
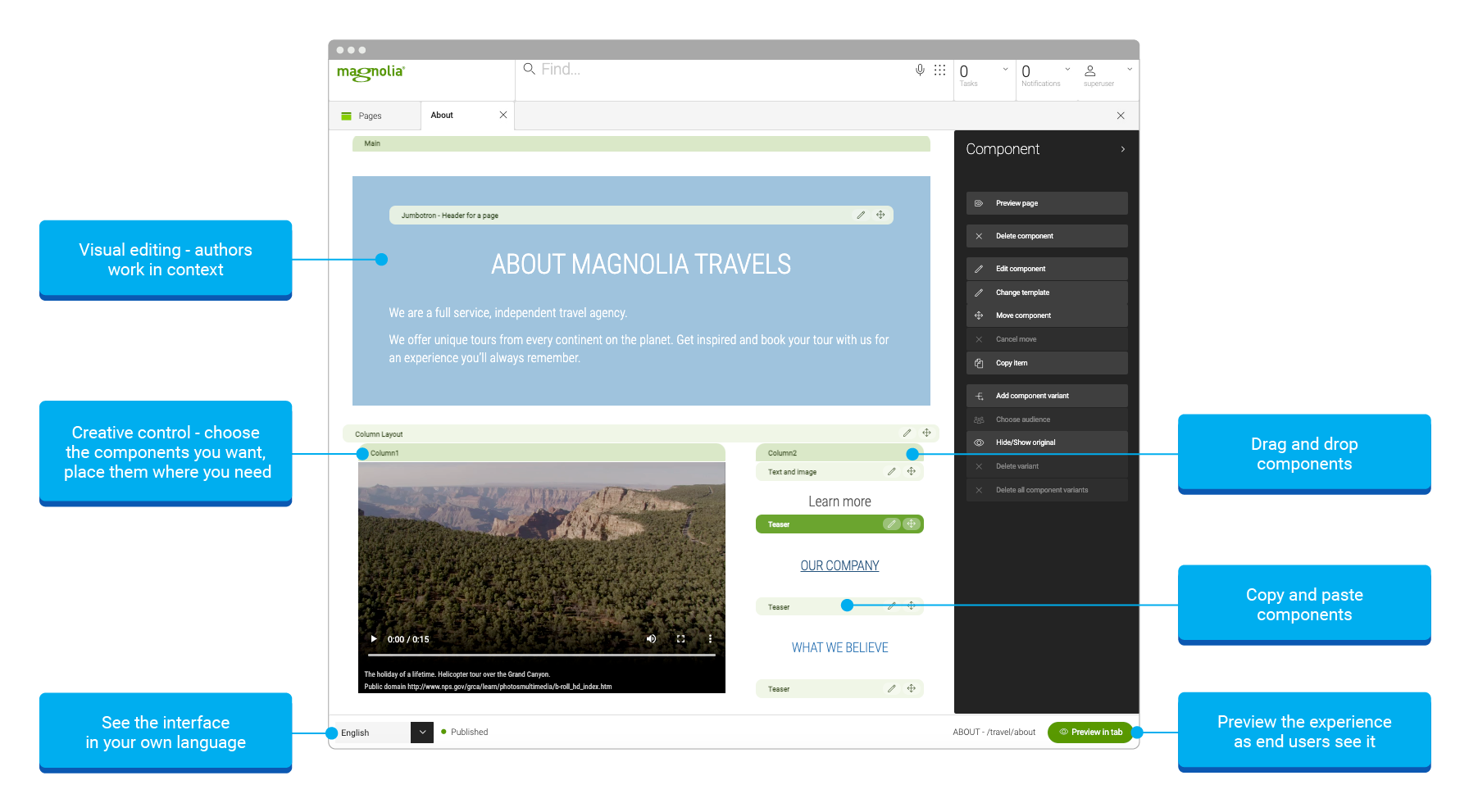
使用拉拽式编辑器设计视觉体验
在前后端分离的项目中,内容创作者和营销人员可以通过 Magnolia 的单页应用程序 (SPA) 或 Progressive Web App (PWA) 编辑器来管理体验。
将我们的可视化编辑器与您的前端框架集成,让内容创作者和营销人员可以在无需 IT 帮助的情况下就设计和发布各个渠道的客户体验。

使用 GraphQL 实现您所需要的效果
Magnolia 的 GraphQL API 改善了访问数据的方式和速度。与 REST API 不同,GraphQL API 不是按端点组织的。不是为每个数据集配置端点,而是一个 GraphQL 端点提供对 API 管理的所有数据的访问权限。这允许您在每次更改内容类型或页面模板时无需配置或更新端点就可以查询数据。
GraphQL 的标准化格式也使响应更加可控,改善了自动交付和集成。
混合型前后端分离和传统体验交付
许多使用场景都可以从前后端分离 CMS 提供的灵活性中获益。然而,您可能不想为每个渠道开发定制前端。如果您正在开发多个 APP 或网站,Magnolia 可支持您使用混合型前后端分离的方案,例如用前后端分离发送内容到 APP 或用 React 前端开发的页面,用 Magnolia 的前端渲染传统网站。

选择最佳的前后端 CMS
许多 CMS 自带前后端分离的标签,但是它们并不相同。Magnolia 与纯粹的前后端分离 CMS 不同,因为它有两种使用方式:前后端分离方式和传统的 CMS 渲染方式。Magnolia 提供了前后端分离 CMS 的所有优势,还提供了 REST API 和 GraphQL 来使用内容。此外,它还包含了先进的企业级 CMS 功能,这些功能不仅能帮助开发人员,同时也能为营销人员提供支持。
Sign-up for a developer trial
立即获取 30 天的免费试用!
现在就开启探索 Magnolia CMS 的旅程:
- 申请 30 天的免费试用。
- 我们把License和所需的资源通过邮件发送给您。
- 安装 Magnolia 并开始创建您的项目。