Ventajas del editor SPA de Magnolia
Experiencia atractivas
Las aplicaciones de una sola página (SPA) permiten a los especialistas en marketing crear experiencias atractivas que aumentan la retención y la interacción de los visitantes. Gracias a un menor número de recargas de páginas completas y a un mejor rendimiento general, las SPA proporcionan experiencias de usuario final más rápidas, fluidas y atractivas.
Control creativo
Crea experiencias, no te limites a introducir contenido. Los especialistas en marketing pueden editar la estructura, el diseño y el contenido de una SPA directamente Magnolia Page Editor, conservando la capacidad de elegir qué componentes incluir, dónde colocarlos y qué tipo de diseño utilizar.
Vista previa en vivo
Los especialistas en marketing pueden obtener una vista previa de la experiencia creada con una SPA tal como la verán los usuarios finales. De esta manera, no están desconectados de la experiencia real que se espera que generen y pueden asegurarse de que resulta atractiva para los usuarios.
Desarrolla más rapido
Los desarrolladores utilizan las tecnologías front-end de primer nivel de su elección (como React, Angular, Vue o meta frameworks como Next.js, Gatsby o Nuxt) y se entregan más rápido ya que los diseñadores y desarrolladores comparten un conjunto común de plantillas.
Reduce costes
Reduce costes de desarrollo y mantenimiento continuo. Gracias a una SPA editable, el desarrollo de software solo es necesario para la configuración inicial o para cambios significativos, no para cada cambio de diseño.
Mantente en la cima
Utiliza una SPA como front-end para aprovechar las ventajas del enfoque headless y microservicio/SOA: flexibilidad para elegir tus propias herramientas, mejor mantenimiento, menos dependencia del proveedor y tiempo de respuesta más rápido para la creación de experiencias.

Headless para responsables de marketing: por fin está aquí.
Consulta nuestro resumen del producto para obtener más detalles sobre cómo las aplicaciones de una sola página pueden beneficiar a tu negocio y cómo puedes crear, editar y mantener fácilmente estas aplicaciones con Magnolia.

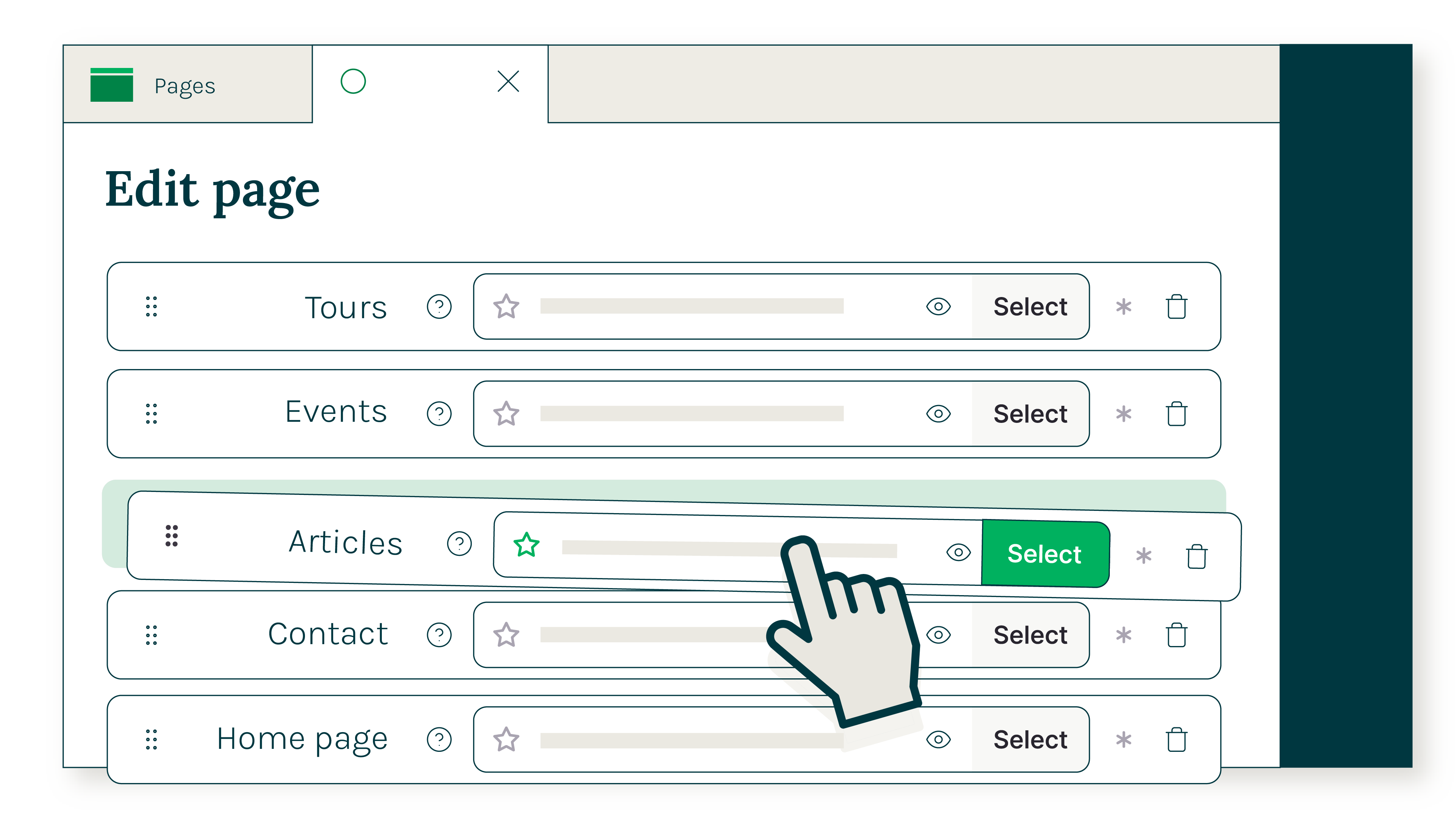
Un editor SPA que empodera a los responsables de marketing
Las SPA han ido ganando terreno, pero con el típico CMS headless los especialistas en marketing trabajan sobre formularios, desconectados de la experiencia real que están creando. Magnolia Visual SPA Editor les permite reutilizar contenido a través de canales y puntos de contacto digitales, al tiempo que conservan la autonomía para crear y editar todo el diseño y el contenido, con la capacidad de previsualizar cualquier experiencia en contexto. Está aquí. Es emocionante. Por fin un enfoque headless que también lleva el poder a los especialistas en marketing.

