Magnolia SPA 编辑器的优势
更具吸引力的客户体验
通过单页应用程序 (SPA),营销人员能够创建引人入胜的客户体验,以此来提高访问者的留存率和参与度。通过减少全页重新加载的次数,提高整体性能,SPA 可以实现更快、更流畅和更吸引人的终端用户体验。
创作自由度
创建客户体验,而不仅仅是输入内容。营销人员可以直接在 Magnolia 页面编辑器中以拖拽模块的方式编辑 SPA 的结构、布局和内容。
实时预览功能
营销人员可以预览 SPA 页面中的客户体验,确保其实际效果与设计一致。
更快速的开发
开发人员使用他们选择的一流前端技术(例如 React、Angular、Vue 或 Next.js、Gatsby 或 Nuxt 等元框架),并在设计人员和开发人员共享一组通用模板时更快地交付。
降低成本
降低开发和维护成本。在启用 SPA 编辑功能后,开发人员只需在项目实施阶段和前端需要重大修改时才需参与。市场营销人员能在不接触代码的情况下就完成日常的内容创建、发布和维护工作。
永立潮头
将单页应用程序(SPA)用作前端可以享受到前后端分离和微服务/SOA 方法带来的诸多好处:选择合适的前端技术的灵活性、更高的可维护性、避免被单个供应商锁定、更短的体验创建周转时间。

供营销人员使用的前后端分离解决方案。它终于问世了。
查看产品简介,了解单页应用程序如何使您的业务获益,以及如何使用 Magnolia 轻松构建、编辑和维护此类应用程序的详细信息。

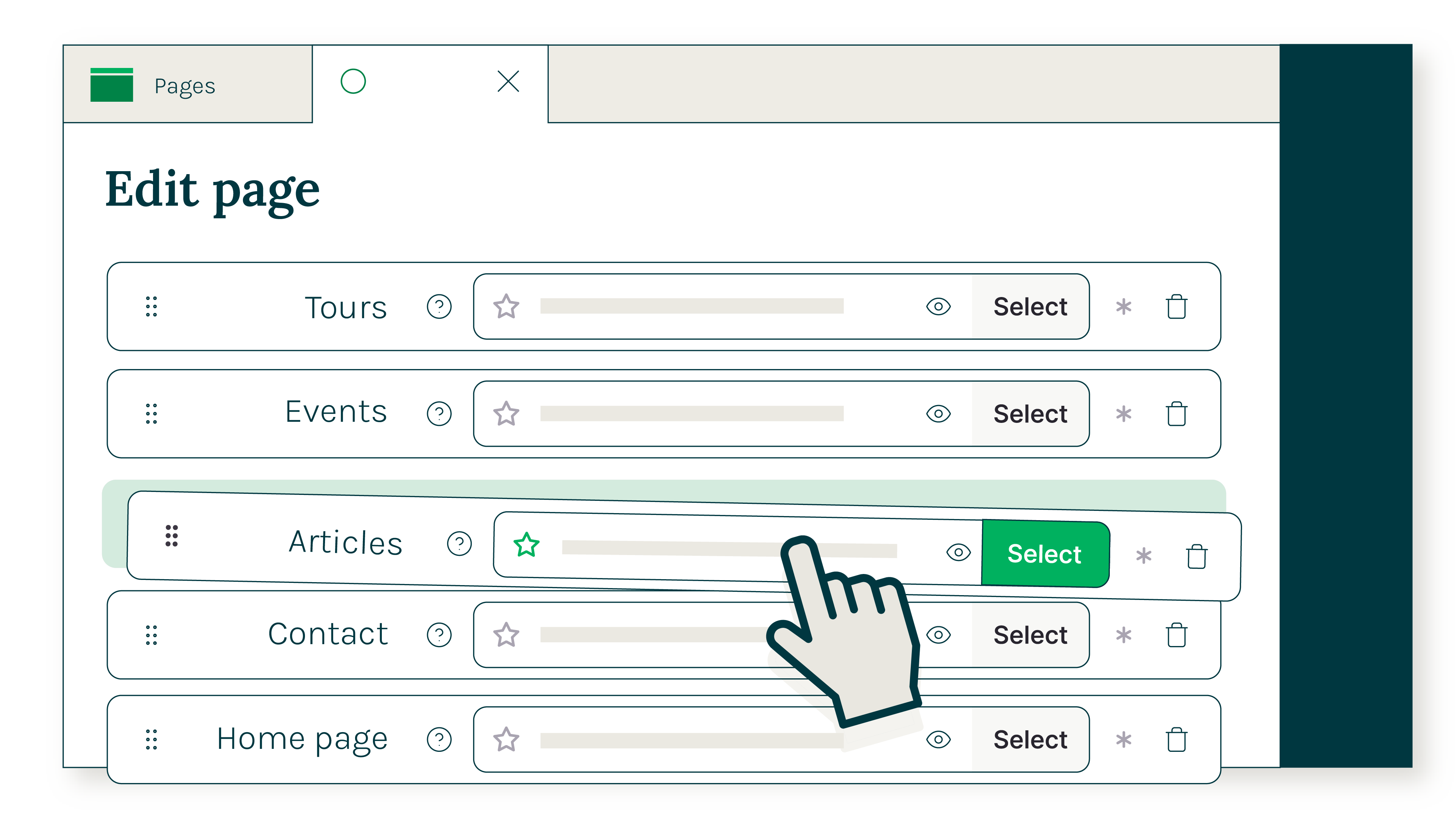
给予营销人员最大创作自由的 SPA 编辑器
单页应用程序(SPA)日益受到欢迎。若是使用典型的前后端分离 CMS,营销人员将以填表的形式创建内容,却无法预览或修改最终的用户体验。Magnolia 的可视化 SPA 编辑器让营销人员能只创建一次内容,就以最适合的形式发布到所有前端交互渠道,并通过拉拽模块的方式修改和预览用户体验。

