Headless
In dieser Kategorie finden Sie Artikel über die Headless-Architektur und die Verwendung von Magnolia als Hybrid Headless CMS. Zu den Themen gehören der Unterschied zwischen Hybrid, Decoupled und Headless CMS und die Erklärung der Headless-Inhaltsbereitstellung.
Wir haben diese Kategorie für unsere Marketer und Entwickler eingerichtet. Sehen Sie sich zum Beispiel "Marketer-freundliches Headless CMS: gibt es das?", um herauszufinden, wie ein Headless CMS gleichzeitig Marketer- und Entwickler-freundlich sein kann.
Frequently asked questions
What is a headless CMS?
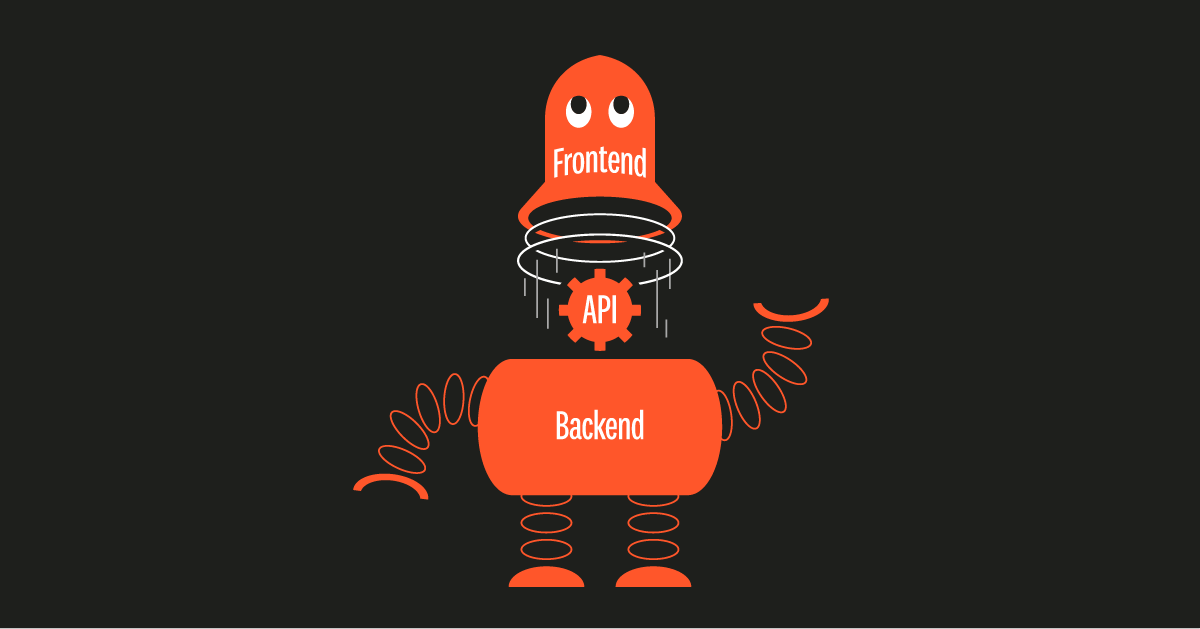
A headless Content Management System (CMS) is a backend system that acts as a content repository. It enables organizations to create and manage content once and then serve it to any frontend such as websites, apps, and even VR headsets. While a headless CMS does not have a built-in presentation layer, a hybrid-headless CMS offers APIs and page rendering capabilities, offering the best of both worlds. Some headless CMSs also offer WYSIWYG editors, enabling content authors to create digital experiences visually.
Why headless CMS?
A headless CMS enables a company to create and manage content once and then publish it to any device or touchpoint without restrictions. It doesn't force any templates or themes onto the content created within it. Instead, APIs are used to deliver the content to any frontend such as websites, apps, digital signage, smartwatches, or VR headsets. The approach increases flexibility and efficiency and helps brands provide an innovative customer experience on desktop, mobile, or any other connected devices.
What is headless commerce?
Headless commerce refers to a decoupled architecture that separates the ecommerce platform in the backend from the storefront. A headless Content Management System (CMS) is often part of the headless commerce stack too. The frontend, i.e. the storefront, consumes product data and content via APIs. This allows brands to manage the backend and the presentation layer independently, increasing flexibility and efficiency. Composable commerce takes headless commerce a step further and allows for other services to be easily integrated.










.png)