Cómo funciona en Magnolia
Los desarrolladores de front-end pueden ofrecer asistencia rápidamente para SPA en Magnolia, mientras siguen construyendo sitios empleando frameworks de trabajo y herramientas que les son familiares del modo al que están acostumbrados. Con el editor de SPA en Magnolia, pueden:
- Editar visualmente las SPA directamente en Magnolia Page Editor
- Utilizar componentes React / Angular ya existentes sin modificación
- Crear contenido editando ventanas de diálogo para cada componente
- Gestionar componentes anidados
- Administrar un árbol de páginas
- Administrar componentes interactivos
FAQs
What is a headless CMS used for?
A headless content management system (CMS) is a content management system that separates content creation and management from content delivery. It serves as a central hub for creating and organizing content, allowing developers to access and deliver it through APIs to various platforms and channels. This decoupled approach enables organizations to deliver consistent and personalized content experiences across multiple touchpoints, supports faster development cycles, and facilitates content reuse. Overall, a headless CMS streamlines content management processes and enables flexible and scalable content delivery for dynamic digital experiences.
What are the benefits of using a headless CMS?
Using a headless CMS offers several benefits for organizations. Here are three key advantages:
- Flexibility and agility: With a headless CMS, content is decoupled from the presentation layer, allowing for greater flexibility and agility in content delivery. Organizations can use various frontend technologies and frameworks to create customized and engaging user experiences. This flexibility enables faster development cycles, as frontend teams can work independently without being constrained by the CMS's templates or themes. It also allows seamless integration with emerging technologies and channels, such as IoT devices or voice assistants.
- Omni-channel content delivery: A headless CMS enables organizations to deliver content across multiple channels and platforms consistently. By using APIs to retrieve content, the same content can be repurposed and presented differently on different devices and touchpoints, including websites, mobile apps, social media, digital signage, and more. This facilitates omni-channel marketing strategies, improves customer engagement, and ensures a cohesive brand experience across various channels.
- Future-proof and scalable: The decoupled architecture of a headless CMS allows organizations to adapt and incorporate new technologies and platforms without rebuilding from the ground up. This scalability makes it easier to scale content delivery as the organization grows, accommodating increasing traffic and expanding digital channels. Additionally, a headless CMS allows for easy content reuse and repurposing, saving time and effort in content creation and management.
Overall, using a headless CMS empowers organizations with flexibility, omni-channel capabilities, and scalability, enabling them to deliver dynamic and personalized content experiences while adapting to changing market demands and emerging technologies.
What is a SPA?
An SPA (single-page application) is a modern web application that operates on a single page and updates the content of the single page rather than having to navigate through multiple pages or reload the page. SPAs offer a much better and smoother user experience than the traditional multi-page model.
For a business salesperson, an SPA can provide a highly interactive and engaging online platform for showcasing products or services to customers. With an SPA, customers can easily navigate different sections, view product details, and make purchases without experiencing delays caused by page loading times. The application loads quickly and delivers a responsive interface, allowing sales representatives to present information and close deals more efficiently.
What is the benefit of visually editing a SPA?
Visually editing an SPA simplifies the UI design and modification process without the need for coding expertise. It offers a user-friendly interface for non-technical users to make changes visually, accelerating iteration and reducing time-to-market. It reduces development dependencies and empowers teams to customize and personalize the SPA's UI. Overall, visual editing enhances real-time collaboration, efficiency, and user experience.
Magnolia's visual content editor is a powerful tool that empowers marketers and content creators to design and modify digital experiences easily. With its intuitive interface, users can visually edit their websites' or applications' structure, layout, and content directly within the Magnolia platform. The visual editor provides a seamless and efficient experience, enabling real-time previewing and editing of content. By offering this visual editing capability, Magnolia enhances collaboration, accelerates time-to-market, and ensures a consistent and engaging user experience across channels.
What is the difference between headless CMS and Wordpress?
WordPress and headless CMSs like Magnolia differ in their architectural approach, content management, and delivery flexibility. WordPress is a traditional, monolithic CMS that combines content management and presentation within a single system. It provides a user-friendly interface and pre-designed templates for website development. However, its functionality is tightly integrated, limiting customization options and making it primarily suitable for traditional websites.
On the other hand, a headless CMS, like Magnolia, decouples the content management layer from the presentation layer. It serves as a backend infrastructure for content creation and organization, while the frontend presentation is handled separately through APIs. This decoupled architecture offers greater flexibility and scalability. Developers can choose any frontend technology or framework to build customized user interfaces and experiences, including websites, mobile apps, IoT devices, and more.
With a headless CMS, content can be consistently repurposed and delivered across multiple channels and platforms. The separation of content management and delivery enables content reuse and allows marketers to tailor experiences for specific channels, enhancing customer engagement. Additionally, a headless CMS future-proofs organizations by allowing easy integration of emerging technologies and accommodating changing market demands without needing a complete system rebuild.




.png)