它在 Magnolia 中如何运作
前端技术人员可以快速开发 Magnolia 中的 SPA,同时可以继续使用自己熟悉的前端技术,以他们习惯的方式构建页面。借助 Magnolia 的 SPA 编辑器,他们可以:
- 通过拖拽模块的方式编辑 SPA
- 无需修改即可使用现有的 React/Angular 组件
- 为每个组件创建内容编辑对话框
- 管理嵌入式组件
- 管理页面间的相互关系
- 管理交互式组件
FAQs
What is a headless CMS used for?
A headless content management system (CMS) is a content management system that separates content creation and management from content delivery. It serves as a central hub for creating and organizing content, allowing developers to access and deliver it through APIs to various platforms and channels. This decoupled approach enables organizations to deliver consistent and personalized content experiences across multiple touchpoints, supports faster development cycles, and facilitates content reuse. Overall, a headless CMS streamlines content management processes and enables flexible and scalable content delivery for dynamic digital experiences.
What are the benefits of using a headless CMS?
Using a headless CMS offers several benefits for organizations. Here are three key advantages:
- Flexibility and agility: With a headless CMS, content is decoupled from the presentation layer, allowing for greater flexibility and agility in content delivery. Organizations can use various frontend technologies and frameworks to create customized and engaging user experiences. This flexibility enables faster development cycles, as frontend teams can work independently without being constrained by the CMS's templates or themes. It also allows seamless integration with emerging technologies and channels, such as IoT devices or voice assistants.
- Omni-channel content delivery: A headless CMS enables organizations to deliver content across multiple channels and platforms consistently. By using APIs to retrieve content, the same content can be repurposed and presented differently on different devices and touchpoints, including websites, mobile apps, social media, digital signage, and more. This facilitates omni-channel marketing strategies, improves customer engagement, and ensures a cohesive brand experience across various channels.
- Future-proof and scalable: The decoupled architecture of a headless CMS allows organizations to adapt and incorporate new technologies and platforms without rebuilding from the ground up. This scalability makes it easier to scale content delivery as the organization grows, accommodating increasing traffic and expanding digital channels. Additionally, a headless CMS allows for easy content reuse and repurposing, saving time and effort in content creation and management.
Overall, using a headless CMS empowers organizations with flexibility, omni-channel capabilities, and scalability, enabling them to deliver dynamic and personalized content experiences while adapting to changing market demands and emerging technologies.
What is a SPA?
An SPA (single-page application) is a modern web application that operates on a single page and updates the content of the single page rather than having to navigate through multiple pages or reload the page. SPAs offer a much better and smoother user experience than the traditional multi-page model.
For a business salesperson, an SPA can provide a highly interactive and engaging online platform for showcasing products or services to customers. With an SPA, customers can easily navigate different sections, view product details, and make purchases without experiencing delays caused by page loading times. The application loads quickly and delivers a responsive interface, allowing sales representatives to present information and close deals more efficiently.
What is the benefit of visually editing a SPA?
Visually editing an SPA simplifies the UI design and modification process without the need for coding expertise. It offers a user-friendly interface for non-technical users to make changes visually, accelerating iteration and reducing time-to-market. It reduces development dependencies and empowers teams to customize and personalize the SPA's UI. Overall, visual editing enhances real-time collaboration, efficiency, and user experience.
Magnolia's visual content editor is a powerful tool that empowers marketers and content creators to design and modify digital experiences easily. With its intuitive interface, users can visually edit their websites' or applications' structure, layout, and content directly within the Magnolia platform. The visual editor provides a seamless and efficient experience, enabling real-time previewing and editing of content. By offering this visual editing capability, Magnolia enhances collaboration, accelerates time-to-market, and ensures a consistent and engaging user experience across channels.
What is the difference between headless CMS and Wordpress?
WordPress and headless CMSs like Magnolia differ in their architectural approach, content management, and delivery flexibility. WordPress is a traditional, monolithic CMS that combines content management and presentation within a single system. It provides a user-friendly interface and pre-designed templates for website development. However, its functionality is tightly integrated, limiting customization options and making it primarily suitable for traditional websites.
On the other hand, a headless CMS, like Magnolia, decouples the content management layer from the presentation layer. It serves as a backend infrastructure for content creation and organization, while the frontend presentation is handled separately through APIs. This decoupled architecture offers greater flexibility and scalability. Developers can choose any frontend technology or framework to build customized user interfaces and experiences, including websites, mobile apps, IoT devices, and more.
With a headless CMS, content can be consistently repurposed and delivered across multiple channels and platforms. The separation of content management and delivery enables content reuse and allows marketers to tailor experiences for specific channels, enhancing customer engagement. Additionally, a headless CMS future-proofs organizations by allowing easy integration of emerging technologies and accommodating changing market demands without needing a complete system rebuild.




.png)